用echarts绘制的柱状图、折柱结合图,源码文末免费拿!
文章目录
- Apache Echarts
-
- NPM 安装 ECharts
- 在线定制 ECharts
- 使用 Echarts
- 绘制基础柱状图
- 绘制带背景的柱状图
- 绘制带背景的柱状图
- 绘制多条柱状图
- 绘制条形柱状图
- 绘制带标记的柱状图
- 绘制折线图和柱状图
- 绘制多轴折线图和柱状图
- 源码地址
Apache Echarts
本文中的所有代码,全部都有详细注释,有需要的同学可以在文末领取!
Apache Echarts 官网地址:https://echarts.apache.org/zh/index.html
Echarts是一款基于JavaScript的开源可视化库,它提供了丰富的图表类型,包括柱状图、折线图、饼图等等。其中,柱状图是一种常用的图表类型,用于展示数据的分布情况。
本文将介绍如何使用Echarts绘制一些常用的柱状图。
NPM 安装 ECharts
你可以使用如下命令通过 npm 安装 ECharts
npm install echarts
在线定制 ECharts
在线下载js文件:https://echarts.apache.org/zh/builder.html
可以自定义选择版本、图表、组件、坐标系、是否兼容IE8等选项,打包下载echarts.min.js文件。
使用 Echarts
新建一个html文件,在head标签中引入下载好的 echarts.min.js 文件即可。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="echarts.min.js">script>
head>
html>
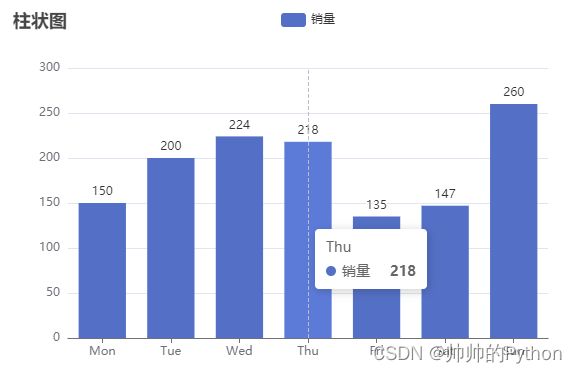
绘制基础柱状图
绘制结果如下:
图表包含内容有:
-
标题、图例、坐标轴
-
当鼠标移动到柱状图上会有提示框出现
源码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flask+echarts项目title>
<script src="../../static/js/echarts.min.js">script>
head>
<body>
<div id="main" style="width:600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart=echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option={
// 图表标题配置
title:{
text:'柱状图'
},
// 提示框组件
tooltip:{
// 是否显示提示框
show:true,
// 触发类型,axis 移动到坐标轴就触发
trigger:'axis',
},
// 图例配置项
legend:{},
// X 轴配置项
xAxis:{
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type:'category',
// 坐标轴名称,可以对每一个名称进行单独配置,比如:Mon 显示为红色
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
// x轴标签与坐标轴对齐
axisTick:{
alignWithLabel:true
}
},
// y 轴配置项
yAxis:{
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type:'value',
},
// 系列配置,根据不同图表有不同的配置
series:[
{
// 系列名称,用于tooltip显示,legend图例筛选
name:'销量',
// 图表类型
type:'bar',
// 显示标签
label:{show:true,position:"top"},
// 数据内容
data:[150, 200,224, 218, 135, 147, 260],
}
]
};
//使用刚指定的配置项和数据显示图像
myChart.setOption(option);
script>
body>
html>
绘制带背景的柱状图
绘制结果如下:
图表包含内容有:
- 标题、图例、坐标轴
- 当鼠标移动到柱状图上会有提示框出现
- 每条柱状图都设置有背景色
源码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flask+echarts项目title>
<script src="../../static/js/echarts.min.js">script>
head>
<body>
<div id="main" style="width:600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart=echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option={
// 图表标题配置
title:{
text:'柱状图'
},
// 提示框组件
tooltip:{
// 是否显示提示框
show:true,
// 触发类型,axis 移动到坐标轴就触发
trigger:'axis',
// 提示框阴影
axisPointer:{
type:"shadow"
}
},
// 图例配置项
legend:{},
// X 轴配置项
