【Java-SpringBoot+Vue+MySql】Day4-VUE框架使用
目录
一、VUE入门
1、环境准备
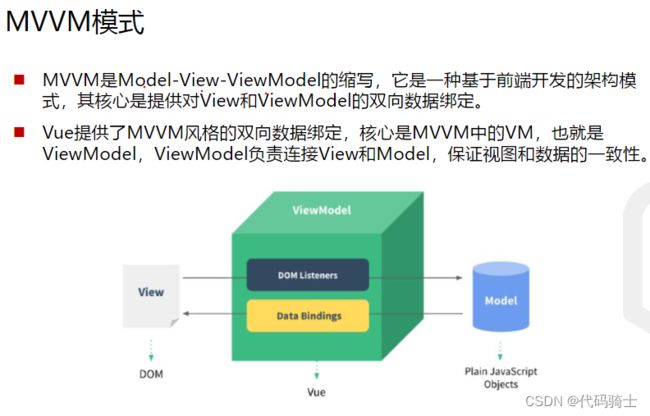
2、预备知识
3、实战演练
(1)创建项目目录
(2)使用VScode打开文件
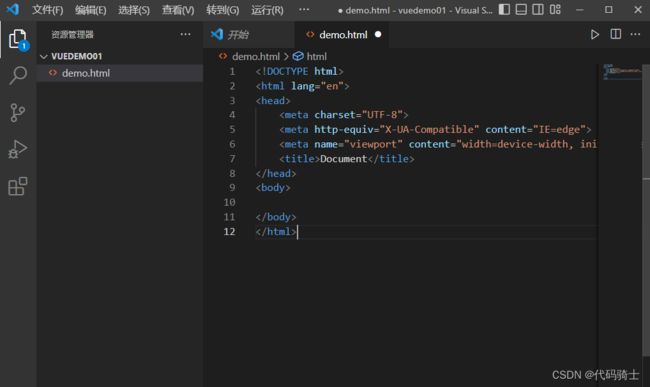
(3)新建html文件
(4)实例1-基本用法练习
四步走-小结
step1:引入vue
step2:声明控制区
step3:创建vue实例对象
step4:指定数据源,即MVVM中的Model
官方文档
(5)实例2-内容渲染指令练习
(6)实例3-属性绑定指令练习
(7)实例4-使用JS表达式练习
(8)实例5-事件绑定指令练习
(9)实例6-条件渲染指令练习
(10)实例7 v-eles和v-else-if指令练习
(11)实例8-列表渲染指令练习
(12)实例9 v-for中的key练习
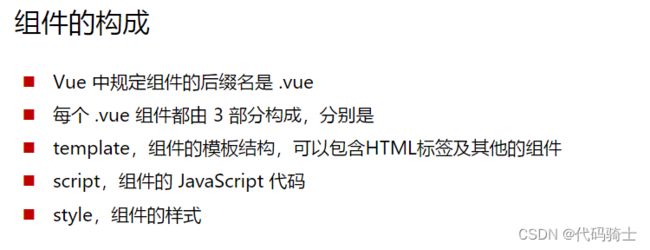
二、组件化开发
1、预备知识
2、实际操作
(1)下载安装nodejs
(2)创建项目
(3)组件式开发
三、第三方组件
1、知识预习
2、实战演练
(1)新建项目
(2)组件传值案例1:
(3)组件传值-思考案例2:
(4)element-ui
如果安装失败:
方案1:
方案2:
(5)导入element-ui
添加日历组件
添加图片组件
添加表格组件
(6)第三方图标库
参考链接:
一、VUE入门
1、环境准备
2、预备知识
3、实战演练
vue官网
Vue.js - 渐进式 JavaScript 框架 | Vue.js
基础语法,vue2和vue3区别不大,但是后面路由会有很大区别。
前期基础语法,我们通过链接的方式使用vue,后面会用npm进行安装。
(1)创建项目目录
电脑任意位置
(2)使用VScode打开文件
(3)新建html文件
打一个 !模板自动生成
通过 CDN 使用 Vue
或者
Document
(4)实例1-基本用法练习
Document
Hello Vue!
