前端学习——HTML
C/S架构和B/S架构
1.C/S架构:需要安装,偶尔更新,不跨平台
2.B/S架构:无需安装,无需更新,可跨平台
大型专业应用、安全性要求较高的应用,需要采用C/S架构
前端工程师主要研发B/S架构的应用——写网页,微信小程序,客户端开发,搭建服务器,数据可视化
浏览器内核
内核是浏览器的核心,用于处理浏览器所得到的各种资源
网页构成
结构(html)+表现(css)+行为(javascript)
HTML(超文本标记语言)
1.超文本:和普通文本比,内容更丰富
2.标记:文本要变成超文本,就要用到各种标记符号
3.语言
此处新建文本文件修改后缀仍没有出现html格式则点击此链接
HTML标签
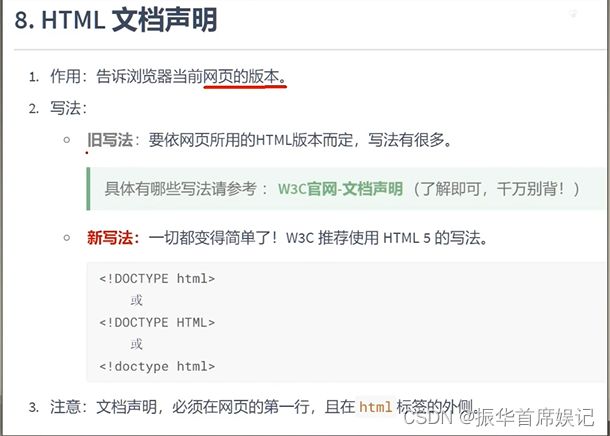
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
html>
排版标签
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>排版标签title>
head>
<body>
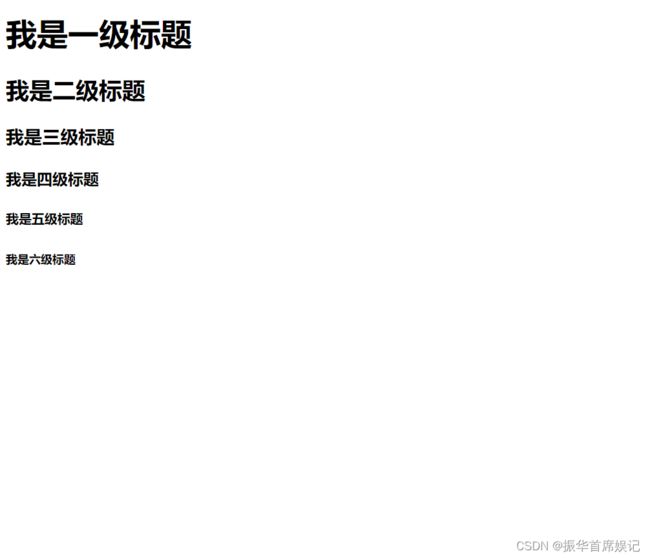
<h1>我是一级标题h1>
<h2>我是二级标题h2>
<h3>我是三级标题h3>
<h4>我是四级标题h4>
<h5>我是五级标题h5>
<h6>我是六级标题h6>
body>
html>
段落标签
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>段落标签title>
head>
<body>
<p>我是一个段落p>
<p>我是一个段落p>
<p>我是一个段落p>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>段落标签title>
head>
<body>
<div>
<p>我是一个段落p>
<p>我是一个段落p>
<p>我是一个段落p>
div>
body>
html>
语义化标签
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>语义化标签title>
head>
<body>
<h1>把个人信息“安全堤”筑牢h1>
<h5>2022-06-21 07:34 . 1347条评论h4>
<div>
<p> 置身移动互联时代,人们在享受智能设备带来便利的同时,也在一些场景中面临个人信息泄露风险。随着时间推移,这样的风险日益呈现出新的表现形式。p>
<p> 一些APP声称看视频、玩游戏甚至走路都能赚钱,但用户想提现却难上加难,还容易泄露个人信息;新型不法软件图标透明、没有名称,在手机屏幕上十分隐蔽,不仅不停推送广告,还会收集并转卖用户隐私信息;在处理废旧手机和平板电脑时,一些回收者违规恢复原物主的个人信息和资料……一段时间以来,有关报道频频进入公众视野。个人信息安全和隐私保护话题引发关注,正说明其涉及群众切身利益,问题不容小视。p>
div>
body>
html>
块级元素与行内元素
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>块级元素与行内元素title>
head>
<body>
<marquee>振华中学marquee>
<marquee>振华中学marquee>
<h1>振华中学h1>
<h1>振华中学h1>
<p>振华中学p>
<p>振华中学p>
<div>振华中学div>
<div>振华中学div>
<input type="text">
<input type="text">
<span>振华中学span>
<span>振华中学span>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>块级元素与行内元素title>
head>
<body>
body>
html>
文本标签
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本标签title>
head>
<body>
<p>
预防电信诈骗,请安装:<em>国家反诈中心appem>
p>
<p>
预防电信诈骗,请安装:<strong>国家反诈中心appstrong>
p>
<p>
前端三个框架为:<span>Angular、React、Vuespan>
p>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本标签title>
head>
<body>
<p>
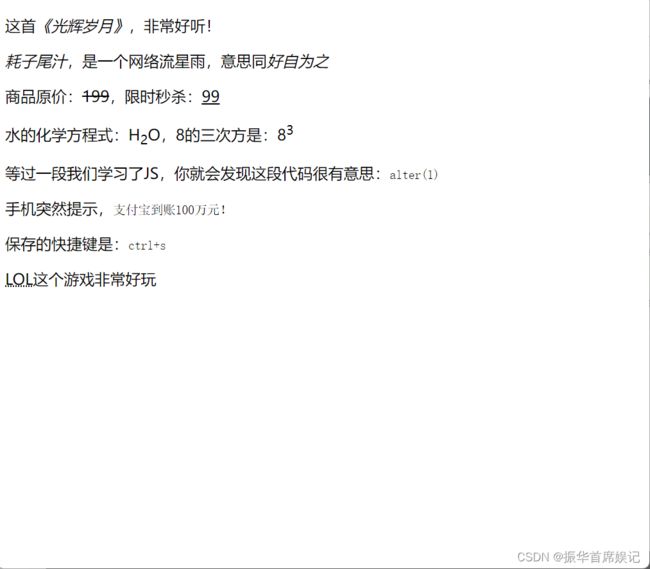
这首<cite>《光辉岁月》cite>,非常好听!
p>
<p>
<dfn>耗子尾汁dfn>,是一个网络流星雨,意思同<dfn>好自为之dfn>
p>
<p>
商品原价:<del>199del>,限时秒杀:<ins>99ins>
p>
<p>
水的化学方程式:H<sub>2sub>O,8的三次方是:8<sup>3sup>
