- cesium 加载本地json、GeoJson数据
前端熊猫
Cesiumjson前端
GeoJSON是一种用于编码地理数据结构的格式{"type":"Feature","geometry":{"type":"Point","coordinates":[125.6,10.1]},"properties":{"name":"某地点"}}一、直接加载GeoJSON文件//方式1:通过GeoJsonDataSource加载viewer.dataSources.add(Cesium.GeoJ
- FastGPT接入向量模型 M3E 和 重排模型 bge-reranker-large
福葫芦
M3EM3EFASTGPT
一、FastGPT接入向量模型M3E1.拉取m3e镜像#GPU模式启动,并把m3e加载到fastgpt同一个网络dockerpullregistry.cn-hangzhou.aliyuncs.com/fastgpt_docker/m3e-large-api2.查看镜像dockerimages可以按照有一个名称为registry.cn-hangzhou.aliyuncs.com/fastgpt_do
- JVM篇:内存分区及作用及各部分可能发生的异常
ashane1314
jvm
一、运行时数据区总览二、JVM内存分区及异常1.程序计数器(ProgramCounterRegister)作用:记录当前线程执行字节码的地址(行号),保证线程切换后能恢复到正确位置。特点:线程私有,唯一无内存溢出的区域。异常:无。由JVM规范严格管理,不会发生内存溢出。2.虚拟机栈(JavaVirtualMachineStack)作用:存储方法调用的栈帧(局部变量表、操作数栈、动态链接、方法出口等
- npm多个registry如果配置,如何管理?工具nrm登场
大橙子-
npm前端vue.js
通过工具nrm(NPMregistrymanager)来管理,指令简单,随时切换1.全局安装npmi-gnrm2.查看版本,测试是否下载成功nrm-V3.查看所有源nrmls4.添加源其中:csdn为自定义名称,根据自己情况自定义即可地址:https://************nrmaddcsdnhttps://************5.删除源nrmdelcsdn6.切换源nrmusecsdn
- 通过nginx对arcgispro生成的矢量瓦片发布并调用(干货)
蓝布城发动机
nginxarcgis
一、矢量瓦片的制作与发布试验采用国土调查的土地利用现状的数据,制作的矢量瓦片的流程如图所示:图1矢量瓦片数据生产流程数据生产分为两个步骤:1、数据配图先在ArcMap软件中建立好工程并配图,土地利用现状的配图样式按照《规程》设计的土地利用符号保存为style文件,在ArcMap加载土地利用数据后,通过数据中DLBM字段与符号库做样式匹配,并保存为MXD格式工程。打开ArcgisPro新建工程,导入
- hi3531的pcie atu资源重映射
毛毛虫的爹
浅谈PCI-EHI3531
1.设置ATU区域号寄存器为需要配置的地址转换区编号。2.设置ATURegionLowerBaseAddressRegister和ATURegionUpperBaseAddressRegister。(在此区域内的目标地址将由区域号寄存器所在的ATU转换)3.设置ATURegionLimitAddressRegister。4.设置ATURegionLowerTargetAddressRegister
- Arcgis Pro 如何使用 Arcgis 样式库
测绘小垃圾
arcgis
在插入菜单栏中导入.style格式样式在符号系统主符号系统选择唯一值点击右上角三横线,选择将图层符号系统与样式匹配
- 【ArcGIS Pro二次开发】(87):样式_Style的用法
规划GIS会
ArcGISProSDKArcGISProSDK
.Stylx类型的文件即为样式库文件,保存了符号样式。1、根据名字获取当前工程中的style//获取当前工程中的所有stylevarProjectStyles=Project.Current.GetItems();//根据名字找出指定的styleStyleProjectItemstyle=ProjectStyles.First(x=>x.Name=="村规样式");2、新建style//创建.st
- electron 学习
jingxindeyi
#学习electron入门
