flex弹性布局
一、什么是flex弹性布局?
Flex是Flexible Box的缩写,意为“弹性布局”。弹性布局提供了一种更加有效的方式来对一个容器里的内容进行排列、对齐、布局、分配空间等操作。
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
二 、flex容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
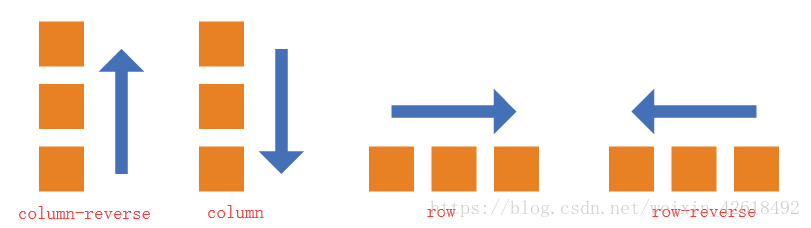
2.1 flex-direction属性 : 决定主轴的方向(即灵活的项目的排列方向)
flex-direction: row | row-reverse | column | column-reverse | initial | inherit
flex-direction属性的css的值:row:默认值。灵活的项目将水平显示,正如一个行一样,主轴为水平方向,起点在左端。
row-reverse:与 row 相同,但是以相反的顺序;主轴为水平方向,起点在右端。
column:灵活的项目将垂直显示,正如一个列一样;主轴为垂直方向,起点在上沿。
column-reverse:与 column 相同,但是以相反的顺序;与 column 相同,但是以相反的顺序。
initial:设置该属性为它的默认值。
inherit:指css属性应从父元素继承它的值。
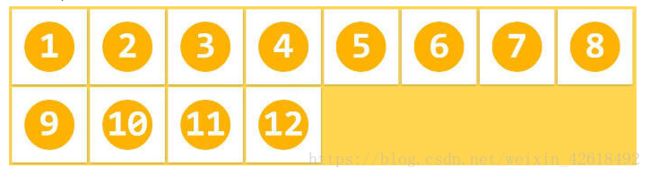
2.2 flex-wrap属性:规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
(默认情况下,项目都排在一条线上。flex-wrap属性定义,如果一条轴线排不下,如何换行。)
flex-wrap: nowrap | wrap | wrap-reverse | initial | inherit(后两个值与上面相同)
flex-wrap属性的css值:nowrap:默认值(不换行)。规定灵活的项目不拆行或不拆列。
wrap:换行,第一行在上方。规定灵活的项目在必要的时候拆行或拆列。
wrap-reverse:换行,第一行在下方。规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。
nowrap:默认值(不换行)
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
2.3 flex-flow属性:lex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。默认值为row nowrap。
flex-flow 属性用于设置或检索弹性盒模型对象的子元素排列方式。
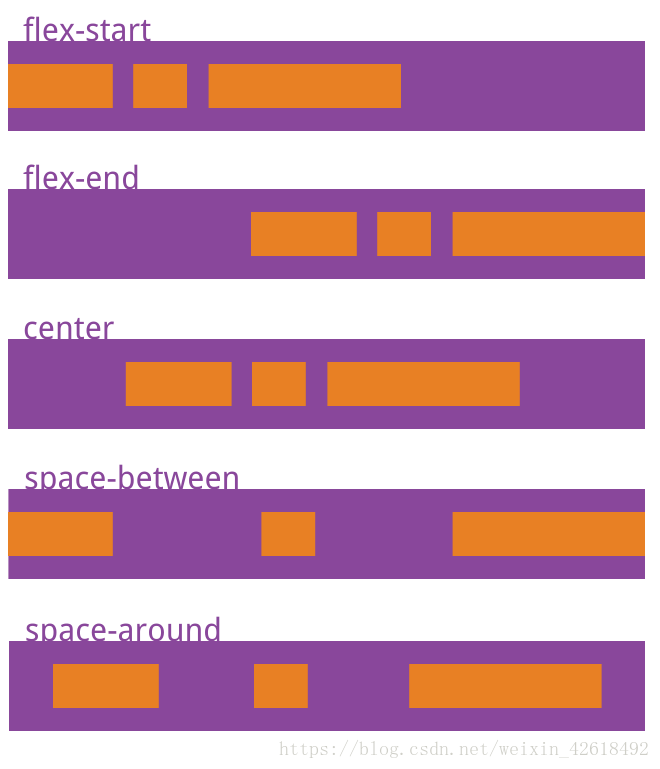
2.4 justify-content属性: 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
justify-content:flex-start | flex-end | center | space-between | space-around | initial | inherit(后两个值与上面相同)
