Cesium学习教程+笔记(Mars3D)
Cesium学习(Mars3D)
一 快速开始
中文教程-小白必备
中文api文档–学会查阅文档
准备工作-引入文件 vue-cli目录 public/index.html
初始化页面–准备好一个容器 注意html,body高度 清除默认样式
创建地图
//创建三维地球场景
var map = new mars3d.Map("mars3dContainer", { //容器 属性
scene: { //场景参数
center: { //默认相机视角
lat: 30.054604, //纬度值
lng: 108.885436, //经度值
alt: 1736414, //高度值
heading: 0, //方向角度值
pitch: -90, //俯仰角度值
},
},
basemaps: [ //底图图层配置
{
name: "天地图影像",
type: "tdt", //类型
layer: "img_d", //底图
show: true,
},
],
});
二 开始入门
标记点和线
新建像素点
var tucengdian = new mars3d.layer.GraphicLayer(); //新建图层
map.addLayer(tucengdian); //把图层绑定到map地图上
var graphic = new mars3d.graphic.PointEntity({
//PointEntity 像素点对象
position: [108, 30], //坐标
style: {
//样式
color: "pink", //颜色
pixelSize: 10, //大小
outline: true, //是否边框
outlineColor: "#ffffff", //边框颜色
outlineWidth: 2, //边框大小
},
});
tucengdian.addGraphic(graphic); //把刚刚创建的像素点添加到图层上
新建一条线
var tucengxian = new mars3d.layer.GraphicLayer(); //新建图层
map.addLayer(tucengxian); //把图层绑定到map地图上
var graphic = new mars3d.graphic.PolylineEntity({
//PolylineEntity 线
positions: [
//坐标 --线是直至少两点组成的,所有需要二维数组坐标
[108, 30],
[108, 31],
],
style: {
width: 6,
material: mars3d.MaterialUtil.createMaterialProperty(
//新建材质线
mars3d.MaterialType.PolylineOutline, //线的材质
{
color: Cesium.Color.ORANGE, //线的颜色
outlineWidth: 2, //线的轮廓宽度
outlineColor: Cesium.Color.BLACK, //线的轮廓颜色
}
),
},
});
tucengxian.addGraphic(graphic);//把线添加到图层中
圆和多边形
圆
var tucengyuan = new mars3d.layer.GraphicLayer(); //新建图层
map.addLayer(tucengyuan); //把图层绑定到map地图上
let graphic = new mars3d.graphic.CircleEntity({
//圆对象
position: [116.1, 30.9, 1000], //坐标
style: {
//样式
radius: 180000, //半径
color: "#00ff00", //颜色
opacity: 0.3, //透明度
outline: true, //是否显示轮廓
outlineWidth: 3, //轮廓宽度
outlineColor: "#ffffff", //轮廓颜色
},
});
tucengyuan.addGraphic(graphic);//把圆添加到图层上
多边形
var tucengyuan = new mars3d.layer.GraphicLayer(); //新建图层
map.addLayer(tucengyuan); //把图层绑定到map地图上
var graphic = new mars3d.graphic.PolygonEntity({
//面
positions: [
//坐标
[116.510278, 25.834372],
[110.530085, 30.809331],
[116.507367, 30.788551],
[116.472468, 30.823091],
],
style: {
//样式
color: "pink", //颜色
opacity: 0.7, //透明
outline: true, //是否开启轮廓
outlineWidth: 0, //轮廓宽度
},
});
tucengyuan.addGraphic(graphic); //添加多边形到图层上
三 自定义图片标记
自定义图片标记
var tucengbiaojidian = new mars3d.layer.GraphicLayer(); //新建图层