p>
<p>
等过一段我们学习了JS,你就会发现这段代码很有意思:<code>alter(1)code>
p>
<p>
手机突然提示,<samp>支付宝到账100万元!samp>
p>
<p>
保存的快捷键是:<kbd>ctrl+skbd>
p>
<p>
<abbr title="英雄联盟">LOLabbr>这个游戏非常好玩
p>
body>
html>
图片标签
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<img width="100" src="奥特曼.jpg" alt="奥特曼,你相信光吗?">
body>
html>
超链接
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a href="https://miaosha.jd.com" target="_self">去秒杀a>
<a href="https://baidu.com" target="_blank">去百度a>
body>
html>
超链接跳转文件
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a href="./资料/resource/我的自拍.jpg">看自拍a>
<a href="./资料/resource/如何一夜暴富.pdf">看一夜暴富a>
<a href="./资料/resource/小电影.mp4">看电影a>
<a href="./资料/resource/小姐姐.gif">看美女a>
<a href="./资料/resource/内部资源.zip">内部资源a>
<a href="./资料/resource/小电影.mp4" download>下载小电影a>
body>
html>
超链接跳转锚点
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a href="#htl">看灰太狼a>
<a href="#xyy">看喜羊羊a>
<p id="xyy">我是喜羊羊p>
<img src="./资料/图片/喜羊羊.jpg" alt="喜羊羊">
<a name="htl">a>
<p>我是大灰狼p>
<img src="./资料/图片/灰太狼.jpg" alt="灰太狼">
<p>整体介绍完毕p>
<a href="#">回到顶部a>
<a href="">刷新页面a>
<a href="javascript:alert(666);">点我弹窗a>
body>
html>
超链接唤起指定应用
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a href="tel:10000">电话联系a>
<a href="mailto:[email protected]">邮件联系a>
<a href="sms:10086">短信联系a>
body>
html>
列表
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
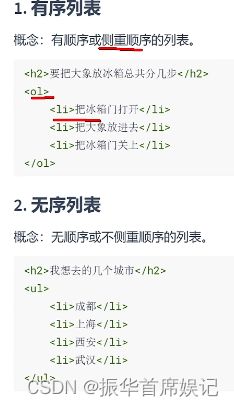
<h2>把大象放冰箱分几步?h2>
<ol>
<li>把冰箱门打开li>
<li>把大象放进去li>
<li>把冰箱门关上li>
ol>
<h2>我想去的几个城市h2>
<ul>
<li>广州li>
<li>西安li>
<li>青岛li>
<li>南京li>
<li>
<span>上海span>
<ul>
<li>外滩li>
<li>东方明珠li>
<li>迪士尼乐园li>
ul>
li>
ul>
<h2>如何更好地学习h2>
<dl>
<dt>做好笔记dt>
<dd>笔记是以后复习的抓手dd>
<dd>笔记可以是电子版dd>
<dt>多加练习dt>
<dd>只有敲出来的代码,才是自己的dd>
<dt>别怕出错dt>
<dd>错是正常的,改正后并记住,就是经验dd>
dl>
body>
html>
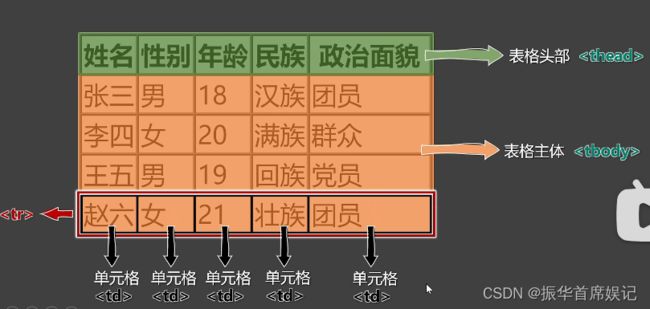
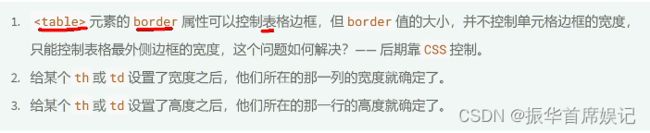
表格
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1" width="500" height="300" cellspacing="0">
<caption>学生信息caption>
<thead height="50" align="center" valign="middle">
<tr>
<th width="50" height="300" align="right" valign="bottom">姓名th>
<th>性别th>
<th>年龄th>
<th>民族th>
<th>政治面貌th>
tr>
thead>
<tbody height="520" align="center" valign="middle">
