【JavaScript】ES6新特性(2)
5. 字符串扩展
5.1 includes函数
判断字符串中是否存在指定字符
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串扩展的includes函数title>
head>
<body>
<script>
let myname = "ichdu";
// includes 判断字符串中是否存在指定字符
console.log(myname.includes("i")); // true
console.log(myname.includes("d")); // true
console.log(myname.includes("ich")); // true
console.log(myname.includes("iu")); // false
// startsWith 判断字符串是否开头字符串
console.log(myname.startsWith('i')); // true
console.log(myname.startsWith('ich')); // true
// endsWith 判断字符串是否结尾字符串
console.log(myname.endsWith('u')); // true
console.log(myname.endsWith('du')); // true
// 加入第二个位置参数
// includes
console.log(myname.includes("i")); // true
// 以字符串索引值为 1 开始判断
console.log(myname.includes("i", 1)); // false
// startsWith
console.log(myname.startsWith('i')); // true
// 以字符串索引值为 1 开始判断
console.log(myname.startsWith('i', 1)); // false
// endsWith
console.log(myname.endsWith('u')); // true
// 以字符串倒数第三个开始判断
console.log(myname.endsWith('u',3)); // false
console.log(myname.endsWith('h',3)); // true
script>
body>
html>
5.2 repeat 函数
repeat()方法返回一个新字符串,表示将原字符串重复n次
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串扩展的repeat函数title>
head>
<body>
<script>
let myname = "ichdu";
console.log(myname.repeat(2)); // ichduichdu
console.log(myname.repeat(2.8)); // ichduichdu,重复两次,把 0.8 切掉
console.log(myname.repeat("aaa")); // 检测不出多少次,打印为空
console.log(myname.repeat("4")); // 将字符串 “4” 转为数值 4 ,重复打印 4 次
script>
body>
html>
6. 数值扩展
6.1 二进制和八进制表示法
二进制表示法新写法: 前缀 0b 或 0B
八进制表示法新写法: 前缀 0o 或 0O
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>二进制和八进制表示法title>
head>
<body>
<script>
// 支持 二进制、八进制
let num1 = 100;
let num2 = 0x100; // 十六进制
let num3 = 0b100; // 二进制
let num4 = 0o100; // 八进制
console.log(num1);
console.log(num2);
console.log(num3);
console.log(num4);
script>
body>
html>
6.2 isFinite 与 isNaN方法
isFinite 方法
Number.isFinate 没有隐式的 Number() 类型转换,所有非数值都返回 false
| 传统 | 新特性 |
|---|---|
| isFinite() | Number.isFinite() |
| 检测一个值是否为有限值,如果是返回true,否则就是Infinity,返回false | 对于非数值一律返回false |
| 当0做除数时,是一个无穷大的数,所以返回false | Number.isFinite() 用来检查一个数值是否为有限的 |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>isFinite 与 isNaN方法title>
head>
<body>
<script>
// Number.isFinite Number.isNaN
// window 自带的 isFinite 方法,传统的全局方法isFinite()
let num1 = isFinite(100);
let num2 = isFinite(100 / 0);
let num3 = isFinite(Infinity);
let num4 = isFinite("100");
console.log(num1); // true
console.log(num2); // false
console.log(num3); // false
