2023高薪前端面试题(二、前端核心——移动 web 开发)
• 知道 PWA 吗
什么是PWA?
PWA, 即Progressive Web App, 是提升Web App的体验的一种新方法,能给用户原生应用的体验。
- PWA 不是一项技术, 也不是一个新的产物,而是一系列Web技术与标准的集合与应用。通过应用这些新的技术与标准, 可以从安全、性能和体验三个方面, 优化我们的Web App。 所以其实PWA 本质上依然是个Web App。
PWA中的一些技术
PWA本身其实是一个概念集合, 它不是指某一项技术, 而是通过一系列的Web技术与Web标准优化Web App的安全、性能和体验。其中涉及到的一些技术概念包括了:
- Web App Mainfest
- Service Worker
- Cache API缓存
- Push & Notification 推送与通知
- Background Sync 后台同步
- 响应式涉及
- ......
• 移动布局方案
传统盒模型布局方式
我们的传统布局方式就是通过盒模型,使用 display 属性(文档流布局) + position 属性(定位布局) + float属性(浮动布局)。这个大家都比较熟悉,没有掌握的同学再去恶补一下基础
文档流布局
这是最基本的布局方式,就是按照文档的顺序一个一个显示出来,块元素独占一行,行内元素共享一行,这个相信大家都比较熟悉了,就不再赘述了
浮动布局
浮动方式布局就是使用 float 属性,使元素脱离文档流,浮动起来。这个大家也比较熟悉,就不再赘述了。
定位布局
我们也可以通过 position 属性来进行定位,这个大家也比较熟悉了,就不再赘述了。
flex 布局
css3 引入的,flex 布局;优点在于其容易上手,根据 flex 规则很容易达到某个布局效果,然而缺点是:浏览器兼容性比较差,只能兼容到 ie9 及以上;
注:当元素设置了弹性布局,子元素的float、clear、vertical-align属性无效
grid 网格布局
disp: grid,注:当元素设置了网格布局,column、float、clear、vertical-align属性无效。
Rem 布局
• 百分比布局
.trangle{
height:0; /*容器高度是由padding来控制,盒模型原理告诉你一切*/
width:100%;
padding-top:75%;
}3、百分比单位缺点
CSS 常见布局方式 - 掘金
css实现长宽比的几种方案 https://www.cnblogs.com/love314159/articles/9797191.html
• px、em、rem、%、vw、vh、vm 这些单位的区别
绝对长度 |
px |
px就是像素,是无弹性的,不能自适应 |
pt |
(point)是iOS开发的单位,是屏幕密度无关的单位 | |
dp |
dp(density-independent pixels )是google开发的单位 |
|
相对长度(相对长度都有一个基准) |
em |
自适应,参考物不统一,是父元素的字体大小,运算量大 |
rem |
自适应,参考物统一,是根元素(html)的字体大小 兼容性:IE9+ |
|
% |
自适应,参考物不统一,有可能是加了定位的父元素,也有可能是自己 | |
vm |
css3新单位,相对于视口的宽度或高度中较小的那个。兼容性较差 | |
vw |
相对于视口的宽度。视口被均分为100单位 | |
vh |
vh相对于视口的高度。视口被均分为100单位 |
web前端长度单位详解(px、em、rem、%、vw/vh、vmin/vmax、vm、calc())_前端em单位_落花见流水的博客-CSDN博客
• Rem, Em
在css中单位长度用的最多的是px、em、rem,这三个的区别是:
px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。
rem中的r意思是root(根源),这也就不难理解了。
em
- 子元素字体大小的em是相对于父元素字体大小
- 元素的width/height/padding/margin用em的话是相对于该元素的font-size
rem
rem是全部的长度都相对于根元素,根元素是谁?元素。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。
总结:
在做项目的时候用什么单位长度取决于你的需求,我一般是这样的:
像素(px):用于元素的边框或定位。
em/rem:用于做响应式页面,不过我更倾向于rem,因为em不同元素的参照物不一样(都是该元素父元素),所以在计算的时候不方便,相比之下rem就只有一个参照物(html元素),这样计算起来更清晰。