<tr height="50" align="center" valign="middle">
<td>张三td>
<td>男td>
<td>18td>
<td>回族td>
<td>团员td>
tr>
tbody>
<tfoot height="50" align="center" valign="middle">
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
<td>共计:1人td>
tr>
tfoot>
table>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1" cellspacing="0">
<caption>课程表caption>
<thead>
<tr>
<th>项目th>
<th colspan="5">上课th>
<th colspan="2">活动与休息th>
tr>
thead>
<tbody>
<tr>
<td>星期td>
<td>星期一td>
<td>星期二td>
<td>星期三td>
<td>星期四td>
<td>星期五td>
<td>星期六td>
<td>星期日td>
tr>
<tr>
<td rowspan="4">上午td>
<td>3-2td>
<td>3-3td>
<td>3-4td>
<td>3-5td>
<td>3-6td>
<td>3-7td>
<td rowspan="4">休息td>
tr>
<tr>
<td>4-2td>
<td>4-3td>
<td>4-4td>
<td>4-5td>
<td>4-6td>
<td>4-7td>
tr>
<tr>
<td>5-2td>
<td>5-3td>
<td>5-4td>
<td>5-5td>
<td>5-6td>
<td>5-7td>
tr>
<tr>
<td>6-2td>
<td>6-3td>
<td>6-4td>
<td>6-5td>
<td>6-6td>
<td>6-7td>
tr>
<tr>
<td rowspan="2">下午td>
<td>7-2td>
<td>7-3td>
<td>7-4td>
<td>7-5td>
<td>7-6td>
<td>7-7td>
<td rowspan="2">休息td>
tr>
<tr>
<td>8-2td>
<td>8-3td>
<td>8-4td>
<td>8-5td>
<td>8-6td>
<td>8-7td>
tr>
tbody>
table>
body>
html>
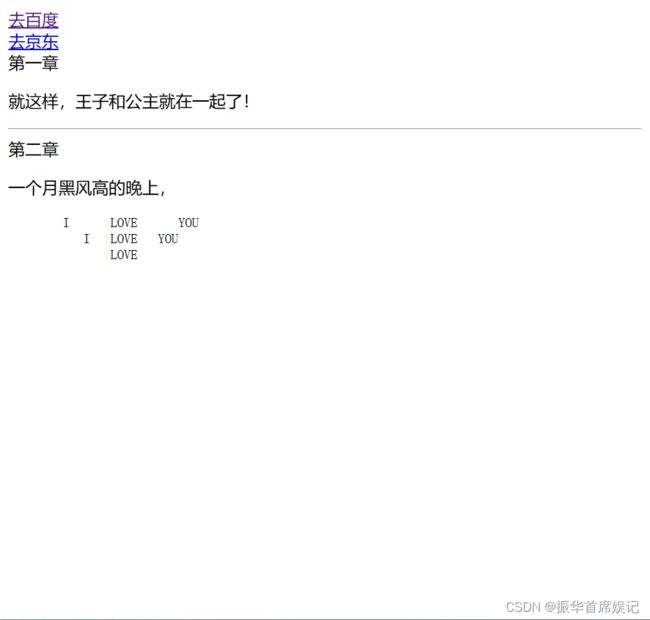
补充常用标签
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a href="https://www.baidu.com">去百度a><br>
<a href="https://www.jd.com">去京东a>
<div>第一章div>
<p>就这样,王子和公主就在一起了!p>
<hr>
<div>第二章div>
<p>一个月黑风高的晚上,p>
<pre>
I LOVE YOU
I LOVE YOU
LOVE
pre>
body>
html>
表单
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="https://www.baidu.com/s">
<input type="text" name="wd">
<button>去百度搜索button>
form>
<hr>
<form action="https://search.jd.com/search" target="_blank" method="get">
<input type="text" name="keyword">
<button>去京东搜索button>
form>
body>
html>
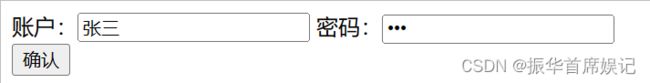
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="https://search.jd.com/search">
账户:<input type="text" name="account" value="张三" maxlength="10">
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
<button>确认button>
form>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="https://search.jd.com/search">
账户:<input type="text" name="account" value="张三" maxlength="10"><br>
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女<br>
爱好:
<input type="checkbox" name="hobby" value="reading">阅读
<input type="checkbox" name="hobby" value="music">音乐
<input type="checkbox" name="hobby" value="movie">电影<br>
<button>确认button>
form>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="https://search.jd.com/search">
账户:<input type="text" name="account" value="张三" maxlength="10"><br>
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女<br>
爱好:
<input type="checkbox" name="hobby" value="reading">阅读
<input type="checkbox" name="hobby" value="music">音乐
<input type="checkbox" name="hobby" value="movie">电影<br>
<input type="hidden" name="abc" value="123"><br>
<button>确认button>
form>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="https://search.jd.com/search">
账户:<input type="text" name="account" value="张三" maxlength="10"><br>
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female" checked>女<br>
爱好:
<input type="checkbox" name="hobby" value="reading" checked>阅读
<input type="checkbox" name="hobby" value="music" checked>音乐
<input type="checkbox" name="hobby" value="movie">电影<br>
<input type="hidden" name="abc" value="123"><br>
<button>确认button><br>
<input type="submit" value="确认"><br>
<button type="reset">重置button><br>
<input type="reset" value="重置"><br>
form>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="https://search.jd.com/search">
账户:<input type="text" name="account" value="张三" maxlength="10"><br>
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female" checked>女<br>
爱好:
<input type="checkbox" name="hobby" value="reading" checked>阅读
<input type="checkbox" name="hobby" value="music" checked>音乐
<input type="checkbox" name="hobby" value="movie">电影<br>
<input type="hidden" name="abc" value="123"><br>
<button>确认button><br>
<input type="submit" value="确认"><br>
<button type="reset">重置button><br>
<input type="reset" value="重置"><br>
<button type="button">检测账户是否被注册button><br>
<input type="button" value="普通按钮"><br>
form>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="https://search.jd.com/search">
账户:<input type="text" name="account" value="张三" maxlength="10"><br>
密码:<input type="password" name="pwd" value="123" maxlength="6"><br>
性别:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female" checked>女<br>