文章目录1.注意项1.1安装前最好设置一下代理官网tutorialhttps://www.electronjs.org/docs/latest/tutorial/tutorial-prerequisites1.注意项1.1安装前最好设置一下代理npmconfigsetregistryhttps://registry.npmmirror.com/
- Ubuntu下配置国内Docker镜像站,加速你的镜像拉取
Aaron own
开发小技巧windowsdocker容器ubuntulinux
如果执行dockerpull拉取镜像速度慢,可以配置国内镜像站进行加速查看是否已添加镜像站首先执行dockerinfo查看是否有docker镜像站dockerinfo若没有RegistryMirrors字段则表示没有,可新增配置增加配置文件查看/etc/docker/目录下是否存在daemon.json文件ls/etc/docker/若不存在,则可使用如下命令新增sudonano/etc/dock
- SWAT-MODFLOW地表水-地下水耦合建模
岁月如歌,青春不败
水文水资源SWAT模型MODFLOW模型水文模型水文水资源土地利用cmip6气候变化
一:耦合模型原理与层次结构1.1流域水循环与SWAT模型1.2地下水模拟与MODFLOW模型1.3SWAT-MODFLOW地表-地下耦合模型1.4QSWATMOD插件与功能1.5模型实现所需软件平台二:QGIS软件2.1QGIS平台2.2QGIS安装2.3QGIS界面认识2.4QGIS常见数据格式2.5QGIS建立工程三:基于QSWATMOD的SWAT-MODFLOW模拟3.1QSWATMOD下载
- 【异常】docker pull hello-world提示Error response from daemon: Get “https://registry-1.docker.io/v2/“解决
本本本添哥
005-研效与DevOps运维工具链docker容器运维
一、报错内容[root@VM-8-8-centos~]#dockerpullhello-worldUsingdefaulttag:latestErrorresponsefromdaemon:Get"https://registry-1.docker.io/v2/":net/http:requestcanceledwhilewaitingforconnection(Client.Timeoutexc
- FreeSWITCH中 `mod_sofia` 模块
狂爱代码的码农
VOIP那些事freeswitch
以下是关于FreeSWITCH中mod_sofia模块的详细教学讲解,以分步方式展开:1.mod_sofia模块简介作用:mod_sofia是FreeSWITCH的核心模块之一,负责处理SIP协议栈(基于RFC3261),实现SIP注册、呼叫路由、媒体协商等功能。关键功能:管理SIP用户代理(UserAgent)的注册和会话。处理SIP消息(INVITE,ACK,BYE,REGISTER等)。与媒
- 最新5万字长文:Docker 100道面试题及参考答案
大模型大数据攻城狮
dockereureka容器面试题求职运维
目录1.什么是Docker?2.解释一下Docker的架构。3.什么是Docker镜像?4.什么是Docker容器?5.什么是DockerRegistry?6.Docker容器有哪些状态?7.解释Docker中的分层存储机制。8.什么是Dockerfile?9.如何构建Docker镜像?10.什么是DockerRegistry?11.如何在Linux上安装Docker?12.如何在Windows上
- torch环境冲突:AttributeError: module ‘torch.library‘ has no attribute ‘register_fake‘
Ven%
深度学习速通系列深度学习基础动手Ubuntu深度学习机器学习pytorch
如果torch版本冲突问题复杂,可以尝试清理环境并重新安装所有依赖项:pipuninstalltorchtorchaudiotorchvisionpipinstalltorch==2.3.1torchaudio==2.3.1torchvision==0.18.1-fhttps://mirrors.tuna.tsinghua.edu.cn/pytorch-wheels/torch_stable.ht
- Flink 源码笔记03—StreamGraph到JobGraph
董嘻嘻
Flink源码笔记flinkjavabigdata
