SpringBoot-Thymeleaf-MySQL-SpringMVC实现网页端的数据库信息的增删改查(JavaEE巨详细版)
Hello,欢迎来到我的博客,既然选择了远方,便只顾风雨兼程
**
(源码已上传资源,0积分获取,觉得有用的点个赞嘛~源码点击这里)
**
上一篇 博客只实现了数据库信息的网页端展示,本篇博客我们来更详细的写一下学生信息管理系统的网页端跳转版增删改查
https://blog.csdn.net/m0_51242270/article/details/127546231?spm=1001.2014.3001.5501
这个连接是之前写的在idea控制台进行增删改查的,有兴趣的友友可以康康~(Java-spring数据库编程(idea)实现学生账号登录以及管理员增删改查功能)
https://blog.csdn.net/m0_51242270/article/details/127950083?spm=1001.2014.3001.5501
这个连接是之前写的网页端展示数据库全部信息的,同样哟,这两篇博客都是本次实验必备的基础,需要自取哈~
下面进入主题(内容有点多,感谢欣赏~)
Java-spring数据库编程(idea)实现学生账号登录以及增删改查功能
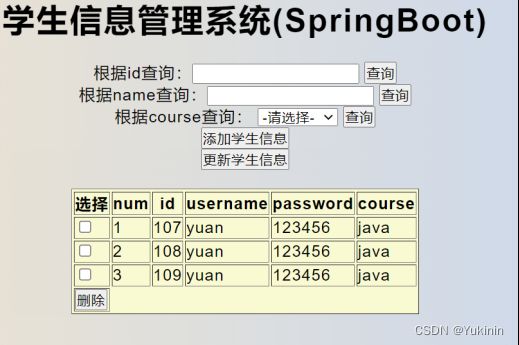
本次实验内容是网页端输入网址进入登录页面,输入用户名root密码123456之后登陆成功进入学生信息管理系统 ,页面有增删改查等按钮,点击之后触发事件,跳转到相应的页面,选择你想进行的操作,从而实现数据库信息的增删查改。(如果有想要源码的友友,后台踢踢,我会把这个给优化一下,最近时间不很充裕,没有花时间搞这个,等寒假整理出来哟!)
本次内容的大纲为:
1、工程结构与结果展示
2、主要代码粘贴(需要完整版代码压缩包,可后台踢我哟,经常在线哒~)
3、本次实验总结
1、工程结构与结果展示
根据姓名查询:
![]()
2、主要代码粘贴
LoginController.java
package cn.edu.ldu.springbootweb.conctroller;
import cn.edu.ldu.springbootweb.dao.StudentDao;
import cn.edu.ldu.springbootweb.entity.Student;
import cn.edu.ldu.springbootweb.entity.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.validation.Valid;
import java.io.IOException;
import java.math.BigInteger;
import java.util.Calendar;
import java.util.List;
@Controller
@RequestMapping("/")
public class LoginController {
@Autowired
StudentDao studentDao;
@Autowired
Student student;
/*@GetMapping("/toLoginPage")
public String toLoginPage(Model model){
model.addAttribute("currentYear", Calendar.getInstance().get(Calendar.YEAR));
return "login";
}
@PostMapping("/toLoginPage")
public String toLoginPage(User user,Model model){
if(user.getName().equals("root")&&user.getPass().equals("123456")){
List studentList=studentDao.findAll();
model.addAttribute("studentList", studentList);
return "studentList";
}
else{
return "error";
}
}*/
@GetMapping("/login")
public ModelAndView login(ModelAndView modelAndView){
modelAndView.setViewName("login");
return modelAndView;
}
@RequestMapping("/toLoginPage")
public String login(ModelAndView modelAndView, @Valid Student student, BindingResult bindingResult,Model model){
if(bindingResult.hasErrors()){
modelAndView.addObject("error",bindingResult.getFieldError().getDefaultMessage());
modelAndView.setViewName("login");
return "login";
}
String username = student.getUsername();
String password = student.getPassword();
if(!"root".equals(username)){
modelAndView.addObject("error","无此用户!");
modelAndView.setViewName("login");
return "login";
}
if(!"123456".equals(password)){
modelAndView.addObject("error","密码错误!");
modelAndView.setViewName("login");
return "login";
}
if("root".equals(username)&&"123456".equals(password)){
List<Student> studentList=studentDao.findAll();
model.addAttribute("studentList", studentList);
modelAndView.addObject("username",username);
modelAndView.setViewName("studentList");
return "studentList";
}
// System.out.println(studentList);
return "login";
}
/* @RequestMapping( "/toLoginPage")
public String toLoginPage() {
return "login";//跳转到order.html页面
}
@RequestMapping("/login")
@ResponseBody
public String findOrderWithUser(User user) {
String username = student.getUser().getUserName();
String pass = student.getUser().getPass();
if(username == "root" && pass =="123456"){
return "studentList";
}
else{
return "用户名或密码错误,请重试!";
}
}*/
@RequestMapping("/add")
public String add(Student student,Model model) {
student.getId();
student.getUsername();
student.getPassword();
student.getCourse();
studentDao.insert(student);
List<Student> studentList=studentDao.findAll();
model.addAttribute("studentList", studentList);
return "studentList";
}
@RequestMapping("/toAdd")
public String toAdd() {
return "add";
}
/*@RequestMapping ("/findById")
@ResponseBody
public String findById(Student student) {
BigInteger id = student.getId();
return student.toString();
}
@RequestMapping("/findOver")
public String findOver(){
return "studentList";
}*/
/*@RequestMapping("/toFindIdPage")
public String toFindIdPage(){
return "studentList";
}*/
@RequestMapping("/findById")
@ResponseBody
public Student findById(Student student){
BigInteger userId = student.getUser().getUserId();
student = studentDao.findById(userId);
return student;
} //未添加不存在提醒
