Android——8种通知栏-适配 Adnroid12
GT库在很早的版本里就有出 通知栏封装方法,但使用起来非常有局限性,接下来咋们来看看新版GT库里的8种通知栏,是如何实现的。
通知栏效果图:(博主真机 一加10T pro Adnroid版本12)
目录
通知栏效果图:(博主真机 一加10T pro Adnroid版本12)
使用GT库里的,当然需要先依赖好GT库啦:
第一种:最为常见的 普通 通知栏
第二种:大图 通知栏
第三种:长文本 通知栏
第四种:长文本条 通知栏
第五种:消息 通知栏
第六种:进度条 通知栏
第七种:简易 自定义通知栏
第八种:完全 自定义通知栏 (轻松定制音乐播放器~~~重磅来袭!!!)
学会了这些,今后定制啥通知栏,还不 上手就来~~~
自定义 定制音乐播放器 整体源码:
使用GT库里的,当然需要先依赖好GT库啦:
GitHub - 1079374315/GTContribute to 1079374315/GT development by creating an account on GitHub.![]() https://github.com/1079374315/GT
https://github.com/1079374315/GT
下面我们来正文,重头戏是最后一种通知栏 “完全自定义通知栏”
第一种:最为常见的 普通 通知栏
实现代码:
GT.GT_Notification.createNotificationForNormal(
this,
R.mipmap.gt_logo,//通知栏图标
R.drawable.aaa,//通知栏 右下角图片
"通知栏标题",//通知栏标题
//通知栏内容
"1.GT库在很早的版本里就有出 " +
"通知栏封装方法,但使用起来非常有局限性," +
"接下来咋们来看看新版GT库里的8种通知栏,是如何实现的",
true,//通知栏单击是否自动取消
true,//锁屏后是否弹出
new Intent(this, MainActivity.class),//单击跳转的页面
0,//发送通知栏的时间
true,//是否 直接启动通知栏
222//当前通知的 Id编号
);里面有个 是否直接启动的 参数,如果填 true,创建就会自动启动通知栏,如果填 false ,就还可以自定义属性,类似于这样:
NotificationCompat.Builder builder = GT.GT_Notification.createNotificationForNormal(
this,
R.mipmap.gt_logo,//通知栏图标
R.drawable.aaa,//通知栏 右下角图片
"通知栏标题",//通知栏标题
//通知栏内容
"1.GT库在很早的版本里就有出 " +
"通知栏封装方法,但使用起来非常有局限性," +
"接下来咋们来看看新版GT库里的8种通知栏,是如何实现的",
true,//通知栏单击是否自动取消
true,//锁屏后是否弹出
new Intent(this, MainActivity.class),//单击跳转的页面
0,//发送通知栏的时间
false,//是否 直接启动通知栏
222//当前通知的 Id编号
);
//设置自定义属性
builder.setAutoCancel(false);//取消单击自动隐藏
//启动最终的通知栏
GT.GT_Notification.startNotification(builder,222);第二种:大图 通知栏
实现代码:
//创建大图通知栏
NotificationCompat.Builder notificationImg = GT.GT_Notification.createNotificationImg(
this,
R.mipmap.gt_logo,//通知栏图标
R.drawable.aaa,//通知栏 右下角图片
R.drawable.eee,//通知栏大图
"大图通知标题",//通知栏标题
"我的内容",//通知栏内容
true,//是否单击后取消通知
true,//是否锁屏弹出
new Intent(this, MainActivity.class),//单击意图
-1//发送通知栏时间
);
//启动最终的通知栏
GT.GT_Notification.startNotification(notificationImg, 222);如果你不想右上角有图片可以这么写:
//启动大图通知栏
NotificationCompat.Builder notificationImg = GT.GT_Notification.createNotificationImg(
this,
-1,//取消通知栏图片
-1,//取消通知栏右下角图片
R.drawable.eee,//通知栏大图
"大图通知标题",//通知栏标题
"我的内容",//通知栏内容
true,//是否单击后取消通知
true,//是否锁屏弹出
new Intent(this, MainActivity.class),//单击意图
-1,//发送通知栏时间
222//通知栏编号ID
);
GT.GT_Notification.startNotification(notificationImg, 222);效果图:
是不是使用起来很简单~
第三种:长文本 通知栏
实现代码:
//创建长文字通知栏
NotificationCompat.Builder notificationImg =
GT.GT_Notification.createNotificationText(
this,
R.mipmap.gt_logo,//通知栏图标
R.drawable.aaa,//通知栏 右下角图片
"大图通知标题",//通知栏标题
"GT库在很早的版本里就有出 通知栏封装方法,但使用起来非常有局限性," +
"接下来咋们来看看新版GT库里的8种通知栏,是如何实现的。" +
"GT库目前总共封装了8种通知栏,每一个通知栏使用起来都特别简单的," +
"最主要的还支持完全自定义通知栏。\nGT库不止这一个好用的库~",
true,//是否单击后取消通知
true,//是否锁屏弹出
new Intent(this, MainActivity.class),//单击意图
-1//发送通知栏时间
);
//启动最终的通知栏