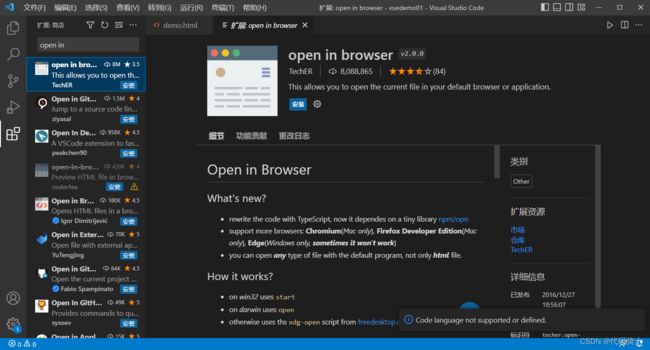
安装插件open in browser
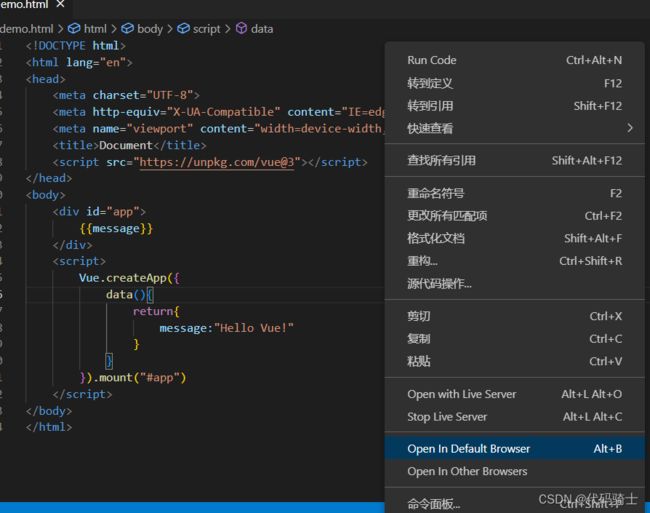
代码页面右键在浏览器打开
运行效果
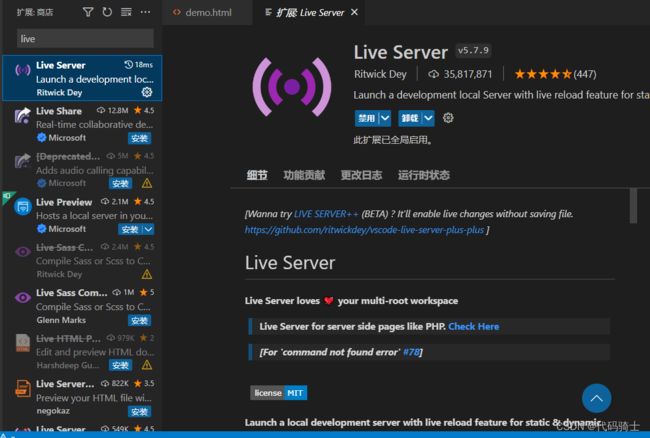
安装Live Serve插件能同步刷新
四步走-小结
step1:引入vue
step2:声明控制区
step3:创建vue实例对象
step4:指定数据源,即MVVM中的Model
官方文档
(5)实例2-内容渲染指令练习
v-html指令的作用是:设置元素的innerHTML
Document
姓名:{{username}}
性别:{{gender}}
{{desc}}
(6)实例3-属性绑定指令练习
属性前面加 v-bind: 或者直接属性前面加 :
(7)实例4-使用JS表达式练习
Document
niaho
{{number++}}
{{ok?'True':'False'}}
xxx
{{
(8)实例5-事件绑定指令练习
Document
HP:{{count}}
(9)实例6-条件渲染指令练习
频繁判断用v-show性能更高
Document
请求成功,被v-if控制
请求成功,被v-show控制
(10)实例7 v-eles和v-else-if指令练习
Document
随机数>0.5
随机数≤0.5
优秀
良好
一般
不及格
(11)实例8-列表渲染指令练习
Document
- 索引是:{{i}},姓名是:{{user.name}}
(12)实例9 v-for中的key练习