// 因为会先尝试转换成数值,再进行判断,所以为 true
console.log(num4); // true
// 新特性的全局方法isFinite()
let num5 = Number.isFinite(100);
let num6 = Number.isFinite(100 / 0);
let num7 = Number.isFinite(Infinity);
let num8 = Number.isFinite("100");
console.log(num5); // true
console.log(num6); // false
console.log(num7); // false
// Number.isFinite()对于非数值一律返回false
console.log(num8); // false
script>
body>
html>
isNaN方法
| 传统 | 新特性 |
|---|---|
| isNaN() | Number.isNaN() |
| 检测一个值是否为NaN,隐式转为数字型,是NaN返回true,不是返回false | Number.isNaN()只有对于NaN才返回true,非NaN一律返回false |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>isFinite 与 isNaN方法title>
head>
<body>
<script>
// Number.isFinite Number.isNaN
// 传统的 isNaN() —— 检测一个值是否为NaN,隐式转为数字型,是NaN返回true,不是返回false
// window 自带的isNaN 方法,传统的全局方法isNaN()
let num1 = isNaN(100);
let num2 = isNaN(NaN);
let num3 = isNaN("ich");
let num4 = isNaN("100");
console.log(num1); // false
console.log(num2); // true
// 尝试转换成数值,不成功,返回true
console.log(num3); // true
// 尝试转换成数值,成功,返回false
console.log(num4); // false
// 新特性的全局方法 isNaN()
let num5 = Number.isNaN(100);
let num6 = Number.isNaN(NaN);
let num7 = Number.isNaN("ich");
let num8 = Number.isNaN("100");
console.log(num5); // false
// Number.isNaN()只有对于NaN才返回true,非NaN一律返回false
console.log(num6); // true
console.log(num7); // false
console.log(num8); // false
script>
body>
html>
新特性:减少全局性方法,使得语言逐步模块化
新特性的 Number.isFinite() 和 Number.isNaN() 与传统的全局方法 isFinite() 和 isNaN() 的区别在于传统方法先调用 Number() 将非数值的值转为数值,再进行判断,而这两个新方法只对数值有效,Number.isFinite() 对于非数值一律返回false,Number.isNaN() 只有对于NaN才返回true,非NaN一律返回false
6.3 isInteger方法
用来判断一个数值是否为整数
JavaScript 内部,整数和浮点数采用的是同样的储存方法,因此 1 与 1.0 被视为相同的值
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>isInteger 方法title>
head>
<body>
<script>
let num1 = Number.isInteger(100);
// 100.0 也算整数
let num2 = Number.isInteger(100.0);
// 100.1 就不是整数了
let num3 = Number.isInteger(100.1);
let num4 = Number.isInteger("ich");
let num5 = Number.isInteger("100");
console.log(num1); // true
console.log(num2); // true
console.log(num3); // false
console.log(num4); // false
console.log(num5); // false
script>
body>
html>
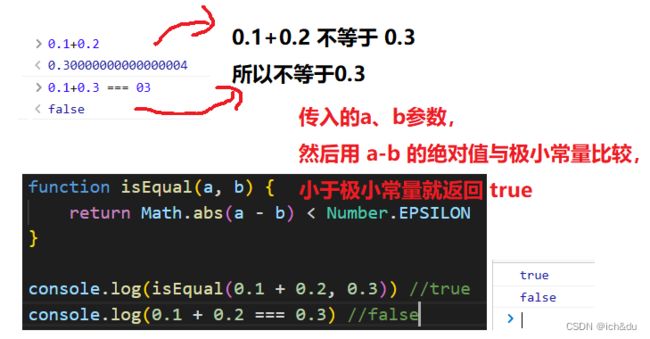
6.4 极小常量Number.EPSILON
表示 1 与大于 1 的最小浮点数之间的差
2.220446049250313e-16
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>极小常量 Number.EPSILONtitle>
head>
<body>
<script>
function isEqual(a, b) {
return Math.abs(a - b) < Number.EPSILON
}
console.log(isEqual(0.1 + 0.2, 0.3)) //true
console.log(0.1 + 0.2 === 0.3) //false
