目录
1、第一个HTML程序
1.1、创建第一个HTML文件
1.2、HTML文件的基本结构
2、HTML常见标签
2.1、注释标签
2.2、标题标签:h1-h6
2.3、段落标签:p
2.4、换行标签:br
2.5、格式化标签
2.6、图片标签:img
2.7、超链接标签:a
2.8、表格标签
2.8.1、单元格的合并
2.9、列表标签
2.10、表单标签
2.10.1、input标签
2.11、select标签
2.12、textarea标签
2.12、无语义标签
3、HTML特殊符号
1、第一个HTML程序
1.1、创建第一个HTML文件
我们创建一个文本文件,将其后缀名改为html,这样我们就创建出了一个在浏览器上可以直接运行的文件。
现在我们在这个文件中写入内容,双击这个文件,就会在你电脑的浏览器上运行出,你文件中的内容。
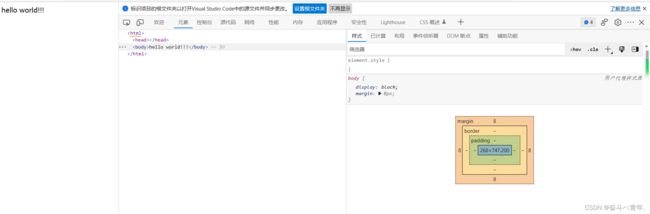
编写代码我们可以这样实现,但是我们之前学习Java的时候,代码哪里出现问题了,我们可以通过打断点调试 ,那么HTML这样编辑的时候,出现的页面效果不符合我们心里的预期效果,我们该怎样进行调试呢?这里以Microsoft Edge浏览器为例。
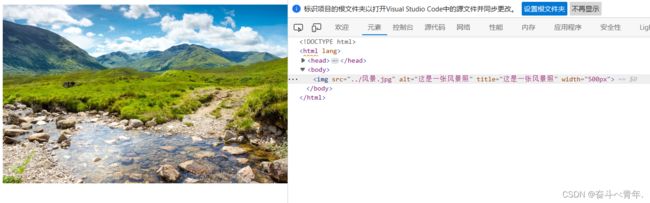
我们可以直接在浏览器上进行调试,直接按F12打开浏览器的开发者工具对html程序调试,也可以在浏览器页面的任意位置单机鼠标右键,选中检查,就可以出现下面的页面。
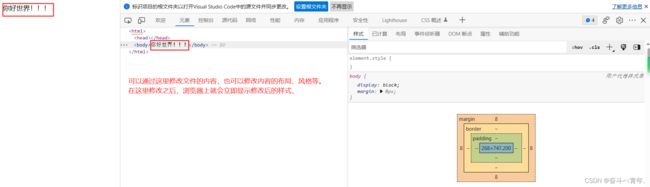
在流量器的开发者工具上调试html代码,根据自己的想法随意改变,直到调试出自己想要的样式,就可以将html文件中的相应的内容修改掉 。在浏览器中修改的内容,不会直接修改掉我们创建的以html结尾的文件中的内容 ,所以在浏览器中我们可以根据自己的想法随意修改内容。
编译HTML程序的方式
第一种就是上面图片中看到的,我们可以直接在文本文件中编写HTML程序,这种写法是最原始的;第二种方式就是使用编译器,小编这里推荐使用Visual Studio Code,别的编译器小编没有用过,但是这个编译器写HTML程序非常的方便,就像我们写Java使用idea一样。
1.2、HTML文件的基本结构
在VS code编译器上,我们打开创建好的HTML文件,直接输入!,就会出现提示,我们只需要按Tab键,就可以直接生成HTML文件的基本结构了。
Document
这里的
这里的
这里的
html的基本结构
html标签 是整个html文件的根标签,他也是一个双标签。head标签 描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者 。head标签中的title标签中写的是文档的标题,这个标签是一个双标签,成对出现。body标签 用来定义文档的主体。它也是一个双标签,每次都是成对出现。
标签之间的关系
就html、head和body这三个标签为例,我们来了解一下这个三个标签之间的关系。
