极致呈现系列之:Echarts矩形树图的信息张力
目录
- 什么是树图
- 树图的特性及应用场景
-
- 树图的特性
- 树图的应用场景
- Echarts中树图的常用属性
- Vue3中创建树图
- 美化树图样式
什么是树图
树图是一种常用的数据可视化图表,用于展示数据之间的层级关系。它通过节点和连接线的方式,形象地表示了数据的分支结构和层次关系。树图中的节点代表数据的元素,连接线表示节点之间的关联关系。
树图的特点是具有明确的层级结构,每个节点可以包含多个子节点,但只能有一个父节点。通过树图,用户可以直观地了解数据的组织结构和层级关系,方便进行数据分析和决策。
树图的特性及应用场景
树图的特性
-
层级结构:树图展示数据的层级关系,每个节点可以有多个子节点,但只能有一个父节点。这种层级结构使得树图适用于展示分支结构和层次关系。
-
数据交互:树图支持节点的展开、折叠,以及点击节点查看详细信息等交互功能。用户可以通过交互操作来探索和分析树图中的数据,提升用户体验和数据的可操作性。
-
灵活性:树图可以根据数据的具体情况进行布局和样式的调整,可以选择不同的节点形状、连接线样式以及布局方式,以满足不同场景下的需求。
-
可扩展性:树图可以根据需要扩展和增加节点和连接线,以适应数据的动态变化。用户可以根据需要对树图进行增删改查等操作,实现数据的动态展示和更新。
-
数据关联性:树图中的节点和连接线表示数据元素之间的关联关系,通过节点和连接线的连通性,可以了解数据之间的父子关系、兄弟关系等。
树图的应用场景
-
组织结构图:树图能够清晰地展示企业、学校等组织的部门结构和员工关系,帮助人们更好地理解组织的层级关系和工作流程。
-
目录结构图:树图可以展示文件夹、子文件夹和文件之间的层级关系,帮助用户更好地了解文件的组织结构和存储方式。
-
家谱关系图:树图可以展示家族成员的血缘关系,帮助人们了解家族的族谱、亲戚关系以及家族的历史和传承。
-
分类体系图:树图可以展示产品分类、知识分类等层级关系,帮助用户更好地了解和查找特定类别的产品或知识。
-
系统架构图:树图可以展示软件系统、网络架构等的层级结构和模块关系,帮助人们理解系统的组成部分和模块之间的依赖关系。
-
决策树:树图可以用于展示决策树,帮助人们根据一系列判断条件和可能的结果,进行决策和问题解决。
-
地理信息系统:树图可以用于展示地理信息系统中的地理层级关系,例如国家、省份、城市之间的关系。
-
产品分类图:树图可以用于展示产品的分类和层级关系,帮助用户了解产品的种类和特性。
上面这些应用场景只是树图的一部分,实际上,树图作为一种常见的数据可视化图表,具有清晰的层级结构和直观的展示方式,适用于许多应用场景。
Echarts中树图的常用属性
type:指定图表的类型为tree,表示创建一个树图。data:树图的节点数据,每个节点包括name、value等属性。可以通过设置data属性来定义树图中的节点信息。links:树图的连接线数据,每个连接线包括source、target等属性。通过设置links属性来定义树图中节点之间的关联关系。layout: 树图的布局,有 正交 和 径向 两种。这里的 正交布局 就是我们通常所说的 水平 和 垂直 方向,对应的参数取值为 ‘orthogonal’ 。而 径向布局 是指以根节点为圆心,每一层节点为环,一层层向外发散绘制而成的布局,对应的参数取值为 ‘radial’ 。orient:树图中 正交布局 的方向,只有在 layout = ‘orthogonal’ 的时候,该配置项才生效。对应有 水平 方向的 从左到右,从右到左;以及垂直方向的 从上到下,从下到上。取值分别为 ‘LR’ , ‘RL’, ‘TB’, ‘BT’。注意,之前的配置项值 ‘horizontal’ 等同于 ‘LR’, ‘vertical’ 等同于 ‘TB’。