script>
body>
html>
6.5 Math.trunc
Math.trunc:用于返回数字的整数部分
将小数部分抹掉,返回一个整数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Math.trunctitle>
head>
<body>
<script>
// 将小数部分抹掉,返回一个整数
console.log(Math.trunc(1.2)); // 1
console.log(Math.trunc(1.8)); // 1
console.log(Math.trunc(-1.8)); // -1
console.log(Math.trunc(-1.2)); // -1
script>
body>
html>
6.6 Math.sign
Math.sign方法用来判断一个数到底是正数、负数、还是零
对于非数值,会先将其转换为数值
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Math.signtitle>
head>
<body>
<script>
// Math.sign 方法用来判断一个数到底是正数、负数、还是零
// 对于非数值,会先将其转换为数值
console.log(Math.sign(-100)); // -1
console.log(Math.sign(100)); // +1
console.log(Math.sign(0)); // +0
console.log(Math.sign(-0)); // -0
console.log(Math.sign("ich")); // NaN
script>
body>
html>
7. 数组扩展
7.1 扩展运算符
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扩展运算符title>
head>
<body>
<script>
// ... 展开
let arr = [1, 2, 3];
// 传统复制数组
let arr2 = arr.concat();
console.log(arr, arr2); // [1, 2, 3] [1, 2, 3]
arr2.pop();
console.log(arr, arr2); // [1, 2, 3] [1, 2]
// 扩展运算符 复制数组
let arr3 = [...arr];
console.log(arr, arr3); // [1, 2, 3] [1, 2, 3]
// 扩展运算符 合并数组
let arr4 = [4, 5, 6]
console.log([...arr, ...arr4]); // [1, 2, 3, 4, 5, 6]
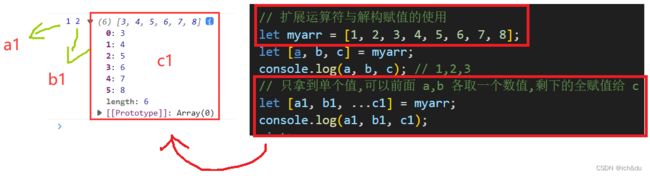
// 扩展运算符与解构赋值的使用
let myarr = [1, 2, 3, 4, 5, 6, 7, 8];
let [a, b, c] = myarr;
console.log(a, b, c); // 1,2,3
// 只拿到单个值,可以前面 a,b 各取一个数值,剩下的全赋值给 c
let [a1, b1, ...c1] = myarr;
console.log(a1, b1, c1);
script>
body>
html>
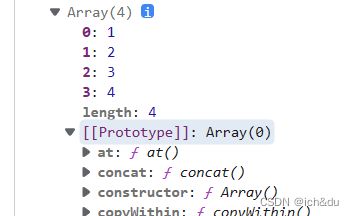
7.2 Array.from
将类数组对象转换为真正数组
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Array.fromtitle>
head>
<body>
<ul>
<li>111li>
<li>222li>
<li>333li>
ul>
<script>
// Array.from
// 可以将 arguments伪数组 转成真的的数组
function test() {
console.log(Array.from(arguments));
}
test(1, 2, 3, 4);
// 获取全部的 li 标签列表,类似数组的对象
let lis = document.querySelectorAll('li');
console.log(lis); // 不是真正的数组
// 可以使用 map 等方法
Array.from(lis).map(function() {
})
script>
body>
html>
将 arguments伪数组 转成真的的数组
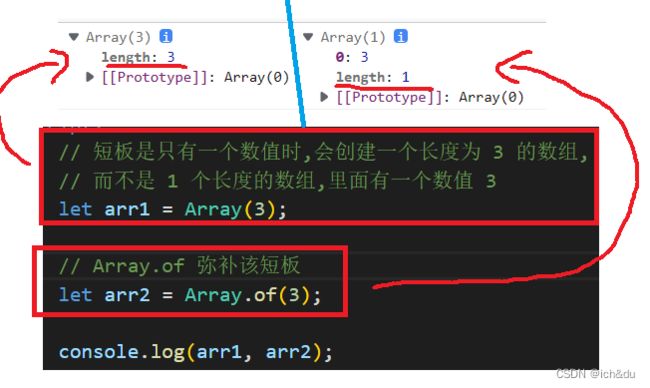
7.3 Array.of
将一组值转化为数组,即新建数组
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Array.oftitle>
head>
<body>
<script>
// 下面代码短板是只有一个数值时,会创建一个长度为 3 的数组,
// 而不是 1 个长度的数组,里面有一个数值 3
let arr1 = Array(3);
// Array.of 弥补该短板
let arr2 = Array.of(3);
console.log(arr1, arr2);
script>
body>
html>
7.4 find方法
-
该方法主要应用于查找第一个符合条件的数组元素
-
它的参数是一个回调函数。在回调函数中可以写你要查找元素的条件,当条件成立为true时,返回该元素。如果没有符合条件的元素,返回值为undefined
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>find 方法title>