由于head和body标签都包在html标签中,所以head和body标签 之间属于兄弟关系 head标签和body标签与html标签 之间属于父子级关系
2、HTML常见标签
2.1、注释标签
注释标签和我们在Java中的注释一样,不会显示在界面上,只是在代码编写的时候用来标注提高代码的可读性。我们可以直接按ctrl+/快捷键快速进行注释和取消注释。
helloworld
这是一个页面
注释的原则:
要和代码逻辑一致
经量使用中文
不要传递负能量
2.2、标题标签:h1-h6
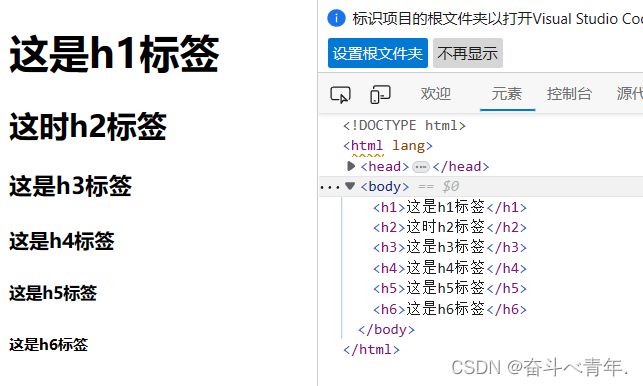
标题标签一共有六个,从h1到h6字体逐渐减小,这六个标题标签也是双标签 ,他们成对出现。
helloworld
这是h1标签
这时h2标签
这是h3标签
这是h4标签
这是h5标签
这是h6标签
这里每个标签都是独占一行
2.3、段落标签:p
HTML中使用p标签表示段落,每一个p标签都独占一行,段落之间有一个明显的段落间距。p标签也是一个双标签,成对出现。
语法格式:
内容
代码示例:
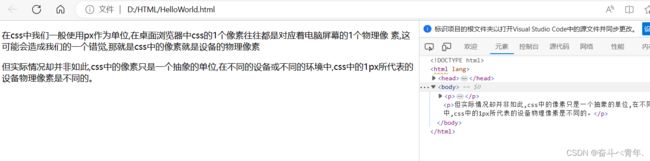
helloworld
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素
但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。
执行结果:
这里的p标签描述的段落,前面没有缩进,在学习css的时候,这个缩进就会实现。
2.4、换行标签:br
br标签是一个单标签(不需要结束标签),使用br标签不想段落标签p一样,中间存在空隙。
书写格式:
代码示例:
2.5、格式化标签
加粗:strong 标签和 b 标签
倾斜:em 标签和 i 标签
删除线:del 标签和 s 标签
下划线:ins 标签和 u 标签
这些标签都是双标签,都是成对出现的。
代码示例:
helloworld
加粗1
加粗2
倾斜1
倾斜2
删除线1
删除线2
下划线1
下划线2
执行结果:
2.6、图片标签:img
图片标签也叫img标签,它是一个单标签,img标签里面必须有src属性来表示图片的路径,可以是相对路劲 ,也可以是绝对路径 ,也可以是网络路径 。
img标签的其他属性:
alt :替换文本,当图片不能正常显示的时候,会出现一个替换的文字。title :提示文本,当鼠标放在图片上,就会出现提示。width/height :控制宽度高度,高度和宽度一般改一个就行,另外一个会等比例缩放,否则就会图片失衡。id :给标签一个唯一的标识,HTML中任何元素都可以指定id,但是每个元素的id不能相同。
我们在了解图片路劲的时候,将img标签的其他属性一起了解一下。
1️⃣绝对路径(从此电脑出发,到这个图片)
代码示例:
helloworld
