全网为数不多清晰可行的在VUE中使用sortable.js实现动态拖拽排序的教程!
目录
0 写在前面的
1 依赖安装
2 手写简单标签演示
3 要点
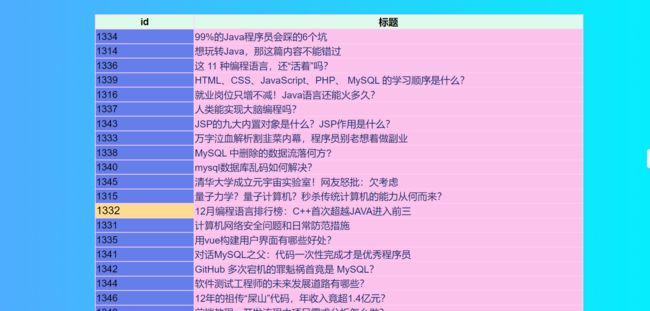
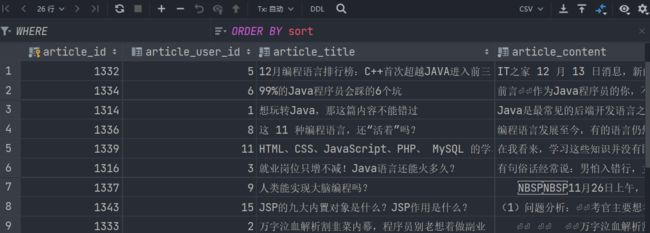
4 效果
0 写在前面的
首先批评以下文章
(10条消息) sortable.js 实现拖拽_sortablejs_花铛的博客-CSDN博客
(10条消息) sortablejs拖拽排序功能(vue)_C_fashionCat的博客-CSDN博客
他们写出的东西都是不经过验证的!!!你们这态度,请不要随便发表博客!!
进入正题
1 依赖安装
环境说明:Vue2环境
安装命令:npm install sortablejs
2 手写简单标签演示
id 标题
{{item.articleId}}
{{item.articleTitle}}
---------------
data(){
return{
tableData: [
{
"articleId": 1314,
"articleTitle": "想玩转Java,那这篇内容不能错过"
},
{
"articleId": 1339,
"articleTitle": "HTML、CSS、JavaScript、PHP、 MySQL 的学习顺序是什么?"
},
{
"articleId": 1316,
"articleTitle": "就业岗位只增不减!Java语言还能火多久?"
},
{
"articleId": 1337,
"articleTitle": "人类能实现大脑编程吗?"
},
{
"articleId": 1333,
"articleTitle": "万字泣血解析割韭菜内幕,程序员别老想着做副业"
},
{
"articleId": 1338,
"articleTitle": "MySQL 中删除的数据流落何方?"
},
{
"articleId": 1315,
"articleTitle": "量子力学?量子计算机?秒杀传统计算机的能力从何而来?"
},
{
"articleId": 1331,
"articleTitle": "计算机网络安全问题和日常防范措施"
},
{
"articleId": 1334,
"articleTitle": "99%的Java程序员会踩的6个坑"
},
{
"articleId": 1335,
"articleTitle": "用vue构建用户界面有哪些好处?"
},
{
"articleId": 1336,
"articleTitle": "这 11 种编程语言,还“活着”吗?"
},
{
"articleId": 1346,
"articleTitle": "12年的祖传“屎山”代码,年收入竟超1.4亿元?"
},
{
"articleId": 1348,
"articleTitle": "前端教程:开发流程中项目需求分析怎么做?"
},
{
"articleId": 1350,
"articleTitle": "大白话带你认识 JVM11"
},
{
"articleId": 1353,
"articleTitle": "sdcsd"
},
{
"articleId": 1354,
"articleTitle": "df"
}
],
sortData: [] // 拖拽数据
}},
-------------------
methods:{
// 排序信息提交
submitSort(){
let ArrSortId=this.sortData.map((da)=>{
return da.articleId;
})
console.log(ArrSortId)
// 发送排序文章id向后端
},
// 拖拽
rowDrop() {
const tbody = document.querySelector(".mysort");
Sortable.create(tbody, {
animation: 300,
delay: 10,
// 如果有不想排序的,在这里按照class匹配的方式写出即可
filter:".thClass",
// 需要拖拽的标签的class,强烈推荐写
draggable:".myItem",
onEnd:({ newIndex, oldIndex })=>{
let sortData = this.sortData;
let temp=sortData[oldIndex-1]
sortData.splice(oldIndex-1,1)
sortData.splice(newIndex-1,-1,temp)
this.sortData=sortData;
}
});
},
}
css
------------
.mysort{
background-color: #fecfef;
margin: 3px auto;
font-size: 20px;
user-select: none;
}
.thClass{
background-color: #defaea;
color: #000;
}
.myId{
width: 200px;
background-color: #667eea;
color: #000;
}
.myTitle{
width: 800px;
background-color: #fbc2eb;
color: #0c2a70;
}
.myItem :hover{
background-color: #fddb92;
font-size: 22px;
}
.myBut{
position: fixed;
top: 49%;
right: 3%;
}
3 要点
其一就是不建议对原数组进行直接修改,建议先把它复制一份出来,对复制的数据进行修改,如果直接对原数字进行修改,会遇到许多坑。
其二就是注意那几个参数, Animation是动画持续时间,delay是动画的延时,这些不是重要的,重要的是下面两个, Filter过滤器的意思, Filter后面跟的参数是class的名字,如果想某个class不想被拖拽,即可在filter后面加上即可,注意要加上一个小点点。同理 draggable 后面跟的是需要拖拽的class记得把我们需要拖拽的标签上面都打上class哦。
其三就是onEnd的我们必须要写成箭头括号的形式,因为这样写就不会被vm进行管控,我们需要做的就是不被他管控。
其四的话需要注意层级关系,我们在获取元素的时候,一定需要填写的是所有需要拖拽标签的父亲标签的class。
4 效果
后端接受后,将数据库更改