xAxis:{
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type:'category',
// 坐标轴名称,可以对每一个名称进行单独配置,比如:Mon 显示为红色
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
// x轴标签与坐标轴对齐
axisTick:{
alignWithLabel:true
}
},
// y 轴配置项
yAxis:{
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type:'value',
},
// 系列配置,根据不同图表有不同的配置
series:[
{
// 系列名称,用于tooltip显示,legend图例筛选
name:'销量',
// 图表类型
type:'bar',
// 显示标签
label:{show:true,position:"top"},
// 数据内容
data:[150, 200,224, 218, 135, 147, 260],
// 显示背景图
showBackground:true,
// 背景图配置
backgroundStyle:{
color:'rgba(180, 180, 180, 0.2)'
}
}
]
};
//使用刚指定的配置项和数据显示图像
myChart.setOption(option);
script>
body>
html>
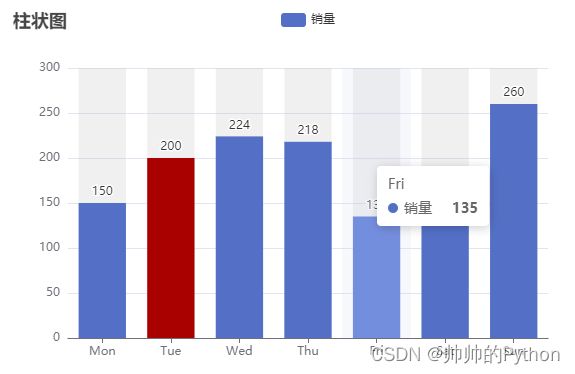
绘制带背景的柱状图
绘制结果如下:
图表包含内容有:
- 标题、图例、坐标轴
- 当鼠标移动到柱状图上会有提示框出现
- 每条柱状图都设置有背景色
- 第二个柱状可以自定义为红色
源码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flask+echarts项目title>
<script src="../../static/js/echarts.min.js">script>
head>
<body>
<div id="main" style="width:600px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart=echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option={
// 图表标题配置
title:{
text:'柱状图'
},
// 提示框组件
tooltip:{
// 是否显示提示框
show:true,
// 触发类型,axis 移动到坐标轴就触发
trigger:'axis',
// 提示框阴影
axisPointer:{
type:"shadow"
}
},
// 图例配置项
legend:{},
// X 轴配置项
xAxis:{
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type:'category',
// 坐标轴名称,可以对每一个名称进行单独配置,比如:Mon 显示为红色
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
// x轴标签与坐标轴对齐
axisTick:{
alignWithLabel:true
}
},
// y 轴配置项
yAxis:{
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type:'value',
},
// 系列配置,根据不同图表有不同的配置
series:[
{
// 系列名称,用于tooltip显示,legend图例筛选
name:'销量',
// 图表类型
type:'bar',
// 显示标签
label:{show:true,position:"top"},
// 数据内容
data:[
150,
// 单个柱子修改配置
{value:200,itemStyle:{color:"#a90000"}},
224, 218, 135, 147, 260],
// 显示背景图
showBackground:true,
// 背景图配置
backgroundStyle:{
color:'rgba(180, 180, 180, 0.2)'
}
}
]
};
//使用刚指定的配置项和数据显示图像
myChart.setOption(option);
script>
body>
html>
绘制多条柱状图
绘制结果如下:
图表包含内容有:
- 标题、图例、坐标轴
- 当鼠标移动到柱状图上会有提示框出现
- 数据标签显示在柱状图内部
源码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flask+echarts项目title>
<script src="../../static/js/echarts.min.js">script>
head>
<body>
<div id="main" style="width:800px;height:500px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 显示标签在柱状图内部
const labelOption = {
// 是否显示标签
show: true,
// 标签的位置,内部靠下
position: 'insideBottom',
// 距离图形元素的距离