v-model:双向绑定,如果页面值发生变化,则数据本身值也发生变化
Document
-
姓名:{{user.name}}
二、组件化开发
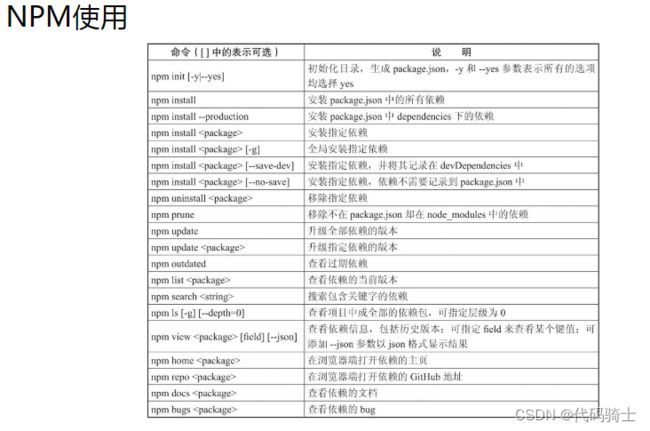
1、预备知识
2、实际操作
(1)下载安装nodejs
全部版本:Index of /dist/
(我用的是16版)
全局配置:
# 在安装目录下创建node_global和node_cache
npm config set prefix "E:\Language\node-v16.12.0-win-x86\node_global"
npm config set cache "E:\Language\node-v16.12.0-win-x86\node_cache"
# 判断是否安装成功
npm config get prefix
npm config get cache
# 配置镜像
npm config set registry http://registry.npm.taobao.org
# 安装vue2-cli
npm install vue-cli -g
# 安装vue3-cli
npm install -g @vue/cli如何查看vue-cli版本_笔记大全_设计学院
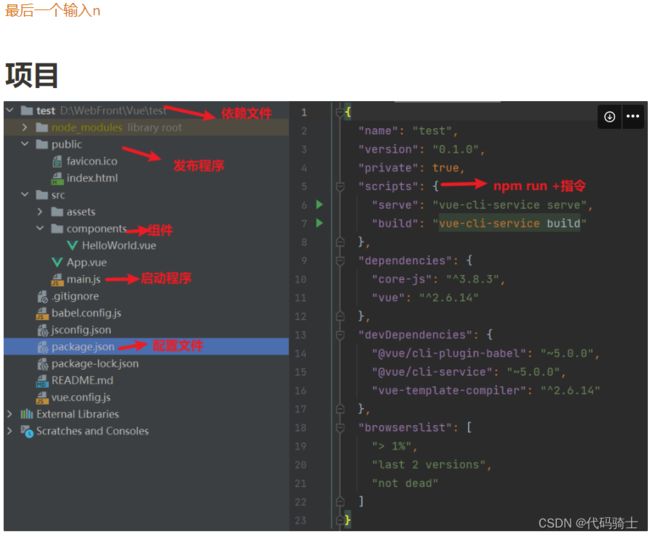
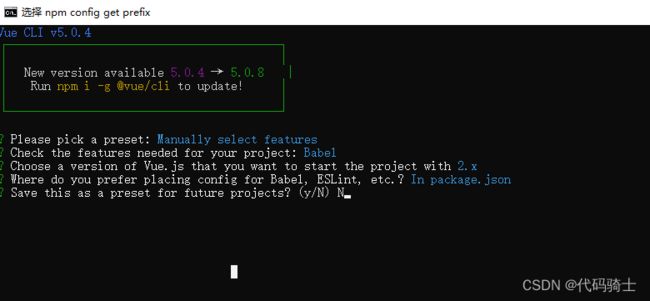
(2)创建项目
此处引用大佬笔记:
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.
