- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 接口测试如何设计测试用例
李蕴Ronnie
接口测试用例设计方式针对每个必填参数,都设计一条参数为空的测试用例必填参数不存在传的参数值在数据库中不存在添加数据接口,传入已有的数据重复添加编辑数据接口,各个字段分别编辑,合并编辑参数数据类型限制,针对每个参数设计一条参数值类型不符合的逆向用例参数自身取值范围,针对所有参数,设计一条每个参数值在取值范围内最大值的正向测试用例是否满足前提条件(token、headers),几个前提条件几条用例针对
- 什么是接口测试?做接口测试的意义是什么?
白码会说
软件测试接口测试软件测试
Timewilltell.1、什么是接口测试?为什么要做接口测试?接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。由于如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,所以就要做接口测试。同时,接口测试相对容易实现自动化持续集成,且相
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- JMeter 4.0 mac上配置代理录制脚本
GoGooGooo
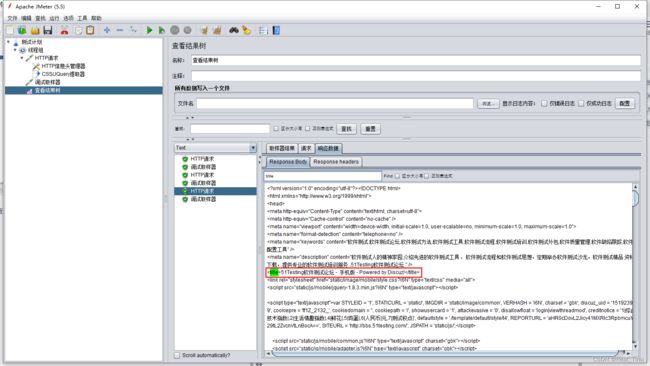
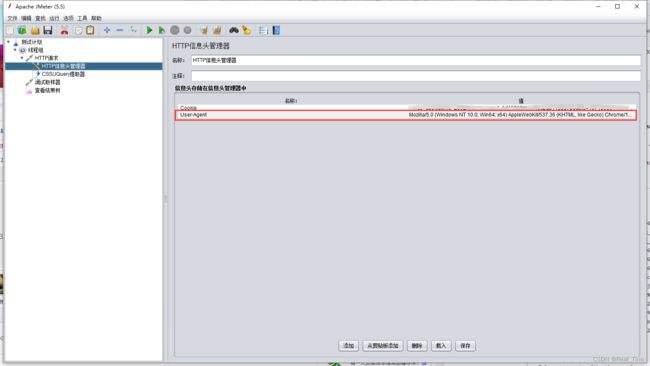
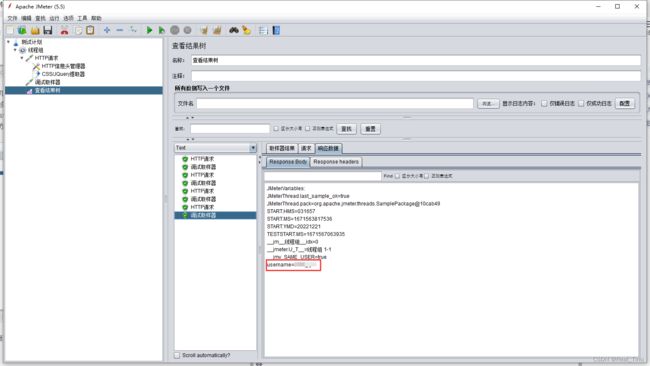
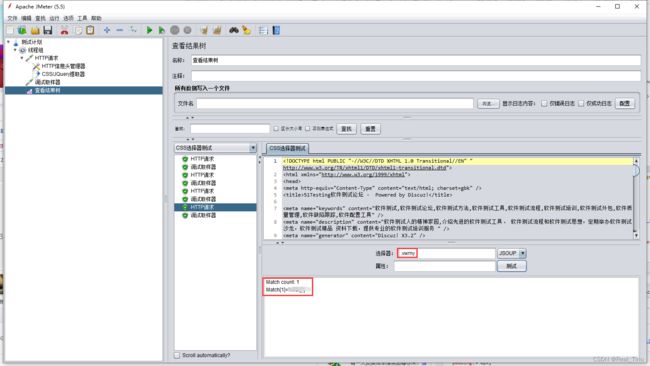
添加线程组添加http代理服务器设置mac网页代理设置http代理服务器启动,访问指定网站,去线程组里查看拦截的请求
- Java应用的数据库连接池连接池性能测试
微赚淘客机器人开发者联盟@聚娃科技
java数据库开发语言
Java应用的数据库连接池连接池性能测试大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!数据库连接池的性能测试是确保Java应用能够高效运行的关键步骤。性能测试可以帮助我们评估连接池在高并发条件下的表现,以及识别可能的性能瓶颈。本文将介绍如何对Java应用中的数据库连接池进行性能测试。性能测试的重要性性能测试对于数据库连接池至关重要,因为它可以:评估性能:确定连接
- 性能测试的复习2-jmeter的搭建、使用、参数化
暖阳与晚风
jmeterjmeter
通过网盘分享的文件:性能测试共享文件链接:https://pan.baidu.com/s/1A4Nc8C5Xp6qxQ5QFtecK8g?pwd=s73c提取码:s73c1、性能测试工具2、jmeter环境搭建3、jmeter的基本使用4、jmeter的参数化
- 2.Jmeter安装配置,核心目录详情,组件和作用域
XXX-17
Jmeterjmeter软件测试接口测试
一、Jmeter安装配置以及核心目录详情Jmeter基于java语言来开发,java需要jdk环境。1.安装jdk并且配置jdk的环境变量。2.jmeter只需要解压就可以使用了。3.在D:\apache-jmeter-5.5\bin目录下双击jmeter.bat文件就可以启动使用了backups:自动备份的目录bin:启动文件、配置文件(jmeter.bat是启动问题,jmeter.propti
- 使用Docker部署Jmeter+InfluxDB+Grafana 搭建性能监控平台
Geraint丶
dockerjmeter
前言之前写过一篇《linux下性能测试监控平台InfluxDB+Grafana+Jmeter的搭建》,后来在应用中发现,在linux下部署多个原生服务组合使用时移植性较差,每次更换一台linux机器都需要重新搭建所有的服务,在安装和修改配置文件的过程中很容易出现各种各样的问题,而且排查问题非常的耗费时间。Docker部署方便,没有那么多的环境参数配置,隔离性好,更重要是可移植性强,可以完美避开li
