CSS之grid布局
目录
前言
常见父元素属性
grid-template-系列
网格线
gap系列
grid-template-areas
grid-auto-flow
justify-items与align-items
justify-content与align-content
grid-auto-rows与grid-auto-columns
常见子元素属性
grid-column-系列与grid-row-系列
grid-area
justify-self与column-self系列
总结
前言
之前我们讲过传统布局与flex布局CSS之flex布局_迷糊的小小淘的博客-CSDN博客CSS中常用的flex布局https://blog.csdn.net/ks795820/article/details/125483364此处总结一下css布局中的grid布局;
grid布局与flex布局相同之处在于:都有分别针对于父元素与子元素的一些属性;
grid布局与flex布局不同之处在于:flex布局是轴线布局,只能指定“子元素”针对轴线的位置,可以看作是一维布局,grid布局则是将容器划分成“行”和“列”,产生单元格,然后指定“子元素所在”的单元格,可以看作是二维布局。
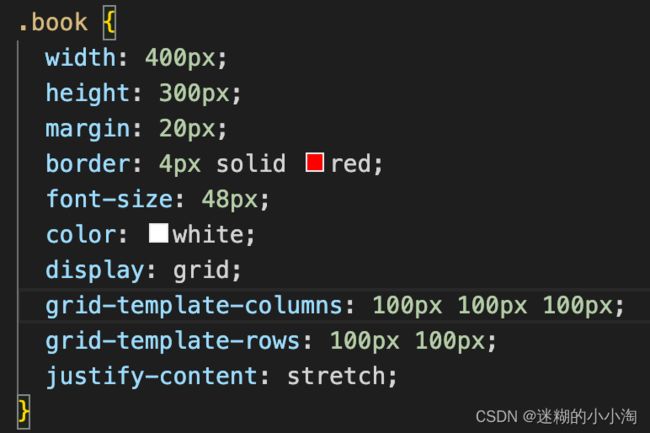
本文基于如下代码进行用法总结:
1
2
3
4
5
6
常见父元素属性
常见的父元素属性主要有7种:
- grid-template-系列:包含grid-template-columns(设置列数)以及grid-template-rows(设置行数)
- gap: 设置行或列之间间距
- grid-template-areas: 设置单元格区域,区域由单元格组成
- grid-auto-flow:设置子元素的排放顺序,默认是“先行后列”
- justify-items与align-items:设置单元格内容的对齐方向
- justify-content与align-content:设置整个内容区域的对齐方向
- grid-auto-columns与grid-auto-rows系列:用于设置多出来的子元素的宽或高
grid-template-系列
包含grid-template-rows和grid-template-columns,其中grid-template-rows用于设置多少行,grid-template-columns用于设置多少列,想要多少行(列),就填写多少属性值;grid- template是grid-template-rows和grid-template-columns的合并形式;
grid-template: 50px 50px / 200px 200px // 创建两个50px高的行和两个200px宽的列 |
设置为3行3列,不够3行 |
 |
设置为2行2列,排不下的就会用auto形式,自动根据父元素大小进行排列 |
 |
每行排列大小不同 |
如果设置的每行(每列)的高度(宽度)相同的话,如上述grid-template-columns:100px 100px 100px,就可以使用repeat函数,用法为:grid-template-columns:repeat(3, 100px);
repeat(number, px): 其中第一个参数表示重复次数,第二个参数表示所要重复的数值;
- 若单元格的大小是固定的,但是父元素的大小不确定,此时可用auto-fill自动填充父元素
repeat(auto-fill, 100px) 表示100px自动填充,直至父元素填满;如下示例中未指定父元素的宽度,则不断拖动浏览器宽度时,每行排列的列数是不断变化的,排不满就挤到下一行;
 |
 |
- 若设置每一部分占父元素的比例为多少,可通过单位fr实现
fr是fraction(片段)的意思;
grid-template-columns: repeat(3, 1fr); // 分成3份,每个占一份
也可写成
grid-template-columns: 1fr 1fr 1fr; // 分成3份,每个占一份
grid-template-column: 1fr 2fr 3fr // 分成3份 第一部分占一份 第二部分占2份 第三部分占三份 |
 |
 |
 |
 |
- 若限制子元素最大值与最小值,可使用minmax设置
minmax: <最小值> <最大值>grid-template-column: 100px minmax(100px, 200px) 100px |
 |
设置了minmax值后,在拖动浏览器放大时,最大不能超过200px,缩小时,最小不能少于100px,即不能再放大缩小;
网格线
网格线在页面上看不出来,但是在设置完行和列之后,自动会有网格线生成;若有3行,则会有4个网格线,有4列,则有5条网格线;(下图绿色表示网格线,灰色表示单元格边界)
网格线也可以命名,用方括号表示,如下 :
grid-template-rows: [r1] 100px [r2] 100px [r3]; // 行方向定义了两行,有三条网格线,分别命名r1 r2 r3
grid-template-columns: [c1] 100px [c2] 100px [c3] 200px [c4] // 列方向定义了三列,有四条网格线,分别命名为c1 c2 c3 c4 gap系列
gap是指行之间或列之间的间距;gap是column-gap(列间距)和row-gap(行间距)的合并形式。若行距和列距相同,可将gap简写为gap: 10px
gap :  |
|
 |
 |
 |
|
 |
行距10px 列距20px |
注意:以前标准是grid-column-gap和grid-row-gap和grid-gap,现在都将grid前缀给去掉了~
grid-template-areas
areas指区域,是由单个或多个单元格组成(数量由子元素属性自定义);
grid-template-areas: 'a b c' 'd e f' 'g h i';上述代码表示第一行为三个区域 区域名分别为a b c 第二行和第三行也分别划分了各自的三个区域;行之间用空格表示;
