esp32之解析json
文章目录
- 前言
- 一、json的作用
- 二、json结构
- 三、esp32 json解析
-
- 安装库
- 解析
-
- StaticJsonDocument
- DynamicJsonDocument
- 四、解析今天的北京天气
- 总结
前言
在现代Web开发中,JSON(JavaScript Object Notation)已成为常用的数据传输格式。ESP32是一款功能强大的微控制器,支持通过WiFi和Bluetooth进行网络连接,因此在ESP32应用中使用JSON非常有用。本文将介绍json是什么,ESP32 Arduino中解析json。
一、json的作用
我们首先打开下面的链接:北京天气
我们打开后会是下面这些东西:
{"message":"success感谢又拍云(upyun.com)提供CDN赞助","status":200,"date":"20230513","time":"2023-05-13 17:07:21","cityInfo":{"city":"北京市","citykey":"101010100","parent":"北京","updateTime":"14:46"},"data":{"shidu":"24%","pm25":8.0,"pm10":18.0,"quality":"优","wendu":"26","ganmao":"各类人群可自由活动","forecast":[{"date":"13","high":"高温 28℃","low":"低温 11℃","ymd":"2023-05-13","week":"星期六","sunrise":"05:01","sunset":"19:20","aqi":70,"fx":"西风","fl":"2级","type":"晴","notice":"愿你拥有比阳光明媚的心情"},{"date":"14","high":"高温 31℃","low":"低温 17℃","ymd":"2023-05-14","week":"星期日","sunrise":"05:00","sunset":"19:21","aqi":69,"fx":"东南风","fl":"2级","type":"多云","notice":"阴晴之间,谨防紫外线侵扰"},{"date":"15","high":"高温 34℃","low":"低温 23℃","ymd":"2023-05-15","week":"星期一","sunrise":"04:59","sunset":"19:22","aqi":74,"fx":"南风","fl":"3级","type":"晴","notice":"愿你拥有比阳光明媚的心情"},{"date":"16","high":"高温 33℃","low":"低温 19℃","ymd":"2023-05-16","week":"星期二","sunrise":"04:58","sunset":"19:23","aqi":84,"fx":"南风","fl":"2级","type":"小雨","notice":"雨虽小,注意保暖别感冒"},{"date":"17","high":"高温 28℃","low":"低温 15℃","ymd":"2023-05-17","week":"星期三","sunrise":"04:57","sunset":"19:24","aqi":77,"fx":"东风","fl":"2级","type":"小雨","notice":"雨虽小,注意保暖别感冒"},{"date":"18","high":"高温 27℃","low":"低温 15℃","ymd":"2023-05-18","week":"星期四","sunrise":"04:56","sunset":"19:24","aqi":61,"fx":"东南风","fl":"2级","type":"晴","notice":"愿你拥有比阳光明媚的心情"},{"date":"19","high":"高温 26℃","low":"低温 14℃","ymd":"2023-05-19","week":"星期五","sunrise":"04:55","sunset":"19:25","aqi":69,"fx":"东南风","fl":"2级","type":"小雨","notice":"雨虽小,注意保暖别感冒"},{"date":"20","high":"高温 27℃","low":"低温 15℃","ymd":"2023-05-20","week":"星期六","sunrise":"04:55","sunset":"19:26","aqi":77,"fx":"西北风","fl":"3级","type":"晴","notice":"愿你拥有比阳光明媚的心情"},{"date":"21","high":"高温 27℃","low":"低温 16℃","ymd":"2023-05-21","week":"星期日","sunrise":"04:54","sunset":"19:27","aqi":79,"fx":"西北风","fl":"3级","type":"晴","notice":"愿你拥有比阳光明媚的心情"},{"date":"22","high":"高温 