Android学习笔记——UI组件学习
Android 常见控件
常用的UI组件
- TextView (显示文本)
- EditText(可编辑文本框)
- Button(按钮)
- CheckBox(复选框)
- RadioButton(单选按钮)+RadioGroup(单选按钮组)
- ImageView(图片)
- ToggleButton(开关按钮)
1. TextView(显示文本)
<TextView
android:textSize="20sp"
android:textStyle="bold"
android:gravity="center"
android:textColor="#ff0000"
android:padding="10dp"
android:background="#999999"
android:text="这是简单Component测试页面"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
预览图片:
2. EditText(可编辑文本框)
<EditText
android:id="@+id/et_phone"
android:hint="请输入手机号码"
android:inputType="phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
效果图:
3. Button(按钮)
<Button
android:id="@+id/btn_submit"
android:text="提交"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
效果图:
4. CheckBox(复选框)
<LinearLayout
android:orientation="horizontal"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_habit"
android:text="爱好:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/cb_program"
android:text="编程"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"/>
<CheckBox
android:id="@+id/cb_swimming"
android:text="游泳"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/cb_basket"
android:text="篮球"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn_ok"
android:text="确定"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
LinearLayout>
效果图:
5. RadioButton(单选按钮)+RadioGroup(单选按钮组)
<LinearLayout
android:orientation="horizontal"
android:gravity="center_horizontal|center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_gender"
android:text="性别:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RadioGroup
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/btn_male"
android:text="男"
android:checked="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RadioButton
android:id="@+id/btn_female"
android:text="女"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
RadioGroup>
LinearLayout>
效果图:
6. ImageView(图片)
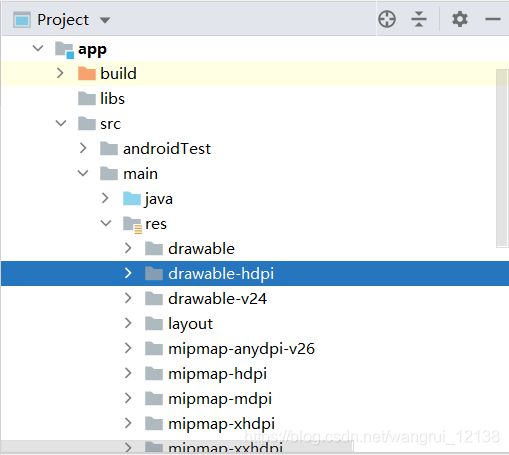
(1)在导入图片之前需要将文件导入项目
在Project项目结构下,在资源文件夹res中创建一个名为drawable-hdpi的文件夹(注意文件夹名中间是短横,否则无法识别),并将需要导入的图片导入
(2)xml文件配置
<ImageView
android:id="@+id/iv_logo"
android:src="@drawable/huaweilogo"
android:layout_width="match_parent"
android:layout_gravity="center"
android:background="@android:drawable/picture_frame"
android:layout_height="wrap_content"/>
效果图:
7. ToggleButton(开关按钮)
(1)先将开和关两张图片导入刚才创建的文件夹中
(2)在同一个文件夹中新建一个Drawable Resource File文件,编写一个selector选择器,控制开和关两种情况下调用的不同图片
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/toggle_on"/>
<item android:state_checked="false" android:drawable="@drawable/toggle_off"/>
selector>
(3)xml文件配置
<ToggleButton
android:id="@+id/tb_toggle"
android:textOn=""
android:textOff=""
android:background="@drawable/selector"
android:checked="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
最终的运行效果图:
进度条组件ProgressBar
- 圆形进度条
- 条形进度条
1. 圆形进度条
<ProgressBar
android:id="@+id/pb_progressbar"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_loading"
android:text="正在加载中..."
