实战:NPM&YARN构建工具实践-2023.6.22(测试成功)
实战:NPM&YARN构建工具实践-2023.6.22(测试成功)
目录
推荐文章
https://www.yuque.com/xyy-onlyone/aevhhf?# 《玩转Typora》
实验环境
gitlab/gitlab-ce:15.0.3-ce.0
jenkins/jenkins:2.346.3-2-lts-jdk11
openjdk 11.0.18
[root@Devops6 ~]#npm -v
6.14.12
[root@Devops6 ~]#node -v
v14.16.1
[root@Devops6 ~]#yarn -v
1.22.19
实验软件
链接:https://pan.baidu.com/s/13ih893J78fla-pUemvhWDw?pwd=0820
提取码:0820
2023.6.22-实战:NPM&YARN构建工具实践(测试成功)
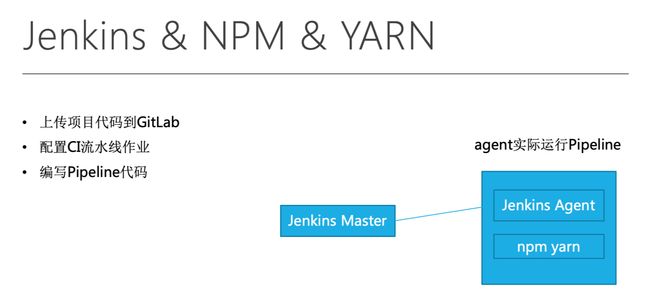
1、NPM
官网:https://nodejs.org/en/download/
1.配置环境
##1、下载并解压目录
wget https://nodejs.org/dist/v14.16.1/node-v14.16.1-linux-x64.tar.xz
tar xf node-v14.16.1-linux-x64.tar.xz -C /usr/local/
##2、配置环境变量
# vi /etc/profile
export NODE_HOME=/usr/local/node-v14.16.1-linux-x64
export PATH=$NODE_HOME/bin:$PATH
#生效
source /etc/profile