head>
<body>
<script>
let arr = [11, 12, 13, 14, 15, 16];
// 找到比 13 大的数
let res = arr.find(function (item) {
return item > 13;
})
console.log(res); // 14
// 查找比 13 大的数,返回该索引
let res1 = arr.findIndex(function (item) {
return item > 13;
})
console.log(res1); // 3
// ES2022 ES13 的 findLast findLastIndex
// findLast 从最后一个查找比 13 大的数
let res2 = arr.findLast(function (item) {
return item > 13;
})
console.log(res2); // 16
// 从最后一个查找比 13 大的数,返回该索引
let res3 = arr.findLastIndex(function (item) {
return item > 13;
})
console.log(res3); // 5
script>
body>
html>
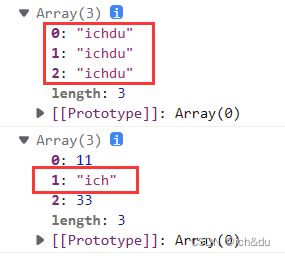
7.5 fill 方法
使用自己想要的参数替换原数组内容,但是会改变原来的数组
- array.fill( value , start , end )
- value 用来填充数组元素的值,必填
- start 可选 起始索引,默认值为 0
- end 可选 终止索引,默认值为 this.length
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fill 方法title>
head>
<body>
<script>
// fill 快速填充
// array.fill( value , start , end )
// value 用来填充数组元素的值,必填
// start 可选 起始索引,默认值为 0
// end 可选 终止索引,默认值为 this.length
let arr = new Array(3).fill('ichdu');
console.log(arr);
let arr1 = [11, 22, 33];
console.log(arr1.fill("ich", 1, 2));
script>
body>
html>
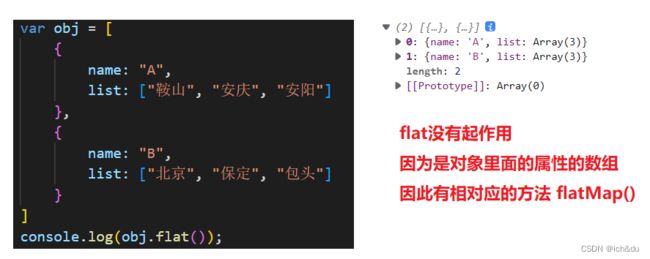
7.6 flat与flatMap方法
flat() 方法可以将多维数组展平成一维数组
flatMap() 方法按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flat 与 flatMap 方法title>
head>
<body>
<script>
let arr = [1, 2, 3, [4, 5, 6]];
let arr1 = arr.flat();
console.log(arr, arr1);
// arr :1, 2, 3, [4, 5, 6] arr1 : 1, 2, 3, 4, 5, 6
var arr2 = [
["鞍山", "安庆", "安阳"],
["北京", "保定", "包头"]
]
console.log(arr2.flat());
var obj = [
{
name: "A",
list: ["鞍山", "安庆", "安阳"]
},
{
name: "B",
list: ["北京", "保定", "包头"]
}
]
console.log(obj.flat());
// 设置回调函数,返回的是传入的参数的 list 属性
console.log(obj.flatMap(item => item.list))
script>
body>
html>
8. 对象扩展
8.1 对象简写
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对象简写title>
head>
<body>
<script>
// 创建对象传统写法
let name = "ich";
let obj = {
name: name,
test: function () {
},
test2: function () {
}
}
// 对象简写
let name1 = "du";
let obj1 = {
name, // 相当于 name: name,
test() {
},
test2() {
}
}
script>
body>
html>
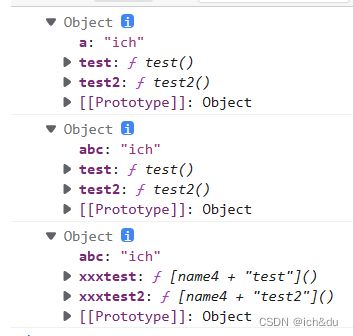
8.2 属性名表达式
ES6允许用表达式作为属性名,但是一定要将表达式放在方括号内
注意点:属性的简洁表示法和属性名表达式不能同时使用,否则会报错
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性名表达式title>
head>
<body>
<script>
// 属性名表达式
// 给属性名起名
let name1 = "a";
let obj1 = {
[name1]: "ich", // 相当于 a: "ich",
test() { },
test2() { }
}
console.log(obj1); // {a: 'ich', test: ƒ, test2: ƒ}
let name2 = "a";
let obj2 = {