- 性能测试-jmeter连接数据库(十七)...
暖阳与晚风
jmeterjmeter
百度服务器域名:www.baidu.com百度的IP:110.242.68.3(使用pingwww.baidu.com)jdbc:mysql://211.103.136.244:7061/test_db:mysql是数据库类型211.103.136.244是服务器IP7061是服务器端口号test_db是服务器的数据库一、为什么要连接数据库1、校验测试数据2、构造测试数据二、连接数据库的步骤1、添
- Jmeter性能测试六--Jmeter录制+服务器监控
鱼排也爱小白菜
jmeter
一、排除模式填写测试计划右键添加-->非测试原件-->HTTP代理服务器端口设置:不能填本机已存在的端口排除模式填写:(?i).*\.(bmp|css|js|gif|ico|jpe?g|png|swf|woff|woff2|html|htm).*点击启动录制结果二、服务器脚本运行1.上传脚本包后需要先解压unzipServerAgent-2.2.3.zipcdServerAgent-2.2.3.z
- Jmeter性能-压测脚本录制与编写
HHX__HHX
jmeter测试工具
#学习打卡第6天今天学习主题:jmeter性能学习目标:压测脚本录制与编写--压测脚本录制与编写1、jmeter配置添加线程组添加recordingcontroller抓取请求添加viewresultstree添加HTTP(s)TestScriptRecorder2、浏览器配置使用firefox浏览器,下载插件omega,设置本机代理,IP地址:127.0.0.1;端口号:8888打开代理模式3、
- 学习之性能的理论知识一
蓝瑟柳絮
学习
一、性能的测试的概念1、什么是性能性能:就是软件质量属性中的效率效率特性:时间特性:表示系统处理用户请求的响应时间资源特性:表示系统运行过程中,系统资源的消耗情况:CPU,内存、磁盘2、什么是性能测试性能测试概念:使用自动化工具,模拟不同的场景,对软件各项性能指标进行测试和评估的过程测试的是:1、后台处理程序的性能(代码性能)2、应用服务、数据库、架构设计等是否存在瓶颈3、服务器资源消耗(cpu、
- 2021-04-06笔试
嘿_叫我小王
1.用图画出产品研发周期中软件测试的不同阶段,并加以适当描述单元测试、集成测试、系统测试、验收测试单元测试:系统最小可测试的单元集成测试:将各个单元连接起来,穿插接口数据是否受到影响系统测试:范围包括--功能测试,ui测试,性能测试,兼容性测试,用户体验测试,安装测试,文档测试,稳定性测试验收测试:在UAT测试之前,指定测试方案,选用基线测试,即最高级别的测试。在UAT测试环境上进行测试,如果通过
- jmeter常见压测错误解决
打工人996
服务器运维
错误一:Responsecode:NonHTTPresponsecode:java.net.SocketTimeoutExceptionResponsemessage:NonHTTPresponsemessage:connecttimedout查看Loadtime的时间要大于request设置的connecttimeout时间,因此抛出该异常。多是因为服务端有较多请求正在处理(且处理时间较长),致
- RTX 4090深度学习性能实测奉上!模型训练可提升60~80%
赋创小助手
服务器深度学习人工智能图像处理自动驾驶
近期,我们对RTX4090涡轮版进行了完整的整机测试,本篇文章将分别围绕单卡,4卡,8卡RTX4090性能测试结果展开分享,以全面评估其相比上代RTX30系列的性能优势。首先让我们一起看看本次测试的硬件配置。测试硬件配置简单介绍一下本次使用的平台为超微SYS-420GP-TNR,这款GPU系统针对AI和图形密集型工作负载的灵活设计,4U双处理器(第三代英特尔®至强®),双根GPU系统,最多10个P