map.addLayer(tucengbiaojidian); //把图层绑定到map地图上
var graphic = new mars3d.graphic.DivGraphic({
//DIV点(因为渲染的图片可能是gif的,所以使用div完美渲染)
position: [108, 30], //坐标
style: {
html: ` `, //es6语法.模板插入数据
offsetX: -20, //偏移x
offsetY: 23, //偏移y
},
});
tucengbiaojidian.addGraphic(graphic); //把圆添加到图层上
},
`, //es6语法.模板插入数据
offsetX: -20, //偏移x
offsetY: 23, //偏移y
},
});
tucengbiaojidian.addGraphic(graphic); //把圆添加到图层上
},
踩坑 ! ! 图片不能直接用路径引用,需要这样导入
import img from “./assets/logo.png”;
require("…/assets/logo.png") //vue还可以用这种
四 图层的相关操作
//图层组的基本操作流程
var tuceng = new mars3d.layer.GraphicLayer(); //新建图层
map.addLayer(tuceng); //把图层绑定到map地图上
tuceng.addGraphic(xxxx); //把矢量数据添加到图层上
tuceng.remove(); //销毁图层
五 Tooltip弹窗提示
var inthtml = `提示窗`;
graphic.bindTooltip(inthtml);
六 事件处理
以点击事件为例子
graphic.on(mars3d.EventType.click, () => {
alert("弹出");
});
小白实战
话说在前! ! 本人以记录为目的 , 本身自己也是小白 ! 写的不好的地方希望有大佬可以指出
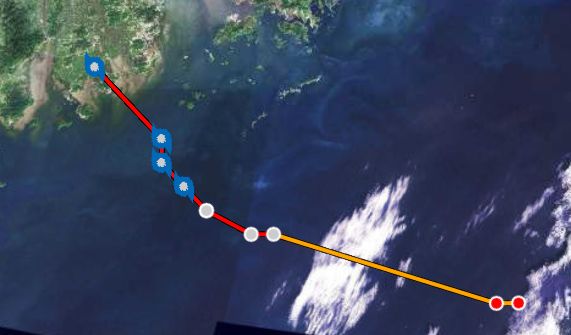
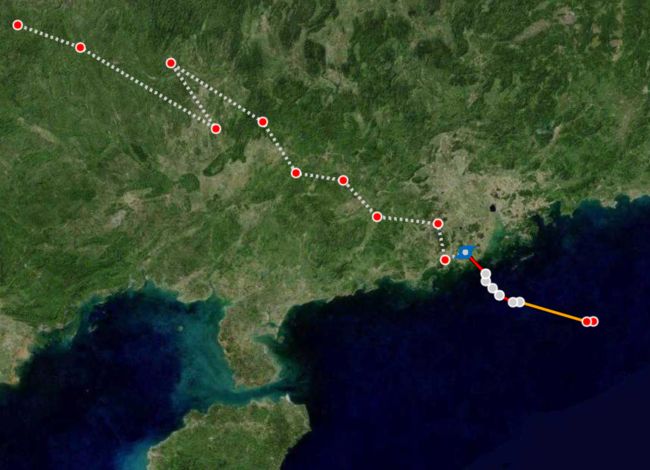
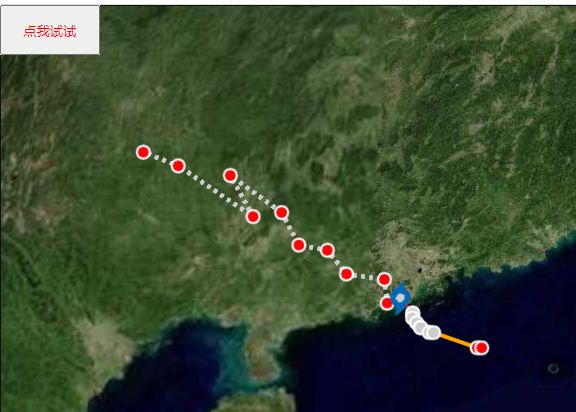
项目展示
本人完成效果
成品源码
接口素材 : 源码中的mock文件夹
接口文档说明
- 警戒线
24h.json24小时警戒线
48h.json48小时警戒线
- 台风列表
trackPage.json台风列表
| 字段名 | 字段描述 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| typnumber | 台风编号 | BIGINT | ||
| chinesename | 中文名 | VARCHAR | 20 | |
| englishname | 英文名 | VARCHAR | 20 |
台风路径信息
actualTrack.json实际路径
forecastTrack.json预测路径
| 字段名 | 字段描述 | 类型 | 长度 | 说明 |
| typnumber | 台风编号 | BIGINT | ||
| ybcenter | 预报中心 | VARCHAR | 20 | BJ,TK |
| year | 年 | VARCHAR | 20 | |
| month | 月 | VARCHAR | 20 | |
| day | 日 | VARCHAR | 20 | |
| hour | 时 | VARCHAR | 20 | |
| filesuffix | 时效 | VARCHAR | 20 | 00表示实测,其他表示预报,如12,24等 |
| lon | 经度 | FLAOT | ||
| lat | 纬度 | FLOAT | ||
| maxwind | 最大风速 | FLOAT | ||
| centerpress | 中心气压 | FLOAT | ||
| zfwind | 阵风风速 | FLOAT | ||
| level7radius1 | 7级风圈半径1 | FLOAT | ||
| level7radius1direc | 7级风圈半径1对应方位 | VARCHAR | 20 | |
| level7radius2 | 7级风圈半径2 | FLOAT | ||
| level7radius2direc | 7级风圈半径2对应方位 | VARCHAR | 20 | |
| level7radius3 | 7级风圈半径3 | FLOAT | ||
| level7radius3direc | 7级风圈半径3对应方位 | VARCHAR | 20 | |
| level7radius4 | 7级风圈半径4 | FLOAT | ||
| level7radius4direc | 7级风圈半径4对应方位 | VARCHAR | 20 | |
| Level10radius1 | 10级风圈半径1 | FLOAT | ||
| Level10radius1direc | 10级风圈半径1对应方位 | VARCHAR | 20 | |
| Level10radius2 | 10级风圈半径2 | FLOAT | ||
| Level10radius2direc | 10级风圈半径2对应方位 | VARCHAR | 20 | |
