- 如何将Webpack与React结合使用:深入的教程
cumi6497
javapythonbabelreactnativehtml5
UpdatedtoBabel7更新至Babel7InthistutorialwewillseethebasicsofWebpackforReacttogetyoustarted,includingReactRouter,HotModuleReplacement(HMR),CodeSplittingbyRouteandVendor,productionconfigurationandmore.在本教
- 使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧
前端布洛芬
大白话前端八股vue.jswebpack前端
大白话使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧引言:被模板编译逼疯的周三下午你是否也经历过这样的场景:deadline前的周三下午,咖啡因已经失效,屏幕上却跳出Templatecompilationfailed的红色报错。Vue单文件组件(SFC)的.vue格式用腻了,想试试把模板抽成单独的.html文件,结果webpack配置直接给你脸色看。作为每天
- image-webpack-loader 使用教程
毛炎宝Gardener
image-webpack-loader使用教程image-webpack-loaderImageloadermoduleforwebpack项目地址:https://gitcode.com/gh_mirrors/im/image-webpack-loader1.项目目录结构及介绍image-webpack-loader是一个用于Webpack的图片压缩加载器。由于该仓库主要是npm包而非独立的应
- Webpack中的Loader详解
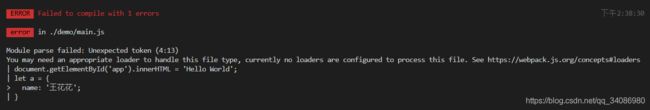
Loader是Webpack中用于处理模块的转换器。它们可以将文件从一种格式转换为另一种格式,比如将TypeScript转换为JavaScript,将SCSS转换为CSS等。使用Loader,可以使Webpack处理各种类型的文件,而不仅仅是JavaScript。1.Loader基础1.1.基础使用Loader就像是一个翻译员,能把源文件经过转化后输出新的结果,并且一个文件还可以链式地经过多个翻译
- 前端领域 Vite 与 Webpack 的深度对比
前端视界
前端webpacknode.jsai
前端领域Vite与Webpack的深度对比关键词:Vite、Webpack、前端构建工具、模块打包、开发体验、性能优化、ESModules摘要:本文深入对比前端领域两大构建工具Vite和Webpack的核心原理、架构设计和使用场景。通过分析它们的底层机制、开发体验、构建流程和性能表现,帮助开发者理解如何在不同项目需求下做出合理选择。文章包含详细的技术原理图解、实际项目对比示例和未来发展趋势分析。背
- 推荐使用:webpack的高效EJS模板加载器 —— ejs-compiled-loader
雷柏烁
推荐使用:webpack的高效EJS模板加载器——ejs-compiled-loaderejs-compiled-loaderEJSloaderforwebpack(withoutfrontenddependencies)项目地址:https://gitcode.com/gh_mirrors/ej/ejs-compiled-loader在前端开发的浩瀚星空中,高效的模板引擎和构建工具是构建高性能应
- 前端 React.js 项目的性能优化的成功案例分析
前端视界
前端艺匠馆前端react.js性能优化ai
前端React.js项目的性能优化的成功案例分析关键词:React.js性能优化、代码拆分与懒加载、虚拟列表与长列表优化、Webpack深度调优、Fiber架构实践、SSR与SSG落地、React.memo与useCallback最佳实践摘要:本文通过三个真实企业级React项目的性能优化案例,系统解析从性能瓶颈诊断到优化策略落地的完整流程。结合React核心原理(如Fiber架构、虚拟DOMdi
- webpack使用详解
懒洋洋的华369
开发工具webpack前端node.js
摘要:webpack作为一款主流的构建工具,对比后来者Vite虽然存在一些缺点,例如启动慢,配置复杂等。在很多项目中使用依然基于webpack构建,有必要掌握其概念、构建流程和配置方法。1webpack概述1.1基本概念webpack是一个用于现代JavaScript应用程序的静态模块打包工具。当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图,然后将你项目中所需的每一个模
- Webpack中plugin详解
aiguangyuan
Webpack前端开发Webpack
1.Plugin基础1.1.基础使用Webpack通过Plugin机制让其更加灵活,以适应各种应用场景。在Webpack运行的生命周期中会广播出许多事件,Plugin可以监听这些事件,在合适的时机通过Webpack提供的API改变输出结果。一个最基础的Plugin的代码是这样的:classBasicPlugin{//在构造函数中获取用户给该插件传入的配置constructor(options){}