GT.GT_Notification.startNotification(notificationImg, 222);第四种:长文本条 通知栏
实现代码:
//创建长文字通知栏
NotificationCompat.Builder notificationImg =
GT.GT_Notification.createNotificationTexts(
this,
R.mipmap.gt_logo,//通知栏图标
R.drawable.aaa,//通知栏 右下角图片
"大图通知标题",//通知栏标题
false,//是否单击后取消通知
true,//是否锁屏弹出
new Intent(this, MainActivity.class),//单击意图
-1,//发送通知栏时间
222,
"1.GT库在很早的版本里就有出",
"2.通知栏封装方法,但使用起来非常有局限性",
"3.接下来咋们来看看新版GT库里的8种通知栏"
);
//启动最终的通知栏
GT.GT_Notification.startNotification(notificationImg, 222);目前我们是直接在创建的时候就添加了3条文本,如果我们想创建后添加并更新通知栏UI怎么做呢?我们可以这么操作:
//创建长文字通知栏
NotificationCompat.Builder notificationImg =
GT.GT_Notification.createNotificationTexts(
this,
R.mipmap.gt_logo,//通知栏图标
R.drawable.aaa,//通知栏 右下角图片
"大图通知标题",//通知栏标题
false,//是否单击后取消通知
true,//是否锁屏弹出
new Intent(this, MainActivity.class),//单击意图
-1,//发送通知栏时间
222,
"1.GT库在很早的版本里就有出",
"2.通知栏封装方法,但使用起来非常有局限性",
"3.接下来咋们来看看新版GT库里的8种通知栏"
);
//启动最终的通知栏
GT.GT_Notification.startNotification(notificationImg, 222);
//创建后动态添加文本
GT.GT_Notification.addLineText(notificationImg,222,
"4.GT库目前总共封装了8种通知栏,",
"5.每一个通知栏使用起来都特别简单的,",
"6.最主要的还支持完全自定义通知栏。",
"7.GT库不止这一个好用的库~"
);
//更新最终修改的通知栏
GT.GT_Notification.startNotification(notificationImg, 222);效果图:
第五种:消息 通知栏
实现代码:
//创建消息通知栏
NotificationCompat.Builder notificationImg =
GT.GT_Notification.createNotificationMsgs(
this,
R.mipmap.gt_logo,//通知栏图标
-1,//通知栏 右下角图片
"大图通知标题",//通知栏标题
false,//是否单击后取消通知
true,//是否锁屏弹出
new Intent(this, MainActivity.class),//单击意图
-1,//发送通知栏时间
222,
"王重阳" + GT.GT_Notification.SEPARATOR + "大清早是习武最好的时间!",
"郭靖" + GT.GT_Notification.SEPARATOR + "前辈的武功真是登峰造极呀!",
"周伯通" + GT.GT_Notification.SEPARATOR + "练武有什么好玩的",
"周伯通" + GT.GT_Notification.SEPARATOR + "大兄弟,你来啦!快来看看我这秀字的蜜蜂"
);
//启动最终的通知栏
GT.GT_Notification.startNotification(notificationImg, 222);注意:GT.GT_Notification.SEPARATOR 字段是消息的分隔符,一定要用这个用于区分。
当然,消息通知栏也支持创建后再动态添加消息:
//创建消息通知栏
NotificationCompat.Builder notificationImg =
GT.GT_Notification.createNotificationMsgs(
this,
R.mipmap.gt_logo,//通知栏图标
-1,//通知栏 右下角图片
"大图通知标题",//通知栏标题
false,//是否单击后取消通知
true,//是否锁屏弹出
new Intent(this, MainActivity.class),//单击意图
-1,//发送通知栏时间
222,
"王重阳" + GT.GT_Notification.SEPARATOR + "大清早是习武最好的时间!",
"郭靖" + GT.GT_Notification.SEPARATOR + "前辈的武功真是登峰造极呀!",
"周伯通" + GT.GT_Notification.SEPARATOR + "练武有什么好玩的",
"周伯通" + GT.GT_Notification.SEPARATOR + "大兄弟,你来啦!快来看看我这秀字的蜜蜂"
);
//启动最终的通知栏
GT.GT_Notification.startNotification(notificationImg, 222);
//创建后动态添加消息
GT.GT_Notification.addLineMsg(notificationImg,222,
"郭靖" + GT.GT_Notification.SEPARATOR + "我不玩,华山论剑就只剩下2年了,我要继续加油。",
"周伯通" + GT.GT_Notification.SEPARATOR + "华山论剑有什么好玩的,你不陪我玩,那我找小黄蓉玩去了。",
"黄蓉" + GT.GT_Notification.SEPARATOR + "老顽童!真是调皮,别去打扰靖哥哥习武了!",
"黄蓉" + GT.GT_Notification.SEPARATOR + "走!我带你尝尝我最新研究出来的菜品!"