31℃","low":"低温 17℃","ymd":"2023-05-22","week":"星期一","sunrise":"04:53","sunset":"19:28","aqi":87,"fx":"西北风","fl":"3级","type":"晴","notice":"愿你拥有比阳光明媚的心情"},{"date":"23","high":"高温 28℃","low":"低温 17℃","ymd":"2023-05-23","week":"星期二","sunrise":"04:52","sunset":"19:29","aqi":56,"fx":"西北风","fl":"3级","type":"多云","notice":"阴晴之间,谨防紫外线侵扰"},{"date":"24","high":"高温 32℃","low":"低温 19℃","ymd":"2023-05-24","week":"星期三","sunrise":"04:52","sunset":"19:30","aqi":48,"fx":"东风","fl":"2级","type":"多云","notice":"阴晴之间,谨防紫外线侵扰"},{"date":"25","high":"高温 32℃","low":"低温 18℃","ymd":"2023-05-25","week":"星期四","sunrise":"04:51","sunset":"19:31","aqi":47,"fx":"东南风","fl":"2级","type":"阴","notice":"不要被阴云遮挡住好心情"},{"date":"26","high":"高温 29℃","low":"低温 17℃","ymd":"2023-05-26","week":"星期五","sunrise":"04:50","sunset":"19:31","aqi":79,"fx":"东风","fl":"2级","type":"多云","notice":"阴晴之间,谨防紫外线侵扰"},{"date":"27","high":"高温 28℃","low":"低温 16℃","ymd":"2023-05-27","week":"星期六","sunrise":"04:50","sunset":"19:32","aqi":60,"fx":"西北风","fl":"2级","type":"小雨","notice":"雨虽小,注意保暖别感冒"}],"yesterday":{"date":"12","high":"高温 26℃","low":"低温 13℃","ymd":"2023-05-12","week":"星期五","sunrise":"05:02","sunset":"19:19","aqi":40,"fx":"东风","fl":"2级","type":"小雨","notice":"雨虽小,注意保暖别感冒"}}}
这些就是json,当我们学习完json以后,我们就可以去请求这个链接获取json,然后解析获取天气啦。
二、json结构
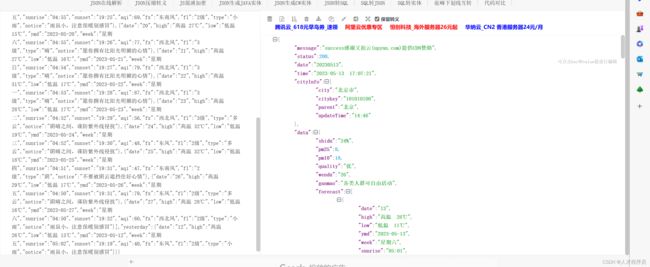
把上面这些复制到json解析网站,我们会得到下面的东西:

大家也可以自己去解析你们现在的北京天气情况。
示例json:
{
"name": "John Doe",
"age": 30,
"address": {
"street": "123 Main St",
"city": "Anytown",
"state": "CA",
"zip": "12345"
},
"phone_numbers": [
"555-555-1234",
"555-555-5678"
]
}
它由键值对组成,用于表示对象和数组。
该JSON结构表示一个名为"John Doe"的人的一些信息。该结构包含以下键值对:
“name”:表示人的姓名,值为字符串"John Doe"。
“age”:表示人的年龄,值为整数30。
“address”:表示人的地址信息,值为一个嵌套的JSON对象,其中包含了该人的街道地址、城市、州和邮政编码。
“phone_numbers”:表示人的电话号码,值为一个JSON数组,其中包含了多个电话号码。
json是不是很简单?
三、esp32 json解析
安装库
要在ESP32 Arduino中使用JSON,需要使用ArduinoJson库。您可以按照以下步骤在ESP32 Arduino环境中使用ArduinoJson库:
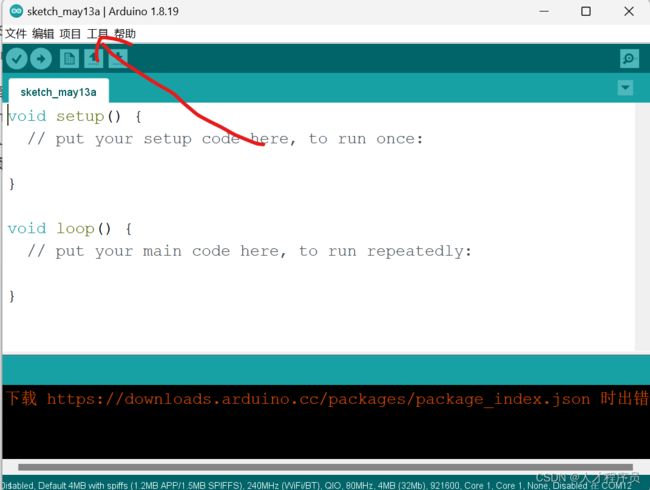
1、打开Arduino IDE,并选择您的ESP32开发板。
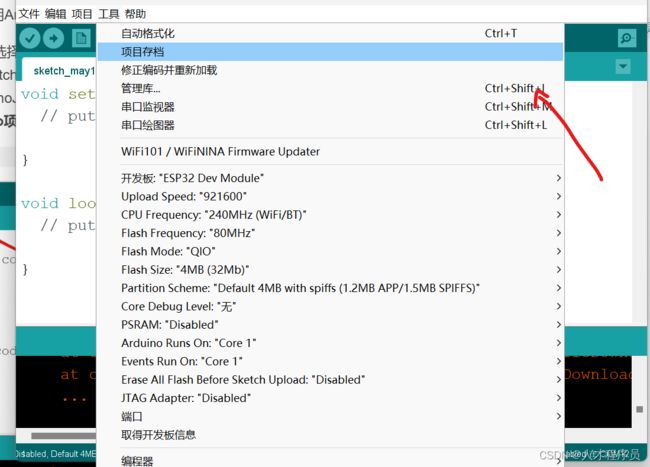
2、在菜单栏中选择**“Sketch” > “Include Library” > “Manage Libraries”。**
3、在搜索框中输入“ArduinoJson”,然后找到并安装**“ArduinoJson”库。
4、在您的ESP32 Arduino项目中包含“ArduinoJson.h”**库头文件。
解析
我们要在arduino中解析json,首先需要创建一个文档,文档的意义在于把从最外层除第一个大括号开始解析,后面我们取数据直接使用**[]**就可以了.