注意:chrome设置的最小字体大小为12px,意思就是说低于12px的字体大小会被默认为12px,这一尬境可以由css3解决
方法一:切图解决
小于12px的字体,如果内容固定,可以将内容切除做图片,没有兼容问题
方法二:-webkit-transform:scale(0.8);
c3的新属性,但是使用这个之后,如果该标签有背景图,那背景图也会被缩放,解决办法:给该标签里包裹一个span标签,设置样式display:block;
方法三:CSS3新属性 -webkit-text-size-adjust: 100%
由于移动端端绝大多数浏览器采用的是Webkit内核,我们只需要设置-webkit-text-size-adjust: 100%;,这样一来就可以在移动端Webkit浏览器中设置任意大小的字了。**但是需要注意的是:-webkit-text-size-adjust:none老版本谷歌,27版本之后无用。**
https://www.cnblogs.com/AKpz/p/16260926.html
一、rem 单位如何转换为像素值
二、em 是如何转换成 px 的
.test{
width: 10em;
height: 10em;
background-color: #ff7d42;
font-size: 18px;
}一定要记住的是,em 是根据使用它的元素的 font-size 的大小来变化的,而不是根据父元素字体大小。有些元素大小是父元素的多少倍那是因为继承了父元素中 font-size 的设定,所以才起到的作用。
2.em 单位的继承效果。
三、根 html 的元素将会继承浏览器中设置的字体大小
四、当 em 单位设置在 html 元素上时
html{
font-size: 1.5em;
}可以看到,因为浏览器默认字体大小为 16px,所以当设置 HTML 的 fontsize 的值为 1.5em 的售后,其对应的 px 的值为 16*1.5=24px 所以此时,再设置其他元素的 rem 的值的时候,其对应的像素值为 n*24px。
例如,test 的 rem 的值为 10,
.test{
width: 10rem;
height: 10rem;
background-color: #ff7d42;
}可以看到 test 的 font-size 继承了 html 的值 24px,而此时宽高为 24*10=240px
总结
优缺点
- em 可以让我们的页面更灵活,更健壮,比起到处写死的 px 值,em 似乎更有张力,改动父元素的字体大小,子元素会等比例变化,这一变化似乎预示了无限可能,
- em 做弹性布局的缺点还在于牵一发而动全身,一旦某个节点的字体大小发生变化,那么其后代元素都得重新计算
-
移动端布局之rem+px+vw单位换算
1.移动端布局的单位:
vw和vh单位
v==view窗口,视口===浏览器的窗口
w==宽度,h==高度
vw==视口的宽度
vh==视口的高度
使用视口单位做布局的时候,基础原理就是,把视口宽度分成了100份,把视口的高度分成了100份
width:100vw;=========元素的宽度为整个视口的宽度
height:100vh;========元素的高度为整个视口的高度
假如:
width:1vw;=====元素的宽度为:视口宽度的百分之一
height:1wh;====元素的高度为L视口高度的百分之一
vw和vh只不过是单位而已,可以应用在带有单位的属性上面,width,height,padding,margin,font-size;
问题:如何通过视口单位做一个正方形?==使用相同的数值,使用相同的单位即可
2.100%和vw布局之间有没有相同点,和不同点
相同点都可以理解成是把父元素,窗口分成了100份;
但是不同点: 百分比单位始终对标的是:父元素;
vh和vw对标的是窗口、视口
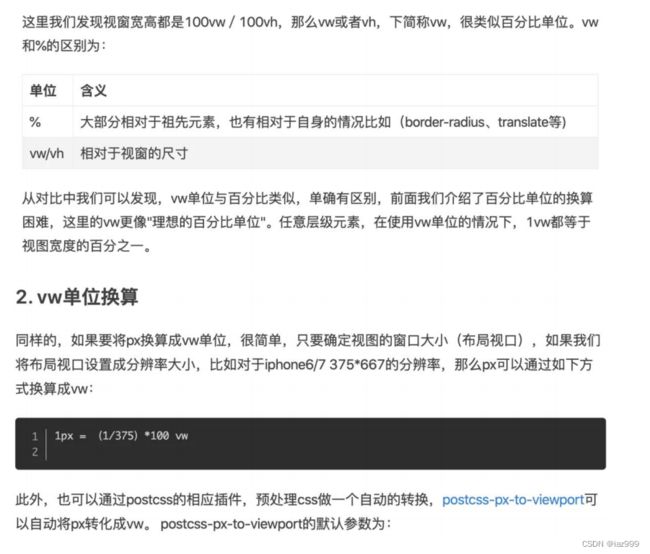
3.将对应的测量的距离转换成vw
如何转换vw单位?
vw一般情况下应用在的是:移动端:
移动端:里面窗口大小是已知的:
使用vw是为了让元素的大小能受到屏幕大小的变化而控制 让整体使用rem的单位,跟随html中font-size的设置
640设计图:
100vw = 满屏 = 320px
1vw = 3.2px
?vw = 100px
100/3.2 = 31.25vw
得出 31.25vw = 100px750设计图:
100vw = 满屏 = 375px
100vw = 375px
1vw = 3.75px
?vw = 100px
100/3.75 26.66666666.....