##3、查看
# node -v
v14.16.1
# npm -v
6.14.12
2.项目生成
通过下面的命令,初始化一个vue项目
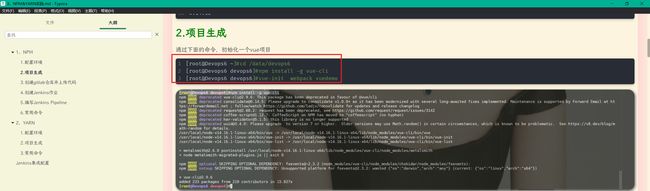
[root@Devops6 ~]#cd /data/devops6
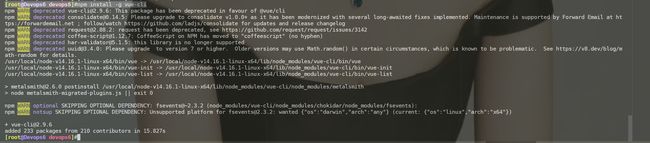
[root@Devops6 devops6]#npm install -g vue-cli
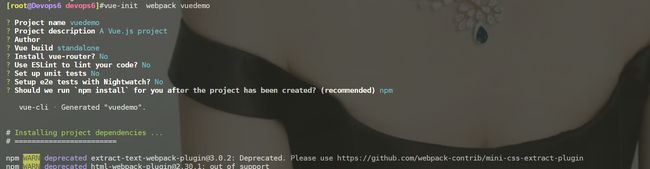
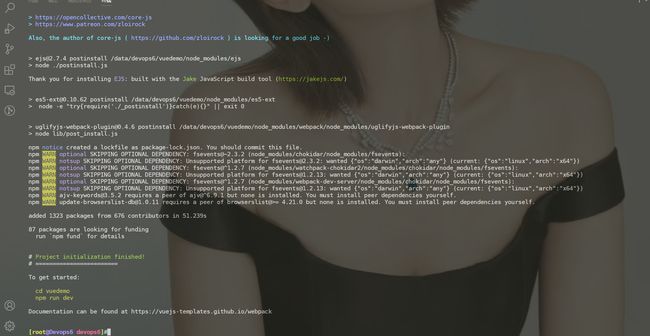
[root@Devops6 devops6]#vue-init webpack vuedemo
生成项目后,我们看下生成的文件:
[root@Devops6 devops6]#cd vuedemo/
[root@Devops6 vuedemo]#ls
build config index.html node_modules package.json package-lock.json README.md src static
[root@Devops6 vuedemo]#rm -rf node_modules/ #删除下这个目录
- 手动编译下
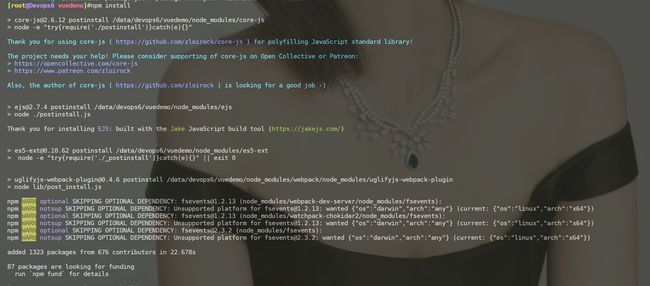
npm install
npm run build
3.创建gitlab仓库并上传代码
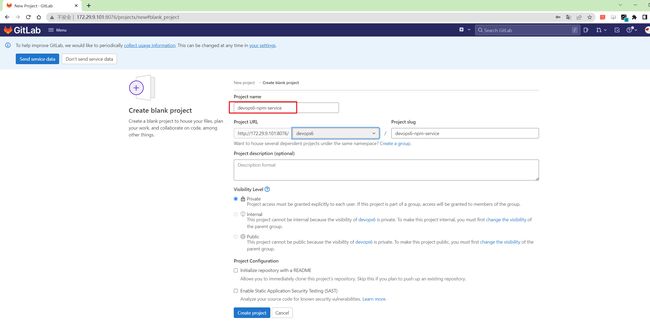
- 创建一个
devops6-npm-service项目
注意:这里取消勾选初始化仓库配置项。
- 在本地git端将项目代码上传到刚才创建的项目里:
[root@Devops6 vuedemo]#pwd
/data/devops6/vuedemo
[root@Devops6 vuedemo]#ls
build config index.html package.json package-lock.json README.md src static
git init
git checkout -b main
git remote add origin http://172.29.9.101:8076/devops6/devops6-npm-service.git
git add .
git commit -m "Initial commit"
git push -u origin main
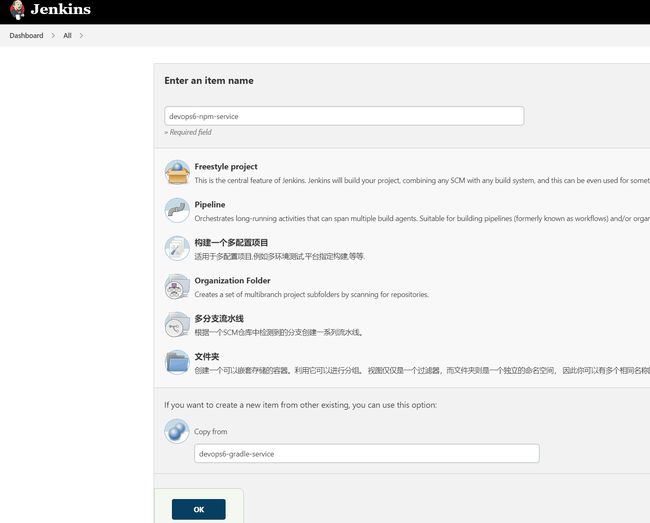
4.创建Jenkins作业
- Jenkins上以
devops6-gradle-service来拷贝创建devops6-npm-servicepipeline类型作业,点击保存。
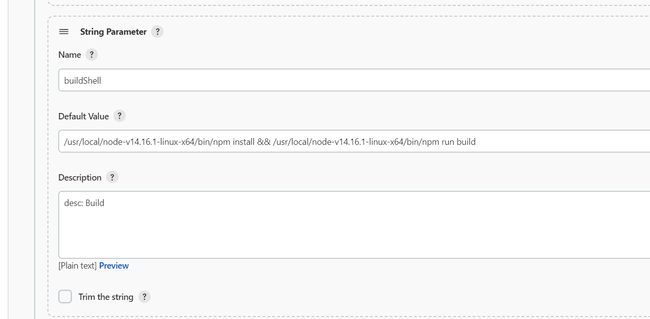
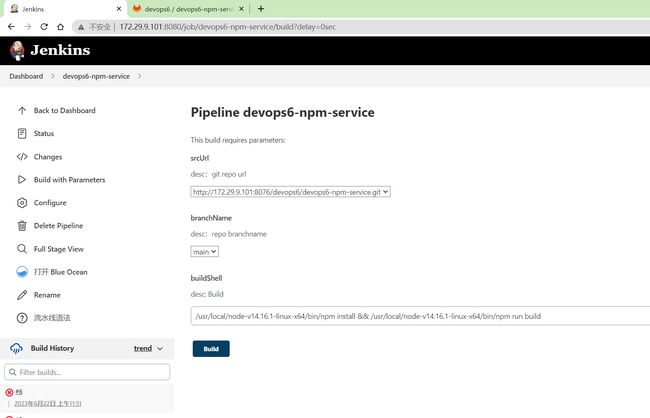
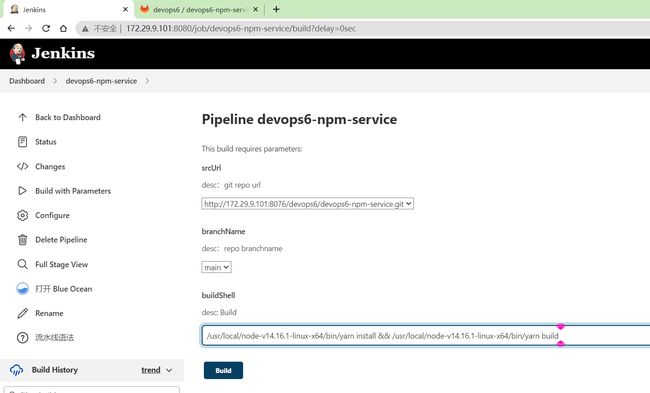
然后这里改变一些参数值:
其它都是一样的,点击保存。
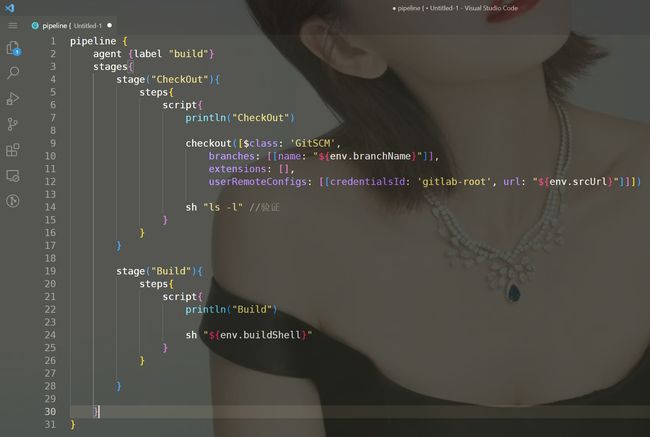
5.编写Jenkins Pipeline
- 注意:因为Maven和Gradle只是构建工具不一样,而后面的Jenkins代码则是完全一致的,因此这里直接测试。
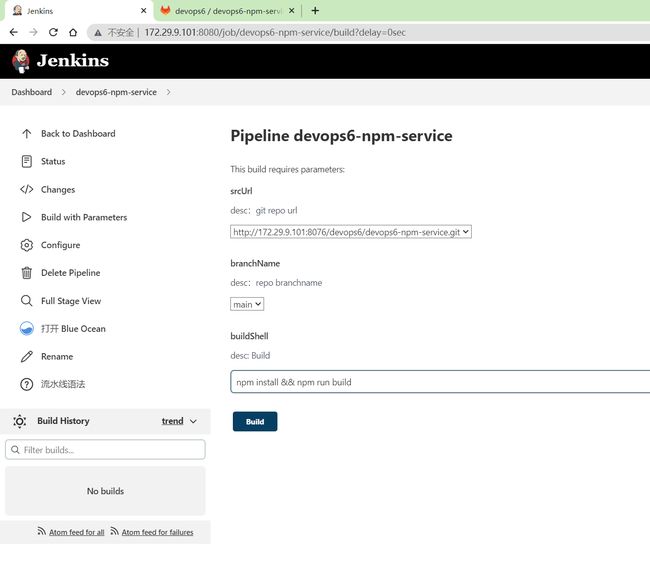