- Html Webpack Plugin: ReferenceError: process is not defined
真·skysys
大前端和跨平台技术electron-vueejselectronvue
修改ejs文件将改成:
- Webpack 中的 Loader 和 Plugin 全面详解
JaysonJin
webpackrust前端
Webpack中的Loader和Plugin全面详解整理不易,记得收藏、点赞再加关注,后续还会更新更多实战文档!Webpack是现代前端构建体系的核心工具,其中Loader和Plugin是其功能扩展的两大支柱。它们虽然常一起出现,但本质和作用完全不同。本文将全面对比二者的定义、作用、使用场景、生命周期与示例,帮你彻底搞清Loader和Plugin的区别与使用方法。一、Loader是什么?定义:Lo
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- 为什么要学习 next.js 框架 + Vercel 部署平台,因为我想把自己的 app 分享给别人。
waterHBO
学习javascript开发语言
前端开发太卷?不如给你的React换个“豪华座驾”和“F1赛道”**如果你像我一样,从create-react-app的时代一路走来,你一定经历过那种“甜蜜的烦恼”:React给了你一个超强的V8引擎,但造车剩下的所有事——从方向盘(路由)、底盘(项目结构)到导航系统(数据管理)——都得你自己撸。结果就是,每个项目开始前,你都在重复发明轮子,在Webpack的配置地狱里苦苦挣扎。好消息是,时代变了
- 卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
- HIGRESS插件开发实战:构建自定义网关功能
CarlowZJ
Higress
摘要本文深入探讨HIGRESS插件开发,包括插件架构、开发流程、实战案例等内容。通过详细的代码示例和最佳实践,帮助开发者掌握插件开发技能,实现自定义网关功能。目录插件开发概述开发环境搭建插件架构设计开发流程详解实战案例调试与测试性能优化最佳实践总结与展望1.插件开发概述1.1插件架构插件系统插件加载器插件管理器插件执行器插件生命周期动态加载配置加载插件注册插件发现请求处理响应处理初始化启动停止1.
- HTML前端的自动化构建工具使用
前端视界
前端艺匠馆前端html自动化ai
HTML前端的自动化构建工具使用:从手工作坊到智能工厂的蜕变关键词:前端构建工具、自动化流程、Gulp、Webpack、前端工程化摘要:本文将带你从前端开发的“手工作坊时代”出发,一步步理解为什么需要自动化构建工具,揭秘核心概念和工作原理,并通过实战案例教你用Gulp和Webpack搭建高效的前端工作流。无论你是刚入门的前端新手,还是想优化现有项目的开发者,都能在这里找到从“手动劳动”到“智能生产
- 鸿蒙HarmonyOS实战开发:实现表情聊天场景案例
你我皆是牛马星人
HarmonyOS鸿蒙开发OpenHarmonyharmonyos华为android鸿蒙ui前端
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)介绍本示例主要介绍如何在聊天信息中加入表情图片。通过变量控制表情键盘的显示与
- Spring Cloud 微服务架构部署模式
Java技术栈实战
架构springcloud微服务ai
SpringCloud微服务架构部署模式:从单体到云原生的进化路径关键词:SpringCloud、微服务架构、部署模式、容器化、Kubernetes、服务网格、DevOps摘要:本文系统解析SpringCloud微服务架构的核心部署模式,涵盖传统物理机部署、容器化部署、Kubernetes集群编排、服务网格集成等技术栈。通过技术原理剖析、实战案例演示和最佳实践总结,揭示不同部署模式的适用场景、技术
- webpack和vite区别
PromptOnce
webpack前端node.js
一、Webpack1.概述Webpack是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。2.特点配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。支持代码拆分:通过代码拆分和懒加载,Webpack可以
- webpack和vite对比解析(AI)
秉承初心
AI创造webpack前端node.js
以下是Webpack和Vite的对比解析,从核心机制、性能、配置扩展性、适用场景等维度进行详细说明:⚙️一、核心机制差异构建模式Webpack:采用打包器模式,启动时需遍历整个模块依赖图,将所有资源打包成Bundle,再启动开发服务器。Vite:基于ESModules原生支持,开发环境跳过打包,按需编译(浏览器请求时实时编译)。生产环境才用Rollup打包。依赖处理Webpack:冷启动时需全量打
- Webpack和Vite的区别
棋丶
webpack前端node.js
一、构建速度方面webpack默认是将所有模块都统一打包成一个js文件,每次修改都会重写构建整个项目,自上而下串行执行,所以会随着项目规模的增大,导致其构建打包速度会越来越慢vite只会对修改过的模块进行重构,构建速度比webpack快得多二、开发效率在开发时,因为webpack会将所有模块都统一进行打包,然后再在浏览器中进行热更新,导致每次更新都需要重构项目,会造成很长的等待时间vite是在浏览