@RequestMapping("/manageDelete")
public String DeleteStudent(BigInteger[] ids,Student student,Model model) {
for(BigInteger id : ids){
student.getId();
studentDao.delete(id);
}
List<Student> studentList = studentDao.findAll();
model.addAttribute("studentList", studentList);
return "studentList";
}
@RequestMapping("/findByName")
public String findByName(Student student,Model model){
String username = student.getUser().getUserName();
List<Student> studentList= studentDao.findByName(username);
model.addAttribute("studentList", studentList);
return "studentList";
} //未添加不存在提醒
@RequestMapping("/update")
public String update(Student student,Model model) {
studentDao.update(student);
List<Student> studentList=studentDao.findAll();
model.addAttribute("studentList", studentList);
return "studentList";
}
@RequestMapping("/toUpdate")
public String update() {
return "update";
}
}
login.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生管理系统title>
<link rel="stylesheet" th:href="@{/login/css/loginin.css}"type="text/css">
head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">Logindiv>
<div class="form-wrapper">
<form th:action="@{/toLoginPage}" method="post">
<input type="text" name="username" placeholder="username" class="input-item">
<input type="password" name="password" placeholder="password" class="input-item">
<input type="submit" name="submit" placeholder="submit" class="btn" value="登录">
form>
div>
<div class="msg">
<span th:text="${currentYear}">span>
div>
div>
div>
body>
html>
studentList.html
DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Studenttitle>
<link rel="stylesheet" th:href="@{/login/css/mainPage.css}"type="text/css">
head>
<div class="container">
<body>
<table border="1" align="center" bgcolor="#fafad2">
<br>
<br>
<h1 align="center" >学生信息管理系统(SpringBoot)h1>
<div align="center" >
<form th:action="@{/findById}" method="post" >
根据id查询:<input type="text" name="user.userId">
<input type="submit" value="查询">form>
<form th:action="@{/findByName}" method="post" >
根据name查询:<input type="text" name="user.userName">
<input type="submit" value="查询">form>
<br>
根据course查询:
<select>
<option>-请选择-option>
<option>Javaoption>
<option>数据结构option>
<option>Pythonoption>
select>
<input type="submit" value="查询">
<form th:action="@{/toAdd}" method="post" >
<input type="submit" value="添加学生信息"><br>
form>
<form th:action="@{/toUpdate}" method="post">
<input type="submit" value="更新学生信息" >
form>
div>
<br>
<form th:action="@{manageDelete}" method="post">
<tr>
<th>选择th>
<th>numth>
<th>idth>
<th>usernameth>
<th>passwordth>
<th>courseth>
tr>
<tr th:each="student,stat:${studentList}">
<td>
<input type="checkbox" name="ids"
th:value="${student.id}">
td>
<td th:text="${stat.count}">td>
<td th:text="${student.id}">td>
<td th:text="${student.username}">td>
<td th:text="${student.password}">td>
<td th:text="${student.course}">td>
tr>
<tr>
<td>
<input type="submit" value="删除" >
td>
tr>
form>
table>
body>
div>
html>
update.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>updatetitle>
<link rel="stylesheet" th:href="@{/login/css/loginin.css}"type="text/css">
head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">updatediv>
<div style="width:600px;height:100%;margin-left:10px;">
<form th:action="@{/update}" method="post">
id:<input type="text" name="id"><br>
username:<input type="text" name="username"><br>
password:<input type="text" name="password"><br>
course:<input type="text" name="course"><br>
<input type="submit" value="提交">
form>
div>
div>
div>
body>
html>
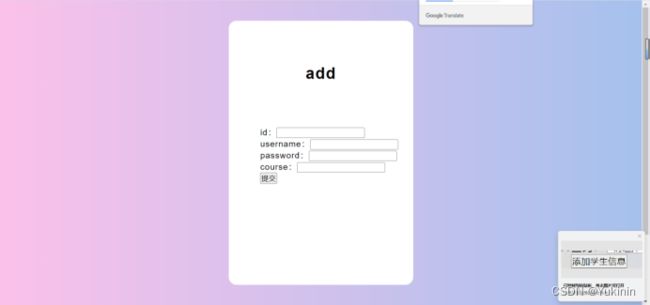
add.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加studenttitle>
<link rel="stylesheet" th:href="@{/login/css/loginin.css}"type="text/css">
head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">adddiv>
<div style="width:600px;height:100%;margin-left:10px;">
<form th:action="@{/add}" method="post">
id:<input type="text" name="id"><br>
username:<input type="text" name="username"><br>
password:<input type="text" name="password"><br>
course:<input type="text" name="course"><br>
<input type="submit" value="提交">
form>
div>
div>
div>
body>
html>
3、本次实验总结
由于一些原因,这里只粘贴了部分主要的代码,完整版代码可后台踢踢,有帮助的话,可以留下你的666嘛
代码写的也比较清楚,对代码哪里不懂的可以留言哈,看到会及时回复的,Bye~