爱好:
<input type="checkbox" name="hobby" value="reading" checked>阅读
<input type="checkbox" name="hobby" value="music" checked>音乐
<input type="checkbox" name="hobby" value="movie">电影<br>
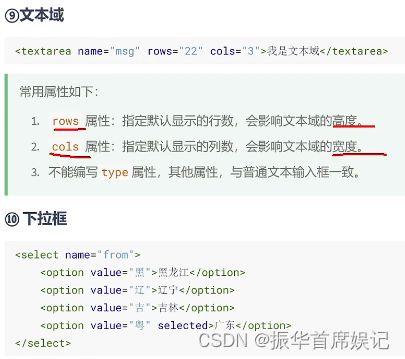
其他:
<textarea name="other" cols="10" rows="3">textarea><br>
籍贯:
<select name="place">
<option value="粤" selected>广东option>
<option value="鲁">山东option>
select>
<input type="hidden" name="abc" value="123"><br>
<button>确认button><br>
<input type="submit" value="确认"><br>
<button type="reset">重置button><br>
<input type="reset" value="重置"><br>
<button type="button">检测账户是否被注册button><br>
<input type="button" value="普通按钮"><br>
form>
body>
html>
表单
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="https://search.jd.com/search">
<label for="zhanghu">账户:label><input id="account" type="text" name="account" value="张三" maxlength="10"><br>
<label >
密码:
<input type="password" name="pwd" value="123" maxlength="6"><br>
label>
性别:
<input type="radio" name="gender" value="male" id="nan">
<label for="nan">男label>
<input type="radio" name="gender" value="female" id="nv">
<label for="nv">女label><br>
爱好:
<label>
<input type="checkbox" name="hobby" value="reading" checked>阅读
label>
<label>
<input type="checkbox" name="hobby" value="music" checked>音乐
label>
<label>
<input type="checkbox" name="hobby" value="movie">电影<br>
label>
<label for="qita">其他:label>
<textarea id="qita" name="other" cols="10" rows="3">textarea><br>
籍贯:
<select name="place">
<option value="粤" selected>广东option>
<option value="鲁">山东option>
select>
<input type="hidden" name="abc" value="123"><br>
<button type="reset">重置button><br>
<button type="button">检测账户是否被注册button><br>
form>
body>
html>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="https://search.jd.com/search">
<fieldset>
<legend>主要信息legend>
<label for="zhanghu">账户:label><input id="account" type="text" name="account" value="张三"
maxlength="10"><br>
<label>
密码:
<input type="password" name="pwd" value="123" maxlength="6"><br>
label>
性别:
<input type="radio" name="gender" value="male" id="nan">
<label for="nan">男label>
<input type="radio" name="gender" value="female" id="nv">
<label for="nv">女label><br>