distance: 15,
// 文字水平对齐方式
align: 'left',
// 文字垂直对齐方式
verticalAlign: 'middle',
// 标签旋转。从 -90 度到 90 度
rotate: 90,
// 标签内容格式器{a}:系列名,{b}:数据名,{c}:数据值
formatter: '{c} {name|{a}}',
// 文字的字体大小
fontSize: 16,
// 在 rich 里面,可以自定义富文本样式
rich: {
// 此处的name默认使用数据中data.name的格式
name: {}
}
};
// 指定图表的配置项和数据
var option = {
// 图表标题配置
title: {
text: '柱状图'
},
// 提示框组件
tooltip: {
// 是否显示提示框
show: true,
// 触发类型,axis 移动到坐标轴就触发
trigger: 'axis',
},
// 图例配置项
legend: {
data: ['Forest', 'Steppe', 'Desert', 'Wetland']
},
// X 轴配置项
xAxis: {
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type: 'category',
// 坐标轴名称,可以对每一个名称进行单独配置,比如:Mon 显示为红色
data: ['2012', '2013', '2014', '2015', '2016'],
// x轴标签与坐标轴对齐
axisTick: {
alignWithLabel: true
}
},
// y 轴配置项
yAxis: {
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type: 'value',
},
// 系列配置,根据不同图表有不同的配置
series: [{
// 系列名称,用于tooltip显示,legend图例筛选
name: 'Forest',
// 图表类型
type: 'bar',
// 聚焦当前高亮的数据所在的系列的所有图形
emphasis: {
focus: 'series'
},
// 显示标签在柱状图内部
label: labelOption,
// 数据内容
data: [220, 182, 191, 234, 290]
},
{
name: 'Steppe',
type: 'bar',
emphasis: {
focus: 'series'
},
label: labelOption,
data: [220, 182, 191, 234, 290]
},
{
name: 'Desert',
type: 'bar',
emphasis: {
focus: 'series'
},
label: labelOption,
data: [150, 232, 201, 154, 190]
},
{
name: 'Wetland',
type: 'bar',
emphasis: {
focus: 'series'
},
label: labelOption,
data: [98, 77, 101, 99, 40]
}
]
};
//使用刚指定的配置项和数据显示图像
myChart.setOption(option);
script>
body>
html>
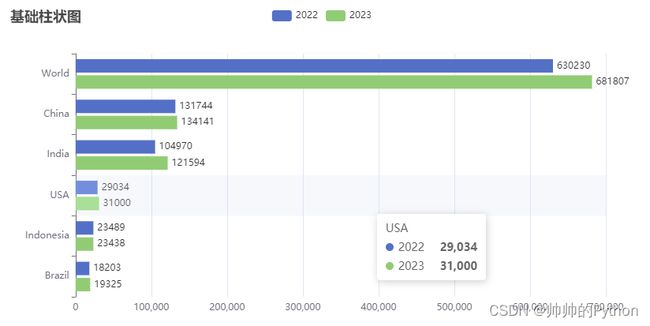
绘制条形柱状图
绘制结果如下:
图表包含内容有:
- 标题、图例、坐标轴
- 当鼠标移动到柱状图上会有提示框出现
- 横纵坐标颠倒绘制条形图
源码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flask+echarts项目title>
<script src="../../static/js/echarts.min.js">script>
head>
<body>
<div id="main" style="width:800px;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
// 图表标题配置
title: {
text: '基础柱状图'
},
// 提示框组件
tooltip: {
// 是否显示提示框
show: true,
// 触发类型,axis 移动到坐标轴就触发
trigger: 'axis',
// 提示框阴影
axisPointer: {
type: "shadow"
}
},
// 直角坐标系内绘图网格
grid: {
// grid 组件离容器左侧的距离
left: "3%",
// grid 组件离容器右侧的距离。
right: "5%",
// grid 组件离容器下侧的距离
bottom: "3%",
// grid 区域是否包含坐标轴的刻度标签。
containLabel: true
},
// 图例配置项
legend: {},
// X 轴配置项
xAxis: {
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type: 'value',
boundaryGap: [0, 0.01]
},
// y 轴配置项
yAxis: {
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type: 'category',
data: ['Brazil', 'Indonesia', 'USA', 'India', 'China', 'World']