android:textStyle="bold"
android:gravity="center"
android:textSize="20sp"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
效果图:
2. 条形进度条
(1)先添加一个原始的ProgressBar,再设置进度条样式为horizontal
<ProgressBar
android:id="@+id/pb_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:padding="10dp"
android:progress="25"/>
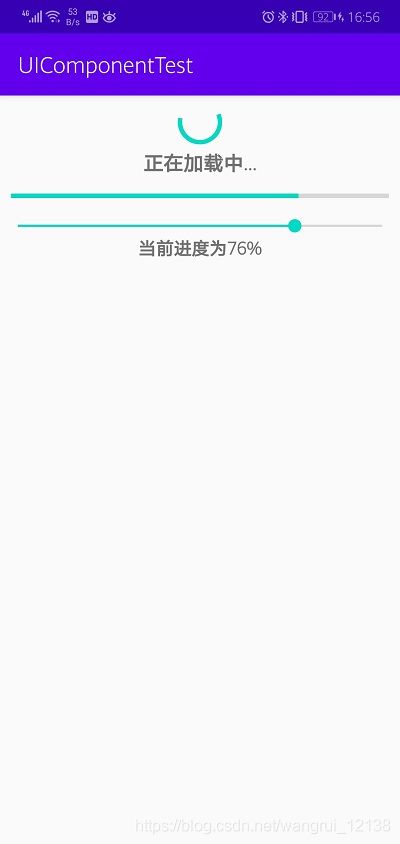
效果图:
(2)再添加一个滑动条
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_progress"
android:text="当前进度是"
android:textStyle="bold"
android:gravity="center"
android:textSize="15sp"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
(3)实现条形进度条,滑块,文本之间的联动,在ProgressActivity.java中添加如下代码:
/**
* @author 29340
*/
public class ProgressActivity extends AppCompatActivity {
private ProgressBar pbHorizontal;
private SeekBar seekBar;
private TextView tvProgress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progress);
initView();
}
public void initView(){
pbHorizontal = findViewById(R.id.pb_horizontal);
seekBar = findViewById(R.id.seekbar);
tvProgress = findViewById(R.id.tv_progress);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
pbHorizontal.setProgress(progress);
tvProgress.setText("当前的进度是" + progress + "%");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//当进度到100%时,进度条消失
if (pbHorizontal.getProgress() >= pbHorizontal.getMax()){
pbHorizontal.setVisibility(View.GONE);
}else{
pbHorizontal.setVisibility(View.VISIBLE);
}
}
});
}
}
对话框AlertDialog
1. 普通对话框
首先在配置文件中添加一个按钮,并对该按钮添加一个onClick的属性:
<Button
android:id="@+id/btn_dialog_normal"
android:text="启动常规对话框"
android:onClick="startDialogNormal"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
然后在java文件中添加对应方法:
/**
* 单击按钮将会调用该方法,弹出常规对话框
* @param view
*/
public void startNormalDialog(View view){
new AlertDialog.Builder(this)
.setTitle("删除记录确认")
.setIcon(R.drawable.huaweilogo)//添加一个图标
.setCancelable(false)//设置除给出的按钮之外不可通过其他方式退出该对话框
.setMessage("是否确认删除该记录")
.setPositiveButton("是", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogActivity.this, "删除记录成功", Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("否", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogActivity.this, "取消删除记录", Toast.LENGTH_SHORT).show();
