CSS grid 网格布局
目录
1 父级容器属性:
1.1 display属性
1.2 grid-template-colums/rows属性
1.2.1 repeat()函数
1.2.2 auto-fill关键字
1.2.3 fr关键字
1.2.4 minmax()函数
1.2.5 auto关键字
1.2.6 网格线名称
1.3 grid-row-gap、grid-coloumn-gap、grid-gap属性
1.4 grid-template-areas属性
1.5 grid-auto-flow属性
1.6 justify-items,align-items ,place-items 属性
1.7 justify-content,align-content ,place-content 属性
1.8 grid-auto-columns,grid-auto-rows 属性
1.9 grid-template 属性,grid 属性
2、子元素属性
2.1 grid-column-start, grid-column-end, grid-row-start, grid-row-end属性
2.2 grid-column, grid-row属性
2.3 grid-area属性
3.3 justify-self,align-self、place-self属性
1 父级容器属性:
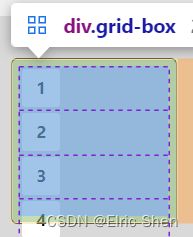
1.1 display属性
.grid-box {
display: grid;
}.grid-box {
display: inline-grid;
}针对行级元素使用
*父级容器使用网格布局后,容器内子元素的float,display: inline-block,display: table-cell,vertical-align和column-等设置将失效
1.2 grid-template-colums/rows属性
.grid-box {
display: grid;
grid-template-columns: 70px 70px 70px;
grid-template-rows: 70px 70px 70px;
}
// 参数百分比适用,但是需要给父级容器定宽
grid-template-columns: 33.33% 33.33% 33.33%;
1.2.1 repeat()函数
.grid-box {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
repeat(重复次数,重复模式)
第二个参数可以是单值默认平均,也可以重复某种模式
.grid-box {
display: grid;
grid-template-columns: repeat(2, 60px 25px 80px);
// grid-template-rows: repeat(3, 33.33%);
}1.2.2 auto-fill关键字
.grid-box {
display: grid;
grid-template-columns: repeat(auto-fill, 30px);
}1.2.3 fr关键字
.grid-box {
display: grid;
grid-template-columns: 1fr 1fr;
}.grid-box {
display: grid;
grid-template-columns: 90px 1fr 1fr;
}1.2.4 minmax()函数
.grid-box {
display: grid;
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
}表示第三列最小100px最大1/3
1.2.5 auto关键字
grid-template-columns: 100px auto 100px;没啥好解释的自动分配剩余空间
1.2.6 网格线名称
.grid-box {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}给网格线命名引用,暂时没用到过~
1.3 grid-row-gap、grid-coloumn-gap、grid-gap属性
.grid-box {
display: grid;
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
grid-row-gap: 20px;
grid-column-gap: 20px;
grid-gap: 20px 20px;
}1.4 grid-template-areas属性
网格布局允许指定区域,一个区域由单个或多个单元格组成。
稍微麻烦点简单介绍一下使用方法:
{{item}}
.grid-box {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a a .'
'd e .'
'g h i';
}
.item1 {
grid-area: a;
}
如果将父级容器的区域命名,在对应的子元素内给grid-area属性对应值,则该子元素将会占取所规划的区域,但是区域仅支持规则的四边形,不然会乱,且使用区域后分割线的起始将发生改变。‘.’表示未命名区域。
1.5 grid-auto-flow属性
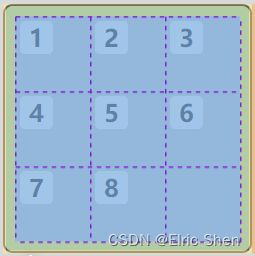
划分网格后,容器的子元素将会按照“先行后列”的顺序填入容器。
grid-auto-flow属性默认为row
.grid-box {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-auto-flow: row;
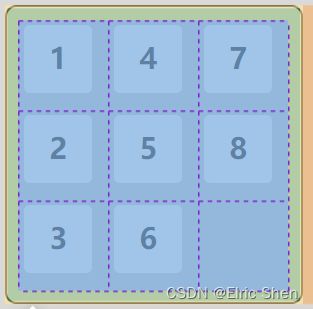
}当属性变为column时,子元素变为“先列后行”的顺序。
.grid-box {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-auto-flow: column;
}但是当你的子元素需要占用多个分区的时候会出现这么个情况,由于一二两个子元素同占两个,那么一之后的位置按顺序就会空出。
.grid-box {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-auto-flow: row;
}
.item1 {
width: 120px;
grid-column: span 2;
}