},
//
label:{show:true,position:"right"},
// 系列配置,根据不同图表有不同的配置
series: [{
// 系列名称,用于tooltip显示,legend图例筛选
name: '2022',
// 图表类型
type: 'bar',
// 数据内容
data: [18203, 23489, 29034, 104970, 131744, 630230]
},
{
name: '2023',
type: 'bar',
data: [19325, 23438, 31000, 121594, 134141, 681807]
}
]
};
//使用刚指定的配置项和数据显示图像
myChart.setOption(option);
script>
body>
html>
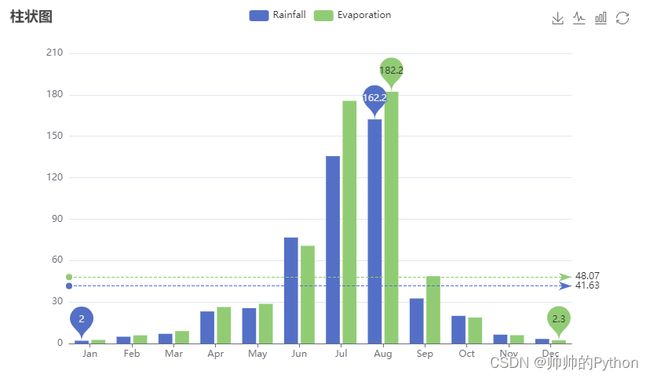
绘制带标记的柱状图
绘制结果如下:
图表包含内容有:
- 标题、图例、坐标轴
- 当鼠标移动到柱状图上会有提示框出现
- 显示最大值和最小值标记,显示平均值线
源码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flask+echarts项目title>
<script src="../../static/js/echarts.min.js">script>
head>
<body>
<div id="main" style="width:800px;height:500px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
// 图表标题配置
title: {
text: '柱状图'
},
// 提示框组件
tooltip: {
// 是否显示提示框
show: true,
// 触发类型,axis 移动到坐标轴就触发
trigger: 'axis',
},
// 图例配置项
legend: {
data: ['Rainfall', 'Evaporation']
},
// 辅助工具栏:保存图片、图表切换、区域缩放、展示数据、重置
toolbox: {
// 各工具的配置项
feature: {
// 保存图片工具设置
saveAsImage: {
show: true
},
// 动态类型转换设置,
magicType: {
show: true,
type: ['line', 'bar']
},
// 重置
restore: {
show: true
},
}
},
// X 轴配置项
xAxis: {
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type: 'category',
// 坐标轴名称,可以对每一个名称进行单独配置,比如:Mon 显示为红色
data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
// x轴标签与坐标轴对齐
axisTick: {
alignWithLabel: true
}
},
// y 轴配置项
yAxis: {
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type: 'value',
},
// 系列配置,根据不同图表有不同的配置
series: [{
// 系列名称,用于tooltip显示,legend图例筛选
name: 'Rainfall',
// 图表类型
type: 'bar',
// 聚焦当前高亮的数据所在的系列的所有图形
emphasis: {
focus: 'series'
},
// 数据内容
data: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3
],
// 标记点
markPoint: {
data: [{
type: 'max',
name: 'Max'
},
{
type: 'min',
name: 'Min'
}
]
},
// 标记线
markLine: {
data: [{
type: 'average',
name: 'Avg'
}]
}
},
{
name: 'Evaporation',
type: 'bar',
emphasis: {
focus: 'series'
},
data: [
2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3
],
// 标记点
markPoint: {
data: [{
type: 'max',
name: 'Max'
},
{
type: 'min',
name: 'Min'
}
]
},
// 标记线
markLine: {
data: [{
type: 'average',
name: 'Avg'
}]
}
}
]
};
//使用刚指定的配置项和数据显示图像
myChart.setOption(option);
script>
body>
html>
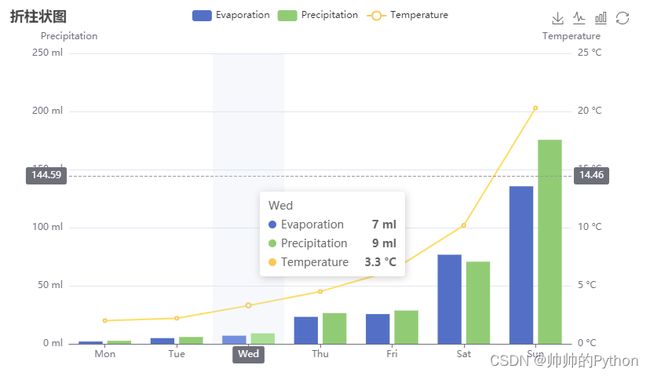
绘制折线图和柱状图
绘制结果如下:
图表包含内容有:
- 标题、图例、坐标轴
- 当鼠标移动到柱状图上会有提示框出现
- 柱状图和折线图显示在一起
源码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flask+echarts项目title>