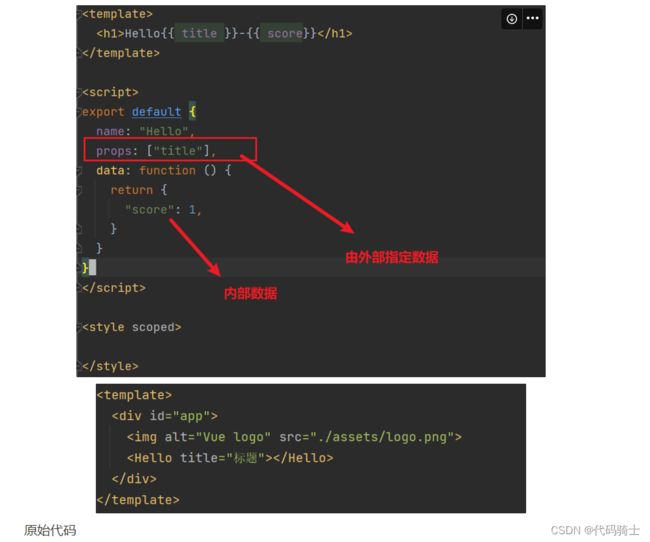
原始代码
Hello{{ title }}-{{ score}}

总结:
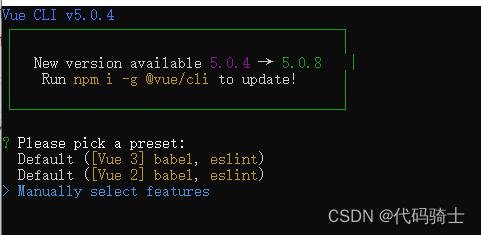
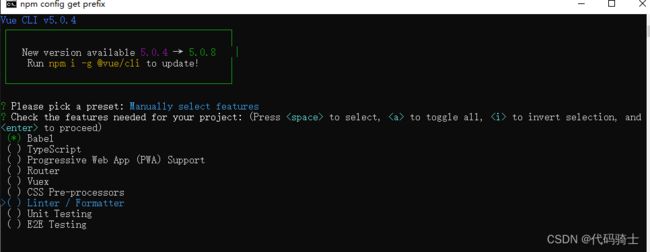
创建项目:vue create 名字 # 新手选择vue3,然后把eslint去掉 启动项目:npm run serve 安装所有依赖:npm install
运行程序:
单击查看,点击终端
输入运行指令:
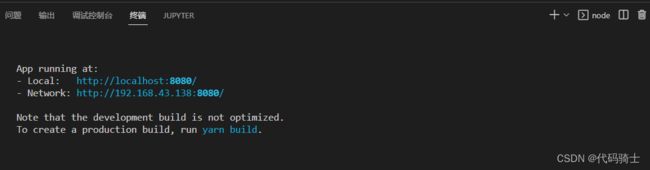
npm run serve
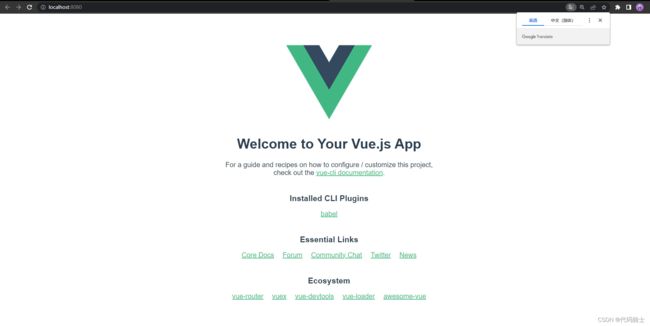
点击网站即可打开前端网页
也可在cmd窗口执行指令
页面如下
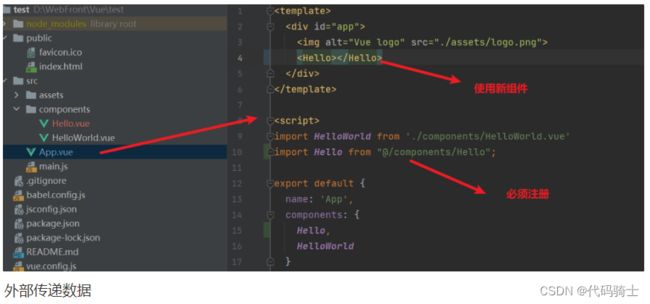
(3)组件式开发
components下新建组件Hello.vue
代码:
Hello
在App.vue中导入(组件嵌套)
import Hello from './components/Hello.vue'注册
export default {
name: 'App',
components: {