[name2 + "bc"]: "ich", // 相当于 abc: "ich",
test() { },
test2() { }
}
console.log(obj2); // {abc: 'ich', test: ƒ, test2: ƒ}
let name3 = "a";
let name4 = "xxx";
let obj3 = {
[name2 + "bc"]: "ich", // 相当于 abc: "ich",
[name4 + "test"]() { },
[name4 + "test2"]() { }
}
console.log(obj3); // {abc: 'ich', xxxtest: ƒ, xxxtest2: ƒ}
script>
body>
html>
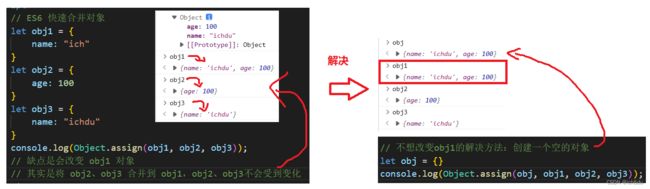
8.3 Object.assign
Object.assign(target, object1, object2, …)
用于将源对象的所有可枚举属性复制到目标对象中
第一个参数是目标对象,后面可以跟一个或多个源对象作为参数
- target:参数合并后存放的对象
- object1:参数1
- object2:参数2
- …
如果目标对象和源对象有同名属性,或者多个源对象有同名属性,则后面的属性会覆盖前面的属性
如果该函数只有一个参数,当参数为对象时,直接返回该对象;当参数不是对象时,会先将参数转为对象然后返回
因为 null 和 undefined 不能转化为对象,所以会报错
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Object.assigntitle>
head>
<body>
<script>
// ES6 快速合并对象
let obj1 = {
name: "ich"
}
let obj2 = {
age: 100
}
let obj3 = {
name: "ichdu"
}
console.log(Object.assign(obj1, obj2, obj3)); // {name: 'ichdu', age: 100}
// 缺点是会改变 obj1 对象
// 其实是将 obj2、obj3 合并到 obj1,obj2、obj3不会受到变化
// 不想改变obj1的解决方法:创建一个空的对象
let obj = {}
console.log(Object.assign(obj, obj1, obj2, obj3)); // {name: 'ichdu', age: 100}
// 扩展运算符...对对象的操作 快速复制对象、合并对象 ES2018
// 快速复制对象
let obj4 = {
name: "ich"
}
// 复制 obj4 给 obj5
let obj5 = {
...obj4
}
console.log(obj5); // {name: 'ich'}
obj5.name = "du";
console.log(obj4); // {name: 'ich'} - 没有被更改到 name
console.log(obj5); // {name: 'du'} - 被更改 name
// 合并对象
let obj6 = {
name: "ich"
}
let obj7 = {
age: 100
}
let obj8 = {
name: "ichdu"
}
console.log({ ...obj6, ...obj7 }); // {name: 'ich', age: 100}
// 合并的对象有重名属性,后合并的对象属性会覆盖前对象属性
console.log({ ...obj6, ...obj7, ...obj8 }); // {name: 'ichdu', age: 100}
script>
body>
html>
8.4 Object.is
方法判断两个值是否是相同的值
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Object.istitle>
head>
<body>
<script>
// Object.is 方法判断两个值是否是相同的值
// == 和 === 都可以判断两个值是否是相同的值,
// 但有个弊端就是无法判断两个 NaN 为 true
console.log(NaN == NaN); // false
console.log(NaN === NaN); // false
console.log(Object.is(5, 5)); // true
console.log(Object.is(5, "5")); // false
console.log(Object.is({}, {})); // false
console.log(Object.is(NaN, NaN)); // true
// 用处,转换值错误时可以判断NaN
console.log(Object.is(parseInt("ich"), NaN)); // true
// 还可以判断 +0 -0 相不相等
console.log(Object.is(+0, -0)); // false
console.log(+0 === -0); // true
script>
body>
html>
9. 函数扩展
9.1 函数传递参数的时候的默认值
- 在定义函数的时候,有时需要一个默认值出现
- 当不传递参数的时候,使用默认值,传递参数了就使用传递的参数
- 注意点:使用函数默认参数时,不允许有同名参数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>参数默认值title>
head>
<body>
<script>