<script src="../../static/js/echarts.min.js">script>
head>
<body>
<div id="main" style="width:800px;height:500px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
// 图表标题配置
title: {
text: '折柱状图'
},
// 提示框组件
tooltip: {
// 是否显示提示框
show: true,
// 触发类型,axis 移动到坐标轴就触发
trigger: 'axis',
// 坐标轴提示框设置
axisPointer:{
type:"cross",
crossStyle:{
color:"#999"
}
}
},
// 图例配置项
legend: {
data: ['Evaporation', 'Precipitation', 'Temperature']
},
// 辅助工具栏:保存图片、图表切换、区域缩放、展示数据、重置
toolbox: {
// 各工具的配置项
feature: {
// 保存图片工具设置
saveAsImage: {
show: true
},
// 动态类型转换设置,
magicType: {
show: true,
type: ['line', 'bar']
},
// 重置
restore: {
show: true
},
}
},
// X 轴配置项
xAxis: {
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type: 'category',
// 坐标轴名称,可以对每一个名称进行单独配置,比如:Mon 显示为红色
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
// x轴标签与坐标轴对齐
axisTick: {
alignWithLabel: true
},
// 坐标轴指示器配置项
axisPointer:{
// 'line' 直线指示器,'shadow' 阴影指示器,'none' 无指示器
type:"shadow",
}
},
// y 轴配置项
yAxis:
[
{
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type: 'value',
// 坐标轴名称
name:"Precipitation",
// 坐标轴最小值
min:0,
// 坐标轴最大值
max:250,
// 强制按照50进行划分刻度,一般不建议使用
interval:50,
// 坐标轴显示格式
axisLabel:{formatter:"{value} ml"}
},
{
type:"value",
name:"Temperature",
min:0,
max:25,
interval:5,
axisLabel:{formatter:"{value} °C"}
}
],
// 系列配置,根据不同图表有不同的配置
series: [{
// 系列名称,用于tooltip显示,legend图例筛选
name: 'Evaporation',
// 图表类型
type: 'bar',
// 设置在提示框中显示的格式
tooltip:{
valueFormatter:function(value){return value + " ml"}
},
// 数据内容
data: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2
],
},
{
name: 'Precipitation',
type: 'bar',
tooltip:{
valueFormatter:function(value){return value + " ml"}
},
data: [
2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2
],
},
{
name:"Temperature",
type:"line",
// 使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用。
yAxisIndex:1,
tooltip:{
valueFormatter:function(value){return value + " °C"}
},
data:[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3]
}
]
};
//使用刚指定的配置项和数据显示图像
myChart.setOption(option);
script>
body>
html>
绘制多轴折线图和柱状图
绘制结果如下:
图表包含内容有:
- 标题、图例、坐标轴
- 当鼠标移动到柱状图上会有提示框出现
- 柱状图和折线图使用不同的坐标
源码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flask+echarts项目title>
<script src="../../static/js/echarts.min.js">script>
head>
<body>
<div id="main" style="width:1200px;height:600px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
// 图表标题配置
title: {
text: '折柱状图'
},
// 提示框组件
tooltip: {