fieldset>
<fieldset>
<legend>附加信息legend>
爱好:
<label>
<input type="checkbox" name="hobby" value="reading" checked>阅读
label>
<label>
<input type="checkbox" name="hobby" value="music" checked>音乐
label>
<label>
<input type="checkbox" name="hobby" value="movie">电影<br>
label>
<label for="qita">其他:label>
<textarea id="qita" name="other" cols="10" rows="3">textarea><br>
籍贯:
<select name="place">
<option value="粤" selected>广东option>
<option value="鲁">山东option>
select>
<input type="hidden" name="abc" value="123"><br>
fieldset>
<button type="reset">重置button><br>
<button type="button">检测账户是否被注册button><br>
form>
body>
html>
框架标签
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<iframe src="https://www.baidu.com" width="900" height="300" frameborder="0">iframe>
<iframe src="https://www.jd.com" width="900" height="300" frameborder="0">iframe>
<iframe src="https://www.taobao.com" width="900" height="300" frameborder="0">iframe>
<br>
<a href="https://www.toutiao.com" target="tt">点我看新闻a>
<iframe name="tt" frameborder="0" width="900" height="300">iframe>
<form action="https://so.toutiao.com/search" target="container">
<input type="text" name="keyword">
<button>搜索button>
form>
body>
html>
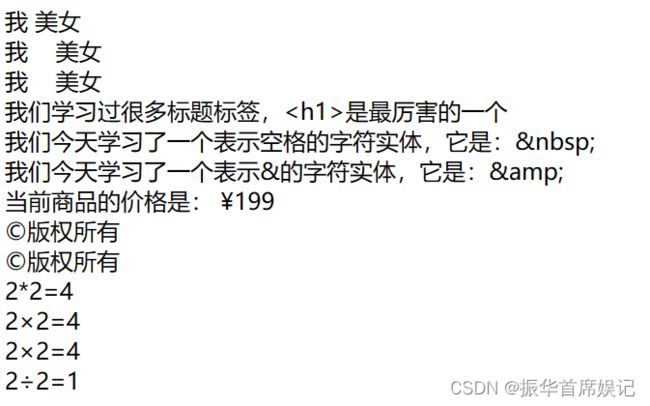
字符实体
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div>我 美女div>
<div>我 美女div>
<div>我 美女div>
<div>我们学习过很多标题标签,<h1>是最厉害的一个div>
<div>我们今天学习了一个表示空格的字符实体,它是: div>
<div>我们今天学习了一个表示&的字符实体,它是:&div>
<div>当前商品的价格是: ¥199div>
<div>©版权所有div>
<div>©版权所有div>
<div>2*2=4div>
<div>2×2=4div>
<div>2×2=4div>
<div>2÷2=1div>
body>
html>
全局属性
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div id="hello1">你好啊!div>
<div id="hello2">你好啊2!div>
<div class="student">张三div>
<div class="student">李四div>
<div style="color:green">旺财div>
<bdo dir="rtl">你是年少的欢喜bdo>
<div dir="rtl">你是年少的欢喜div>
<div title="英雄联盟">LOLdiv>
<a href="https://www.baidu.com" title="去百度">去百度a>
<div lang="en">hellodiv>
body>
html>
meta元信息
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="网上购物,电商购物,皮鞋,化妆品">
<meta name="description" content="哈哈购物网成立于2003年,致力于打造国内优质的电商服务平台">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
<title>Documenttitle>
head>
<body>
<h1>你好呀h1>
body>
html>