上述的代码中我们只是对图片的宽度进行了调整,没有调整高度但是图片的比例没有变化,这就是上面说到的图片的宽度和高度只需要调整一个,另外一个可以根据比例调整,当然我们也可以手动调节图片的长度和宽度。代码中调节的时候使用的px,表示的是像素单位 。代码中alt这个属性在上述的执行结果中没有体现出来,下面我们来观察alt属性的作用 。
我们将图片的路径删除掉,图片就不能显示,这个时候alt属性中内容就会出现在这个页面当中,提示这张没有显示的图片,表示的是什么。
2️⃣相对路径(以html文件所在位置为基准,找到图片的位置)
小编的图片存放位置在html文件的上一级目录。
代码示例:
helloworld
✨ 相对路径存在多种情况:
图片的位置和当前html文件在同一级目录:直接写图片名即可或者使用(./)表示同级目录。
图片的位置在当前html文件的上一级目录:../表示退出当前的目录,到上一级目录。
图片的位置在当前html文件的下一级目录:直接选中图片所在文件夹在选中图片。
3️⃣网络路径
比如https://img-blog.csdnimg.cn/img_convert/2e28609c831efd6012d43054c8ed275d.png就是一个网络路径。
代码示例:
helloworld
使用网络路径有一个缺点就是,当别人网站将这个图片删除了,你的网页中这张图片也就显示不出来了。
2.7、超链接标签:a
超链接标签是一个双标签,成对出现。经常使用到的属性就是href和target
href :必须具备,表示点击后会跳转到那个页面。
target :打开方式,默认是_self,如果是_blank则用新的标签页打开。
1️⃣外部链接 :href引用其他网站的地址
代码示例
helloworld
百度
这里就不展示执行结果了,由于target属性的值为_self,用当前的页面打开新的标签页 ,小编不会插入动图所以就没有办法展示效果了。
但是将target属性的值换成_blank,就会使用新的标签页打开百度的页面 。
百度
2️⃣内部链接 :网站内部页面之间的链接,写相对路径即可。
在一个目录中有helloworld.html和test.html文件,演示在helloworld文件中写一个链接,跳转到test文件。
代码示例:
helloworld
跳转到test页面
3️⃣空连接 :使用#在href中占位
空链接 4️⃣下载链接 :href对应的 路径是一个文件。(可以使用zip文件)
test
这是风景图
5️⃣ 锚点链接 :可以快速定位到页面中的某个位置
这里我们使用段落标签,分为三个部分,给每个段落标签中都添加一个id属性用来插入锚点,在a标签的href属性中写入锚点的名字即可,此时点击锚点链接就会跳转到锚点位置。
代码示例:
test
第一集
第二集
第三集
第一集
第二集
第三集
2.8、表格标签
表格标签有多个标签搭配使用
table标签 :表示整个表格tr :表示表格的一行td :表示一个单元格th :表示表头单元格,会居中加粗thead :表格的头部区域(注意和th区分,范围是不th要大的)tbody :表格得到主体区域。
table包含tr,tr包含td或者th.
