安卓开发多选列表和回显已选择内容
问题背景
安卓日常开发和学习过程中,经常会碰到需要多选列表和显示已选择内容的场景,本文将介绍安卓实现多选列表和回显已选择内容的一种方案。
问题分析
思路分析:
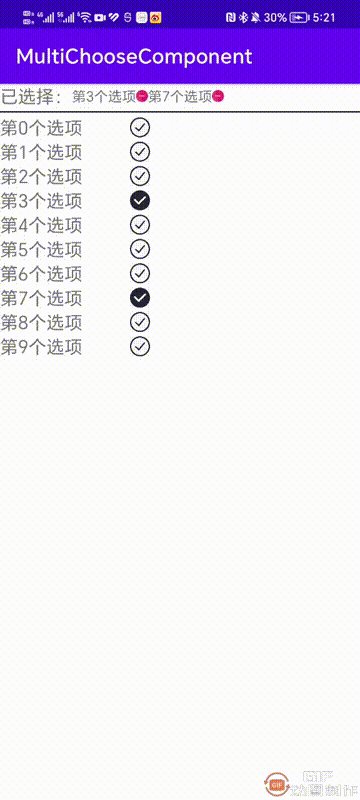
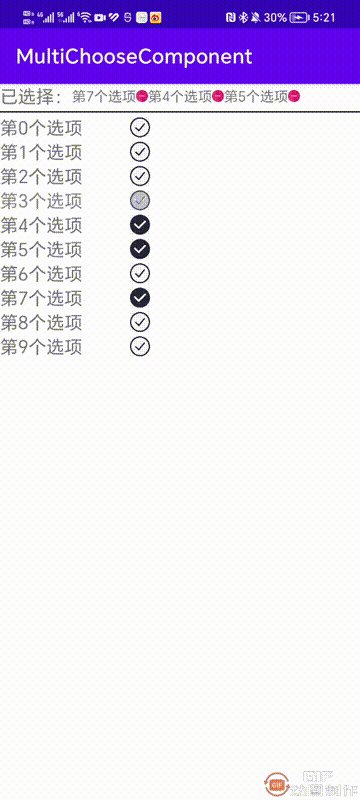
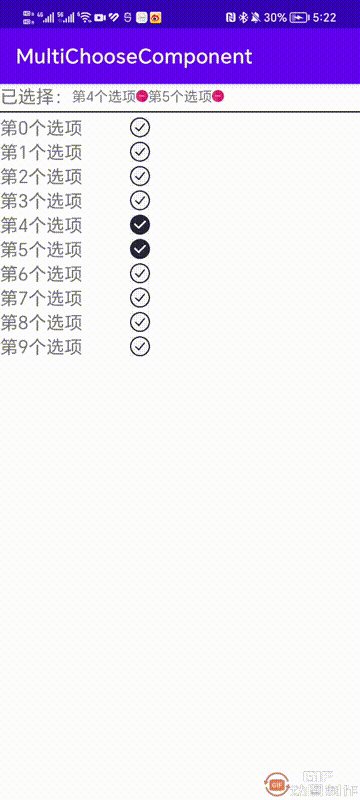
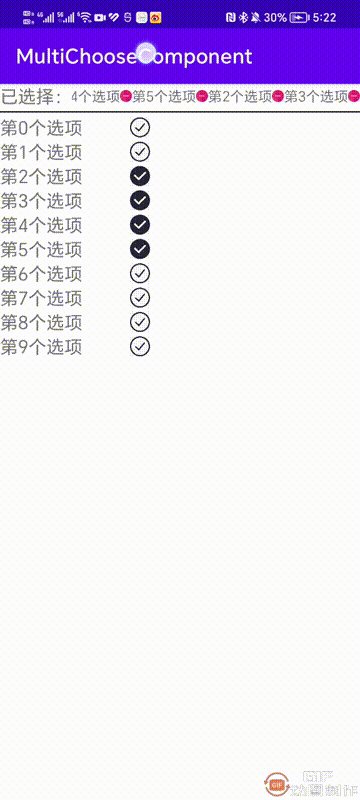
一个纵向列表显示待选择内容,一个横向列表用来显示已选择内容,点击待选列表和已选择列表的item都可以更新页面内容。
问题解决
话不多说,直接上代码。
(1)页面布局文件,代码如下:
(2)activity代码如下:
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import com.baorant.multichoosecomponent.adapter.Callback;
import com.baorant.multichoosecomponent.adapter.ChoosedAdapter;
import com.baorant.multichoosecomponent.adapter.MultiChooseAdapter;
import com.baorant.multichoosecomponent.databinding.ActivityMultiChooseBinding;
import com.baorant.multichoosecomponent.entity.ChoiceBean;
import java.util.ArrayList;
import java.util.List;
public class MultiChooseActivity extends AppCompatActivity {
ActivityMultiChooseBinding binding;
MultiChooseAdapter multiChooseAdapter;
ChoosedAdapter choosedAdapter;
/**
* 所有选项
*/
List choiceBeans = new ArrayList<>();
/**
* 已选择列表
*/
List choseBeans = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initData();
}
private void initView() {
binding = ActivityMultiChooseBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
binding.choicesList.setLayoutManager(linearLayoutManager);
multiChooseAdapter = new MultiChooseAdapter(this, choiceBeans, new Callback() {
@Override
public void callback(ChoiceBean data) {
if (choiceBeans == null || choosedAdapter == null) {
return;
}
if (data.isBtnStatus()) {
choseBeans.add(data);
} else {
choseBeans.remove(data);
}
choosedAdapter.notifyDataSetChanged();
}
});
binding.choicesList.setAdapter(multiChooseAdapter);
LinearLayoutManager linearLayoutManager1 = new LinearLayoutManager(this, RecyclerView.HORIZONTAL, false);
binding.chosedList.setLayoutManager(linearLayoutManager1);
choosedAdapter = new ChoosedAdapter(this, choseBeans, new Callback() {
@Override
public void callback(ChoiceBean data) {
for (ChoiceBean choiceBean : choiceBeans) {
if (choiceBean.getTitle().equals(data.getTitle())) {
choiceBean.setBtnStatus(false);
break;
}
}
multiChooseAdapter.notifyDataSetChanged();
}
});
binding.chosedList.setAdapter(choosedAdapter);
}
private void initData() {
for(int i = 0; i < 10; i++) {
choiceBeans.add(new ChoiceBean("第" + i + "个选项"));
}
multiChooseAdapter.notifyDataSetChanged();
}
}
(3)待选择列表对应adapter,代码如下:
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.baorant.multichoosecomponent.R;
import com.baorant.multichoosecomponent.entity.ChoiceBean;
import java.util.List;
/**
* 多选adapter
*/
public class MultiChooseAdapter extends RecyclerView.Adapter {
/**
* 数据源
*/
private List dataList;
private Context context;
private Callback callback;
public MultiChooseAdapter(Context context, List dataList) {
this.context = context;
this.dataList = dataList;
}
public MultiChooseAdapter(Context context, List dataList, Callback callback) {
this.context = context;
this.dataList = dataList;
this.callback = callback;
}
@NonNull
@Override
public ListViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = View.inflate(context, R.layout.item_mulit_choose, null);