得出 26.67 = 100px
假设 1rem = 120px
1vw = 3.75px
?vw = 120px
120/3.75= 32vw
得出 32vw = 120px如果使用vw + rem实现页面布局适配
设计图是750px html{font-size:26.67vw;}
设计图是640px html{font-size:31.25vw;}-
移动端常见布局方案
一.基本概念:
(1)移动端兼容性处理:主要处理webkit内核即可。
(2)解决屏幕适配问题的方案:
与视口相关的视口标签的设置(即移动端屏幕有多宽我们布局的视口就有多宽)
layout view 视觉视口
ideal view理想视口
//移动端默认视口宽度为980px,为了适应不同宽度的屏幕,需要将width等于设备宽度。
(3)物理像素比的问题:
屏幕开发清晰度问题,在pc端1px对应1个物理像素点,但是移动端的1px对应的物理像素点个数不一定,1px对应的物理像素越多,清晰度越高。
如:PC端的1个物理像素点对应的1px显示在移动端可能就是0.5px。
(4)移动端特殊样式的处理
-webkit-box-sizing:border-box //采用c3盒模型
-webkit-tab-highlight-color:transparent //点击默认高亮效果
-webkit-appearance:none //去除输入框,按钮的自定义样式
-webkit-touch-callout:none //禁止长按页面时的弹出菜单。
二.移动端布局方案:
1.单独制作移动端页:
单独制作页面时的布局方法包括:流式布局,弹性布局,less+rem+媒体查询,混合布局,
流式布局和弹性布局主要针对宽度的变化,而媒体查询+rem则让屏幕变化时元素的宽度和高度一起变化。
(1)流式布局(百分比布局)
(2)弹性布局:
//父元素
display:flex
flex-direction:column/row/row-reserve/column/reserve //设置主轴方向为水平或垂直或者水平翻转等
align-items:flex-start/flex-end/strech/center //单行元素的排列方式
align-content:flex-start/flex-end/strech/center/strech-around/strech-between //多行子元素的排列方式
justify-content:center/space-around //单个子元素的样式
flow-wrap:nowrap/wrap/wrap-reserve //控制是否换行
flex-flow:row wrap //是flex-direction和flow-wrap的综合。//子元素order:0 //各元素的排列顺序,默认为0,数值越小排列越靠前。align-self:flex-start/flex-end/center //单个子元素在侧轴的排列方式。
(3)less+rem+媒体查询布局
less
//一:注释:在less中/**/会被编译出来,而//不会
//二:变量混入:@变量名:值
div(@size:20px){font-size:@size;
}//相当于下面的div样式
div{font-size:20px
}
//三:嵌套
//四:运算:+ - * /
//五:引入其他less文件:@import '**.less'
rem与em
媒体查询
是css3的新语法,用来设置不同宽度屏幕下的样式。即使用css样式就可以解决响应式布局
//实现方式一:
//实现方式二:
//=================================================================
medidtype:媒体类型:all/print/screen/speech 用于所有设备,打印机,电脑手机屏幕,屏幕阅读器等
and/not/only:包括,排除,仅有某种媒体类型
media-feature:媒体功能:width/min-width/max-width 输出设备页面宽度,页面最小可视宽度,页面最大可视宽度
(4)混合布局
2.响应式页面兼容移动端:
(1)响应式布局原理
响应式布局基于媒体查询来设置屏幕宽度。所以在响应式布局中也可以使用媒体查询。
快速开发响应式布局的框架如bootstrap,它的原理包括:
(2)bootstarp原理:
布局容器
//固定宽度
//100%布局,适合单独做移动端开发
栅格系统
@media screen and (max-width:768px){container:100%
}//col-xs-超小屏幕:<768px,设置宽度100%
@media screen and (min-width:768px){container:750px
}//col-sm-小屏幕:>=768,设置宽度750px
@media screen and (min-width:992px){container:970px
}//col-md-中等屏幕:>=992px,设置宽度970px
@media screen and (min-width:1200px){container:1170px
}//col-lg-大屏:>=1200px,设置宽度1170px
//在屏幕划分为12份前提下,超小屏幕时该盒子占据6份,中等屏幕时占据3份
//列向右偏移4个列的宽度
//右推
//左拉
//在超小屏幕下隐藏
//在栅格系统列嵌套时会出现不能完全填充父盒子的问题,可以在他们的外面的加一个div来解决该问题,如以下。
移动端常见布局方案
移动端适配方案 · web前端知识 · 看云
• 移动端适配 1px 的问题
问题:
-
CSS 中的 1px 并不等于设备的 1px,不同手机浏览器对小数点像素的处理效果不同
-
小数点像素 0.5px 的兼容性问题,在PC端会把0.5px默认渲染为1px,在手机端,不同手机浏览器对小数点像素的处理效果就更千奇百怪了。
#那么如何实现 1px 的效果?
- 使用
伪元素 + CSS3``缩放的方式 - 使用
动态 viewport + rem 布局的方式(即Flexible实现方案) - 新方案:使用
vw 单位适配方案(将来推荐的一种方案,但目前项目中没有实际应用,故本文不做讨论)
#1. 伪元素 + CSS3缩放
其实这种方案也是大家在项目中经常使用的方式。文本主要对其实现原理进行分析。
前面已经讨论过要实现设计稿中的 1px,其实代码中要实现 0.5px 。缩放的方式就是避免了直接写小数像素带来的不同手机的兼容性处理不同。先上代码:
// 通过伪元素实现 0.5px border
.border::after {
content: "";
box-sizing: border-box; // 为了与原元素等大
position: absolute;
left: 0;
top: 0;
width: 200%;
height: 200%;
border: 1px solid gray;
transform: scale(0.5);
transform-origin: 0 0;
}
// 通过伪元素实现 0.5px 细线
.line::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 200%;
height: 1px;
background: #b3b4b8;
transform: scale(0.5);
transform-origin: 0 0;
}
// dpr适配可以这样写
@media (-webkit-min-device-pixel-ratio: 2) {
.line::after {
...
height: 1px;
transform: scale(0.5);
transform-origin: 0 0;
}
}
@media (-webkit-min-device-pixel-ratio: 3) {
.line::after {
...
height: 1px;
transform: scale(0.333);
transform-origin: 0 0;
}
}为什么要先放大 200% 再缩小 0.5?