// 参数默认值
function ajax(url, method, async) {
console.log(url, method, async);
}
// 多次调用函数,且参数相同 - 麻烦
ajax("/aaa", "get", true);
ajax("/aaa", "get", true);
ajax("/aaa", "get", true);
ajax("/aaa", "get", true);
// 可以使用参数默认值
function ajax1(url, method = "get", async = true) {
console.log(url, method, async);
}
ajax1("/aaa");
ajax1("/aaa");
ajax1("/aaa");
ajax1("/aaa");
script>
body>
html>
9.2 rest 参数
- rest 参数,剩余参数
- rest 参数用来表示不确定参数个数
- 形如,…变量名,由 …加上一个具体变量名参数标识符组成
- 具体变量名参数只能放在参数组的最后,并且有且只有一个不定参数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>rest 参数title>
head>
<body>
<script>
// rest 参数 剩余参数
function test(data) {
console.log(data);
}
test(1, 2, 3, 4, 5, 6); // 1
// 获得的是一个参数,因为形参只有一个
// 如何接收全部的参数
function test1(...data) {
console.log(data);
}
test1(1, 2, 3, 4, 5, 6); // 打印一个数组 [1, 2, 3, 4, 5, 6]
// a,b传入相应参数,剩余参数传给 data
function test2(a, b, ...data) {
console.log(data);
}
test2(1, 2, 3, 4, 5, 6); // [3, 4, 5, 6]
// name 属性,获得函数名字属性
console.log(test.name);
script>
body>
html>
9.3 箭头函数
- 箭头函数是 ES6 里面一个简写函数的语法方式
- 重点: 箭头函数只能简写函数表达式,不能简写声明式函数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>箭头函数title>
head>
<body>
<ul>
ul>
<script>
// 箭头函数:写法简洁
// 传统
let test = function () {
console.log("111"); // 111
}
test();
// 箭头函数
let test2 = () => {
console.log("222"); // 222
}
test2();
// 更简洁
let test3 = () => "333";
console.log(test3());; // 333
let arr = ["aaa", "bbb", "ccc"];
let newarr = arr.map((item) => {
return `${item}`
});
console.log(newarr);
script>
body>
html>
9.4 箭头函数的特殊性
1
函数体只有一行代码的时候,可以不写 {} ,并且会自动 return
只有return 一条语句时,可以省略 return
如果返回对象需要注意省略格式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>箭头函数的特殊性title>
head>
<body>
<script>
let arr = ["aaa", "bbb", "ccc"];
// 函数体只有一行代码的时候,可以不写 `{}` ,并且会自动 return
// 1. 只有return 一条语句时,可以省略 return
let newarr1 = arr.map((item) => `${item}`);
console.log(newarr1);
// 2. 如果返回对象需要注意省略格式
let test4 = () => {
return {
name: "ich",
age: 100
}
}
console.log(test4()); // {name: 'ich', age: 100}
// 省略注意 不要省略(),不然只有{},系统识别不出
// let test5 = () => {
// name: "ich",
// age: 100
// }
let test5 = () => ({
name: "ich",
age: 100
})
console.log(test5()); // {name: 'ich', age: 100}
script>
body>
html>
2
函数的行参只有一个的时候可以不写 () 其余情况必须写
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>箭头函数的特殊性title>
head>
<body>
<script>
// 函数的行参只有一个的时候可以不写 `()` 其余情况必须写
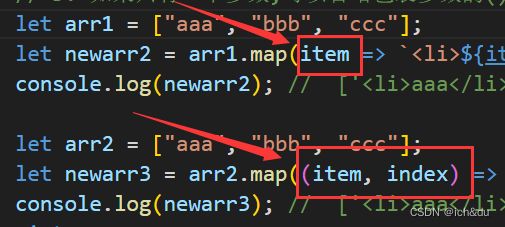
// 3. 如果只有一个参数,可以省略包裹参数的()
let arr1 = ["aaa", "bbb", "ccc"];
let newarr2 = arr1.map(item => `${item}`);