}
})
.show();
}
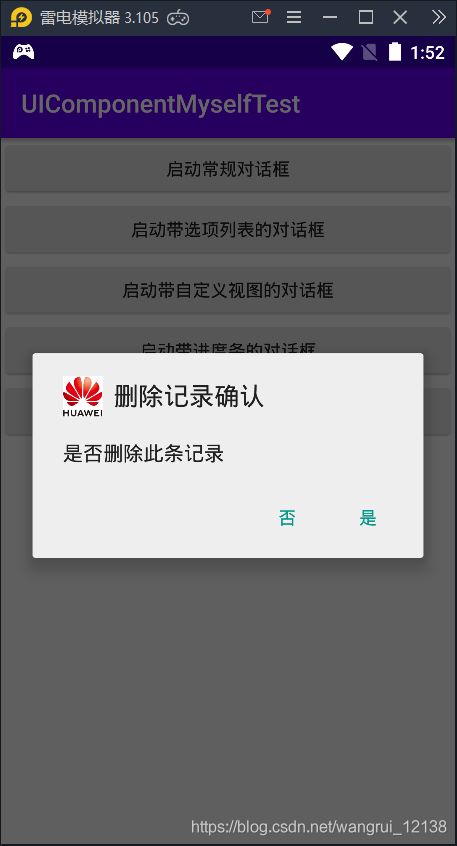
运行得到的效果如图:
2. 单选(复选对话框)列表对话框
原理同上,先在布局文件中添加一个按钮,再给按钮添加对应的触发方法:
<Button
android:id="@+id/btn_dialog_list"
android:text="启动带选项列表的对话框"
android:onClick="startListDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
在java文件中添加对应的触发方法:
/**
* 带list列表的对话框
* @param view
*/
public void startListDialog(View view){
final String[] colors = {"Green", "Blue", "Red", "Orange", "Purple"};
new AlertDialog.Builder(this)
.setTitle("请选择颜色")
.setSingleChoiceItems(colors, -1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogActivity.this, colors[which], Toast.LENGTH_SHORT).show();
}
})
.setPositiveButton("OK", null)
.show();
}
运行效果:
3. 自定义对话框
xml文件:
<Button
android:id="@+id/btn_dialog_custom"
android:text="启动带自定义视图的对话框"
android:onClick="startCustomDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
Java代码:
/**
* 带自定义视图的对话框
* @param view
*/
public void startCustomDialog(View view){
View v = View.inflate(this, R.layout.dialog_view, null);//获取另外定义的一个登录页面
final EditText user = findViewById(R.id.et_username);
final EditText psw = findViewById(R.id.et_password);
new AlertDialog.Builder(this)
.setTitle("登录")
.setCancelable(false)
.setView(v)
.setPositiveButton("登录", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String username = etUsername.getText().toString().trim();
String password = etPassword.getText().toString().trim();
Toast.makeText(DialogActivity.this, "用户名" + username + ", 密码" + password, Toast.LENGTH_SHORT).show();
}
})
.show();
}
dialog_view.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="20dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/et_username"
android:hint="请输入用户名"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/et_password"
android:hint="请输入密码"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
LinearLayout>
运行效果:
4. 进度条对话框
java代码:
/**
* 带进度条的对话框
* @param view
*/
public void startProgressDialog(View view){
final ProgressDialog progressDialog = new ProgressDialog(this);