symbol:树图节点的形状,可以是"circle"、"rect"等。通过设置symbol属性来定义树图中节点的形状。lineStyle:树图连接线的样式,包括颜色、宽度等属性。通过设置lineStyle属性来定义树图连接线的样式。itemStyle:树图节点的样式,包括颜色、边框、大小等属性。通过设置itemStyle属性来定义树图节点的样式。animation:树图的动画效果,可以设置为true或false。通过设置animation属性来控制树图的动画效果。expandAndCollapse:树图节点的展开和折叠功能,可以设置为true或false。通过设置expandAndCollapse属性来控制树图节点的展开和折叠功能。tooltip:树图节点的提示框配置,包括显示内容、格式化等。通过设置tooltip属性来定义树图节点的提示框配置。label:树图节点的标签配置,包括显示内容、位置、样式等。通过设置label属性来定义树图节点的标签配置。leaves: 叶子节点的特殊配置,包括叶子节点所对应的文本标签的样式label,树图中各图形和标签高亮的样式emphasis,子树折叠和展开expandAndCollapse以及动画animation等
Vue3中创建树图
- 创建vue项目,安装ECharts库
npm install echarts --save
- 新建TreeView.vue文件,使用
import语句引入ECharts库
import * as echarts from 'echarts';
- 创建图表容器:在TreeView组件的
template中,添加一个div元素作为图表的容器。给它一个唯一的ref属性,以便在后面初始化图表对象时使用
- 初始化图表对象:在TreeView组件中定义chart,
const chart = ref(null)
在mounted生命周期钩子函数中,使用echarts.init方法初始化图表对象。
- 定义数据,实际开发中,数据应该是从后台获取的,这里我们直接在前台定义,
let data = {// 注意,最外层是一个对象,代表树的根节点
name: "层级1",// 节点的名称,当前节点 label 对应的文本
children: [
{
name: "层级2",
children: [
{
name: "层级3-1",
children: [//子节点
{ name: "数据1", value: 3938 }, // value 值,只在 tooltip 中显示
{ name: "数据2", value: 3812 },
{ name: "数据3", value: 6714 },
{ name: "数据4", value: 743 },
],
},
{
name: "层级3-2",
children: [
{ name: "数据1", value: 3534 },
{ name: "数据2", value: 5731 },
{ name: "数据3", value: 7840 },
{ name: "数据4", value: 5914 },
{ name: "数据5", value: 3416 },
],
},
],
},
],
};
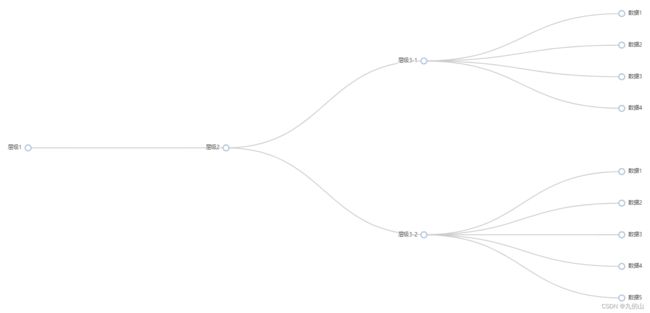
- 配置图表参数,在TreeView组件的
mounted生命周期钩子函数中,定义option对象,在里面配置图表数据,并使用chart.setOption方法配置图表的参数。
onMounted(() => {
const myChart = echarts.init(chart.value)
const option = {
tooltip: {//提示框
trigger: "item",//触发时机