为了只缩放 border 1px 的粗细,而保证 border 的大小不变。如果直接 scale(0.5) 的话 border 整体大小也会变成二分之一,所以先放大 200%(放大的时候 border 的粗细是不会被放大的)再缩放,就能保持原大小不变了。
为什么采用缩放的方式,就可以解决手机对小数点处理的兼容性问题?
此处我是这样理解的。首先代码中处理的是 1px ,避免了直接操作小数像素的问题;当 dpr=2 时,换算成物理像素为 2px,此时去缩放 scale(0.5)、当 dpr=3 时,换算成物理像素为 3px,此时缩放 scale(0.3) 后,手机均会默认使用最小物理像素 1px 来渲染。按照 CSS3 transform 的 scale 定义,边框可以任意细,理论上可以实现任意细的缩放效果。
该方案的优点在于,针对老项目使用缩放的形式可以快速实现 1px 的效果。
需要注意的是,我们是在 1px 的基础上进行缩放!
- •如果项目中使用了 rem 单位的话,此处的
1px是不能用 rem 单位的,否则根据 rem 换算后再进行缩放,会使得边框变得更细。 - •如果项目中使用了
postcss-pxtorem插件进行编译的话,记得不要对1px进行编译。配置文档参考 ⇲postcss-pxtorem 。
.ignore {
border: 1Px solid; // ignored
border-width: 2PX; // ignored }
Px or PX is ignored by postcss-pxtorem but still accepted by browsers。
2. 动态 Viewport + REM 方式
第二种实现方案是采用动态设置 viewport + rem 布局,该方案其实是参考了阿里早期开源的一个移动端适配解决方案 flexible ,本文进行了一些改进。该方案不仅解决了移动端适配的问题,同时也较好的解决了 1px 的问题。
在理解它的实现原理之前,我们先来了解几个关键概念 viewport视口 及 meta 标签 及 页面缩放 initial-sacle。
视口
就是浏览器上(或者是一个 APP 中的 webview )用来显示网页的那部分区域,但 viewport 又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。
网上关于 viewport 的介绍比较经典的就是 ⇲Peter-Paul Koch 的 ⇲A tale of two viewports 。它阐述了三种 viewport,我们一般最常用的是 layout viewport (浏览器默认的 viewport)。默认宽度大于浏览器可视区域的宽度,所以浏览器默认会出现横向滚动条。
const clientWidth = document.documentElement.clientWidth || document.body.clientWidth通过 meta 标签设置
如果不设置 meta 标签的话,由于 viewport 默认宽度是大于浏览器可视区域的,所以需要通过设置 viewport 的宽度等于屏幕宽 width=device-width 来避免出现横向滚动条。
name设置元数据的名称,content设置元数据的值。name属性值为viewport时,表示设置有关视口初始大小的提示,仅供移动端使用- 同时设置
width=device-width,initial-scale=1.0是为了兼容 iOS 和 IE 浏览器
关于页面缩放
initial-scale 缩放值越大,当前 viewport 的宽度就会越小,反之亦然。
比如屏幕宽度是 320px 的话,如果我们设置 initial-scale=2 ,此时 viewport 的宽度会变为只有 160px 了。这也好理解,放大了一倍嘛,就是原来 1px 的东西变成 2px 了,但是并不是把原来的 320px 变为 640px ,而是在实际宽度不变的情况下,1px 变得跟原来的 2px 的长度一样了。
所以缩放页面的时候,实际上改变了 CSS 像素的大小,而数量不变。所以原来需要 320px 才能填满的宽度现在只需要 160px 就做到了。
3.Flexible 适配方案及问题
有了上面几个概念,下面我们来说说 flexible 方案的实现原理及历史遗留问题。
Flexible 的大致实现思路是,首先根据 dpr 来动态修改 meta 标签中 viewport 中的 initial-scale 的值,以此来动态改变 viewport 的大小;然后页面上统一使用 rem 来布局,viewport 宽度变化会动态影响 html 中的font-size 值,以此来实现适配。
前端移动端1px问题及解决方案 - 知乎
• 移动端性能优化相关经验
移动端优化,老生常谈的问题了。面试题问,实际应用中(在开发时间充裕的情况下,也会用)。
但是,在移动端中,实用的优化方式,用户体验方式都是尤为关键的
第一点: 我认为是页面加载速度
首先,我觉得移动端加载速度一般最长不能超过5s。一般保持在3秒左右(作为体验最佳)。那么问题来了,一般页面都会调用很多后端接口,用数据来渲染页面,3秒实在有些困难。那么解决方法就来了
1,按模块请求接口。将页面多个接口分成多个小模块,保证每个接口加载内容不用太多。
2,运用骨架屏。首先加载骨架屏,也就是占位符。使页面不至于初始加载是空白(基本每一个框架都有骨架屏)
3,cdn 加载。(如有疑问请自己查看cdn缓存机制)
4,图片尽量要小,(能用图片精灵就用图片精灵,能用icon 就用icon)。如果上述不能用的话,那么可以让后端返回给你(效率相对高一些),还有就是上传一些公共的服务器,利用返回的图片网址进行加载。对了,还可以进行图片懒加载(但是我感觉加载速度还是慢)。