// 是否显示提示框
show: true,
// 触发类型,axis 移动到坐标轴就触发
trigger: 'axis',
// 坐标轴提示框设置
axisPointer:{
// 交叉显示
type:"cross",
// 交叉显示颜色
crossStyle:{
color:"#999"
}
}
},
// 图形网格配置
grid: {
right: '20%'
},
// 图例配置项
legend: {
data: ['Evaporation', 'Precipitation', 'Temperature']
},
// 辅助工具栏:保存图片、图表切换、区域缩放、展示数据、重置
toolbox: {
// 各工具的配置项
feature: {
// 保存图片工具设置
saveAsImage: {
show: true
},
// 动态类型转换设置,
magicType: {
show: true,
type: ['line', 'bar']
},
// 重置
restore: {
show: true
},
}
},
// X 轴配置项
xAxis: {
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type: 'category',
// 坐标轴名称,可以对每一个名称进行单独配置,比如:Mon 显示为红色
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
// x轴标签与坐标轴对齐
axisTick: {
alignWithLabel: true
},
// 坐标轴指示器配置项
axisPointer:{
// 'line' 直线指示器,'shadow' 阴影指示器,'none' 无指示器
type:"shadow",
}
},
// y 轴配置项
yAxis:
[
{
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type:"value",
// 坐标轴名称
name:"Evaporation",
// 坐标轴位置
position:"right",
// 在多个 y 轴为数值轴的时候,可以开启该配置项自动对齐刻度。只对'value'和'log'类型的轴有效。
alignTicks:true,
// 坐标轴轴线相关设置。
axisLine:{
show:true,
lineStyle:{
color:'#5470C6'
},
},
// 坐标轴显示格式
axisLabel:{
formatter:"{value} mL"
}
},
{
type: 'value',
name:"Precipitation",
position:"right",
alignTicks:true,
// Y 轴相对于默认位置的偏移,在相同的 position 上有多个 Y 轴的时候有用。
offset:80,
axisLine:{
show:true,
lineStyle:{
color: '#91CC75'
}
},
axisLabel:{formatter:"{value} mL"}
},
{
type:"value",
name:"Temperature",
positon:"left",
alignTicks:true,
axisLine:{
show:true,
lineStyle:{
color:"#EE6666"
}
},
axisLabel:{formatter:"{value} °C"}
}
],
// 系列配置,根据不同图表有不同的配置
series: [{
// 系列名称,用于tooltip显示,legend图例筛选
name: 'Evaporation',
// 图表类型
type: 'bar',
// 设置在提示框中显示的格式
tooltip:{
valueFormatter:function(value){return value + " mL"}
},
// 数据内容
data: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2
],
},
{
name: 'Precipitation',
type: 'bar',
// 使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用。
yAxisIndex: 1,
tooltip:{
valueFormatter:function(value){return value + " mL"}
},
data: [
2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2
],
},
{
name:"Temperature",
type:"line",
// 使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用。
yAxisIndex:2,
tooltip:{
valueFormatter:function(value){return value + " °C"}
},
data:[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3]
}
]
};
//使用刚指定的配置项和数据显示图像
myChart.setOption(option);
script>
body>
html>
源码地址
链接:https://pan.baidu.com/s/1PSE4ndaPpVfM721jjiIE3g?pwd=zo5z
提取码:zo5z