- python中的requests模块
€dj&
python爬虫http
一.requests模块介绍requests模块是python的第三方模块,用来发送网络请求,常用于爬虫,能够完全满足基于HTTP协议的接口测试二.requests模块的安装:三.requests模块发送请求方法1.简单的get请求方法(1)请求方法:requests.请求方法(get)(2)url定义:URL是请求的地址,是一个字符串形式数据做接口测试时,URL应该是接口地址四.requests
- jmeter组件
澄子_向钱看
一.性能测试1.0为什么要进行性能测试?评估当前系统的能力寻找性能瓶颈,优化系统性能评估软件是否满足未来的需要招聘需要1.1什么是性能时间:系统处理用户请求的响应时间资源:系统运行过程中,系统资源的消耗情况1.2.性能测试是什么1.2.1广义定义基于协议模拟用户发出请求,对服务器形成一定负载,来测试服务器的性能指标是否满足要求性能指标关注点:时间性能、空间性能性能测试与页面无关1.2.1狭义定义指
- 一篇文章教你如何读懂 JMeter聚合报告参数!
程序员潇潇
软件测试postman测试工具软件测试功能测试自动化测试程序人生职场和发展
线程组参数解释线程数(即并发数):一个用户占一个线程,200个线程就是模拟200个用户;Ramp-Up时间(秒):设置线程需要多长时间全部启动;如果线程数为200,准备时长为10,那么需要1秒钟启动20个线程;也就是每秒钟启动20个线程;循环次数:一次场景下来,请求的数量=线程数*循环次数;如果线程数为200,循环次数为10,那么每个线程发送10次请求;总请求数为200*10=2000;如果勾选了
- Jmeter压测记录
西电大侠
1、配置压测参数第一步,先启动jmeter,具体如下image.png配置相关参数image.pngimage.pngimage.pngnumberofthreads(线程数):就是模仿用户并发的数量,Ramp-up:运行线程的总时间,单位是秒。loopcount(循环次数):就是每个线程循环多少次。我现在的线程数是50,就是相当于有50个用户,运行线程的总时间是1秒。也就是说在这1秒中之内50个
- mac 版本Jmeter安装教程
weixin_58693614
macosjmeterjava
1.确认是否安装JDK*打开终端->输入java-version(注意空格)会出现版本信息javaversion"16.0.1"2021-04-20Java(TM)SERuntimeEnvironment(build16.0.1+9-24)JavaHotSpot(TM)64-BitServerVM(build16.0.1+9-24,mixedmode,sharing)2.若没有安装,移步官网下载安
- 整机性能测试软件,整机性能测试—ZD 系列软件
程嵇邢滑
整机性能测试软件
整机性能测试—ZD系列软件整机性能测试—ZD系列软件[#img_393025_no_1_Black#]BusinessWinstone2004进行的测试项目基本上都跟传统的办公商用软件相关,主要考察系统的商务应用和商务磁盘性能,这个项目的测试结果对于那些电脑应用集中在Office软件和网络软件的Office一族具有较针对性的参考价值。微星915GNeo2在这个项目中表现出了强劲的性能,获得了最高的
- WiFi性能测试是评估无线网络性能的重要环节,它涵盖了多个方面的指标,如信号强度、网络速度、延迟时间等。
weixin_45544617
网络
WiFi性能测试是评估无线网络性能的重要环节,它涵盖了多个方面的指标,如信号强度、网络速度、延迟时间等。以下是对WiFi性能测试的详细解析:一、测试目的WiFi性能测试的主要目的是确保无线网络能够满足用户的实际需求,提供稳定、高速的网络连接。通过测试,可以及时发现并解决网络中的问题,优化网络配置,提升用户体验。二、测试工具1.智能手机应用:大多数智能手机都内置了WiFi分析工具,用户可以通过这些工