Hello
}
}载入模板(Vue.vue组件也有自己的模板样式)

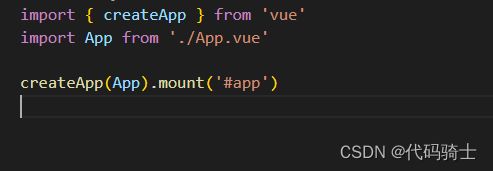
main.js中实现挂载
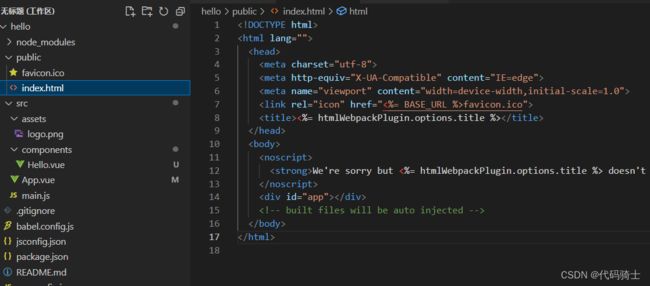
vue的控制域可以在index.html中看到
效果
三、第三方组件
1、知识预习
2、实战演练
element-ui对于vue2比较成熟,vue3还在努力,下面我们新建一个vue2的项目演示如何使用element-ui。
(1)新建项目
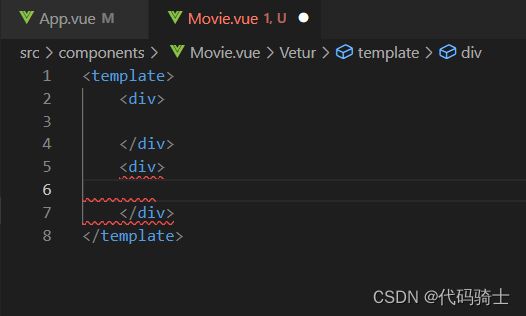
创建新组件Movie.vue,但是vue2中只能有一个根组件也就是只能有一对div标签,两个就会报错。
导入、注册、引用模板
(2)组件传值案例1:
组件间的传值——将Movie组件里定义的属性在Vue组件里进行传值。
Movie.vue
{{ title }}
{{ rating }}
Vue.vue
(3)组件传值-思考案例2:
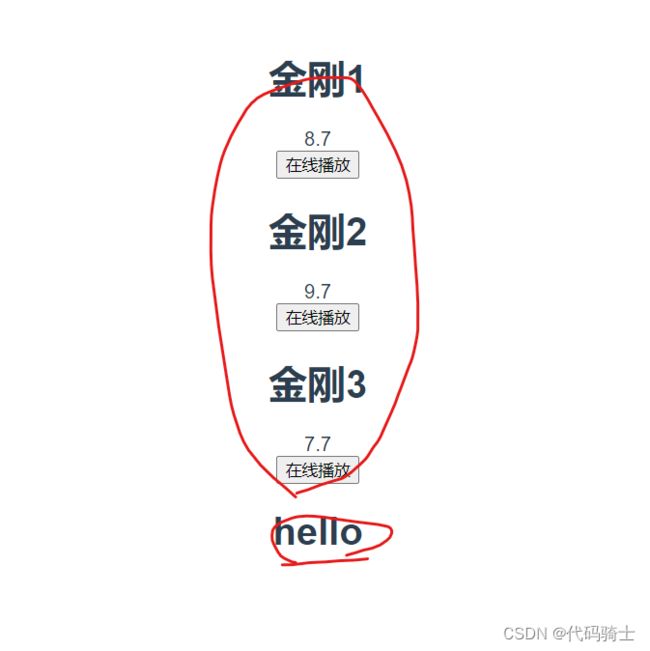
新创建一个组件Hello.vue,也在Vue组件中导入、注册、引入模板。
那么Hello组件和Movie组件就构成了兄弟组件,此时Hello和Movie组件之间该如何传值呢?
