学习three.js的第一天
最近在找工作,看到很多招聘需求都需要会three.js,这是个新兴的技术,主要用于数字孪生,智慧城市的开发,有点类似建模,网上相关教程比较少,很多收费的课程
首先在github上mrdoob/three.js: JavaScript 3D Library. (github.com)下载到本地,搭建本地three.js官网
第二步使用parcel脚手架搭建开发环境
第三步开始学习
1、three.js基础
import * as THREE from 'three'
// console.log(THREE);
//目标:了解three.js最基本内容
//创建场景
const scene = new THREE.Scene()
//创建相机,透视相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//设置相机位置,xyz
camera.position.set(0, 0, 10)
//添加到场景中
scene.add(camera)
//----------------------------------------------------------------------
//添加物体
//几何体大小
const geometry = new THREE.BoxGeometry(2, 2, 2);
//材质,网格
const material = new THREE.MeshBasicMaterial({ color: 0xff00ff });
//创建几何体
const cube = new THREE.Mesh(geometry, material);
//添加到场景中
scene.add(cube);
//----------------------------------------------------------------------
//初始化渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer);
//将webgl渲染的canvas内容添加到body上
document.body.appendChild(renderer.domElement)
//使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)2、使用控制器
import * as THREE from 'three'
// console.log(THREE);
//目标:使用控制器查看3d物体
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
//创建场景
const scene = new THREE.Scene()
//创建相机,透视相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//设置相机位置,xyz
camera.position.set(0, 0, 10)
//添加到场景中
scene.add(camera)
//----------------------------------------------------------------------
//添加物体
//几何体大小
const geometry = new THREE.BoxGeometry(2, 2, 2);
//材质,网格
const material = new THREE.MeshBasicMaterial({ color: 0xff00ff });
//创建集合体
const cube = new THREE.Mesh(geometry, material);
//添加到场景中
scene.add(cube);
//----------------------------------------------------------------------
//初始化渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer);
//将webgl渲染的canvas内容添加到body上
document.body.appendChild(renderer.domElement)
//使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
//----------------------------------------------------------------------
//创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
//添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
//添加到场景中
scene.add(axesHelper);
//设置渲染函数
function render() {
renderer.render(scene, camera);
//每一帧执行一次
requestAnimationFrame(render)
}
render()3、物体移动
import * as THREE from 'three'
// console.log(THREE);
//目标:控制3d物体的移动
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
//创建场景
const scene = new THREE.Scene()
//创建相机,透视相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//设置相机位置,xyz
camera.position.set(0, 0, 10)
//添加到场景中
scene.add(camera)
//----------------------------------------------------------------------
//添加物体
//几何体大小
const geometry = new THREE.BoxGeometry(2, 2, 2);
//材质,网格
const material = new THREE.MeshBasicMaterial({ color: 0xff00ff });
//创建集合体
const cube = new THREE.Mesh(geometry, material);
//修改物体的位置
// cube.position.set(5,0,0)
// cube.position.x=5
//添加到场景中
scene.add(cube);
// console.log(cube);
//----------------------------------------------------------------------
//初始化渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer);
//将webgl渲染的canvas内容添加到body上
document.body.appendChild(renderer.domElement)
//使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
//----------------------------------------------------------------------
//创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
//添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
//添加到场景中
scene.add(axesHelper);
//设置渲染函数
function render() {
//移动
cube.position.x += 0.01
if (cube.position.x > 5) {
cube.position.x=0
}
renderer.render(scene, camera);
//每一帧执行一次
requestAnimationFrame(render)
}
render()4、物体缩放
import * as THREE from 'three'
// console.log(THREE);
//目标:控制3d物体的缩放
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
//创建场景
const scene = new THREE.Scene()
//创建相机,透视相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//设置相机位置,xyz
camera.position.set(0, 0, 10)
//添加到场景中
scene.add(camera)
//----------------------------------------------------------------------
//添加物体
//几何体大小
const geometry = new THREE.BoxGeometry(2, 2, 2);
//材质,网格
const material = new THREE.MeshBasicMaterial({ color: 0xff00ff });
//创建集合体
const cube = new THREE.Mesh(geometry, material);
//修改物体的位置
// cube.position.set(5,0,0)
// cube.position.x=5
//缩放
// cube.scale.set(3,2,1)
// cube.scale.x=2
//旋转
cube.rotation.set(Math.PI/4,0,0,"XYZ")
//添加到场景中
scene.add(cube);
// console.log(cube);
//----------------------------------------------------------------------
//初始化渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// console.log(renderer);
//将webgl渲染的canvas内容添加到body上
document.body.appendChild(renderer.domElement)
//使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera)
//----------------------------------------------------------------------
//创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
//添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
//添加到场景中
scene.add(axesHelper);
//设置渲染函数
function render() {
//移动
cube.position.x += 0.01
if (cube.position.x > 5) {
cube.position.x=0
}
//旋转
cube.rotation.x+=0.01
renderer.render(scene, camera);
//每一帧执行一次
requestAnimationFrame(render)
}
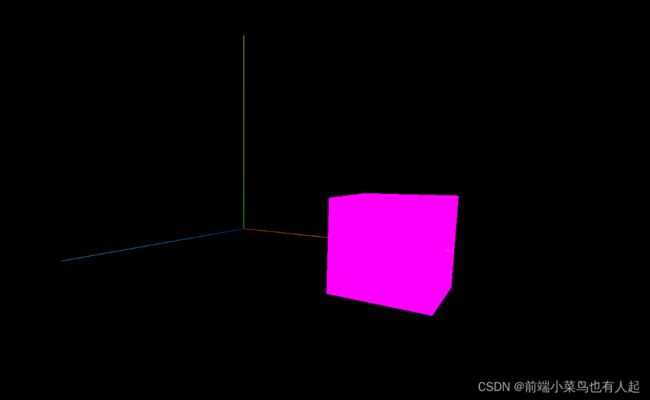
render()成果