console.log(newarr2); // ['aaa ', 'bbb ', 'ccc ']
let arr2 = ["aaa", "bbb", "ccc"];
let newarr3 = arr2.map((item, index) => `${item}`);
console.log(newarr3); // ['aaa ', 'bbb ', 'ccc ']
script>
body>
html>
3. 箭头函数内部没有 arguments
箭头函数内部没有 arguments 这个参数集合
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>箭头函数的特殊性title>
head>
<body>
<script>
// 箭头函数内部没有 arguments 这个参数集合
// 无法访问 arguments
let test6 = () => {
console.log(arguments);
}
test6(1, 2, 3, 4, 5);
// 报错:Uncaught ReferenceError: arguments is not defined
script>
body>
html>
4. 无法 new 实例化
无法 new 实例化
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>箭头函数的特殊性title>
head>
<body>
<script>
// 5.无法 new 实例化
let test7 = () => {
console.log("111");
};
new test7();
// 报错:Uncaught TypeError: test7 is not a constructor
script>
body>
html>
5. 箭头函数内部没有 this
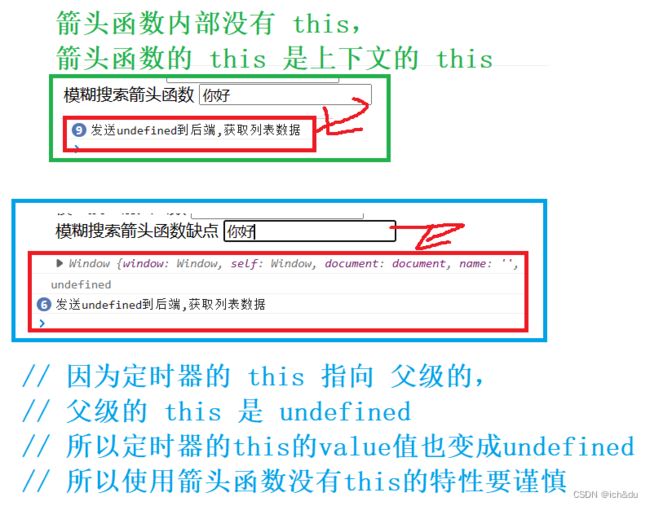
箭头函数内部没有 this,箭头函数的 this 是上下文的 this
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>箭头函数的特殊性title>
head>
<body>
模糊搜索
<input type="text" id="mysearch"><br>
模糊搜索改进
<input type="text" id="mysearch1"><br>
模糊搜索箭头函数
<input type="text" id="mysearch2"><br>
模糊搜索箭头函数缺点
<input type="text" id="mysearch3">
<script>
let osearch = document.querySelector("#mysearch");
// 传统函数的事件
osearch.oninput = function () {
setTimeout(function () {
console.log(this); // Window,指向的事window
console.log(`发送${this.value}到后端,获取列表数据`);
}, 1000);
}
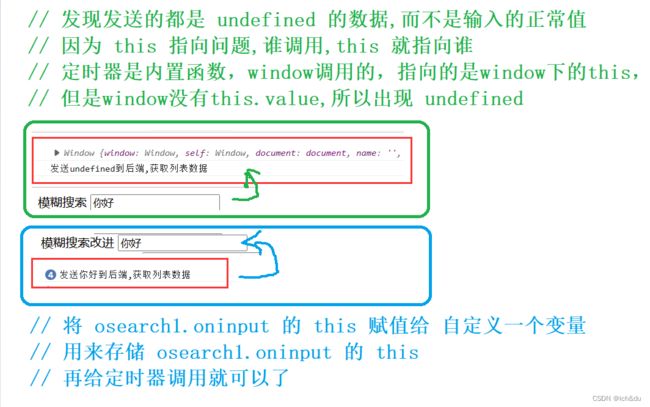
// 发现发送的都是 undefined 的数据,而不是输入的正常值
// 因为 this 指向问题,谁调用,this 就指向谁
// 定时器是内置函数,window调用的,指向的是window下的this,
// 但是window没有this.value,所以出现 undefined
//
// 改进
// 将 osearch1.oninput 的 this 赋值给 自定义一个变量
// 用来存储 osearch1.oninput 的 this
// 再给定时器调用就可以了
let osearch1 = document.querySelector("#mysearch1");
osearch1.oninput = function () {
let _this = this;
setTimeout(function () {
console.log(`发送${_this.value}到后端,获取列表数据`);
}, 1000);
}
// 箭头函数
let osearch2 = document.querySelector("#mysearch2");
osearch2.oninput = () => {
setTimeout(function () {
// 箭头函数内部没有 this,箭头函数的 this 是上下文的 this
console.log(`发送${this.value}到后端,获取列表数据`);
}, 1000);
}
// 箭头函数没有this的缺点
let osearch3 = document.querySelector("#mysearch3");
osearch3.oninput = () => {
console.log(this); // this 指向 Window
console.log(this.value); // this的value值变成了 undefined
setTimeout(function () {
// 因为定时器的 this 指向 父级的,
// 父级的 this 是 undefined
// 所以定时器的this的value值也变成undefined
// 所以使用箭头函数没有this的特性要谨慎
console.log(`发送${this.value}到后端,获取列表数据`);
}, 1000);
}
script>
body>
html>
GitHub代码
gitee代码