- 00--性能测试简介
云飞烟china
1、性能测试,顾名思义,就是对软件产品的性能进行测试的活动。2、生活中与性能有关的现象或产品:(1)手机玩游戏卡顿、延迟(2)电脑等待时长(3)拖拉机与法拉第在加速度上的不同(4)12306春运时期抢票困难(5)淘宝双11时的访问量及支付宝付单量3、如何做性能测试?主动模拟对服务器的访问,方式有两种(1)找多人来模拟(2)软件模拟4、软件模拟性能测试的工具,目前主要有两种LoadRunner:优点
- JMETER+ANT+JENKINS持续集成并生成html报告
qq_40447533
jmeter持续集成
1.下载ant2.配置build.xml文件3.在本地运行antrun4.部署到jenkins上5.在jenkins上查看测试报告jenkins-HTMLreport没有css样式问题注;如果运行后还是没有css样式,清理缓存试试对于测试报告来说,除了内容的简洁精炼,样式的美观也很重要。常用的做法是,采用HTML格式的文档,并搭配CSS和JS,实现自定义的样式和动画效果(例如展开、折叠等)。在Je
- jmeter远程启动配置
雪霁_
性能测试压力测试jmeterlinux
前提条件保持windows端、linux端jdk版本一致配置linux压力机(配置agent)修改文件jmeter.properties,打开注释server_port开启端口(默认1099);打开注释,修改server.rmi.ssl.disable=false为true运行命令,./jmeter-server-Djava.rmi.server.hostname=10.0.0.48(ip为lin
- Jmeter测试本地web应用
会飞的猫丶。
测试
一、Jmeter下载及安装官网:http://jmeter.apache.org/下载:下载源码:解压到相关文件夹:打开bin里面的jmeter.bat就可以使用了二、看不懂英文的可以把语言切换为中文:选择options--->chooselanguage--->chinese三、新建线程组1)线程数:指的是用户的请求数,默认的输入是“1”,如果想模拟100个请求,则此处输入100。2)Ramp-
- 用Python搞定接口自动化测试:轻松实现RPC协议接口测试_python测试rpc接口
2401_84141210
程序员rpc网络协议网络
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!Hessian是一款基于HTTP协议的RPC框架,采
- 接口测试框架实战-JSON 请求与响应断言
蜀山客e
数据驱动就是通过数据的改变驱动自动化测试的执行,最终引起测试结果的改变。简单来说,就是参数化在自动化测试中的应用。测试过程中使用数据驱动的优势主要体现在以下几点:1、提高代码复用率,相同的测试逻辑只需编写一条测试用例,就可以被多条测试数据复用,提高了测试代码的复用率,同时提高了测试代码的编写效率。2、异常排查效率高,测试框架依据测试数据,每条数据生成一条测试用例,用例执行过程相互隔离。如果其中一条
- 接口测试06 -- pytest接口自动化封装&Loggin实战
糯米不开花ぴ
软件测试python进阶python
1.接口关键字封装1.1基本概念接口关键字封装是指:将接口测试过程中常用的操作、验证封装成可复用的关键字(或称为函数、方法),以提高测试代码的可维护性和可复用性。1.2常见的接口关键字封装方式1.发送请求:封装一个函数,接受参数如请求方法、URL、请求头、请求体等,使用相应的库发送请求,如requests库或HttpClient库。---------------->>>>
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象