【移动端网页布局】flex 弹性布局 ② ( flex 弹性布局原理 | flex 容器属性 | 主轴与侧轴 | 设置主轴方向 flex-direction 样式 )
文章目录
- 一、flex 弹性布局原理
- 二、flex 容器 ( Flex Container ) 属性
- 三、设置主轴方向 flex-direction 样式
-
- 1、主轴与侧轴
- 2、设置主轴方向 flex-direction
- 3、代码示例 - 默认主轴方向: 从左到右
- 4、代码示例 - 修改主轴方向 : 从右到左
- 5、代码示例 - 修改主轴方向 : 从上到下
- 6、代码示例 - 修改主轴方向 : 从下到上
一、flex 弹性布局原理
flex 英文全称是 " flexible box " , flexible 含义是灵活的柔韧的 , 灵活柔韧的盒子 即 弹性布局 , flex 布局又称为 伸缩布局 / 弹性布局 / 伸缩盒布局 / 弹性盒布局 ;
flex 弹性布局样式 display: flex 可以 将 任意 盒子模型 指定为 弹性布局模型 , 这样可以 极大地提升盒子模型容器的灵活性 ;
- 为 父容器元素 设置
display: flex属性 , 将 父容器 指定为 弹性布局 , 该容器中的子元素的float浮动 ,clear清除 ,vertical-align垂直外边距 属性就会失效 ; - flex 弹性布局 中 可以 设置 垂直居中 ;
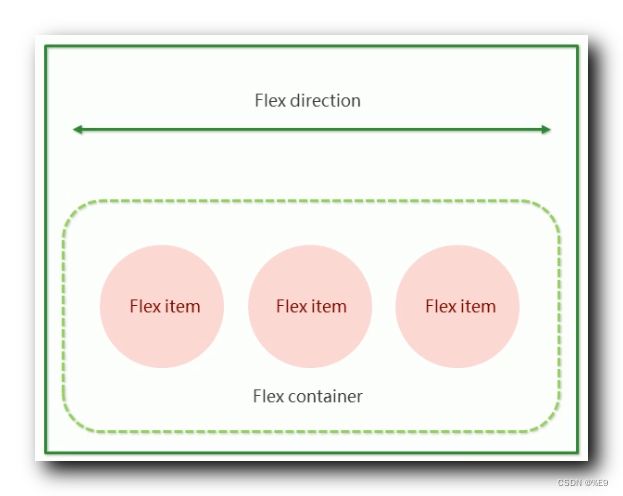
设置了 display: flex flex 弹性布局样式 的标签元素 , 被称为 flex 容器 ( Flex Container ) , 该盒子模型所有的子元素自动成为 容器成员 , 又称为 flex 项目 ( Flex Item ) ;
- flex 容器 ( Flex Container ) 简称为 " 容器 " ;
- flex 项目 ( Flex Item ) 简称为 " 项目 " ;
- flex 项目 既可以在 flex 容器中 横向排列 , 也可以在 flex 容器中 纵向排列 ;
通过为 父容器标签元素 设置 display: flex flex 弹性布局样式 , 可以达到 控制 子元素盒子 位置 和 排列方式 的目的 ;
二、flex 容器 ( Flex Container ) 属性
为 盒子模型 设置了 display: flex flex 弹性布局样式 , 该盒子模型元素 成为了 flex 容器 ( Flex Container ) , 可以设置如下 属性样式 :
- 设置主轴方向 :
flex-direction; - 设置主轴子元素排列方式 :
justify-content; - 设置子元素是否换行 :
flex-wrap; - 设置侧轴子元素多行排列方式 :
align-content; - 设置侧轴子元素单行排列方式 :
align-items; - 审核制方向和换行的复合属性 :
flex-flow;
三、设置主轴方向 flex-direction 样式
1、主轴与侧轴
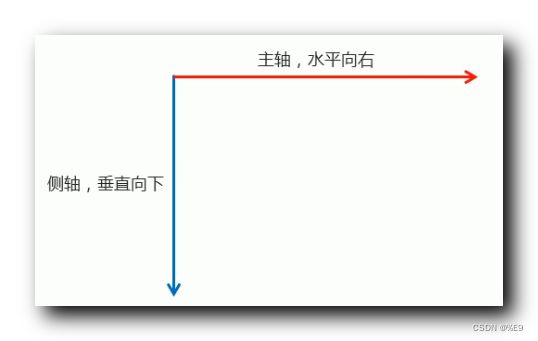
flex 弹性布局中 , 存在 主轴 和 侧轴 两个概念 ,
- 主轴 : x 方向 , 水平向右 ;
- 侧轴 : y 方向 , 垂直向下 ;
2、设置主轴方向 flex-direction
主轴方向 默认情况下 , 主轴的方向是水平向右的 , 但是主轴的方向是可以 通过设置 flex-direction 样式 改变的 ;
设置主轴方向 flex-direction 样式取值 :
- 默认样式 :
row, 从左到右 ; - 从右到左 :
row-reverse; - 从上到下 :
column; - 从下到上 :
column-reverse;
3、代码示例 - 默认主轴方向: 从左到右
下面的代码是 默认的主轴方向 , 没有做任何修改 , 作为参照案例使用 ;
当前状态下 , 与设置 flex-direction: row; 效果相同 , 主轴方向从左到右 ;
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 布局宽度充满整个 浏览器 / 设备 */
width: 100%;
/* 布局高度 200 像素 */
height: 200px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin-right: 5px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
执行结果 :
4、代码示例 - 修改主轴方向 : 从右到左
修改主轴方向 : 从右到左 ;
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 将主轴设置为 从右到左 */
flex-direction: row-reverse;
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 将主轴设置为 从右到左 */
flex-direction: row-reverse;
/* 布局宽度充满整个 浏览器 / 设备 */
width: 100%;
/* 布局高度 200 像素 */
height: 400px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 5px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
执行结果 :
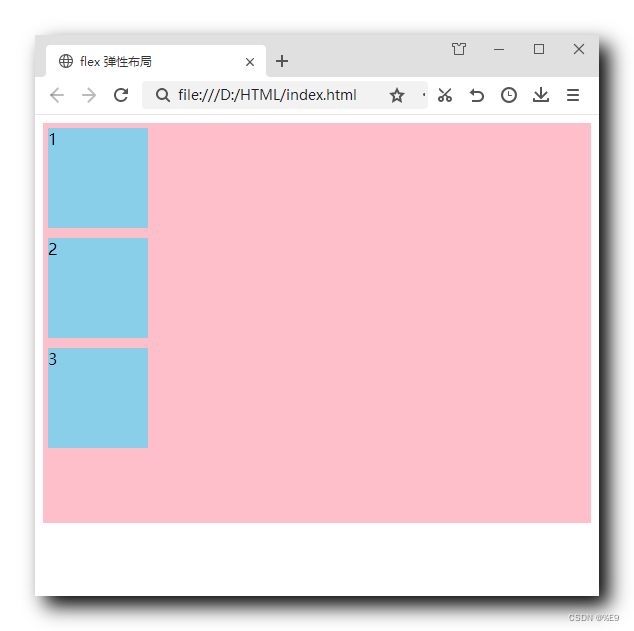
5、代码示例 - 修改主轴方向 : 从上到下
修改主轴方向 : 从上到下 ;
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 将主轴设置为 从上到下 */
flex-direction: column;
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 将主轴设置为 从上到下 */
flex-direction: column;
/* 布局宽度充满整个 浏览器 / 设备 */
width: 100%;
/* 布局高度 200 像素 */
height: 400px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 5px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
展示效果 :
6、代码示例 - 修改主轴方向 : 从下到上
修改主轴方向 : 从下到上 ;
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 将主轴设置为 从下到上 */
flex-direction: column-reverse;
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 将主轴设置为 从下到上 */
flex-direction: column-reverse;
/* 布局宽度充满整个 浏览器 / 设备 */
width: 100%;
/* 布局高度 200 像素 */
height: 400px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 5px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>