- 关于 webpack 打包结构 详解
shenyan~
webpack前端node.js
一、整体结构概览Webpack打包代码示例:(function(t,n){...i=function(){returnfunction(t){vare={};//模块缓存functionn(r){...}//模块加载器__webpack_require__//工具函数定义↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓n.m=t;//模块表(每个模块对应一个函数)n.c
- PostgreSQL 容器化分布式技术方案
TechVision大咖圈
postgresql分布式数据库分布式数据库
目录引言:为什么选择容器化PostgreSQLPostgreSQL容器化基础分布式架构设计高可用实现方案读写分离架构动态扩缩容策略生产环境实践总结与展望引言:为什么选择容器化PostgreSQL在数字化转型的浪潮中,数据库作为企业的"心脏",其稳定性和扩展性直接影响着业务的成败。PostgreSQL作为世界上最先进的开源关系型数据库,配合容器化技术,就像是给数据库插上了翅膀——既保持了数据的可靠性
- 前端开发者必看:Node.js实战技巧大揭秘
大厂前端小白菜
前端开发实战node.jsvim编辑器ai
前端开发者必看:Node.js实战技巧大揭秘关键词:前端开发者、Node.js、实战技巧、模块化开发、性能优化、Express框架、Webpack摘要:本文专为前端开发者打造,旨在深入揭秘Node.js的实战技巧。首先介绍了Node.js的背景和对前端开发的重要性,接着详细阐述了Node.js的核心概念与联系、核心算法原理及具体操作步骤,通过数学模型和公式进一步加深理解。然后结合实际案例,从开发环
- 实用前端vue页面引入 .md文件
xqqwyy
vuevue.js前端javascriptvue
项目场景:提示:这里简述项目相关背景:vue前端页面引入.md文件解决方案:提示:这里填写该问题的具体解决方案:1.安装依赖npminstallvue-markdown-loader--save2.vue.config.js中配置chainWebpack:config=>{config.module.rule("md").test(/\.md/).use("vue-loader").loader(
- 鸿蒙开发进阶(HarmonyOS)订阅资源泄漏事件(C/C++)
你不要给我蛙蛙叫啊
鸿蒙开发HarmonyOSOpenHarmonyharmonyos华为1024程序员节鸿蒙androidui前端
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)接口说明API接口的具体使用说明(参数使用限制、具体取值范围等)请参考HiA
- 鸿蒙HarmonyOS实战开发:订阅资源泄漏事件场景(C/C++)
凹~凸~曼
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为android前端鸿蒙系统ui
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)接口说明API接口的具体使用说明(参数使用限制、具体取值范围等)请参考HiA
- Vue 2 项目中内嵌 md 文件
清风细雨_林木木
Vuevue.js前端javascript
推荐方案:raw-loader+marked解析Markdown第一步:安装依赖npminstallmarked--savenpminstallraw-loader--save-dev第二步:配置webpack支持.md文件打开vue.config.js或webpack.config.js,添加以下配置:module.exports={chainWebpack:config=>{config.mo
- 【架构】vue-cli集成electron
Fiz-EIM官方
架构架构vue.jselectron
一、引言在文章开始之前,需要先介绍一下webpack和electron;Webpack:是一个用于现代JavaScript应用程序的静态模块打包工具。Electron:Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。当遇到需要将原本是web端的应用打包成桌面端的需求时,就可以采用webpack+electron的方式来开发桌面端,这种方式有以下四点好处:原项
- iOS App 上架流程工具链解析:开发者视角下的协作实践总结
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
在我们最近完成的一个B2C健康管理类App项目中,有一个显著的特点:开发团队并不拥有统一的macOS环境。我们使用Flutter开发,一部分成员使用Windows,一部分使用Ubuntu,团队中仅有一台远程可用的Macmini作为打包主机。这次项目的iOS上架过程从准备证书、打包构建、上传提交,到信息维护与测试,每一个步骤都涉及多个工具协作。本文是从一个工程师的日常视角,拆解我们如何组合各类工具完
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f