第二点: 从代码方面
1,setTimeOut ,setInterval 等这种宏任务 能少用就少用。很是影响加载速度,如果不能及时消除掉,一直缓存在内容冲,可能就会出现页面崩溃的情况。
2,要遵守编写代码规范,少用 多循环,例如 多次for 循环,等(具体还要看用什么 语言来编写的代码规范来)
3,从页面布局来看,不能嵌套 很多层 ,现在大部分前端都是 div >div > div > div ......根据html语义化来定义。而且嵌套很多层,导致html 加载速度过慢,当修改页面内容的时候,影响回流和重绘的加载速度,刷新页面会导致页面崩溃。
4,css方面,从清晰度上来说,less ,sass 一些高端用法,例如:&- ,这样的语法,看起来很高端,但是可能会影响后人的维护页面的效率(根据个人喜好,这个没什么好炫耀的)。
5,css 动画,一个页面最多不要超过3个动画,transtions (瞬时动画),animates(非瞬时动画),都会影响页面加载的速度
移动端性能优化的方法_赏花赏景赏时光的博客-CSDN博客
![]()
-
CDN缓存机制原理
一、CDN是什么?
CDN(Content Delilvery Network) 内容分发网络
构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络阻塞,提高用户访问响应速度和命中率。
关键技术主要有:内容存储和分发技术
简而言之:CDN就是根据用户位置分配最近的资源。
所以,用户在上网的时候不是给你直接访问源站,而是访问离它"最近的"一个CDN节点(边缘节点),其实就是缓存了源站内容的代理服务器。
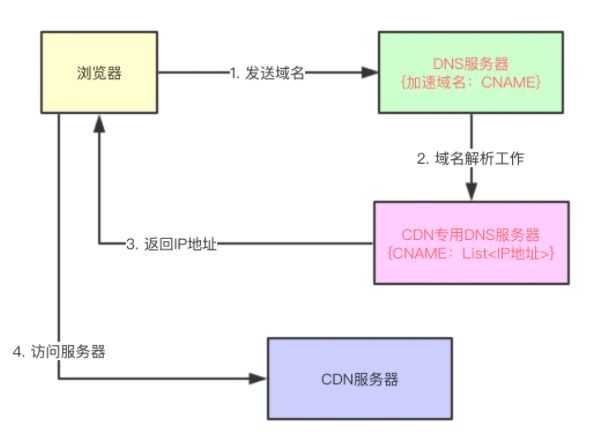
二、CDN原理分析
没有CDN时,访问某个站点时的路径:
用户提交域名 ——> 浏览器对域名进行解释 ——> DNS解析得到目的主机的IP地址 ——> 根据IP地址访问发出请求 ——> 得到请求数据并回复
应用CDN之后:
DNS返回的不再是IP地址,而是一个CNAME(Canonical Name)别名记录,指向CDN的全局负载均衡。 CNAME实际上再域名解析的过程中承担了中间人(或者说代理)的角色,这是CDN实现的关键。
CDN缓存
浏览器本地缓存失效后,浏览器会向CDN边缘节点发起请求。类似浏览器缓存,CDN边缘节点也存在着一套缓存机制。
静态资源上传cdn之后,当用户访问cdn的资源地址之后会经历下面的步骤:
- 首先经过本地的dns解析,请求cname指向的那台cdn专用的dns服务器。
- dns服务器返回全局负载均衡的服务器ip给用户;
- 用户请求全局负载均衡服务器,服务器根据ip返回所在区域的负载均衡服务器ip给用户;
- 用户请求区域负载均衡服务器,负载均衡服务器根据用户ip选择距离近的,并且存在用户所需内容的,负载比小的一台缓存服务器ip给用户。当没有对应内容的时候,会去上一级缓存服务器去找,直到找到资源所在的源站服务器,并且缓存在缓存服务器中。用户下一次在请求该资源,就可以就近拿缓存了。
注意: 因为cdn的负载均衡和就近选择缓存都是根据用户的ip来的,服务器只能拿到local dns的ip,也就是网络设置中设置的dns ip,如果这个设置的不合理,那么可能起不到加速的效果。可能就近找到的缓存服务器实际离得很远。
总结
cdn的原理主要答出负载均衡和缓存再就是dns解析这三部分就行了吧,通过dns解析到全局负载均衡服务器,然后再到区域的负载均衡,之后根据一些条件来找合适的缓存服务器,如果第一次访问就从源站拿过来缓存。 需要注意的是一切都是根据请求的ip来的,如果ip不合理,那么可能起不到加速效果。缓存和负载均衡的思想在减轻服务器压力方面其实是很常见的。
1)CDN为了改善互联网的服务质量。(提高访问速度)
2)构建了全国、全球级别的专网,让用户就近访问专网里的边缘节点,降低了传输延迟,实现了网站加速。
3)通过CDN的负载均衡系统,智能调度边缘节点提供服务,相当于CDN服务的大脑,而缓存系统相当于CDN的心脏,缓存命中直接返回给用户,否则回源
前端面试题(cdn原理) - 知乎
网络面试-0x08如何理解CDN?_cdn面试题_谷_寒的博客-CSDN博客
• toB 和 toC 项目的区别
To C(To Customor,面向消费者的服务) To B(To Business,面向企业的服务)
ToC(个人):专注于业务前台,主要负责直接提供给个人用户(C端)使用的产品。
·ToC产品形态:APP、小程序、公众号、PC及H5官网。
·ToC产品分类:工具类、内容类、社交类、平台类、交易类(服务、电商等)
ToB(企业):专注于支撑前台业务、服务公司管理制度的系统。
·ToB产品形态:PC网站、H5网站、小程序、APP等,其中PC网站为绝对主流。Windows客户端的产品已基本被淘汰,本文不讨论。
ToB产品分类
ToB产品一般是自用(自研自用)或者商业化(卖给其他公司)。
多分为:
·专业领域(如:进销存、SCM、CRM等)
·行业(服务业、制造业、商品流通业等)
四个方向:
助力一线、内控、向上管理、协同办公,如:业务系统:支撑ToC产品经理设计的前台业务;管理系统:公司管理制度线上化、信息化。
以京东电商事业部举例
ToC(个人):工作的核心围绕在促进用户在平台持续购买商品。主要负责:京东APP、小程序、公众号、PC网站、H5网站等的设计。
ToB(企业):主要支撑用户购买,从商品、订单、物流、优惠券等,都需要专门的业务系统负责。
总结:
对于产品经理来说,这两种概念主要是商业模式和策划的侧重点不同。C端主要是靠流量完成商业化,所以C端的产品要更加注重用户体验,可能需要产品经理不断探索一些新的点子,去发现新的玩法。B端一般是靠买断或者是Saas收费,所以设计产品的时候需要深入的了解业务,更加注重逻辑。要求产品能够真切的解决用户问题,能够提炼产品的亮点,要会包装”。
• 移动端兼容性
1. ios端 new Date() 问题
解决办法: 改用“/”分割,例如:new Date('2023/01/01 00:00:00')
**替换字符串: **new Date(“2023-01-01 00:00:00”).replace(/-/g, “/”);
2. ios端 h5返回不刷新页面
解决办法:
//pageshow里的 persisted 属性 表示该页面是否从浏览器缓存中读取。
window.addEventListener('pageshow', function (event) {
if (event.persisted) {
//重载页面或者刷新数据
}
}); 3. 在ios和andriod中,audio元素和video元素在无法自动播放
var audio = document.getElementById(id)
document.addEventListener("touchstart",play, false);
play = function(){
audio.play();
document.removeEventListener("touchstart",play, false);
};
audio.play();
//兼容微信
document.addEventListener("WeixinJSBridgeReady", function () {
play();
}, false);
4. ios端 点击事件有300秒延迟
解决办法:
1、设置不能缩放:user-scalable=no或者设置显示宽度:width=device-width (常用,简单快捷)
2、使用fastclick库
window.addEventListener("load",function () {
FastClick.attach(document.body);
},false);
3、使用touchstart事件代替click事件
点透bug的产生
如:
点头事件测试
mary
div是绝对定位的蒙层,并且z-index高于a。 a标签是页面中的一个链接,给div绑定tap事件:
var rooms =document.getElementById("rooms");
rooms.on('tap',function(){
rooms.hide();
})
当点击蒙层时div正常消失,但是当在a标签上点击蒙层时,发现a链接被触发,这就是所谓的点透事件。
原因:
touchstart早于touchend早于click。即click的触发是有延迟的,这个时间大概在300ms左右,也就是说tap触发之后蒙层隐藏。此时click还没有触发,300ms之后由于蒙层隐藏,click触发到了下面的a链接。
解决:
1.尽量都使用touch事件来替换click事件。如用touchend事件(推荐)
2. 用fastclick
3. 用preventDefault阻止a标签的click
5. 安卓端 底部按钮在调用输入法时被顶起来
解决办法: 使用媒体查询,在页面高度小于某值时,设置元素top值@meida screen and (max-height: 400px) {}
6. 移动端 固定定位布局键盘遮挡输入框问题
解决办法:
- 如果你的底部输入框是用fixed定位固定在下方的,一般不会出现这问题,如果出现了,可以考虑监听网页resize事件或者输入框focus事件,动态修改输入框位置;
var oHeight = $(document).height(); //浏览器当前的高度
$(window).resize(function(){
if($(document).height() < oHeight){
$("#footer").css("position","static");
}else{
$("#footer").css("position","absolute");
}
});- 如果是用absolute或者relative实现的,可能是你最外层的盒子高度写死了。
- 使用scrollIntoView方法将输入框滚动到可视区域
document.getElementById('inputId').scrollIntoView();- 设置settimeout
setTimeout(function(){
document.body.scrollTop = document.body.scrollHeight;
},300);- activeElement + 定时器,通过定时器实时监听是否触发input,如果触发input框,就把固定定位改成静态定位。
这样浏览器会主动把内容顶上去。
function fixedWath (el) {
if (document.activeElement.nodeName == 'INPUT') {
el.css('position', 'static')
} else {
el.css('position', 'fixed')
}
}
setInterval(function () {
fixedWath($('.main'))
}, 500);7. 移动端 1px 边框变粗
先放大到200%,再scale(0.5)
div{
position: relative;
border:none;
}
div:after{
content: '';
position: absolute;