return new ListViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final ListViewHolder holder, int position) {
holder.tvTitle.setText(dataList.get(position).getTitle());
if (dataList.get(position).isBtnStatus()) {
holder.ivChoose.setImageResource(R.drawable.choose);
} else {
holder.ivChoose.setImageResource(R.drawable.not_choose);
}
holder.ivChoose.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 把选中状态存到数据源类
ChoiceBean data = dataList.get(position);
// 取反状态值,赋值
data.setBtnStatus(!data.isBtnStatus());
// 刷新当前item
notifyItemChanged(position);
if (callback != null) {
callback.callback(data);
}
}
});
}
@Override
public int getItemCount() {
return (dataList == null) ? 0 : dataList.size();
}
public class ListViewHolder extends RecyclerView.ViewHolder {
public TextView tvTitle;
public ImageView ivChoose;
public ListViewHolder(@NonNull View itemView) {
super(itemView);
tvTitle = itemView.findViewById(R.id.title);
ivChoose = itemView.findViewById(R.id.status);
}
}
}
(4)已选择列表对应的adapter,代码如下:
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.CheckBox;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.baorant.multichoosecomponent.R;
import com.baorant.multichoosecomponent.entity.ChoiceBean;
import java.util.List;
/**
* 已选列表adapter
*/
public class ChoosedAdapter extends RecyclerView.Adapter {
/**
* 数据源
*/
private List dataList;
private Context context;
private Callback callback;
public ChoosedAdapter(Context context, List dataList) {
this.context = context;
this.dataList = dataList;
}
public ChoosedAdapter(Context context, List dataList, Callback callback) {
this.context = context;
this.dataList = dataList;
this.callback = callback;
}
@NonNull
@Override
public ListViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = View.inflate(context, R.layout.item_choosed, null);
return new ListViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final ListViewHolder holder, int position) {
holder.tvTitle.setText(dataList.get(position).getTitle());
holder.delete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (callback != null) {
callback.callback(dataList.get(position));
}
dataList.remove(position);
notifyDataSetChanged();
}
});
}
@Override
public int getItemCount() {
return (dataList == null) ? 0 : dataList.size();
}
public class ListViewHolder extends RecyclerView.ViewHolder {
public TextView tvTitle;
public ImageView delete;
public ListViewHolder(@NonNull View itemView) {
super(itemView);
tvTitle = itemView.findViewById(R.id.title);
delete = itemView.findViewById(R.id.delete);
}
}
}
(5)item_choosed.xml文件,代码如下:
(6)item_mulit_choose.xml文件,代码如下:
(7)选项实体类,代码如下:
/**
* 选项实体类
*/
public class ChoiceBean {
private String title;
// false代表未选中,true 选中
private boolean btnStatus = false;
public ChoiceBean(String title) {
this.title = title;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public boolean isBtnStatus() {
return btnStatus;
}
public void setBtnStatus(boolean btnStatus) {
this.btnStatus = btnStatus;
}
}
问题总结
本文介绍了安卓实现多选列表和回显已选择内容的一种方案,有兴趣的同学可以进一步深入研究。