当然,单元格也可以是同一个区域,如:
grid-template-areas: 'a a a' 'd e f' 'b b b';第一行全部为a区域,第三行全部为b区域;(相同命名的单元格属于一个区域)
若不想给某个单元格命名,可用点.表示;
grid-template-areas: 'a . a' 'd . f' 'b b b';如第一行和第二行的第二列单元格并不想命名,就可以用.表示;
为书写美观,可写成如下:
grid-template-areas: 'a a a'
'd e f'
'b b b';区域的命名和网格线的命名会影响到网格线,每个区域的起始网格线会自动命名为区域名-start,终止网格线自动命名为区域名-end~
grid-auto-flow
父元素设为grid布局之后,对应的子元素会按照顺序,自动放置在每一个网格,默认的放置位置是“先行后列”,即先填满第一行,再开始放入第二行;参数有两个: row和column
 |
 |
 |
 |
justify-items与align-items
用于设置单元格内容的水平和垂直的对齐方式;其中justify-items用于设置水平对齐方式,align-items用于表示垂直对齐方式;
justify-items: start | end | center | stretch(默认start)
 |
 |
 |
 |
 |
 |
 |
 |
align-items: start | end | center | stretch(默认start)
 |
 |
 |
 |
 |
 |
 |
 |
place-items属性是align-items属性和justify-items属性的合并形式:
place-items: ;  |
 |
 |
 |
justify-content与align-content
用于设置整个内容区域的对齐方式,其中justify-content用于设置整个内容区域的水平方向,align-content用于设置整个内容区域的垂直方向;各参数含义与flex布局一样;
justify-content: start | end | center | stretch | space-around | space-between | space-evenly(默认是start)
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
align-content: start | end | center | stretch | space-around | space-between | space-evenly(默认是start)
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
grid-auto-rows与grid-auto-columns
用于设置多出来的宽或高,包含grid-auto-rows(用于设置高)和grid-auto-columns(用于设置宽);在排列方式为先行后列时,可以用grid-auto-rows限制多出来子元素的高,在排列方式为先列后行时,可以用grid-auto-columns限制多出来子元素的宽;
下例子中都只是设置了2*2个项目,多余出来的两个项目;
 |
 |
 |
 |
常见子元素属性
常见子元素属性有如下3种:
- grid-column-系列与grid-row-系列
- grid-area
- justify-self与align-self
grid-column-系列与grid-row-系列
grid-column-start和grid-column-end用于指定子元素的开始/结束于哪条列网格线,确定子元素的具体位置;
grid-row-start和grid-row-end用于指定子元素的开始/结束于哪条行网格线,确定子元素的具体位置;(前面讲网格线的时候也见过~)
 |
 |
| 第一个子元素从第二条横线网格线开始,所以位置往下移,下面的子元素往上靠 |
 |
也可以用span表示跨越几行或几列:
grid-row-start:span 2 表示从子元素起始行网格线跨越两条网格线距离;
grid-row-end:span 2 也表示从子元素起始行网格线跨越两条网格线距离;
grid-column-start::span 2 表示从子元素起始列网格线跨越两条网格线距离;
grid-column-end:span 2 也表示从子元素起始列网格线跨越两条网格线距离;
 |
 |
 |
 |
 |
 |
 |
 |
上述亦可简写为:
grid-column: 1 / 3 表示从第一条列网格线开始到第三条列网格线
grid-row: 2 / 3 表示从第二条行网格线开始到第三条行网格线
 |
 |
grid-area
用于指定子元素放置在哪个区域内(还记得区域是什么嘛,不记得往上翻翻哦,区域是在父元素中定义好的~)
如我们定义父元素区域划分为:
grid-template-areas: 'a a a'
'b c d';将某个子元素定义为a区域:
grid-area: a |
 |
item5和item6子元素就是多出来的内容;
grid-area还可以用作grid-row-start/grid-column-start/grid-row-end/grid-column-end的合并形式,用于直接指定子元素的具体位置:
grid-area: / / /  |
 |
justify-self与column-self系列
用于设置单个子元素的单元格内容的位置, justify-self用于设置单元格内容的水平方向,align-self用于设置单元格内容的垂直方向;与上面所述justify-items和align-items属性用法完全一致,参数也一样;
place-self属性是justify-self和align-self的合并形式:
place-self:  |
 |
 |
 |
 |
 |