文章目录简介入口函数traverseStreamGraphAndGenerateHashesgenerateDeterministicHashgenerateUserSpecifiedHashsetChainingisChainable简介JobGraph可以认为是StreamGraph的优化图,它将一些符合特定条件的operators合并成一个operatorchain,以减少数据在节点之间序列
- Docker 镜像加速的配置
良枫
http网络协议网络
解决拉取镜像报错:Errorresponsefromdaemon:Get"https://registry-1.docker.io/v2/":net/http:requestcanceledwhile在使用Docker过程中,拉取镜像的速度常常会受到网络状况的影响,尤其是在国内网络环境下,直接从DockerHub拉取镜像可能会出现速度缓慢甚至失败的情况。为了解决这一问题,配置Docker镜像加速器
- JVM 内存结构 详解
飞滕人生TYF
javajvm内存结构
JVM(JavaVirtualMachine)内存结构是Java程序运行的核心,它管理着程序运行时所需的内存空间,确保内存分配、回收以及线程之间的安全和高效通信。以下是JVM内存结构的详细解析。1.JVM内存结构概览JVM的内存结构主要分为以下五个区域:程序计数器(ProgramCounterRegister)Java虚拟机栈(JavaVirtualMachineStack)本地方法栈(Nativ
- ERROR: Get https://registry-1.docker.io/v2/
dockergo
在使用docker搭建golang项目的时候,突然docker拉取golang镜像都出现一下错误:刚开始觉得是自己使用golang版本有问题,就直接去https://hub.docker.com/_/golang/tagsdokcer官方网站查看,最终结果还是以失败告终。排除是golang版本错误,就考虑可能是docker的配置文件代理有问题。1.查看docker配置文件/etc/docker/d
- 解锁机器学习核心算法 | 逻辑回归:不是回归的“回归”
紫雾凌寒
AI炼金厂机器学习算法逻辑回归深度学习pythonscikit-learnmatplotlib
引言前面一篇文章我们介绍了机器学习算法中我们最先会接触到的算法——线性回归:机器学习的基石。今天我们继续学习机器学习中的另一个算法模型——逻辑回归(LogisticRegression)。一、逻辑回归:不是回归的“回归”在机器学习的庞大算法体系中,逻辑回归(LogisticRegression)虽然名字中带有“回归”,但却是一位不折不扣的“分类高手”,主要用于解决二分类问题,在众多领域发挥着关键作
- 一文读懂:GIS中坐标系、投影、EPSG:4326、EPSG:3857
鎈卟誃筅甡
Openlayers前端
一、坐标系在地理信息系统(GIS)中,坐标系是用来描述和定位地球上位置的一种系统。常见的坐标系主要包括地理坐标系和投影坐标系。地理坐标系定义:地理坐标系是用经度和纬度来描述地球上的位置的坐标系统。经度是指地球表面上从北极到南极的线条,也就是东西方向的线,以本初子午线为基准,单位是度。纬度是指地球表面上从赤道到极点的线条,也就是南北方向的线,以赤道为基准,单位是度。分类:地理坐标系又细分为参心坐标系
- Cesium高级开发教程之四十:分层分户单体化
CesiumMaster
Cesium开发教程前端javascriptCesiumhtml
一、效果图1、单体化定义:将三维场景中的对象从整体中分离出来,使其能够单独进行操作、查询、显示等,比如将一个小区中的每栋楼、每一层、每个房间都作为独立的个体进行处理。实现方式通过数据内部属性单体化:利用3DTiles数据本身包含的属性信息,对数据进行分类和筛选,来实现单体化效果。例如在Cesium官网案例中,可通过对3DTiles的某个属性进行分段达到分类目的。矢量面叠加单体化:先添加3DTile
- 图扑智慧展馆合集 | 打造城市基础设施数字化应用
智慧展览馆是指利用先进的科技手段和现代化管理方式,将传统的展览馆、科技馆等场所进行数字化、智能化改造的新型展览空间。其中包括智慧展厅、智慧展馆和智慧博物馆等不同形式,它们带来了全新的观展体验和更为高效的管理模式。效果展示图扑运用HT强大的渲染功能,数字孪生各类智慧展览馆,1:1地复现其内部独特的结构造型和建筑特色。通过应用可视化、WebGIS、倾斜摄影、VR、沉浸式交互等多重技术手段,构建数据共享