);
//更新最终修改的通知栏
GT.GT_Notification.startNotification(notificationImg, 222);效果图:
注意:发送的消息通知栏里是会有显示限制的。
第六种:进度条 通知栏
实现代码:
//创建进度条知栏
NotificationCompat.Builder builder =
GT.GT_Notification.createNotificationProgress(
this,
R.mipmap.gt_logo,//通知栏图标
R.drawable.aaa,
"检测到最新版本",
"正在更新中,请稍后...",
false,//单击后是否自动隐藏
true,//是否会悬浮状态展示
true,//锁屏是否显示
new Intent(this, MainActivity.class),//单击意图
-1,//发送通知时间
100,//进度最大值
0//当前进度
);
//启动最终的通知栏
GT.GT_Notification.startNotification(builder, 222);既然是进度条,那么怎么更新进度条呢,没错,更新进度条方法也是特别简单:
//创建进度条知栏
NotificationCompat.Builder builder =
GT.GT_Notification.createNotificationProgress(
this,
R.mipmap.gt_logo,//通知栏图标
R.drawable.aaa,
"检测到最新版本",
"正在更新中,请稍后...",
false,//单击后是否自动隐藏
true,//是否会悬浮状态展示
true,//锁屏是否显示
new Intent(this, MainActivity.class),//单击意图
-1,//发送通知时间
100,//进度最大值
0//当前进度
);
//启动最终的通知栏
GT.GT_Notification.startNotification(builder, 222);
//模拟网络下载
new Thread(new Runnable() {
@Override
public void run() {
for (int progress = 0; progress <= 100; progress++) {
GT.Thread.sleep(50);//GT库的延迟函数,模拟网络下载的速度
GT.GT_Notification.updateNotificationProgress(
builder,//修改该进度条通知栏的进度
"正在下载中..." + progress + "%",//进度显示
100,//进度条最大值
progress,//进度条当前进度
true,//是否隐藏在通知栏里进行更新进度
true,//完成后是否自动隐藏
"下载完毕,正在安装中!",//完成后显示的文字
3000,//完成后等待3秒后取消通知
222//通知栏 编号ID
);
}
}
}).start();效果图:
总结:这个使用起来 与 更新起来 方便吧,把建议都打在评论区吧~~
第七种:简易 自定义通知栏
实现代码:
//创建进自定义知栏
NotificationCompat.Builder builder =
GT.GT_Notification.createNotificationFoldView(
this,
R.mipmap.gt_logo,//通知栏图标
R.layout.item_notification,//折叠布局
R.layout.item_notification2,//展开布局
true,//单击是否取消通知
true,//是锁屏显示
new Intent(this, MainActivity.class),//单击意图
-1,//发送通知时间
222//通知Id
);
//启动最终的通知栏
GT.GT_Notification.startNotification(builder, 222);折叠布局:R.layout.item_notification
展开布局:R.layout.item_notification2
所用到的资源图片:
注意:目前自定义通知栏,无法实现 切换歌曲,暂停歌曲,只能单击后直接跳转到 相应的Activity中而已,想要真正的实现这些单击切换音乐、暂停音乐功能,
请看最后一种方法,“完全自定义通知栏”。
供复制:
//注册 gt-DataBinding 功能
annotationProcessor 'com.github.1079374315:GSLS_Tool:v1.4.2.4'将红色框框里的复制粘贴注册好就可以使用第四版 加载布局了
第八种:完全 自定义通知栏 (轻松定制音乐播放器~~~重磅来袭!!!)