| Level10radius3 | 10级风圈半径3 | FLOAT | ||
| Level10radius3direc | 10级风圈半径3对应方位 | VARCHAR | 20 | |
| Level10radius4 | 10级风圈半径4 | FLOAT | ||
| Level10radius4direc | 10级风圈半径4对应方位 | VARCHAR | 20 | |
| ybradius | 预报半径 | FLOAT | ||
| removedirec | 移向 | VARCHAR | 20 | |
| removespeed | 移速 | FLOAT | ||
| typlevel | 台风等级 | INT |
一 绘制地图和警戒线
绘制地图(如果忘了就往上看开始入门)
//创建三维地球场景
var map = new mars3d.Map("mars3dContainer", { //容器 属性
scene: { //场景参数
center: { //默认相机视角
lat: 30.054604, //纬度值
lng: 108.885436, //经度值
alt: 4736414, //高度值
heading: 0, //方向角度值
pitch: -90, //俯仰角度值
},
},
basemaps: [ //底图图层配置
{
name: "天地图影像",
type: "tdt", //类型
layer: "img_d", //底图
show: true,
},
],
});
绘制警戒线 24小时警戒线和快速开始里的线一样的
var graphic = new mars3d.graphic.PolylineEntity({
positions: h24, //json里的坐标数据
style: {
width: 6,
material: mars3d.MaterialUtil.createMaterialProperty(
mars3d.MaterialType.PolylineOutline,
{
color: Cesium.Color.ORANGE,
outlineWidth: 2,
outlineColor: Cesium.Color.BLACK,
}
),
},
});
绘制48小时警戒线 " 虚线 "
var graphic = new mars3d.graphic.PolylineEntity({
positions: h48, //json里的请求数据
style: {
width: 5,
material: mars3d.MaterialUtil.createMaterialProperty(
mars3d.MaterialType.PolylineDash, //虚线材质
{
color: Cesium.Color.CYAN,
dashLength: 8.0, //虚线密度
}
),
},
});
二 绘制台风路径线路(分段变色)
actualTrack是台风的json数据
绘制台风路径点(分段变色)
先把点封装一下
//封装点 图层 数据 颜色
fengzhuangdian(tuceng, shuju, yanse) {
var graphic = new mars3d.graphic.PointEntity({
position: [shuju.lon, shuju.lat],
style: {
color: yanse,
pixelSize: 10,
outline: true,
outlineColor: "#ffffff",
outlineWidth: 2,
},
});
tuceng.addGraphic(graphic);
return graphic;
},
通过判断数据中心的typlevel(台风等级)区分 . 变色
var tuceng2 = new mars3d.layer.GraphicLayer(); //创建图层组
map.addLayer(this.tuceng2); //图层组绑定到map
actualTrack.data.forEach((item, index) => { //循环遍历台风坐标数据
if (item.typlevel == 2) { //判断台风等级
var dian2 = this.fengzhuangdian(this.tuceng2, item, "red"); //调用创建点坐标
dian2.on(mars3d.EventType.click, () => { //给每个点都创建一个点击事件
//this.onck(item);
});
var inthtml = `提示`;
dian2.bindTooltip(inthtml); //Tooltip鼠标移入事件
} else { //台风等级为3
var dian3 = this.fengzhuangdian(this.tuceng2, item, "#ccc"); //调用创建点坐标
dian3.on(mars3d.EventType.click, () => { //给每个点都创建一个点击事件
//this.onck(item);
});
var inthtml = `提示`;
dian3.bindTooltip(inthtml); //Tooltip鼠标移入事件
}
});
绘制台风路径线(分段变色)
首先咱们要有思路 ,要想线段变色那肯定得是多段线连成的了 , 也就是说咱们要通过台风等级typlevel拆分线呗