justify-content属性的css值:flex-start(默认值):左对齐,项目位于容器的开头。
flex-end:右对齐,项目位于容器的结尾。
center: 居中, 项目位于容器的中心。
space-between:两端对齐,项目之间的间隔都相等。项目位于各行之间留有空白的容器内。
space-around:每个项目两侧的间隔相等。项目位于各行之前、之间、之后都留有空白的容器内。
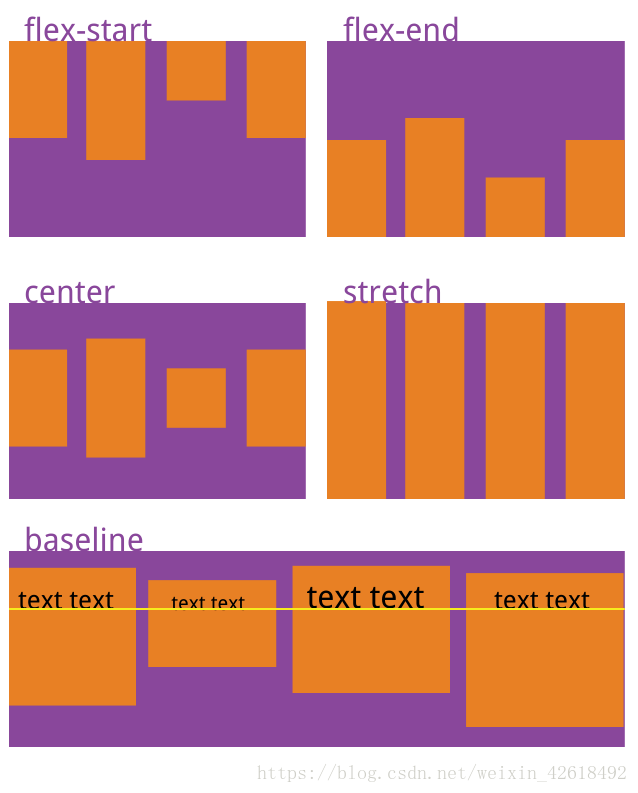
2.5 align-items属性:定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
align-items:flex-start | flex-end | center | baseline | stretch
align-items属性的css值:flex-start:交叉轴的起点对齐。元素位于容器的开头。
flex-end:交叉轴的终点对齐。元素位于容器的结尾。
center:交叉轴的中点对齐。元素位于容器的中心。
baseline: 项目的第一行文字的基线对齐。元素位于容器的基线上。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
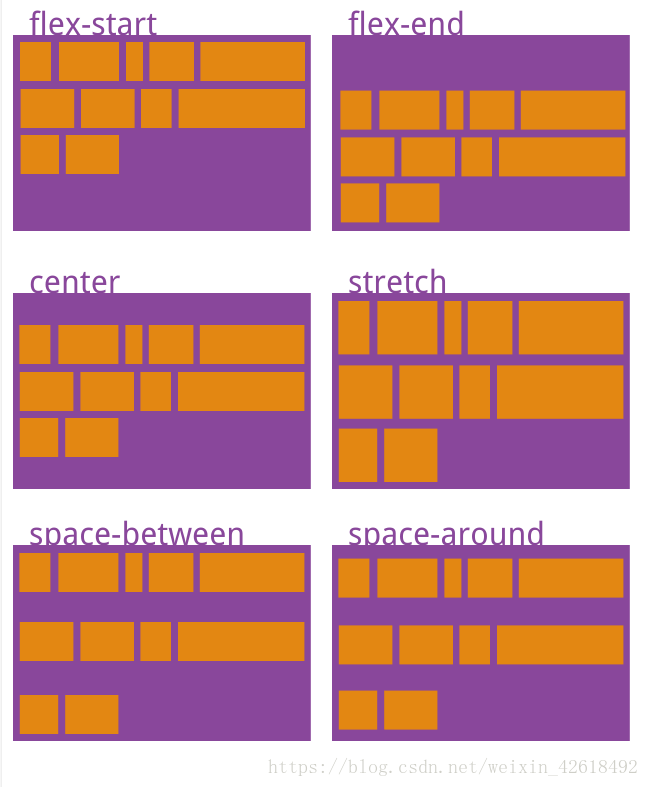
2.6 align-content 属性:定义了多根轴线的对齐方式。属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内 的各项(垂直)。
align-content : flex-start | flex-end | center | space-between | space-around |stretch | initial | inherit;
align-content 属性的css值:flex-start:交叉轴的起点对齐。元素位于容器的开头。
flex-end:交叉轴的终点对齐。元素位于容器的结尾。
center:交叉轴的中点对齐。元素位于容器的中心。
stretch:轴线占满整个交叉轴。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
三、Flex项目的属性
3.1 order属性:设置或检索弹性盒模型对象的子元素出现的順序。数值越小,排列越靠前,默认为0。
3.2 flex-grow属性:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
3.3 flex-shrink属性:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
3.4 flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多 余空间。它的默认值为auto,即项目的本来大小。(它可以设为跟width或height属性一样的值(比如350px),则项目将占 据固定空间。)
3.5 flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
3.6 align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的 align-items属性,如果没有父元素,则等同于stretch。