- ffmpeg源码简析(五)编码——avformat_alloc_output_context2(),avcodec_encode_video2()
小码哥_WS
流媒体-直播-编解码ffmpegffmpeg编码源码
1.avformat_alloc_output_context2()在基于FFmpeg的视音频编码器程序中,该函数通常是第一个调用的函数(除了组件注册函数av_register_all())。avformat_alloc_output_context2()函数可以初始化一个用于输出的AVFormatContext结构体。它的声明位于libavformat\avformat.h,如下所示。intav
- Docker搭建达梦数据库--基于 X86 架构
❀͜͡傀儡师
数据库docker架构
1、部署环境X86_64架构的服务器1台,安装好docker拉取镜像官方最新非授权版本有些函数方法无法使用dockerpullregistry.cn-hangzhou.aliyuncs.com/qiluo-images/dm8_single:dm8_20230808_rev197096_x86_rh6_64查看镜像dockerimages|grepdm8运行容器dockerrun-d\-p5236
- Yarn 常见问题及排查指南
艳艳子呀
javascript前端yarn
介绍Yarn是一个高效、可靠的JavaScript依赖管理工具,但在使用过程中,可能会遇到各种问题。本文总结了一些常见的Yarn错误及其排查方法,帮助你快速定位并解决问题。1.网络相关问题❌错误1:网络超时errorAnunexpectederroroccurred:"https://registry.yarnpkg.com/...:ETIMEDOUT".可能原因✅网络不稳定,导致请求超时✅公司或
- vscode ESP32配置
WIP56
vscodeide编辑器
一、自定义文件组件使用xxxx.cxxxx.h1:控制端工程目录创建组件文件夹》idf.py-Ccomponentscreate-componentUser_led2:定义组件如果引用指定外部依赖库,当前文件的cmakelists.txt添加REQUIRESdriveridf_component_register(SRCS"uesr_led.c"INCLUDE_DIRS"include""."#)
- geojson 导入mysql_导入GeoJSON数据到SQL Server数据库中
冠位咕哒子
geojson导入mysql
导入GeoJSON数据到SQLServer数据库中GeoJSON是GIS行业里一种常见的数据交换格式,能够存储结构化的空间地理信息。因为SQLServer从2008版开始提供了空间数据类型geometry与geography的支持,所以我也试着将项目中用到的地图数据转换到数据库中,方便之后的调用。因为中途遇到了不少坑,所以写了这篇文章作为备忘。事前准备:了解GeoJSON与SQLServer的空间
- Cesium中级开发教程之三十四:单体化模型
CesiumMaster
Cesium开发教程前端javascriptCesiumhtml
一、效果图在3D地理场景中,数据通常以群体的形式呈现,例如城市中的建筑可能是一个整体的3D模型。单体化就是将这些群体数据中的每个独立对象分离出来,使其能够被单独识别和操作。这样可以为用户提供更精细的交互体验,比如单独选中某一栋建筑进行信息查询,或者对某一个设施进行高亮显示。1、数据格式基础语义信息嵌入:支持单体化的数据格式,如i3dm、pnts、b3dm等,会在数据结构里嵌入每个独立对象的语义信息
- 【科研杂记_8】ArcGIS常见的小故障
科熊小猪
科研杂记arcgis
故障列表(1)ArcMap遇到了严重的程序错误,无法继续(2)使用ArcGISPro很卡顿(3)崩溃:ESRIReporter已停止工作一、ArcMap遇到了严重的程序错误,无法继续有以下几种情况对应的解决方案:1.配置文件错误①删除ArcMap在注册表中的用户配置信息,位置在注册表中的“HKEY_CURRENT_USER\Software\ESRI”文件夹下。②更换新用户,原用户注销。2.Nor
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc
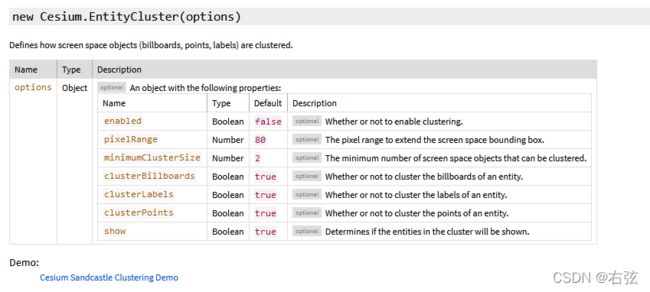
 官方文档中EntityCluster的配置项参数:
官方文档中EntityCluster的配置项参数: