mongodb 结合 nodejs使用方法
一个月之前发了几篇搭建博客的文章。现在博客已经成功上线了, 后面会继续说我在这中间遇到的问题。今天先来说一说我在使用nodejs结合mongodb时候的用法。
最开始我想的使用本地存储:localStorage/sessionStorage来做数据的保存,但是这种方法太low,而且自己也做了两三年的开发,总要在技术上有一些提升,这也是个自我学习的机会。我就想自己用node做后端,加上mongodb数据库作为保存数据使用。node是运行在服务端的javascript,所以对前端开发来说是由很大的优势,毕竟我们接触最多的就是js语言。至于mongodb数据库,之前多少有些了解。所以最终确定使用这样的技术搭配。
现在有很多node的框架,为我们省去了搭建的繁杂步骤。我使用的是express,也可以使用koa。下图就是最开始搭建的服务端。里面有设置跨域的方法,有使用路由模块,最后再监听9528端口。这时候只要再当前文件所在文件夹下打开cmd 输入npm start ,命令窗口会显示成功的提示。这时候即服务已经启动成功了,前端可以调用你写好的接口了。但是有个前提是---数据库要提前启动成功。启动数据库的方法很简单,网上有很多方案,这里就不一一说明了,如果有需要后面会具体讲一件数据库的配置。
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
// 使用多个路由模块
const movie = require('./router/movie');
const user = require('./router/user');
const mock = require('./router/mock');
const msg = require('./router/message');
const feedback = require('./router/feedback');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended:true
}));
//设置跨域访问
app.all('*', (req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
app.get('/',(req,res)=>{
res.send('启动成功')
});
//使用多个路由模块
app.use('/api',[mock,movie,user,msg,feedback])
app.listen(9528,()=>{
console.log('成功监听9528端口的服务')
});有的人会问,写的接口都在哪里啊。别急,现在就去看看我写的接口。我就以movie模块为例子说一说。先来看看movie模块里面写的都有什么东西。
因为会有好多使用数据库的模块,所以我把连接数据的代码单独拿出来封装了下,这样更符合开发的逻辑。我使用的是mongoose,mongoose是nodeJS提供连接 mongodb的一个库. 此外还有mongoskin, mongodb(mongodb官方出品). 本人,还是比较青睐mongoose的, 因为他遵循的是一种, 模板式方法, 能够对你输入的数据进行自动处理. 有兴趣的同学可以去Mongoose官网看看。使用的时候要注意一点,需要提前配置好模板,而且你在后面的增删改查中涉及的数据都要包含在这里面,否则是加不上去的。大家可以看上图服务端代码里面的倒数第二段落。
app.use('/api',[mock,movie,user,msg,feedback])下面movie模块里面也有几个方法,并且都带有不同的路径。所以前端使用的就是这两个结合的路径。比如前端获取低电影信息列表::"/api/movie/movieList",新增电影信息:"/api/movie/addmovie",以此类推。
const express = require('express');
const router = express.Router();
const mongoose = require('./mongoData');
//电影信息模板
const MovieSchema = new mongoose.Schema({
movieName: String,//电影名称
releaseTime: Number,//上映时间
ticketPrice: Number,//票价
score: Number,//评分
highPraiseRate: Number,//好评率
id:String,//数据id
userId:String,//用户id
})
const Movies = mongoose.model("movies", MovieSchema);
//获取电影信息列表
router.get('/movie/movieList', (req, res)=> {
let page = req.query.page;
let limit = req.query.pageSize || 10;
Movies.find({userId:req.query.userId},(err,data)=>{
if(err) throw err;
if(data){
let count = data.length
Movies.find({userId:req.query.userId}).skip((Number(page) - 1) * Number(limit)).limit(parseInt(limit)).exec( (err, data)=> {
if(err) return res.status(500).json({
code: 1,
error_info: '服务器繁忙,请稍后重试!'
})
return res.status(200).json({
code:0,
message:'请求成功',
total: count,
data: data
})
})
}
})
});
//新增电影信息
router.post('/movie/addmovie', (req, res)=>{
let postData = {
movieName: req.body.movieName,
releaseTime: req.body.releaseTime,
ticketPrice: req.body.ticketPrice,
score: req.body.score,
highPraiseRate: req.body.highPraiseRate,
userId:req.body.userId,
};
Movies.create(postData,(err,data)=>{
if(err) throw err;
if(data){
res.send({
message:'ok',
code:0
})
}
})
});
//编辑电影信息
router.post('/movie/updateMovie', (req, res)=> {
let conditions = {_id: req.body.id};
let updates = {$set:{
movieName: req.body.movieName,
releaseTime: req.body.releaseTime,
ticketPrice: req.body.ticketPrice,
score: req.body.score,
highPraiseRate: req.body.highPraiseRate
}}
Movies.update(conditions,updates,(err,data)=>{
if(err) throw err;
if(data){
res.send({
message:'ok',
code:0
})
}
})
});
//根据id查找某条数据
router.post('/movie/getMovieById', (req, res)=> {
Movies.find({_id:req.body.id},(err,data)=>{
if(err) throw err;
if(data){
res.json({
message:'ok',
code:0,
data:data
})
}
})
});
//删除某个电影信息
router.post('/movie/removemovie', (req, res)=>{
Movies.findOneAndRemove({_id:req.body.id},(err,data)=>{
if(err) throw err;
if(data){
res.json({
code:0,
message:'删除成功'
})
}
})
});
module.exports = router;const mongoose = require("mongoose"); //引入mongoose
mongoose.connect('mongodb://0.0.0.0:27017/xxxx',{ useNewUrlParser:true }); //连接到mongoDB的xxxx数据库
const db = mongoose.connection;
db.on('error', ()=> { //监听是否有异常
console.log("数据库连接失败");
});
db.once('open', ()=> { //监听一次打开
console.log('数据库连接成功!');
});
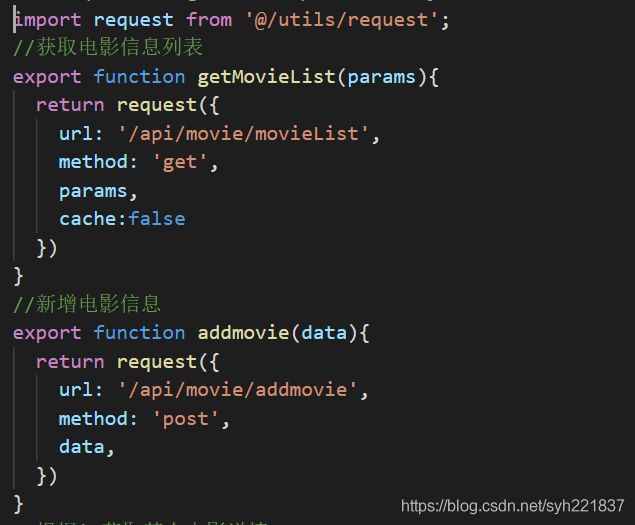
module.exports = mongoose下面这个就是前端电影模块使用的接口,可以看看。
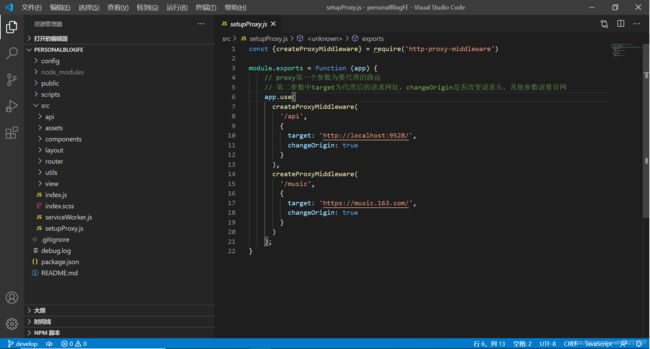
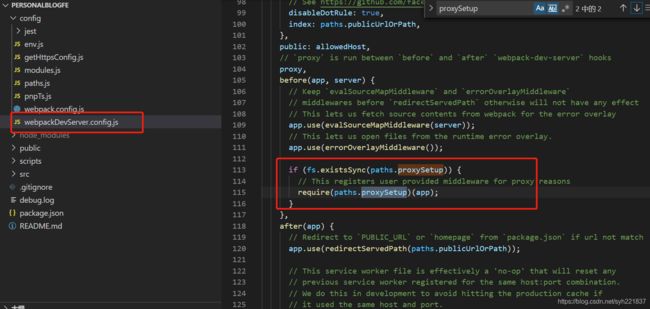
不过要提前解决跨域的问题。这点也不是很难。网上说有两种解决方法,我用了是这一种,在项目src目录下创建setupProxy.js文件。在里面写上需要代理的接口。再config文件夹下面的path.js文件里面引入这个文件。再同一层下的webpackDevServer.config.js文件里面修改下代码就可以了。如下图
这个时候就可以再前端调用已经启动好的后端服务了。回到原来的话题上。mongodb里面的方法,使用这个mongoose都是可以实现的。他的增删改查都可以在上面的代码中找到具体的使用方法。
另外也可以加我的公众号(科技生活大爆炸),里面会定期更新一些文章,总有一些你喜欢的