讲清楚同源、跨源、同站、跨站
鹏哥儿最近重新回顾了一下XSS(Cross Site Script)和CSRF(Cross Site Request Forgery),又联系到cookie的同源策略(Same-origin policy),发现自己对源(origin)和站(site)有些混淆,所以找了篇优秀的文章:Understanding “same-site” and “same-origin”,来对两者加以区分。
源
“Origin” is a combination of a scheme (also known as the protocol, for example HTTP or HTTPS), hostname, and port (if specified). For example, given a URL of https://www.example.com:443/foo , the “origin” is https://www.example.com:443.
“源”是scheme(也被称为协议,例如HTTP和HTTPS),主机域名和端口(如果有指定)的结合。例如,给定一个URLhttps://www.example.com:443/foo,它的“源”是https://www.example.com:443。
一条请求的核心部分就是这三部分:scheme+主机域名+端口,三者能够唯一标识通信方,这三部分的组成也被称为套接字(socket)。
⚡️ 下文scheme统统指例如HTTP或者HTTPS这样的协议。
同源和跨源
Websites that have the combination of the same scheme, hostname, and port are considered “same-origin”. Everything else is considered “cross-origin”.
相同scheme、主机域名和端口结合的网站被认为是“同源”,其他的被认为是“跨源”。
同源是最严格的,scheme、主机域名和端口必须都要相同。
假设现在有源A:https://www.example.com:443
大家可以遮住第2列,猜一猜源B和源A是属于同源还是跨源:
| 源B | 答案 |
|---|---|
| https://www.evil.com:443 | 跨源,因为主机域名不相同 |
| https://example.com:443 | 跨源,同上 |
| https://login.example.com:443 | 跨源,同上 |
| http/www.example.com:443 | 跨源,scheme不相同 |
| https://www.example.com:80 | 跨源,端口号不相同 |
| https://www.example.com:443 | 同源,scheme,主机域名、端口号完全相同 |
| https://www.example.com | 同源,假设这条源B的默认端口号是443 |
站
Top-level domains (TLDs) such as .com and .org are listed in the Root Zone Database. In the example above, “site” is the combination of the TLD and the part of the domain just before it. For example, given a URL of https://www.example.com:443/foo , the “site” is example.com.
根域服务器列出了例如.com和.org这样的顶级域名(Top-level domain,简称TLD)。在上面这个例子中,站就是顶级域名TLD加上它之前的部分域名。例如,给定一个URL是 https://www.example.com:443/foo,那么它的“站”就是example.com。
站其实就是主机域名的限定子集:部分域名+顶级域名。
想要了解一个域名是不是顶级域名,可以到这个网址去查看:https://www.iana.org/domains/root/db
However, for domains such as .co.jp or .github.io, just using the TLD of .jp or .io is not granular enough to identify the “site”. And there is no way to algorithmically determine the level of registrable domains for a particular TLD. That’s why a list of “effective TLDs”(eTLDs) was created. These are defined in the Public Suffix List. The list of eTLDs is maintained at publicsuffix.org/list.
然鹅,对于例如.con.jp或者.github.io,仅使用.jp和.io这样的顶级域名TLD来说,没办法精确标识一个“站”。并且对于一个特定的顶级域名TLD,这里也没有算法去确定可注册域名的等级。这就是为什么一系列“有效顶级域名(effective TLD,简称eTLD)”被创建出来。
域名也是分有效无效的,不过,一般记住个.com就行了,其他的去这个网站查一下就行了:https://publicsuffix.org/list/
The whole site name is known as the eTLD+1. For example, given a URL of https://my-project.github.io , the eTLD is .github.io and the eTLD+1 is my-project.github.io, which is considered a “site”. In other words, the eTLD+1 is the effective TLD and the part of the domain just before it.
整个站名被称为“eTLD+1”,例如,给定一个URL:https://my-project.github.io,eTLD是
.github.io,eTLD+1是my-project.github.io,eTLD被认为是一个“站”。换句话说,eTLD+1是有效的TLD加上它之前的部分域名。
假设现在有源A:https://www.example.com:443
大家同样可以遮住第2列,猜一猜源B和源A是属于同站还是跨站:
| 源B | 答案 |
|---|---|
| https://www.evil.com:443 | 跨站,部分域名不一样 |
| https://login.example.com:443 | 同站,eTLD+1一样 |
| http/www.example.com:443 | 同站,同上 |
| https://www.example.com:**80 | 同站,同上 |
| https://www.example.com:443 | 同站,同上 |
| https://www.example.com | 同站,同上 |
相比于同源,同站显得相同更加宽容。
同协议同站
The definition of “same-site” is evolving to consider the URL scheme as part of the site in order to prevent HTTP being used as a weak channel. As browsers move to this interpretation you may see references to “scheme-less same-site” when referring to the older definition and “schemeful same-site” referring to the stricter definition. In that case, http://www.example.com and https://www.example.com are considered cross-site because the schemes don’t match.
"同站"的定义逐渐发展,考虑把URL的scheme纳为站的一部分,用于防止HTTP被作为弱隧道。当浏览器转向这种解释时,对于“scheme-less same-site”(不同协议同站)指向旧的定义,“schemeful same-site”(同协议同站)指向更严格的定义。在这样的例子中, http://www.example.com 和 https://www.example.com被认为是跨站的,因为它们之间的scheme是不匹配的。
同协议同站也就是scheme+(eTLD+1),就可以认为他们同站。为什么要考虑scheme呢,文中提到HTTP被利用做弱隧道,其实也就是说攻击者会利用不安全的http发起CSRF攻击一个https安全站点[2]。
假设现在有源A:https://www.example.com:443
| 源B | 答案 |
|---|---|
| https://www.evil.com:443 | 跨站 |
| https://login.example.com:443 | 同协议同站 |
| http/www.example.com:443 | 不同协议同站 |
| https://www.example.com:80 | 同协议同站 |
| https://www.example.com:443 | 同协议同站 |
| https://www.example.com | 同协议同站 |
如何检查一个请求是“同站”,“同源”,或者“跨站”
Chrome sends requests along with a Sec-Fetch-Site HTTP header. No other browsers support Sec-Fetch-Site as of April 2020. This is part of a larger Fetch Metadata Request Headers proposal. The header will have one of the following values:
cross-sitesame-sitesame-originnoneChrome发送伴随
Sec-Fetch-SiteHTTP请求头的请求。其他浏览器截至2020年4月还没有支持Sec-Fetch-Site。这是获取元数据请求头 提案更广的一部分。这个头部会有一个如下其中之一的值:
cross-sitesame-sitesame-originnone
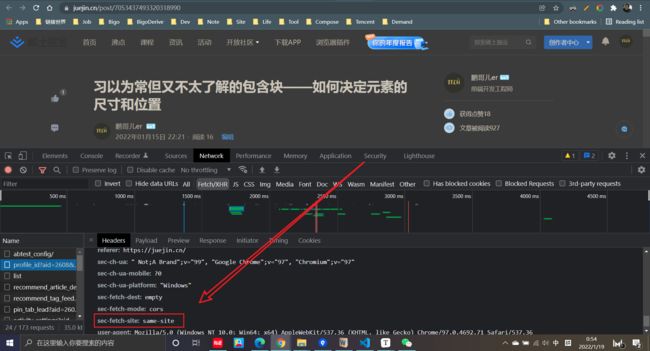
在chrome上输入一个网址:https://juejin.cn/post/7053437493320318990,F1随便查看一条请求,在请求头上确实是可以看到这个sec-fetch-site。(没有chrome的小伙伴也可以用Edge浏览器)
By examining the value of
Sec-Fetch-Site, you can determine if the request is “same-site”, “same-origin”, or “cross-site” (“schemeful-same-site” is not captured inSec-Fetch-Site).通过检查
Sec-Fetch-Site的值,你可以确定一个请求是否是“same-site”,“same-origin”,或者“cross-site”(“schemeful-same-site”不能被“Sec-Fetch-Site”捕获)。
总结
源看三部分:
- scheme
- 主机域名
- 端口
站看两部分
- scheme
- 部分域名+有效顶级域名
REFERENCE
[1] https://web.dev/same-site-same-origin
[2] https://datatracker.ietf.org/doc/html/draft-west-cookie-incrementalism-01#page-8