js实现点击按钮切换图片功能_☆*往事随風*☆的博客
文章目录
- 前言
- 一、DOM是什么?
- 二、对象的HTML DOM 树
- 三、图片切换练习
-
- 1.要求
- 2.实现思路
- 3.示例代码
-
- 1.html示例代码如下:
- 2.css示例代码如下:
- 2.js示例代码如下:
- 4.整体代码
- 5.运行结果
- 总结
前言
利用js实现点击按钮切换图片的功能,并且能够记录当前所展示的图片的位置,通过这个练习来巩固一下对DOM中的节点查询和事件绑定的知识。
一、DOM是什么?
DOM全称:(DocumentObjectMode)文档对象模型,js中通过DOM来对html文档进行操作,只要理解了DOM就可以随心所欲的操作web页面。
文档:文档表示的就是整个html网页。
对象:对象表示的就是将网页中的每一个部分都转化为一个对象。
模型:使用模型表示对象之间的关系,这样方便我们获取对象,
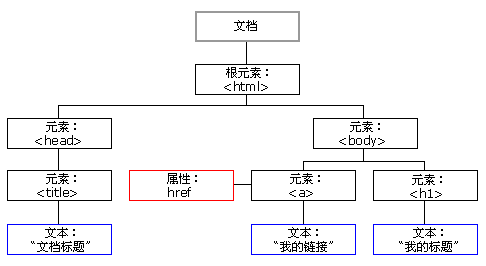
二、对象的HTML DOM 树

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
1.JavaScript 能改变页面中的所有 HTML 元素
2.JavaScript 能改变页面中的所有 HTML 属性
3.JavaScript 能改变页面中的所有 CSS 样式
4.JavaScript 能删除已有的 HTML 元素和属性
5.JavaScript 能添加新的 HTML 元素和属性
6.JavaScript 能对页面中所有已有的 HTML 事件作出反应
7.JavaScript 能在页面中创建新的 HTML 事件
三、图片切换练习
1.要求
通过两个按钮来实现图片的上一张切换和下一张切换。
2.实现思路
通过js获取到img标签中的src属性,并对其进行修改。首先获取到两个按钮对象和img中的src属性,然后为两个按钮添加单击响应函数,最后在响应函数中修改img标签中的src属性。
3.示例代码
1.html示例代码如下:
<div id="outer">
<p id="info">一共六张图片,当前第张p>
<img src="../img/js_image/复联一.webp" alt=""/>
<button id="last">上一张button>
<button id="next">下一张button>
div>
备注:首先创建一个div用来作为整个元素的框架,在框架中定义两个按钮,一个img标签和一个p标签,还要准备几张图片,用来进行展示,最好是大小一样的图片,这样方便处理。
这里p标签的作用是用来记录当前所展示的图片的位置。
2.css示例代码如下:
这里是对html样式的调整,可以依据自己个人喜好去调整,我们的主要目标是js的练习。
#outer{
width:593px;
height:500px;
padding:10px;
padding-bottom:100px;
margin:0 auto;
background-color:#aafcff;
text-align:center;
}
img{
width:593px;
height:500px;
}
2.js示例代码如下:
1.我们js中的代码是按照从上到下的顺序来执行的,如果将js标签写到页面的上边,在代码执行时,页面还没有加载,页面没有加载DOM对象也没有加载, 会导致我们无法获取到DOM对象。所以当我们在head标签中编写js代码时,要先为全局对象window添加onload事件来让我们的js代码后加载即当页面加载完成后再执行js代码,因此我们的js代码都要写在这里边。
window.onload = function(){
};
2.获取按钮对象和img标签的属性。
// 获取按钮对象
var last = document.getElementById("last");
var next = document.getElementById("next");
// 获取img标签对象
var img = document.getElementsByTagName("img")[0];
3.设置数组保存图片路径,用来实现图片切换,设置index变量记录图片位置。
// 创建一个数组来保存图片的路径
var imgArr = ["../img/js_image/复联一.webp","../img/js_image/复联二.webp","../img/js_image/复联三.webp","../img/js_image/复联四.webp","../img/js_image/复联五.webp","../img/js_image/复联六.webp",];
// 创建一个变量存储当前正在显示的图片的索引
var index = 0;
// 获取id为info的p元素
var info = document.getElementById("info");
// 设置提示文字
info.innerHTML = "一共"+imgArr.length+"张图片"+",当前第"+(index+1)+"张";
4.为两个按钮绑定单击响应函数。
// 分别为两个按钮绑定单击响应函数
next.onclick = function(){
// 切换图形就是修改img的src属性
// 要修改一个元素的属性: 元素.属性 = 属性值
// 单击一次索引自加一,切换到下一张图片
index++;
if(index>imgArr.length-1)index = 0;//当图片切换到最后一张时,再次点击按钮回到第一张图片
info.innerHTML = "一共"+imgArr.length+"张图片"+",当前第"+(index+1)+"张";
img.src = imgArr[index];//修改img标签中的src属性
};
last.onclick = function()
index--;
if(index<0)index = imgArr.length-1;//当图片切换到第一张时,再次点击按钮回到最后一张图片
info.innerHTML = "一共"+imgArr.length+"张图片"+",当前第"+(index+1)+"张";
img.src = imgArr[index];
};
4.整体代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js练习-图片切换练习title>
<style type="text/css">
#outer{
width:593px;
height:500px;
padding:10px;
padding-bottom:100px;
margin:0 auto;
background-color:#aafcff;
text-align:center;
}
img{
width:593px;
height:500px;
}
style>
<script type="text/javascript">
window.onload = function(){
/**
* 点击按钮切换图片,
* 切换图片就是利用js修改img标签中的src属性
*/
// 获取按钮对象
var last = document.getElementById("last");
var next = document.getElementById("next");
// 获取img标签对象
var img = document.getElementsByTagName("img")[0];
// 创建一个数组来保存图片的路径
var imgArr = ["../img/js_image/复联一.webp","../img/js_image/复联二.webp","../img/js_image/复联三.webp","../img/js_image/复联四.webp","../img/js_image/复联五.webp","../img/js_image/复联六.webp",];
// 创建一个变量存储当前正在显示的图片的索引
var index = 0;
// 获取id为info的p元素
var info = document.getElementById("info");
// 设置提示文字
info.innerHTML = "一共"+imgArr.length+"张图片"+",当前第"+(index+1)+"张";
// 分别为两个按钮绑定单击响应函数
next.onclick = function(){
// 切换图形就是修改img的src属性
// 要修改一个元素的属性: 元素.属性 = 属性值
// 单击一次索引自加一,切换到下一张图片
index++;
if(index>imgArr.length-1)index = 0;
info.innerHTML = "一共"+imgArr.length+"张图片"+",当前第"+(index+1)+"张";
img.src = imgArr[index];
};
last.onclick = function(){
//alert("下一张");
index--;
if(index<0)index = imgArr.length-1;
info.innerHTML = "一共"+imgArr.length+"张图片"+",当前第"+(index+1)+"张";
img.src = imgArr[index];
};
};
script>
head>
<body>
<div id="outer">
<p id="info">一共六张图片,当前第张p>
<img src="../img/js_image/复联一.webp" alt=""/>
<button id="last">上一张button>
<button id="next">下一张button>
div>
body>
html>
5.运行结果
总结
以上就是一个简单的图片切换练习的全部内容,内容比较简单,就是对DOM查询的一些知识的练习,后面还会有DOM的其他功能练习的补充。希望大佬多多指点。