分享 7 个不常用但有用的 CSS 小技巧
在这篇文章中,我想向您展示一些简单的CSS技巧,您可以在下一个项目中使用它们。让我们开始吧!
1、-webkit-text-stroke
通过使用这个简单易用的属性,可以创建出酷炫的文字效果。它可以给文字添加描边。-webkit-text-stroke是-webkit-text-stroke-width和-webkit-text-stroke-color的简写属性。
.custom-headline {
color: transparent;
-webkit-text-stroke: 1px #04D939;
}2、-webkit-line-clamp
这个技巧可以用来截断超过多行的文本。您还需要设置overflow: hidden。
.custom-button {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}附注:在Internet Explorer中不起作用。
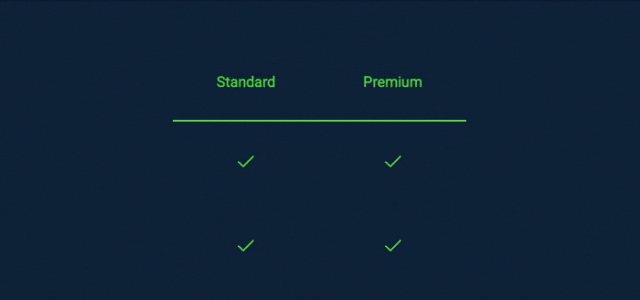
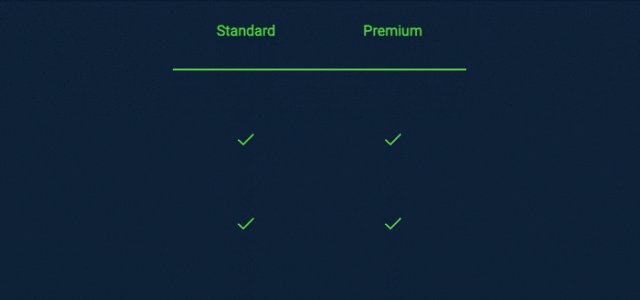
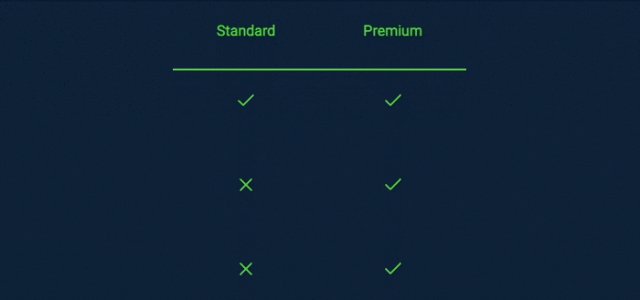
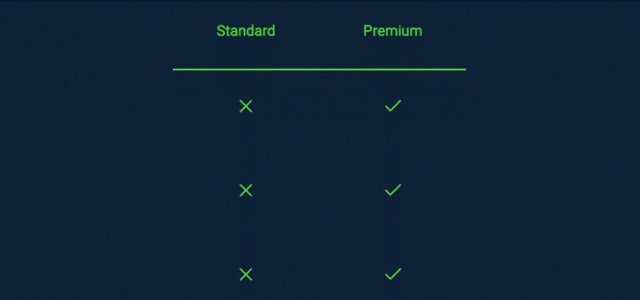
固定表头
对于非常长的大表格,固定表头可以极大地帮助阅读表格内容。
.custom-table {
thead tr {
position: sticky;
top: 0;
}
}4、place-items
这是用于网格布局和弹性盒子的align-items和justify-items的简写属性。
.custom-wrapper {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center center;
}5、:placeholder-shown
如果您想要突出显示尚未填写的或