代码示例
table
急救中心
急救电话
警局
110
消防队
119
医院
120
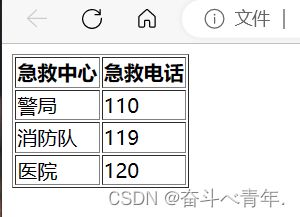
上述的结果看起来不是很整齐,我们可以在table标签中使用border属性来加一个边框。
我们还可以使用width和height属性来调整表格的大小,使用cellspancing属性为0来取出边框的间隙。
代码示例
当然我们可以看到上面的图片还是存在问题的,他们并没有对齐,但是这里我们是没有办法将他对齐的,在后面的css学习之后,就可以将这个表格居中。
2.8.1、单元格的合并
跨行合并:rowspan="n"
跨列合并:colspan="n"
再进行单元格合并的时候,需要找好目标单元格(跨列合并,左侧是目标单元格;跨行合并,上方是目标单元格),然后删除多余的单元格。
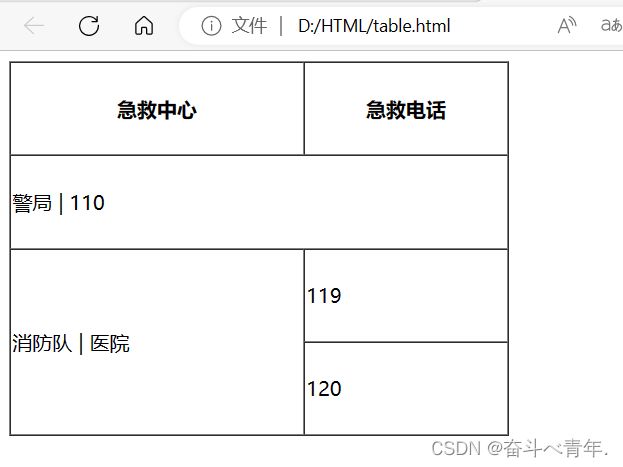
就上述的表格,我们将消防队和医院的这两行合并,我们将警局的这一行两个单元格(两列)合并,实现的效果为。
代码示例
table
急救中心
急救电话
警局 | 110
消防队 | 医院
119
120
2.9、列表标签
列表标签主要分为有序列表、 无序列表和自定义列表, 使用列表标签主要用来布局,让页面整齐好看。
无序列表使用的标签 ul 和 li;
有序列表使用的标签 ol 和 li;
自定义列表使用的标签 dl(总标签) dt(小标签) 和 dd(围绕标题来说明)
代码示例
table
有序列表
无序标签
语文
数学
英语
自定义标签
三大工具科目
语文
数学
英语
❗❗❗注意:
元素之间是并列关系
ul/ol中只能放li,不能放其他标签,dl中只能放dt和dd
li中可以放其他标签
2.10、表单标签
表单是让用户输入信息的重要途经,其中存在很多表单控件,如文本框,密码框单选框,复选框,按钮等。表单域包含了表单元素的区域,重点是form标签,使用form标签可以把页面上用户进行的操作,提交到服务器上,可以进行一些前后端交互 ,这里的示例需要结合服务器和网络编程来进行,我们会在后面的博客中展示。
input标签是一个但标签,常用属性有下面几个:
type :这个属性必须有,取值有很多种,button、checkbox、text、file、image、password、radio等。name :给input起了个名字,尤其是对于单选按钮,具有相同的name才能多选一value :input中的默认值checked :默认被选中(用于单选按钮和多选按钮)maxlength :设定最大长度。
1️⃣文本框和密码框
type属性的值为text时表示时一个文本框,置为password表示是一个密码框
table
登录页面
2️⃣单选框
type属性的值为radio表示一个单选框,对于单选框需要加个name属性,name属性相同的单选框的值之间是互斥的,只能选一个。如果不加name这个属性或者name属性的值不相同,那么单选框的效果就不能实现,会出现单选框都选上的现象。
table
单选框
要解决这个问题我们可以将name的值都改为one或者two,总之让两个name的值相同即可。
上面的单选框都是在点显示的圆圈才能选中,但是很多时候我们在使用的时候,都是点击在文字上也就选中 了,这个效果我们可以通过lable 属性来实现。通过给for 属性赋予文本框的id ,这样就指定了是为哪一个文本框提供了选中功能。
这里我们就只展示一下代码,由于小编不会插入动图,可以将这个代码粘贴在一个文本文档中,进行验证。
table
单选框
男
女
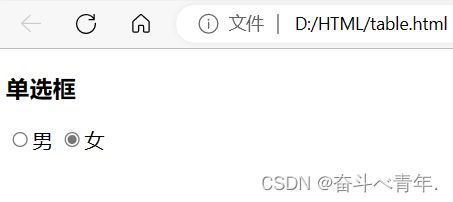
上面的单选框程序执行的结果开始都是没有选中的,我们可以在执行的时候,让默认选中某个选项 ,我们可以通过checked 属性增加一个默认选项的功能,比如默认选择男。
单选框
3️⃣复选框
type属性的值为checkbox表示一个复选框,也可以设置checked属性为checked表示默认某项选中。
table
复选框
4️⃣按钮
type属性的值为button表示是一个普通按钮,submit表示的是一个提交按钮,reset表示是一个重置/清空按钮。
普通按钮
简单使用html实现的普通按钮,在点击之后没有反应,这个需要搭配js使用,会实现相应的功能,js我们会在后面的博客中说到。
普通按钮还可以实现按钮效果的效果。
提交和清空按钮
提交和清空按钮必须放到for标签内,提交按钮点击之后就会尝试给服务器发送。清空按钮点击之后会将form内所有的用户输入内容重置。
5️⃣选择文件
如果需要选择文件,上传文件,可以设置type属性为file,上传选哟配合服务器端实现
还是文字描述,因为不会插入动图,将这个代码执行了之后,会出现下面的按钮,点击之后,就会在你的磁盘中选择你要找的文件,选择完成之后,就会在旁边显示你选择的文件是什么。
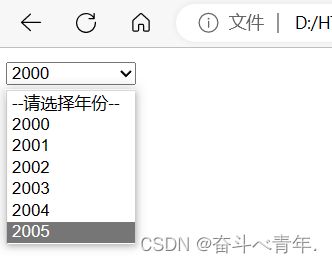
2.11、select标签
select 标签可以实现下拉菜单功能,一个option 表示一项菜单,option 中可以定义selected="selected" 表示默认选中。
--请选择年份--
2000
2001
2002
2003
2004
2005
2.12、textarea标签
textarea 标签用来实现多行文本框,cols 属性表示显示出的列数,rows 表示显示出来的行数