progressDialog.setTitle("带进度条的对话框");
progressDialog.setProgress(25);
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.setCancelable(false);
progressDialog.show();
new Thread(new Runnable() {
@Override
public void run() {
for (int i = 1; i <= 20; i++){
try {
Thread.sleep(200);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressDialog.setProgress(progressDialog.getProgress()+5);
}
progressDialog.dismiss();
}
}).start();
}
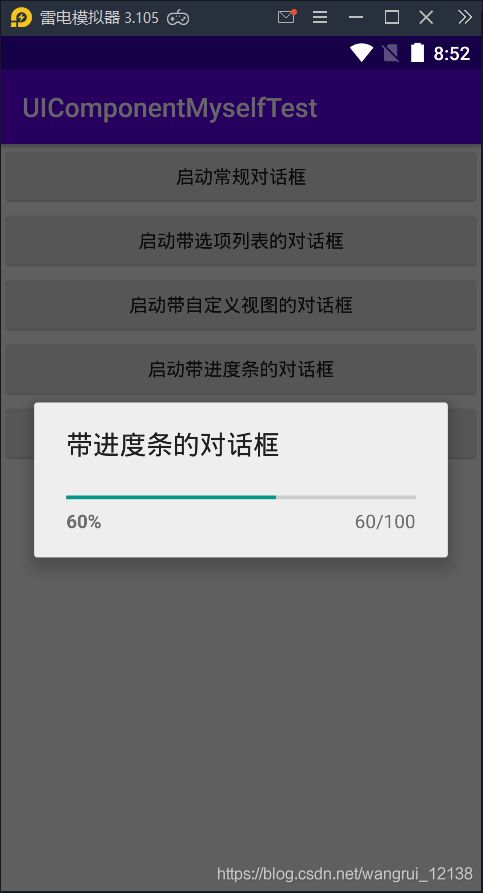
运行效果:
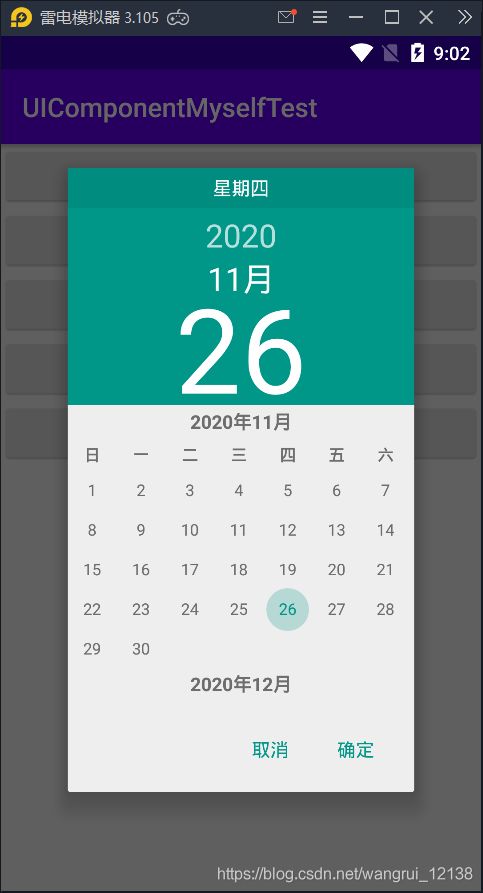
5. 日期选择对话框
java代码:
/**
* 带日期选择器的对话框
* @param view
*/
public void startDatePickerDialog(View view){
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
final int day = calendar.get(Calendar.DAY_OF_MONTH);
new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
Toast.makeText(DialogActivity.this, "选中了:" + year + "年" + month + "月" + day + "日", Toast.LENGTH_SHORT).show();
}
},year,month,day).show();
}
运行效果:
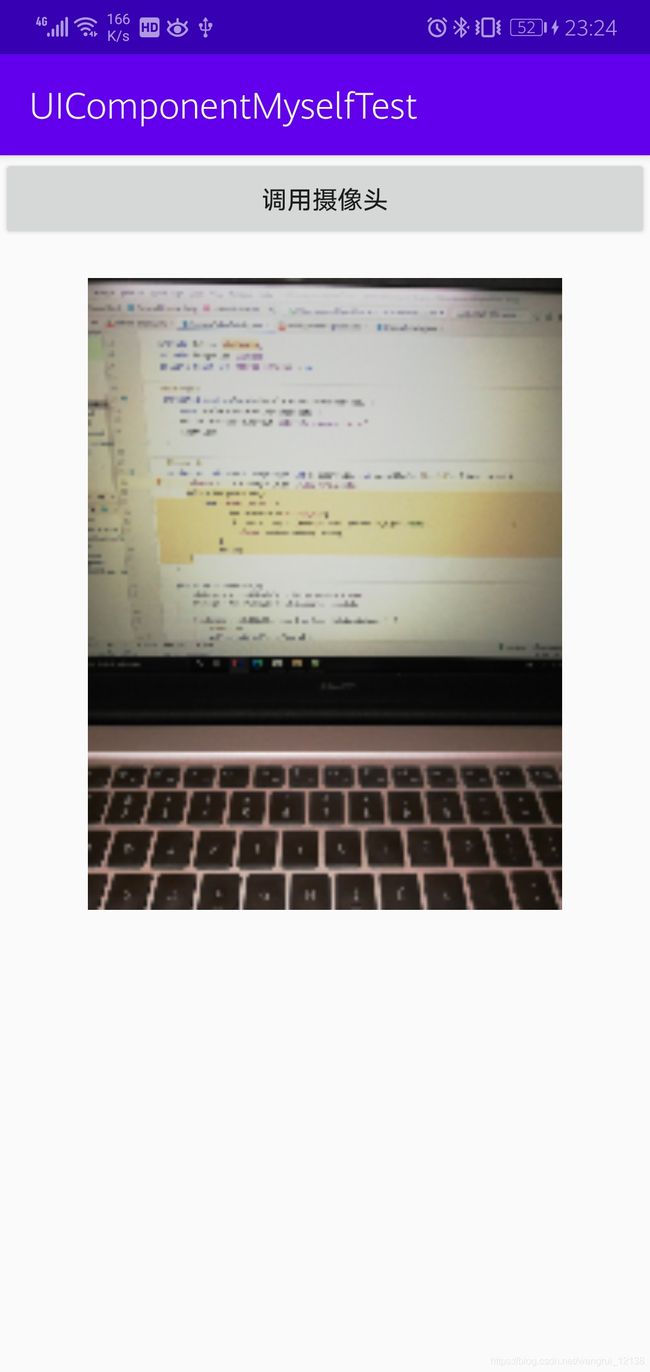
调用摄像头
1. 布局分析
放置一个按钮,点击之后调用摄像头,拍摄之后将照片返回到ImageView中
2. 布局文件
<Button
android:id="@+id/btn_camera_invoke"
android:text="调用摄像头"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/iv_capture_photo"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:layout_width="350dp"
android:layout_height="350dp"/>
3. java程序
private Button btnCamera;
private ImageView ivImage;
private final int CAMERA_REQUEST = 10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_camera_picker);
initView();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
ivImage = findViewById(R.id.iv_capture_photo);
switch (requestCode){
case CAMERA_REQUEST:
if (resultCode == RESULT_OK){
Bitmap bitmap = (Bitmap) data.getExtras().get("data");
ivImage.setImageBitmap(bitmap);
}
break;
}
}
public void initView(){
btnCamera = findViewById(R.id.btn_camera_invoke);
ivImage = findViewById(R.id.iv_capture_photo);
btnCamera.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//启动本机的摄像头
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
//启动系统拍照程序,并将拍摄的照片返回再显示在ImageView组件中
startActivityForResult(intent, CAMERA_REQUEST);
}
});
}