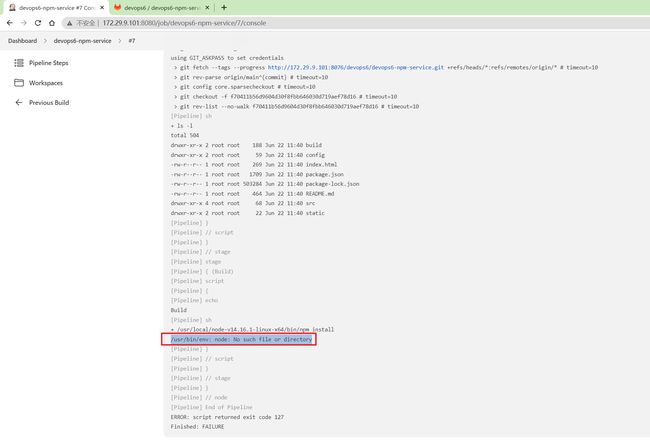
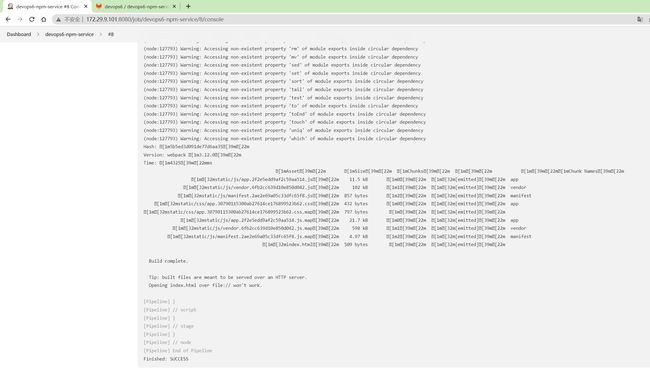
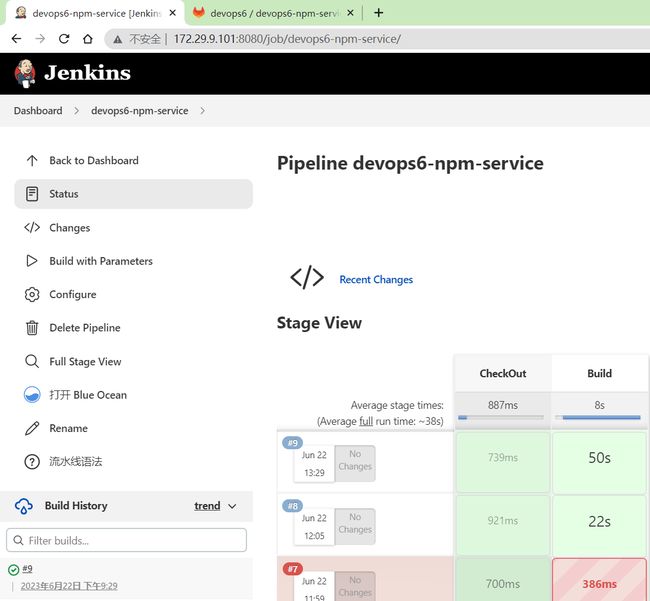
- 运行
此时报错了。。。
奇怪,自己在机器上测试都没问题,但是用jenkins来跑任务就出现了问题。。。
经过百度发现:
http://www.manongjc.com/detail/50-ppymurmbcmvaujd.html
https://blog.csdn.net/Qevery678/article/details/104803433
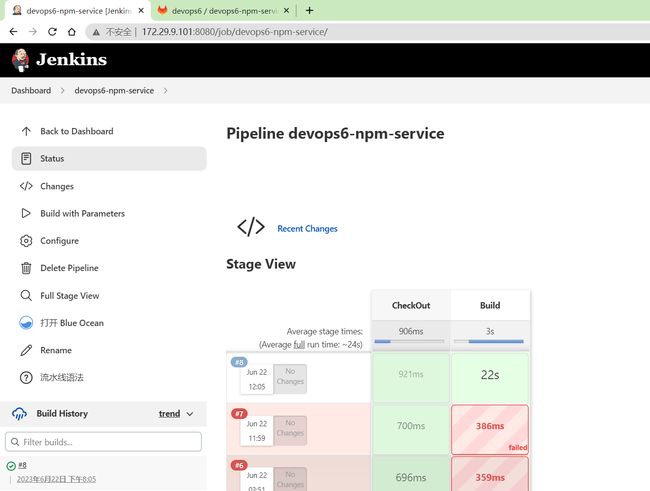
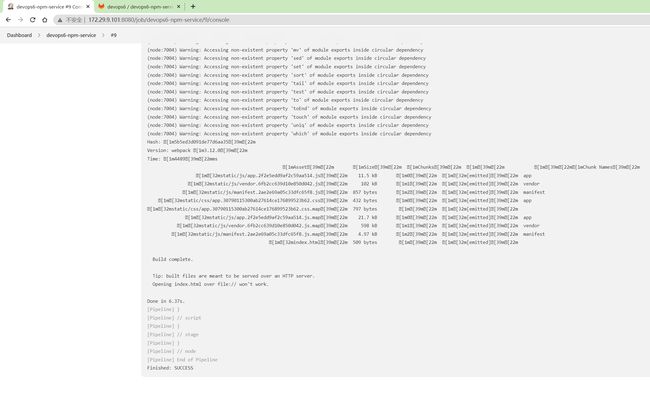
按百度提供的办法配置后,再次运行,发现就ok了。
[root@Devops6 ~]#ls /usr/local/node-v14.16.1-linux-x64/bin/
node npm npx vue vue-init vue-list yarn yarnpkg
[root@Devops6 ~]#ln -s /usr/local/node-v14.16.1-linux-x64/bin/node /usr/bin/node
常用命令
npm install <moduleName> -g 包安装到全局
npm list:查看当前已安装的包。
npm config set registry https://registry.npm.taobao.org #设置淘宝源
npm config set cache "/opt/npmcache/" #设置缓存路径
#构建项目
npm install && npm run build