为了降低GIF大小,所有录制的GIF有点模糊,但实际效果是静态图这般。
实现基础代码:(去掉所有逻辑,仅仅保留UI层面的东西,为了让伙伴们更好的理解)
//加载 折叠通知栏 与 展开通知栏
@GT.Annotations.GT_Notification(value = R.layout.item_notification, value2 = R.layout.item_notification2)
public class NotificationDemo extends GT.GT_Notification.AnnotationNotification {
//必要的重写 构造方法
public NotificationDemo(Context context) {
super(context);
}
@Override
protected void initView(Context context) {
super.initView(context);
//初始化通知栏 必要属性
setInitData(
R.mipmap.gt_logo, //设置通知图标
false,//单击是否取消通知
true,//锁屏是否显示
true,//是否用户不可取消通知
null,//单击意图
-1,//发送通知时间
222);//通知栏编号Id
}
}建议 发布通知栏 代码:
//创建通知栏
NotificationDemo notificationDemo = new NotificationDemo(this);
GT.GT_Notification.startNotification(notificationDemo);//发送通知栏还有另一种 发布通知栏 代码:(如果你确定不需要再自定义什么了,就可以使用这种简短的方式)
//创建并发布 通知栏
new NotificationDemo(this).commit();够简短吧!xml布局用的是 简易 自定义通知栏 里的 折叠布局 与 展开布局 可直接从上面复制下来即可。GT库为简单而生
目前咋们这点代码写的音乐播放器,运行起来仅仅是个丑不拉几的静态UI,效果图如下:
接下来咋们来各个设置上默认的美术图片:
//加载 折叠通知栏 与 展开通知栏
@GT.Annotations.GT_Notification(value = R.layout.item_notification, value2 = R.layout.item_notification2)
public class NotificationDemo extends GT.GT_Notification.AnnotationNotification {
//必要的重写 构造方法
public NotificationDemo(Context context) {
super(context);
}
//重写必要的初始化方法
@Override
protected void initView(Context context) {
super.initView(context);
//初始化通知栏 必要属性
setInitData(
R.mipmap.gt_logo, //设置通知图标