.item2 {
width: 120px;
grid-column: span 2;
}这时就会使用dense属性值。此时剩余的元素会按照子元素大小匹配将空余的位置填满。列级同理。
grid-auto-flow: row dense;
grid-auto-flow: column dense;
1.6 justify-items,align-items ,place-items 属性
justify-item属性设置水平位置,align属性设置垂直位置,place是两者的结合先垂直后水平。
.grid-box {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
place-items: ;
} - start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
justify-items: start; justify-items: end;
justify-items: center; justify-items: stretch;(内部元素围绕)
align-items: start; align-items: end;
align-items: center; place-items: center center;
1.7 justify-content,align-content ,place-content 属性
属性值用于整个内容区域在容器里的位置。
.grid-box {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
place-content:
} justify-content: start; justify-content: end;
justify-content: center; justify-content: stretch;
justify-content: space-around; justify-content: space-between;
justify-content: space-evenly;
其他类似就不做多余的展示了,我自己这个属性用的比较少,flex用的多一些。
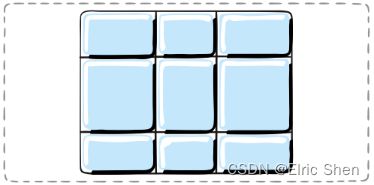
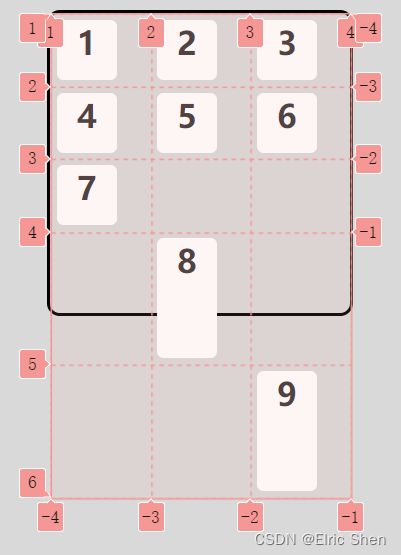
1.8 grid-auto-columns,grid-auto-rows 属性
grid布局会默认网格填满,但是当我的子元素需要在规定网格之外的地方布局时,就需要使用额外的网格布局。
grid-auto-rows属性和grid-auto-rows属性用来设置浏览器自动创建的多余网格的列宽和行高。写法与grid-template-colums和grid-template-rows完全相同,如果不指定这两个给属性,浏览器则根据单元格的大小,决定新增网格的列宽和行高。
.grid-box {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-auto-rows: 80px;
}
.item8 {
height: 80px;
grid-row: 4;
grid-column: 2;
}
.item9 {
height: 80px;
grid-row: 5;
grid-column: 3;
}如图所示,如果我已经将容器自动分割成三乘三的网格,但是我的8和9需要在网格之外,那么给定一个自动划分网格的高度,往下划分就会按照这个固定宽度自动划分。
但其实咱没理解这个属性具体能干嘛,如果直接把8个9拉出来,实际上他会自动撑开。
1.9 grid-template 属性,grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
2、子元素属性
2.1 grid-column-start, grid-column-end, grid-row-start, grid-row-end属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪跟网格线。
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
.grid-box {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
}
.item1 {
grid-column-start: 2;
grid-column-end: 4;
}从左往右第二条开始,从左往右第四条结束。
.grid-box {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
// grid-auto-rows: 80px;
}
.item1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}四边限制状态。
同时我们之前给网格线定义的名字的那一块就可以发挥作用了,在起止线上可以使用自定义的网格线别名。
2.2 grid-column, grid-row属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item {
grid-column: / ;
grid-row: / ;
} .item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}斜杠后面省略默认跨越一个网格。
2.3 grid-area属性
grid-area属性指定项目放在哪一个区域。上面用过了不赘述。
同时它还可以用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item {
grid-area: / / / ;
} 3.3 justify-self,align-self、place-self属性
justify-self属性设置单元格内容的水平位置,和justify-items完全一致,但是只作用于当个项目。
align-self属性设置单元格内容的垂直位置,跟align-items属性的用法发完全一致。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
大致属性应该就这些,因为网上的帖子基本样式不全,只看概念根本没办法弄清楚各个属性在干嘛,所以我跟着阮一峰老师的帖子把各个属性的实现都尝试了一遍。清晰了很多。希望对大家有帮助。