多行文本输入
2.12、无语义标签
无语义标签有两个,为div标签和span标签,一般用于页面布局使用
div盒子
特点:
width由屏幕宽度决定(独占一行)height自适应(由内容撑开)
默认占一整行(一行只能显示一个)
span
特点:
width、heght由内容来决定(有能容撑开)
一行可以显示多个
代码示例
你好
世界
!!!
hello
world
!!!!!
3、HTML特殊符号
有些特殊的字符在html文件中是不能直接表示的,例如
����������������������������������������
你可能感兴趣的:(JavaWeb,前端)
Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
【加密社】Solidity 中的事件机制及其应用
加密社
闲侃 区块链 智能合约 区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析 spring boot 后端 java 中间件 开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
博客网站制作教程
2401_85194651
java maven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器 nginx 运维 前端 html 笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
补充元象二面
Redstone Monstrosity
前端 面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
微信小程序开发注意事项
jun778895
微信小程序 小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
字节二面
Redstone Monstrosity
前端 面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
前端代码上传文件
余生逆风飞翔
前端 javascript 开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
探索Zebra4J:构建高效企业级Web应用的微服务框架
叶准鑫Natalie
探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务
前端知识点
ZhangTao_zata
前端 javascript css
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
华雁智科前端面试题
因为奋斗超太帅啦
前端笔试面试问题整理 javascript 开发语言 ecmascript
1.var变量的提升题目:vara=1functionfun(){console.log(b)varb=2}fun()console.log(a)正确输出结果:undefined、1答错了,给一个大嘴巴子,错误答案输出结果为:2,1此题主要考察var定义的变量,作用域提升的问题,相当于varaa=1functionfun(){varbconsole.log(b)b=2}fun()console.l
如何建设数据中台(五)——数据汇集—打破企业数据孤岛
weixin_47088026
学习记录和总结 中台 数据中台 程序人生 经验分享
数据汇集——打破企业数据孤岛要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互通互联,打破数据孤岛,主要通过数据汇聚和交换来实现。企业采集的数据可以是线上采集、线下数据采集、互联网数据采集、内部数据采集等。线上数据采集主要载体分为互联网和移动互联网两种,对应有系统平台、网页、H5、小程序、App等,可以采用前端或后端埋点方式采集数据。线下数据采集主要是通过硬件来采集,例如:WiFi
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目 java vue.js 汽车 课程设计 spring boot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
分布式锁和spring事务管理
暴躁的鱼
锁及事务 分布式 spring java
最近开发一个小程序遇到一个需求需要实现分布式事务管理业务需求用户在使用小程序的过程中可以查看景点,对景点地区或者城市标记是否想去,那么需要统计一个地点被标记的人数,以及记录某个用户对某个地点是否标记为想去,用两个表存储数据,一个地点表记录改地点被标记的次数,一个用户意向表记录某个用户对某个地点是否标记为想去。由于可能有多个用户同时标记一个地点,每个用户在前端点击想去按钮之后,后台接收到请求,从数据
前端CSS面试常见题
剑亦未配妥
前端面试 前端 css 面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
【JS】前端文件读取FileReader操作总结
程序员-张师傅
前端 前端 javascript 开发语言