false,//单击是否取消通知
true,//锁屏是否显示
true,//是否用户不可取消通知
null,//单击意图
-1,//发送通知时间
222);//通知栏编号Id
//初始化UI属性(博主建议:在初始化UI里的尽量使用本地资源)
setImageRes(R.id.iv_head, R.drawable.music_head);//设置头像图片
setImageRes(R.id.iv_main2, R.drawable.ic_main2);//设置展开的解释图
setTextViewText(R.id.tv_name, "歌曲名:最伟大的作品");//设置歌曲名
setTextViewText(R.id.tv_author, "歌手名:周杰伦");//设置歌手
//设置网络图片(当然也是可以在初始化UI里设置网络资源的,可以自行解开注释看看效果)
// setImageUrl(R.id.ib_left, "http://t13.baidu.com/it/u=2287545062,2949645413&fm=224&app=112&f=JPEG?w=500&h=499");
}
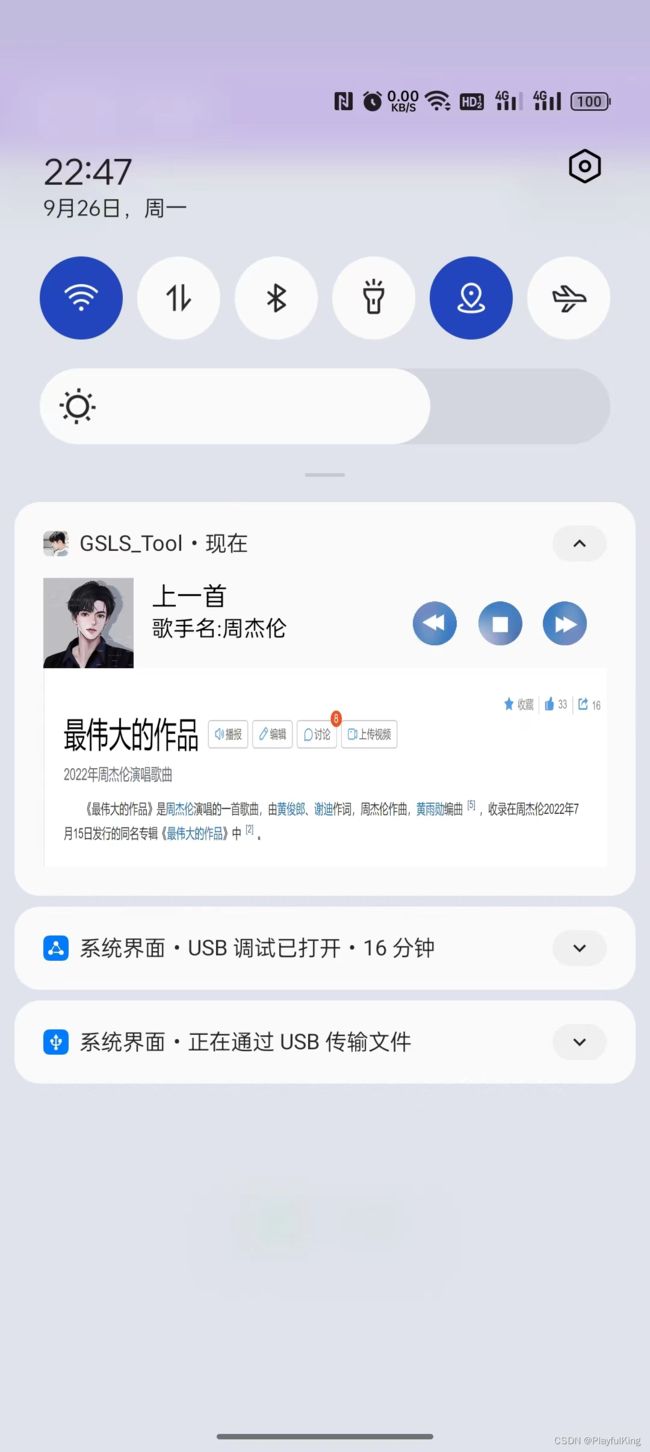
}此时运行效果图:
此时效果图,就有点儿 美哒哒了,注意:必须要使用GT库封装好的API去设置资源 不然在频繁更新网络图会遇见大坑。(要么全使用 GT库API去设置资源,要么全部使用系统封装的 API)
如果使用系统原生的设置资源就可以这样:(若使用系统原生提供的,后续在频繁更新网络图会有问题)
//初始化 折叠 UI属性(使用系统原生设置资源)
remoteViews1.setImageViewResource(R.id.iv_head,R.drawable.music_head);
remoteViews1.setImageViewResource(R.id.iv_main2,R.drawable.ic_main2);
remoteViews1.setTextViewText(R.id.tv_name,"歌曲名:最伟大的作品");
remoteViews1.setTextViewText(R.id.tv_author,"歌手名:周杰伦");
//初始化 展开 UI属性
remoteViews2.setImageViewResource(R.id.iv_head,R.drawable.music_head);
remoteViews2.setImageViewResource(R.id.iv_main2,R.drawable.ic_main2);
remoteViews2.setTextViewText(R.id.tv_name,"歌曲名:最伟大的作品");
remoteViews2.setTextViewText(R.id.tv_author,"歌手名:周杰伦");使用系统原生的一般都要设置两份代码,因为一份布局 remoteViews1 是折叠布局的,另一份布局 remoteViews2 是展开布局的。
此时的 音乐播放器 做的已经是有模有样了,接下来该怎么切换歌曲,暂停歌曲呢?