top: 0;
left: 0;
border: 1px solid #000;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 200%;
height: 200%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: left top;
transform-origin: left top;
}
1px边框 · web前端知识 · 看云
8. ios端 无滚动惯性
问题描述: 在ios端,使用了absolute布局之后,会发现元素内的滚动非常不流畅,滑动的手指松开后,滚动会立刻停止,没有滚动惯性。
解决办法:
-webkit-overflow-scrolling: touch;
9. 禁止 ios 弹出各种操作窗口或长时间按住页面出现闪退
-webkit-touch-callout: none;
10. 禁止 ios 识别长串数字为电话
11. 对非可点击元素如(label,span)监听click事件,ios下不会触发
解决方法:css增加cursor:pointer。
12. 消除 transition 闪屏
-webkit-transform-style: preserve-3d; /*设置内嵌的元素在 3D 空间如何呈现:保留 3D*/
-webkit-backface-visibility: hidden; /*(设置进行转换的元素的背面在面对用户时是否可见:隐藏)*/
移动端兼容性问题集锦_移动端的兼容性有哪些_前端阿彬的博客-CSDN博客
https://www.cnblogs.com/wu-web/p/7866963.html
【移动端】常见CSS 兼容问题及解决方案_weixin_30360497的博客-CSDN博客
• 2X 图 3X 图适配
//关于2X,3x图的兼容
bg-image($url)
//正常情形
background-image: url($url + "@2x.png")
// 3X图时
@media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio: 3)
background-image: url($url + "@3x.png") https://www.cnblogs.com/fsg6/p/14351826.html
• 图片在安卓上,有些设备模糊问题
用同等比例的图片在PC机上很清楚,但是手机上很模糊,原因是什么呢?devicePixelRatio作怪,因为手机分辨率太小,如果按照分辨率来显示网页,这样字会非常小,所以苹果当初把iPhone 4的960640分辨率,在网页里只显示了480320,这样devicePixelRatio=2。安卓手机devicePixoRadio比较乱,有1.5的,有2的也有3的。想让图片在手机里显示更为清晰,必须使用2x的背景图来代替img标签(一般情况下都是2倍),或者指定background-size:contain;都可以
例如一个div的宽高是100*100,背景图必须得200*200,然后background-size:contain;,这样显示出来的图片就比较清晰了。
background:url(../images/icon/all.png) no-repeat center center;
-webkit-background-size:50px 50px;
background-size:50px 50px;
display:inline-block;
width:100%;
height:50px;或者指定 background-size:contain;
用-webkit-min-device-pixel-ratio可以做到不同倍数不同尺寸的图片:
.icon-logo{
background-image: url(src/assets/logo.png);
width: 24px;
height: 24px;
background-size: contain;
}
@media screen and (-webkit-min-device-pixel-ratio: 2)
{
.icon-logo { background-image: url(src/assets/[email protected]); }
}
@media screen and (-webkit-min-device-pixel-ratio: 3)
{
.icon-logo { background-image: url(src/assets/[email protected]); }
}
@media screen and (-webkit-min-device-pixel-ratio: 4)
{
.icon-logo { background-image: url(src/assets/[email protected]); }
}安卓浏览器看背景图片,有些设备会模糊 · web前端知识 · 看云
• phone 及 ipad 下输入框默认内阴影
-webkit-appearance: none;• 防止手机中页面放大和缩小
常用的针对移动网页优化过的页面的viewport meta 标签如下:
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)
height:和 width 相对应,指定高度
initial-scale:初始缩放比例,也
即是当页面第一次 load 的时候缩放比例
maximum-scale:允许用户缩放到的最大比例
minimum-scale:允许用户缩放到的最小比例