2、YARN
yarn,facebook取代npm的包管理工具,速度快。Yarn 缓存包,无需重复下载。 并行下载,安装速度快。
1.配置环境
安装好node;
再安装yarn工具;
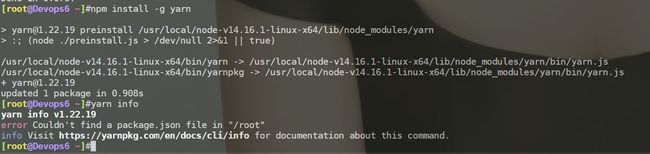
npm install -g yarn
yarn info
2.项目生成
项目生成见NPM方式。(这里使用同一个测试项目)
3.Jenkins与yarn集成
因为yarn和npm都是构建前端项目,因此这里就直接用上面流水线测试了:
常用命令
yarn / yarn install
yarn clean
yarn config set cache-folder "/opt/yarncache"
yarn config set registry https://registry.npm.taobao.org
yarn config set sass_binary_site "https://npm.taobao.org/mirrors/node-sass/"
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
微信二维码
x2675263825 (舍得), qq:2675263825。
微信公众号
《云原生架构师实战》
语雀
https://www.yuque.com/xyy-onlyone
csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421
知乎
https://www.zhihu.com/people/foryouone
最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!