相信看过其他博主写的 通知栏教程的朋友们肯定会知道有这么一个方法
先是一个个添加Intent 的活动标识,然后再通过发送广播的方式进行实现单击切换歌曲
这样确实是可以做到切换歌曲的功能,但要是把这些添加到GT库里来,博主第一个会奔溃,尤其是 通知栏稍微复杂点的,会让今后的代码及其难以维护。我们来看看GT库是怎么解决这一问题的。
GT库 实现的单击事件:
//加载 折叠通知栏 与 展开通知栏
@GT.Annotations.GT_Notification(value = R.layout.item_notification, value2 = R.layout.item_notification2)
public class NotificationDemo extends GT.GT_Notification.AnnotationNotification {
//必要的重写 构造方法
public NotificationDemo(Context context) {
super(context);
}
//重写必要的初始化方法
@Override
protected void initView(Context context) {
super.initView(context);
//初始化通知栏 必要属性
setInitData(
R.mipmap.gt_logo, //设置通知图标
false,//单击是否取消通知
true,//锁屏是否显示
true,//是否用户不可取消通知
null,//单击意图
-1,//发送通知时间
222);//通知栏编号Id
//初始化UI属性(博主建议:在初始化UI里的尽量使用本地资源)
setImageRes(R.id.iv_head, R.drawable.music_head);//设置头像图片
setImageRes(R.id.iv_main2, R.drawable.ic_main2);//设置展开的解释图
setTextViewText(R.id.tv_name, "歌曲名:最伟大的作品");//设置歌曲名
setTextViewText(R.id.tv_author, "歌手名:周杰伦");//设置歌手
}
//重写单击方法,实现单击事件
@GT.Annotations.GT_Click({R.id.ib_left, R.id.ib_PauseRestore, R.id.ib_right})
public void onClick(View view) {
super.onClick(view);
switch (view.getId()) {
case R.id.ib_left://上一首
GT.logt("上一首");
break;
case R.id.ib_PauseRestore://暂停/恢复
GT.logt("暂停/恢复");
break;
case R.id.ib_right://下一首
GT.logt("下一首");
break;
}
}
}哦呦呦,这代码熟悉不,如果去掉 @GT.Annotations.GT_Click 注解,那你肯定会直接秒懂这代码,怕不就是直接在xml布局中 onClick 设置的单击事件吧。重写一个单击方法后只需要将你想要单击的组件注入注解中,再在下面的 switch 语句中写好执行的逻辑,整个单击事件就完成了。
接下来,你运行起来,再单击里面的切换歌曲/暂停恢复这些功能,就都有了反应。
接下来我们再来学习最后一个环节,暂停音乐 与 恢复音乐 音乐功能
GT库封装的通知栏设置布局,其实规则类似于 事务提交一样的方式去设计的,怎么理解呢,我们到实际代码中去看看。
private boolean isPause = false;//暂停状态
//重写单击方法,实现单击事件
@GT.Annotations.GT_Click({R.id.ib_left, R.id.ib_PauseRestore, R.id.ib_right})
public void onClick(View view) {
super.onClick(view);
switch (view.getId()) {
case R.id.ib_left://上一首
GT.logt("上一首");
break;
case R.id.ib_PauseRestore://暂停/恢复
GT.logt("暂停/恢复");
if (isPause) {
isPause = false;
GT.logt("点击了暂停");
setTextViewText(R.id.tv_name, "暂停");//设置 歌曲名为 暂停
} else {
isPause = true;
GT.logt("点击了恢复");
setTextViewText(R.id.tv_name, "恢复");//设置 歌曲名为 恢复
}
break;
case R.id.ib_right://下一首
GT.logt("下一首");
break;
}
}我们在单击事件中加入了一个 boolean 值用来存储 暂停恢复状态,然后没点击暂停或恢复就设置 歌曲名文本显示为 暂停或恢复 文字,其实这段代码是 设置无效的 因为他虽然确实是设置了但没有去提交事务,所以并不会真正的让UI更新。想让UI设置起效,必须要在每次设置的最后加上一个 commit(); 方法进行提交事务进行更新。
如这样:
private boolean isPause = false;//暂停状态
//重写单击方法,实现单击事件
@GT.Annotations.GT_Click({R.id.ib_left, R.id.ib_PauseRestore, R.id.ib_right})
public void onClick(View view) {
super.onClick(view);
switch (view.getId()) {
case R.id.ib_left://上一首
GT.logt("上一首");
break;
case R.id.ib_PauseRestore://暂停/恢复
GT.logt("暂停/恢复");
if (isPause) {
isPause = false;
GT.logt("点击了暂停");
//设置 歌曲名为 暂停 并提交事务更新UI
setTextViewText(R.id.tv_name, "暂停").commit();
} else {
isPause = true;
GT.logt("点击了恢复");
//设置 歌曲名为 恢复 并提交事务更新UI
setTextViewText(R.id.tv_name, "恢复").commit();
}
break;
case R.id.ib_right://下一首
GT.logt("下一首");
break;
}
}那为啥之前咋们在 初始化 方法里就不需要写 commit(); 去提交事务更新UI呢?