let newArr2 = actualTrack.data.filter(function (value, index, array) { //筛选出等级2的路径线
return value.typlevel == 2;
});
newArr2 = newArr2.map(function (value, index) { //遍历台风等级2的坐标
return [value.lon, value.lat];
});
let newArr3 = actualTrack.data.filter(function (value, index, array) { //筛选出等级3的路径线
return value.typlevel == 3;
});
newArr3 = newArr3.map(function (value, index) { //遍历台风等级3的坐标
return [value.lon, value.lat];
});
newArr2 = [...newArr2, newArr3[0]]; //把等级2和3的点连接(等级2的最后添加等级3的第一个点)
var graphic1 = new mars3d.graphic.PolylineEntity({ //等级2的线
positions: newArr2, //坐标
style: {
width: 6,
material: mars3d.MaterialUtil.createMaterialProperty(
mars3d.MaterialType.PolylineOutline,
{
color: Cesium.Color.ORANGE,
outlineWidth: 2,
outlineColor: Cesium.Color.BLACK,
}
),
},
});
this.tuceng2.addGraphic(graphic1); //添加到图层
var graphic2 = new mars3d.graphic.PolylineEntity({ //等级3的线
positions: newArr3,
style: {
width: 6,
material: mars3d.MaterialUtil.createMaterialProperty(
mars3d.MaterialType.PolylineOutline,
{
color: Cesium.Color.RED,
outlineWidth: 2,
outlineColor: Cesium.Color.BLACK,
}
),
},
});
this.tuceng2.addGraphic(graphic2); //添加到图层
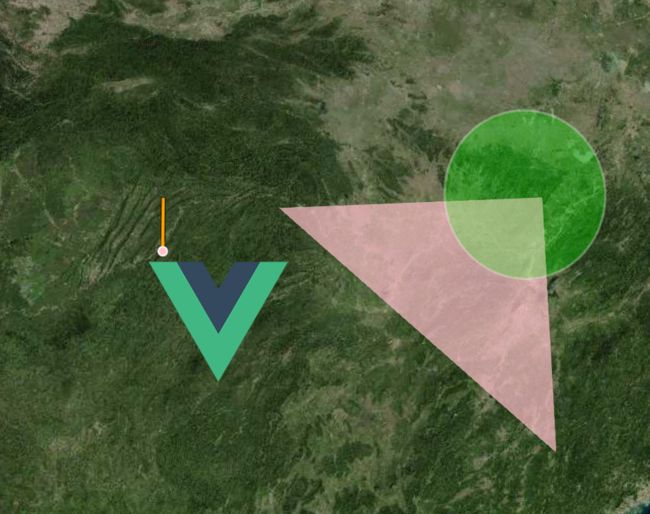
三 处理当前台风事件
台风点击展示图标
给他绑个点击事件 .需要点击展示一个点标记,自定义图标,就行了!
//之前在绘制点的时候绑定了点击事件 注释了 现在启用点击事件
dian2.on(mars3d.EventType.click, () => {
onck(item);
});
//图标方法
this.tucengimg = new mars3d.layer.GraphicLayer(); //创建图层
this.map.addLayer(this.tucengimg); 绑定到map
var divdemo = new mars3d.graphic.DivGraphic({ //新建图片点
position: [item.lon, item.lat], //传入的item里面有坐标
style: {
html: ` `, //学习3中踩坑图片
offsetX: -20, //偏移
offsetY: 23,
},
});
this.tucengimg.addGraphic(divdemo); //绑定到图层上
`, //学习3中踩坑图片
offsetX: -20, //偏移
offsetY: 23,
},
});
this.tucengimg.addGraphic(divdemo); //绑定到图层上
展示当前点台风预测路径
首先构思一下,点击的台风预测路径是动态响应的,也就是说点击点坐标的时候把点和相关数据循环并展示出来的…同上一节的道理,预测的路径也需要用我的笨蛋排他思想控制的,哈哈哈
- 先划线,把响应的数据过滤成二维数组
//遍历出二维数据用来画线预测线路坐标 forecastTrack是动态预测数据
var newSj = forecastTrack.data.map(function (value, index) {
return [value.lon, value.lat];
});
- 绘制台风预测路线
//新建图层3
var tuceng3 = new mars3d.layer.GraphicLayer();
map.addLayer(tuceng3);
//绘制台风预测路径线
var graphic = new mars3d.graphic.PolylineEntity({
positions: [[item.lon, item.lat], ...newSj], //台风预测路线和本坐标相连
style: {
width: 5,
clampToGround: true,
material: mars3d.MaterialUtil.createMaterialProperty(
