vue-pc后台管理系统:实现标签页(二)
1.el-main的标签页,和左侧菜单进行联动
动态增减标签页
<el-main>
<el-tabs
v-model="activeTab"
type="card"
@tab-click="tabClick"
@tab-remove="tabRemove"
>
<el-tab-pane
:closable="closable"
:key="item.route"
v-for="item in editableTabs"
:label="item.name"
:name="item.route"
>
</el-tab-pane>
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</el-tabs>
</el-tabs>
</el-main>
<script>
export default {
name: "Home",
data() {
return {
//当前路由名字
currentRouterName: "",
//当前激活菜单的 index
currentRouter: "/first",
//是否折叠菜单
isCollapse: false,
//配置路由
routeList: [
{
name: "导航一",
url: "first",
icon: "el-icon-location",
children: [],
},
{
name: "导航二",
url: "second",
icon: "el-icon-menu",
children: [
{
name: "选项1",
url: "one",
},
{
name: "选项2",
url: "two",
},
{
name: "选项3",
url: "thress",
},
],
},
{
name: "导航三",
url: "third",
icon: "el-icon-setting",
children: [],
},
],
//绑定值,选中选项卡的 name
activeTab: "2",
//选择的标签页
editableTabs: [
{
title: "Tab 1",
name: "1",
content: "Tab 1 content",
},
{
title: "Tab 2",
name: "2",
content: "Tab 2 content",
},
],
};
},
methods: {
handleClose(key, keyPath) {
this.$refs.menus.open(keyPath);
},
tabRemove(){},
tabClick(){}
},
};
</script>
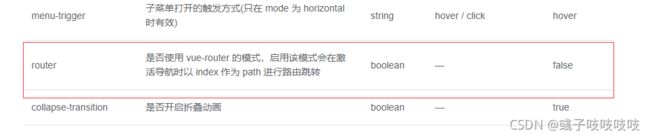
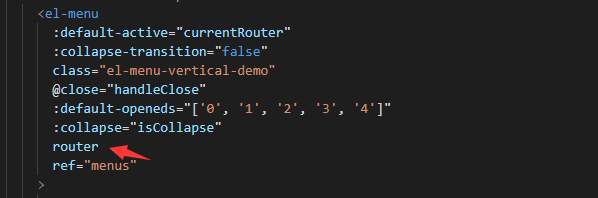
接着是左侧菜单和tab栏的结合使用
tab标签栏实际上就是获取当前路由信息,没有就添加
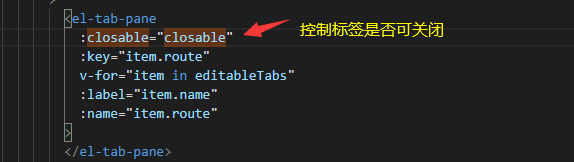
我实现的tab标签栏是可以添加删除,如果只有一个是不能删除的
通过计算属性控制closable的值
computed: {
closable() {
if (this.editableTabs.length > 1) {
return true;
} else {
return false;
}
},
},
此时需要监听路由,来实现标签栏的增加;点击标签栏实现标签的切换(路由跳转)和删除(删除标签栏数组),需要和左侧菜单进行联动(通过currentRouter变量)
watch: {
$route: {
handler(to, from) {
console.log(to, "totototo");//跳转的路由
console.log(from, "fromfrom");//当前的路由
this.controlTabs(to);
},
immediate: true,
deep: true,
},
},
//控制tab标签
controlTabs(route) {
let flag = false;
this.currentRouterName = route.meta.title;//获取路由的title,放置到页眉上
this.currentRouter = route.path;//和左侧菜单进行联动,当前菜单
for (let item of this.editableTabs) {
if (item.route === route.path) {
this.activeTab = route.path;//当前标签栏
flag = true;
break;
}
}
//没有这个路由就进行添加
if (!flag) {
let names = route.meta.title;
if (names.indexOf("/", 1) != -1) {
// 二级或多级路由时
names = names.substring(names.indexOf("/") + 1);
}
let param = {
route: route.path,
name: names,
};
//添加标签栏数组
this.editableTabs.push(param);
this.activeTab = route.path;
}
},
//点击tab标签
tabClick() {
this.$router.push({ path: this.activeTab });
},
//移除tab标签
tabRemove(targetName) {
//删除数组元素
if (this.activeTab === targetName) {
this.editableTabs.forEach((tab, index) => {
if (tab.route === targetName) {
let nextTab =
this.editableTabs[index + 1] || this.editableTabs[index - 1];
if (nextTab) {
this.$router.push({ path: nextTab.route });
this.editableTabs.splice(index, 1);
}
}
});
} else {
this.editableTabs = this.editableTabs.filter((item) => {
if (item.route != targetName) {
return item;
}
});
}
},
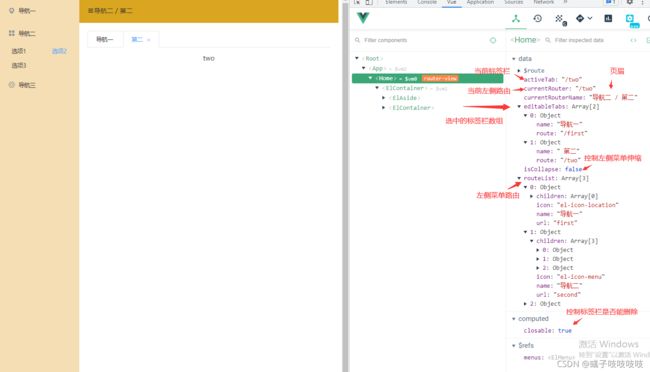
项目运行后,数据是这样的,这样就实现了动态添加标签页


但这样的路由,刷新下页面就没有了,所以需要保存到全局里
翻到下一页