第一种,发布通知方法,会默认提交更新
//创建通知栏
NotificationDemo notificationDemo = new NotificationDemo(this);
GT.GT_Notification.startNotification(notificationDemo);//发送通知栏第二种,创建这个通知栏的时候,后面写了一个 commit(); 提交更新方法
//创建并发布 通知栏
new NotificationDemo(this).commit();所以咋们在写切换 暂停 与 恢复 图片切换的时候,就可以这么写:
private boolean isPause = false;//暂停状态
//重写单击方法,实现单击事件
@GT.Annotations.GT_Click({R.id.ib_left, R.id.ib_PauseRestore, R.id.ib_right})
public void onClick(View view) {
super.onClick(view);
switch (view.getId()) {
case R.id.ib_left://上一首
GT.logt("上一首");
break;
case R.id.ib_PauseRestore://暂停/恢复
GT.logt("暂停/恢复");
if (isPause) {
isPause = false;
GT.logt("点击了暂停");
//设置 歌曲名为 暂停 并提交事务更新UI
setTextViewText(R.id.tv_name, "暂停");
setImageRes(R.id.ib_PauseRestore, R.drawable.music_play)
.commit();//提交事务进行更新UI
} else {
isPause = true;
GT.logt("点击了恢复");
//设置 歌曲名为 恢复 并提交事务更新UI
setTextViewText(R.id.tv_name, "恢复");
setImageRes(R.id.ib_PauseRestore, R.drawable.music_pause)
.commit();//提交事务进行更新UI
}
break;
case R.id.ib_right://下一首
GT.logt("下一首");
break;
}
}此时加上这个,你的暂停 与 恢复功能就可以高兴的使用了,接下来就是一些其他的音乐播放器 处理逻辑了,博主不再详细介绍,直接下面贴出整个源码,
学会了这些,今后定制啥通知栏,还不 上手就来~~~
自定义 定制音乐播放器 整体源码:
//加载 折叠通知栏 与 展开通知栏
@GT.Annotations.GT_Notification(value = R.layout.item_notification, value2 = R.layout.item_notification2)
public class NotificationDemo extends GT.GT_Notification.AnnotationNotification {
//必要的重写 构造方法
public NotificationDemo(Context context) {
super(context);
}
private static List urlList = new ArrayList<>();
//重写必要的初始化方法
@Override
protected void initView(Context context) {
super.initView(context);
//初始化通知栏 必要属性
setInitData(
R.mipmap.gt_logo, //设置通知图标
false,//单击是否取消通知
true,//锁屏是否显示
true,//是否用户不可取消通知
null,//单击意图
-1,//发送通知时间
222);//通知栏编号Id
//初始化UI属性(博主建议:在初始化UI里的尽量使用本地资源)
setImageRes(R.id.iv_head, R.drawable.music_head);//设置头像图片
setImageRes(R.id.iv_main2, R.drawable.ic_main2);//设置展开的解释图
setTextViewText(R.id.tv_name, "歌曲名:最伟大的作品");//设置歌曲名
setTextViewText(R.id.tv_author, "歌手名:周杰伦");//设置歌手
//添加要切换的网图,模拟后台数据集
urlList.add("http://t13.baidu.com/it/u=2287545062,2949645413&fm=224&app=112&f=JPEG?w=500&h=499");
urlList.add("http://t15.baidu.com/it/u=4211663368,2899541822&fm=224&app=112&f=JPEG?w=500&h=500");
urlList.add("https://pics0.baidu.com/feed/3ac79f3df8dcd10005cb97e31d637c17bb122f88.jpeg?token=78ac62753e80c3ef5412d819fcccbc79");
urlList.add("https://pics3.baidu.com/feed/2e2eb9389b504fc23061ab7576c6381790ef6da2.jpeg?token=8216bfa1363a0759d3bbdc25cb374375");
urlList.add("http://t13.baidu.com/it/u=349678387,2420348846&fm=224&app=112&f=JPEG?w=500&h=496");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fm.imeitou.com%2Fuploads%2Fallimg%2F2021063011%2Fsmnbeds3emy.jpg&refer=http%3A%2F%2Fm.imeitou.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=78c5cf5ee2963136113e0c6d4d642c0e");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Ftupian.qqw21.com%2Farticle%2FUploadPic%2F2020-12%2F20201292249990938.png&refer=http%3A%2F%2Ftupian.qqw21.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=8a69c695b4fccee28b5025a7e2c4e317");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201701%2F01%2F20170101135434_X8G2S.thumb.400_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=3f97a60a9e7e087a2ad0faefd9e84ca5");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fm.imeitou.com%2Fuploads%2Fallimg%2F2021042707%2F0ptsf4fx1oj.jpg&refer=http%3A%2F%2Fm.imeitou.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=c21977cf83c5b76483cc5580fddb83dc");