mars3d.MaterialType.PolylineDash,
{
color: "#ccc",
//color:Cesium.Color.CYAN,
dashLength: 8.0,
}
),
},
});
this.tuceng3.addGraphic(graphic);
- 绘制台风预测路径点
//使用forEach遍历所有点坐标 循环打点
forecastTrack.data.forEach((item) => {
var yucedian = new mars3d.graphic.PointEntity({
position: [item.lon, item.lat], //每一项的左边 都遍历了
style: {
color: "red",
pixelSize: 10,
outline: true,
outlineColor: "#ffffff",
outlineWidth: 2,
},
});
var inthtml = `提示`; //预测路线点也给绑定一个提示弹窗
yucedian.bindTooltip(inthtml);
this.tuceng3.addGraphic(yucedian);
});
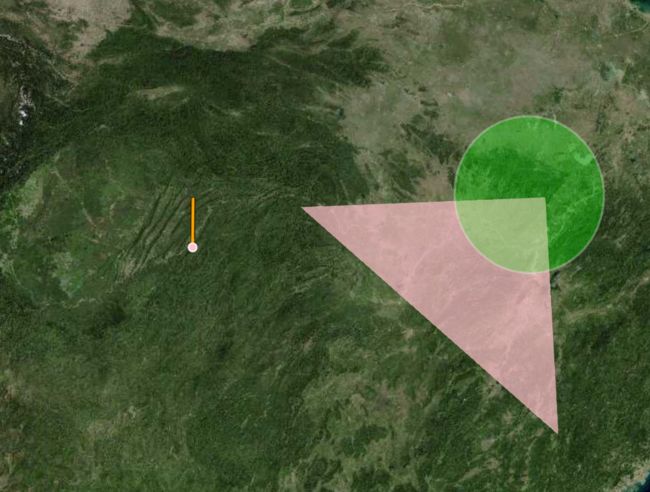
绘制台风半径圈
这里因为要绘制4个扇形拼凑成台风 借助了一个算法
computeCirclularFlight(lon, lat, radius, fx, angle) { //传入 经纬度 半径 从多少度开始 绘制多少度结束
let Ea = 6378137; // 赤道半径
let Eb = 6356725; // 极半径
let positionArr = [[lon, lat]];
//需求正北是0° cesium正东是0°
for (let i = fx; i <= fx + angle; i++) {
let dx = radius * Math.sin((i * Math.PI) / 180.0);
let dy = radius * Math.cos((i * Math.PI) / 180.0);
let ec = Eb + ((Ea - Eb) * (90.0 - lat)) / 90.0;
let ed = ec * Math.cos((lat * Math.PI) / 180);
let BJD = lon + ((dx / ed) * 180.0) / Math.PI;
let BWD = lat + ((dy / ec) * 180.0) / Math.PI;
positionArr.push([BJD, BWD]);
}
return positionArr;
},
//positionArr就是算后的坐标数组
结合这个可以绘制一个台风面
var san = new mars3d.graphic.PolygonEntity({ //面
positions: ceshi, //结算后的坐标
style: {
color: yanse, //颜色
opacity: 0.7, //透明度
outline: true, //轮廓
outlineWidth: 0,
},
});
示例:
this.tuceng4 = new mars3d.layer.GraphicLayer(); //新建并绑定图层
this.map.addLayer(this.tuceng4);
var pin = this.computeCirclularFlight( //调用算法,算出绘制面所需要的坐标数组
item.lon, //经纬度
item.lat,
jiaodu[i], //绘制半径
shuzu[i], //从多少度开始绘制 比如0
90 //要绘制多少度结束 比如90
);
var graphicc2 = this.funpin(pin2, "red"); //调用绘制面,使用计算的坐标数组 ,传入一个颜色
this.tuceng4.addGraphic(graphicc2); //绑定到图层
图层组管理
点击排他控制
//先定义一个全局变量flgock 用来控制排他销毁
if (this.flgock != 0) { //点击事件中加入判断
this.tucengimg.remove();
this.tuceng3.remove();
this.tuceng4.remove();
}
//点击事件最后吧变量变成1
this.flgock = 1;
默认显示台风点控制
绘制台风点的最后加入这个
if (index + 1 == actualTrack.data.length) { //判断当前绘制台风点是不是最后一个
this.onck(item); //绘制台风点的时候默认就触发一次该台风的点击事件
}
台风列表控制
单独写个按钮用来控制整个台风的显示和隐藏
//先新建一个全局变量flg = true
if (this.flg) {
//是第一次点击(隐藏)
this.tuceng2.remove();
this.tuceng3.remove();
this.tuceng4.remove();
this.tucengimg.remove();
this.flg = !this.flg;
} else {
//第二次点击了,显示
this.taifengdian();
this.taifengdian();
this.flg = !this.flg;
}