StaticJsonDocument
特点:编译时分配静态内存,后续不能改变。
创建StaticJsonDocument对象:
StaticJsonDocument<大小> doc;
类模板指定文档的大小,我们需要精确控制大小,要不然会解析失败。
解析json:
使用deserializeJson(doc,json)函数即可解析参数2内的json。
const char* json = "{\"name\":\"John Doe\",\"age\":30,\"city\":\"Anytown\"}";
DeserializationError error = deserializeJson(doc, json);
访问json数据:
最简便的方法:
//解析键值对:
String name = doc["name"];//中括号里面填键,他返回值
//解析json对象中的东西:
String city = doc["address"]["city"];
总得来说,我们只需要使用**[]**进行解析就可以了,不管嵌套多少都可以。
解析json数组:
DynamicJsonDocument
特点:动态申请doc,后续不需要可以删除。
创建对象:
DynamicJsonDocument doc(大小);
清除内存:
清理内存的意义:DynamicJsonDocument是动态的JSON容器,其存储在堆上。在使用完毕后,应该将其所占用的内存释放掉,以免浪费内存,因为堆内存是有限的。
clear(doc);
其他使用和StaticJsonDocument几乎无差别。
四、解析今天的北京天气
使用到的json:在上面的json示例中。
#include 可能解析会出现乱码,但是不用管,只要有东西就可以,以后我们的项目是直接http请求,他就不会出现这种错误。
总结
ESP32是一种功能强大的开发板,可以轻松地连接各种传感器和外部设备,进行数据采集和控制。在ESP32上解析JSON数据是很常见的操作,因为JSON数据结构清晰、易于扩展和在各种不同平台上应用。以下是一般的步骤和工具,来解析JSON数据在ESP32上:
1、准备JSON库:ESP32开发板有多个可用的JSON解析库,例如ArduinoJSON、uJson、cJSON等,我们需选择一个合适的库来使用。此外,我们要确保库的版本与IDE所支持的兼容。
2、将JSON数据存储到ESP32的内存中:通常情况下,我们需要从网络或文件中获取JSON数据,然后将其存储在ESP32的内存中。我们可以使用内置的WiFi或Ethernet库从网络上下载JSON数据,或从SD卡或SPIFFS文件系统中读取JSON文件。
3、解析JSON数据:使用所选的JSON库来解析JSON数据。通常使用函数deserializeJson()将JSON数据解析为JSON对象,然后我们就可以按照名字或者数组索引来访问JSON数据对象中的属性或元素。
处理JSON数据:一旦得到JSON对象,我们可以将其转换为其他数据类型进行处理或存储。例如,我们可以将JSON对象中的数据转换为字符串,数字,float或者存储在数组中。
4、内存管理:在ESP32上解析大量JSON数据可能会消耗很多内存,因此,我们需要小心地管理内存以避免内存泄漏。例如,在使用ArduinoJSON库时,需要根据JSON数据的大小分配足够的内存。
总之,在ESP32上使用JSON是很方便和可行的,它可以帮助用户解析和处理不同来源的数据,并将其集成到您的项目中。使用适当的JSON库和正确的方法,我们可以轻松地解析和处理JSON数据,从而实现优秀的功能。