Hello.vue
hello
Vue.vue
此问题留到VueX时讲解。
(4)element-ui
Element - The world's most popular Vue UI framework
Vue2和Vue3的element-ui是不兼容的,所以我们目前学习使用的是Vue2版本。
安装:
npm install element-uinpm i element-ui -S-S:记录到package.json中(但是省略也可以记录)
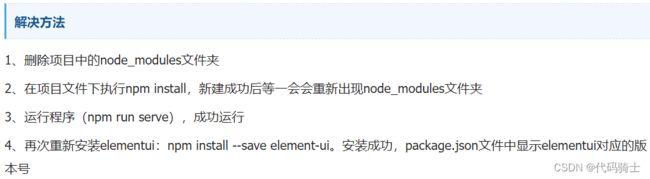
如果安装失败:
方案1:
一、antd简介_谁诉离殇~的博客-CSDN博客
npm config set registry https://registry.npmmirror.com/
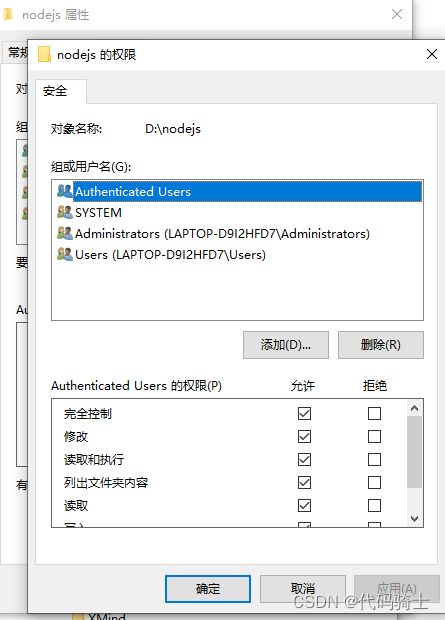
方案2:
If you believe this might be a permissions issue, please double-check the npm ERR! permissio或者Error:_宁小流的博客-CSDN博客
解决问题后就可以安装element-ui了。
npm install element-uipackage.json中看到版本号就证明安装成功了,已经存放入 node_models里了。
(5)导入element-ui
在main,js中引入并注册
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app')
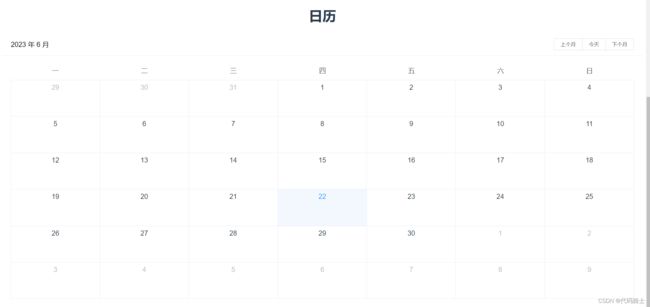
添加日历组件
Calendar.Vue
日历
添加图片组件
查看大图
Images.vue
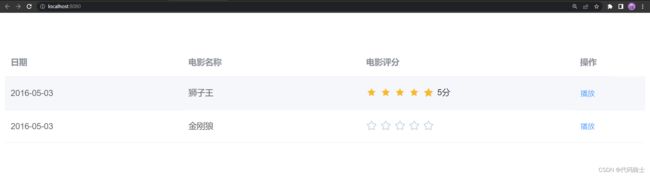
添加表格组件
Tables.vue
播放
(6)第三方图标库
Font Awesome,一套绝佳的图标字体库和CSS框架
安装:
npm install font-awesome使用:
在main.js中使用
import 'font-awesome/css/font-awesome.min.css';标签语句
参考链接:
前端学习笔记-Vue2-基础_vue data:function_C_Cercis Chinensis的博客-CSDN博客
7.MybatisPlus多表查询及分页查询_哔哩哔哩_bilibili
模板语法 | Vue.js
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.