user-scalable:用户是否可以手动缩放
不许用户放大和缩小:
网页的宽度自动适应手机屏幕的宽度:
但在iOS9中要想起作用,得加上"shrink-to-fit=no"
• 移动端适配- dpr 浅析
移动端中 dpr = 2
dpr是devicePixelRatio的简称,表示的是css样式中1px在当前设备上所占的物理像素个数,苹果6一般作为设计中的基准,一般dpr都等于2,也就是我们说的二倍屏
PC端中 dpr = 1
在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,也就是dpr=1
其实对于我们用户来说,dpr越大,手机的分辨率越高,物理像素越多,我们的用户体验越好。
这也就是比如我们设置边框为0.5px时,在ios端,是能看到的,但有时候在低分辨率的安卓手机上是看不到的原因。ios端使用一个物理像素来展示这0.5px,而低分辨率的安卓端只使用0.5个物理像素来展示,导致成像不清晰。
drp的计算/定义
devicePixelRatio = 物理像素 / 独立像素
(可以通俗理解为:dpr = 设备的分辨率 / 屏幕的物理宽度)
设备独立像素是一个整体概念,包括了css像素。iphone6的设备宽高为375×667;可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素,这可以理解为设备独立像素(或css像素),然后由相关系统转换为物理像素。
设备分辨率代表物理像素,也称设备像素。逻辑分辨率代表独立像素。
• 移动端扩展点击区域
• 上下拉动滚动条时卡顿、慢
一、 -webkit-overflow-scrolling
iOS中独有的属性,属性控制元素在移动设备上是否使用滚动回弹效果.
body {
-webkit-overflow-scrolling: touch; //当手指从触摸屏上移开,会保持一段时间的滚动 ,继续滚动的速度和持续的时间和滚动手势的强烈程度成正比。同时也会创建一个新的堆栈上下文。
}-webkit-overflow-scrolling: auto; / 当手指从触摸屏上移开,滚动会立即停止 */二、overflow-scrolling
CSS3的新属性overflow-scrolling, Android3+ 和iOS5+ 支持
body {
overflow-scrollling: touch;
}三、-webkit-transform: translateZ(0px);
-webkit-transform: translateZ(0px);熟悉浏览器渲染过程的小伙伴都知道。
页面绘制的过程分为三个部分:layout、paint和合成。layout负责计算DOM元素的布局关系,paint负责将DOM元素绘制成位图,合成则负责将位图发送给GPU绘制到屏幕上。
当某个DOM元素开启硬件加速之后,浏览器会为此元素单独创建一个“层”。当有单独的层之后,此元素的repaint操作将只需要更新自己,不用影响到别人。
四、函数节流
1、每当触发touchmove事件时,先延后执行相应的操作,设置一个定时器。如果在定时期间内又出现新的touchmove事件,则取消刚刚的操作,重新设一个定时器。以保证一连串的触发动作后,最后一个动作才真正的去执行相应的操作。
2、只有第一条显然是不够的,如果用户一直不断的触发,就会一直得不到响应。所以还有设一个固定的时间间隔,记住上一次执行操作的时间,比较本次和上一次执行了操作的时间差,大于固定的时间间隔的话,强制执行。
五、嵌入的iframe页面无法滚动
在iframe外层包裹一个div,然后将其设置为可滚动
并且在禁止浏览器的默认行为,不然类似于微信滑动到底部的时候会和回弹的效果进行冲突
$('body').on('touchmove',function(e){
e.preventDefault();
});• 实现ios 和 android 下触摸元素时出现半透明灰色遮罩
element{
-webkit-tap-highlight-color:rgba(255,255,255,0);
}设置alpha值为0就可以去除本透明灰色遮罩,注:transparent属性值在android下无效。
-
active兼容处理 即伪类:active失效
方法一:body添加ontouchstart
方法二:js给document绑定touchstart或touchend事件
bar
-
webkit mask兼容处理
某些低端手机不支持css3mask,可以选择性的进降级处理
比如可以使用js判断来引用不同class:
if( 'WebkitMask' in document.documentElement.style){
alert('支持mask');
} else {
alert('不支持mask');
} mask 属性允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。
mask: url(mask.png); javascript - 简单说 CSS中的mask—好好利用mask-image - 前端简单说 - SegmentFault 思否
-
圆角bug
某些Android手机圆角失效
解决方法:
background-clip:padding-box;-
响应式图片
在移动端中,图片的处理应该是很谨慎的,假设有一张图片本身的尺寸是X宽,设置和包裹它的div一样宽,如果div宽度小于图片宽度没有问题,但如果div宽度大于图片的宽度,图片被拉伸失真。
解决方法:让图片最大只能是自己的宽度
img{
max-width: 100%;
display: block;
margin: 0 auto;
}