},
series: [
{
type: "tree",//树图
data: [data],
top: "1%",//tree组件离容器顶部的距离
left: "7%",
bottom: "1%",
right: "20%",
symbolSize: 10,//标记的大小
label: {//描述了每个节点所对应的文本标签的样式。
position: "left",//标签的位置。
verticalAlign: "middle",//文字垂直对齐方式
align: "right",//文字水平对齐方式
fontSize: 9,
},
leaves: {//叶子节点的特殊配置
label: {//了叶子节点所对应的文本标签的样式
position: "right",
verticalAlign: "middle",
align: "left",
},
},
},
],
}
myChart.setOption(option)
})
美化树图样式
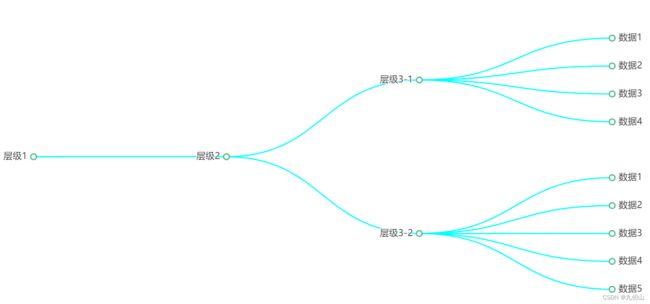
- 设置连接线的样式:使用lineStyle属性设置连接线的颜色和宽度;这里我们将颜色设置为蓝色。
lineStyle: {
color: '#0ff',
width: 2,
},
- 设置节点的样式:使用 itemStyle 属性用设置节点的颜色、边框颜色、边框宽度和边框类型,这里我们将节点的颜色设置为绿色,边框颜色设置为黑色,边框宽度设置为1像素,边框类型设置为实线。
itemStyle: {
color: '#41B883',
borderColor: '#000',
borderWidth: 1,
borderType: 'solid',
},
- 关闭节点的展开功能:使用expandAndCollapse属性关闭节点打开功能,默认是打开的,设置为false,关闭节点的展开和折叠功能。
expandAndCollapse: false,//子树折叠和展开的交互由于绘图区域是有限的,而通常一个树图的节点可能会比较多, 这样就会出现节点之间相互遮盖的问题。为了避免这一问题,可以将暂时无关的子树折叠收起, 等到需要时再将其展开。如上面径向布局树图示例,节点中心用蓝色填充的就是折叠收起的子树, 可以点击将其展开。
- 设置鼠标悬停高亮
emphasis: {//树图中个图形和标签高亮的样式。
focus: "descendant",//聚焦所有子孙节点
},
- 设置动画效果
animationDuration: 550,
animationDurationUpdate: 750,
- 设置节点大小
symbolSize: 20,//标记的大小
- 设置标签样式
label: {//描述了每个节点所对应的文本标签的样式。
position: "left",//标签的位置。
verticalAlign: "middle",//文字垂直对齐方式
align: "right",//文字水平对齐方式
fontSize: 16,
},

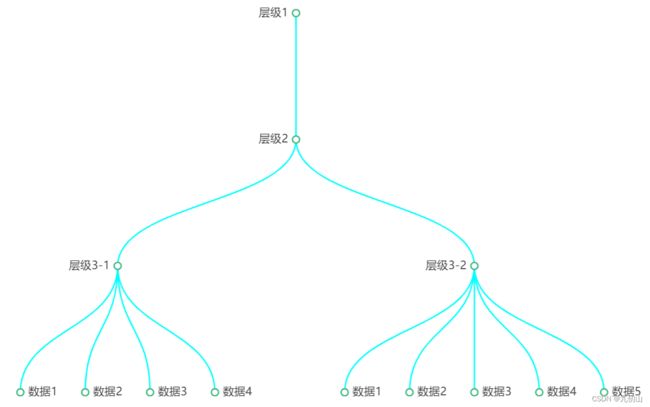
8. 切换树图的方向:使用 orient 属性切换树图的方向,树图中 正交布局 的方向,只有在 layout = ‘orthogonal’ 的时候,该配置项才生效。对应有 水平 方向的 从左到右,从右到左;以及垂直方向的 从上到下,从下到上。取值分别为 ‘LR’ , ‘RL’, ‘TB’, ‘BT’。注意,之前的配置项值 ‘horizontal’ 等同于 ‘LR’, ‘vertical’ 等同于 ‘TB’。
orient: 'TB',

关于Echarts中树图的内容就介绍到这里,有问题的小伙伴评论区留言,你也可以通过微信公众号搜素“九仞山”关注我,获取更多内容