urlList.add("http://t14.baidu.com/it/u=1260861628,2207488479&fm=224&app=112&f=JPEG?w=500&h=458");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Flmg.jj20.com%2Fup%2Fallimg%2Ftx28%2F480113243956.jpg&refer=http%3A%2F%2Flmg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=c84634b546d8a7ac2128bb025cff975b");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fwww.kamvic.net%2F%3Fcloud-js_2BkkhZZ4_2BFzqXzongtB_2BlVXJv0LkIcLHyFeaaAXpCrqni48qXxxXF7xK73Y9Nts3aV8s2yUkpw2wEYMTR06vC0VPN0QuSTF_2BYP9_2F8v3_2BCDxofTvgBmEMf5CEDcnoGrkkoNwyA_3D_3D.jpeg&refer=http%3A%2F%2Fwww.kamvic.net&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=85fb6d3a54515761b699747c927c224d");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F202004%2F12%2F20200412094704_opltk.thumb.1000_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=60c19ab04af1b79e87787b6661b5188a");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fi.qqkou.com%2Fi%2F2a1256161489x2361038368b26.jpg&refer=http%3A%2F%2Fi.qqkou.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=63f20b0e33c2aa34a11e71b5b2e9d763");
urlList.add("http://t15.baidu.com/it/u=617242831,2889192098&fm=224&app=112&f=JPEG?w=500&h=500");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fp6.itc.cn%2Fq_70%2Fimages03%2F20201027%2F4f33d716ff6a44a080ffde0c079bd957.png&refer=http%3A%2F%2Fp6.itc.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=b6e29bcdef8c777f9cd98959e9b238ce");
urlList.add("https://pics1.baidu.com/feed/3bf33a87e950352a3425aa83b99932f4b0118bd3.jpeg?token=9a31cb5f5aba256b22a7db3d1508354a");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201810%2F19%2F20181019002107_UGJGG.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=78fa536079979d013dce86a1f720f24a");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201712%2F27%2F20171227193652_BWRSm.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=928599cfeac3febccc3e8eda783900ea");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F20181%2F27%2F201812719314_ZtWds.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=f37ddbbe9c3c716da45b5109443eede5");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201711%2F16%2F20171116104013_dy4Qt.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713574&t=8e742025cdd0d6b95c35518123d5c168");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fp8.itc.cn%2Fq_70%2Fimages03%2F20200930%2F6a1cbc2ff8cf4fcca518880c9e423dcf.jpeg&refer=http%3A%2F%2Fp8.itc.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713754&t=dca3470056c15a650320ebc5a645e352");
urlList.add("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201708%2F17%2F20170817193017_xnvPj.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666713754&t=fdcd4ee94d008c4e4f96f4972c61f894");
}
private boolean isPause = false;//暂停状态
private int page = 0;
//重写单击方法
@GT.Annotations.GT_Click({R.id.ib_left, R.id.ib_PauseRestore, R.id.ib_right})
public void onClick(View view) {
super.onClick(view);
switch (view.getId()) {
case R.id.ib_left://上一首
GT.toast("上一首");
--page;
if(page < 0){
page = 0;
return;
}
setTextViewText(R.id.tv_name, "上一首");
setImageUrl(R.id.iv_head, urlList.get(page)).commit();
break;
case R.id.ib_PauseRestore://暂停/恢复
if (isPause) {
isPause = false;
setTextViewText(R.id.tv_name, "暂停");
setImageRes(R.id.ib_PauseRestore, R.drawable.music_play)
.commit();
} else {
isPause = true;
setTextViewText(R.id.tv_name, "恢复");
setImageRes(R.id.ib_PauseRestore, R.drawable.music_pause)
.commit();
}
break;
case R.id.ib_right://下一首
GT.toast("下一首");
++page;
if(page > urlList.size()-1){
page = urlList.size()-1;
return;
}
setTextViewText(R.id.tv_name, "下一首");
setImageUrl(R.id.iv_head, urlList.get(page)).commit();
break;
}
}
} 点个关注点个赞呗(〃'▽'〃) 关注博主最新发布库:GitHub - 1079374315/GT