前端文件读取FileReader操作总结FileReader是JavaScript中的一个WebAPI,它允许web应用程序异步读取用户计算机上的文件(或原始数据缓冲区)的内容,例如读取文件以获取其内容,并在不将文件发送到服务器的情况下在客户端使用它。这对于处理图片、文本文件等非常有用,尤其是当你想要在用户界面中即时显示文件内容或进行文件预览时。创建FileReader对象首先,你需要创建一个Fi
【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端 前端 vue.js javascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
从单体到微服务:FastAPI ‘挂载’子应用程序的转变
黑金IT
fastapi 微服务 fastapi 架构
在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方
创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端 ui 服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
了解 UNPKG:前端开发者的包管理利器
小于负无穷
前端 javascript typescript css html5 node.js
在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n
前端three.js的Sprite模拟下雪动画效果
qq_35430208
three.js 前端 javascript 三维场景中下雪效果 threejs实现下雪效果
一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add
系列3:【深入】qiankun动态与按需加载子应用—像电影一样控制出现时机
rabbit_it
qiankun学习 前端框架 前端 阿里云
一、引言:为何需要动态加载在现代前端开发中,性能优化始终是一个关键问题。对于微前端架构而言,管理多个子应用带来了前所未有的灵活性,但也对资源的加载和使用效率提出了更高要求。假设你的微前端项目就像一场电影,而子应用是场景或演员。在不同的情节中,我们只需要特定的场景和演员出现,而不需要所有场景和演员一开始就站在舞台上等待。这时,动态加载和按需加载就成为了关键工具——让需要的内容在正确的时机上场,节省性
用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJO eclipse Hibernate MiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
.9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
算法的效率
天子之骄
算法效率 复杂度 最坏情况运行时间 大O阶 平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
java数据结构
何必如此
java 数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
Java|urlrewrite|URL重写|多个参数
7454103
java xml Web 工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
达梦数据库+ibatis
darkranger
sql mysql ibatis SQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理 沟通 IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
java多线程网络传输文件(非同步)-2008-08-17
ljy325
java 多线程 socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法 工作 软件测试 嵌入式 领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
Memcached(三)、封装Memcached和Ehcache
frank1234
memcached ehcache spring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
使用VS2010构建HotSpot工程
p2p2500
HotSpot OpenJDK VS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
Oracle实用功能之分组后列合并
seandeng888
oracle 分组 实用功能 合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
Java定时任务注解方式实现
tuoni
java spring jvm xml jni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器 ansj分词器 Stanford分词器 FudanNLP分词器 HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比