CSS基础总结
CSS基础总结
- CSS基础总结
-
- 基础认知
- 基础选择器
-
- **选择器的作用**
- 标签选择器
- 类选择器
- id选择器
- **通配符选择器**
- 字体和文本样式
-
- 字体样式
-
- 字体大小:font-size
- 字体粗细:font-weight
- 字体样式:font-style
- 字体类型:font-family
- 字体类型:font属性连写
- 文本样式
-
- 文本缩进:text-indent
- 文本水平对齐方式:text-align
- 文本修饰:text-decoration
- line-height行高
- Chrome调试工具
-
- 打开方式
- CSS选择器进阶
-
- 复合选择器
-
- 1.后代选择器: 空格
- 2.子代选择器 >
- 并集选择器 ,
- 交集选择器 **紧挨着**
- hover伪装类选择器
- Emmet语法
- 背景相关属性
-
- **背景颜色**
- **背景图片**
- **背景平铺**
- **背景位置**
- **背景相关属性的连写形式**
- **元素显示模式**
-
- **块级元素**
- **行内元素**
- **行内块元素**
- **元素显示模式转换**
- css的三大特性
-
- 继承性
- 层叠性
- **优先级**
CSS基础总结
基础认知
目标:理解 CSS 的作用**,了解** CSS 语法规则**,知道 CSS 的****引入方式及其区别**
1.1 CSS的介绍
➢ CSS:层叠样式表(Cascading style sheets)
➢ CSS作用是什么??
• 给页面中的HTML标签设置样式
1.2 CSS 语法规则
➢ 写在哪里?
• css写在style标签中,style标签一般写在head标签里面,title标签下面
➢ 怎么写?
1.3CSS引入方式
➢ 内嵌式:CSS 写在style标签中
• 提示:style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* css注释 */
/* 这里写的都是css */
/* 选择器 {css属性} */
/* 选择器: 查找标签 */
p {
/* 文字颜色变红色 */
color: red;
/* 字变大 px:像素 */
font-size: 30px;
/* 背景颜色 */
background-color: green;
/* width height; */
width: 400px;
height: 400px;
}
style>
head>
<body>
<p>这是一个p标签p>
body>
html>
➢ 外联式:CSS 写在一个单独的.css文件中
• 提示:需要通过link标签在网页中引入
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="./my.css">
head>
<body>
<p>这是p标签p>
<div style="color: green; font-size: 30px;">这是div标签div>
<div>这个div是什么颜色div>
body>
html>
➢ 行内式:CSS 写在标签的style属性中
• 提示:基础班不推荐使用,之后会配合js使用
基础选择器
-
选择器作用:选中页面中对应的标签(找她),方便后续设置样式(改她)
-
标签选择器:标签名 { css属性名:属性值; }
-
类选择器:.类名 { css属性名:属性值; }
-
id选择器:#id属性值 { css属性名:属性值; }
-
通配符选择器:***** { css属性名:属性值; }
选择器的作用
➢ 选择器的作用:
• 选择页面中对应的标签(找她),方便后续设置样式(改她)
标签选择器
➢ 结构:标签名 { css属性名:属性值; }
➢ 作用:通过标签名,找到页面中所有这类标签,设置样式
➢ 注意点:
-
标签选择器选择的是一类标签,而不是单独某一个
-
标签选择器无论嵌套关系有多深,都能找到对应的标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 选择器 {} */
/* 标签选择器 就是 以标签名命名的选择器 */
p {
color: red;
}
/* 标签选择器 选中所有的这个标签都生效css */
style>
head>
<body>
<p>ppppppppp>
<p>这个p是什么颜色呢p>
<p>2222p>
body>
html>
类选择器
➢ 结构:.类名 { css属性名:属性值; }
➢ 作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
➢ 注意点:
-
所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
-
类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
-
一个标签可以同时有多个类名,类名之间以空格隔开
-
类名可以重复,一个类选择器可以同时选中多个标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.red {
color: red;
}
.size {
font-size: 66px;
}
style>
head>
<body>
<p>111p>
<p class="red size">222p>
<div class="red">这个标签文字也要变红div>
body>
html>
id选择器
➢ 结构:#id属性值 { css属性名:属性值; }
➢ 作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
➢ 注意点:
-
所有标签上都有id属性
-
id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
-
一个标签上只能有一个id属性值
-
一个id选择器只能选中一个标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 定义id选择器 */
#blue {
color: skyblue;
}
style>
head>
<body>
<div id="blue">这个div文字是蓝色的div>
<p id="blue">111p>
body>
html>
➢ class类名与id属性值的区别
• class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
• id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
➢ 类选择器与id选择器的区别
• 类选择器以 . 开头
• id选择器以 # 开头
➢ 实际开发的情况
• 类选择器用的最多
• id一般配合js使用,除非特殊情况,否则不要使用id设置样式
• 实际开发中会遇到冗余代码的抽取 (可以将一些公共的代码抽取到一个公共的类中去)
通配符选择器
➢ 结构:***** { css属性名:属性值; }
➢ 作用:找到页面中所有的标签,设置样式
➢ 注意点:
-
开发中使用极少,只会在极特殊情况下才会用到
-
在基础班小页面中可能会用于去除标签默认的margin和padding(后续讲解)
字体和文本样式
字体样式
字体大小:font-size
➢ 属性名:font-size
➢ 取值:数字 + px
➢ 注意点:
• 谷歌浏览器默认文字大小是16px
• 单位需要设置,否则无效
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p {
font-size: 30px;
}
div {
/* 加粗 */
font-weight: 700;
}
h1 {
/* 不加粗 */
font-weight: 400;
}
style>
head>
<body>
<p>段落文字p>
body>
html>
字体粗细:font-weight
➢ 属性名:font-weight
➢ 取值:
nromal、bold、数字表示
关键字:
• 纯数字:100~900的整百数:
➢ 注意点:
• 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
• 实际开发中以:正常、加粗两种取值使用最多。
字体样式:font-style
➢ 属性名:font-style
➢ 取值:
• 正常(默认值):normal
• 倾斜:italic
字体类型:font-family
➢ 属性名:font-family
➢ 常见取值:具体字体1,具体字体2,具体字体3,具体字体4,…,字体系列
• 具体字体:“Microsoft YaHei”、微软雅黑、黑体、宋体、楷体等……
• 字体系列:sans-serif、serif、monospace等……
➢ 渲染规则:
-
从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
-
如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
➢ 注意点:
-
如果字体名称中存在多个单词,推荐使用引号包裹
-
最后一项字体系列不需要引号包裹
-
网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
字体类型:font属性连写
➢ 属性名:font (复合属性)
➢ 取值:
• font : style weight size family;
➢ 省略要求:
• 只能省略前两个,如果省略了相当于设置了默认值
➢ 注意点:如果需要同时设置单独和连写形式
• 要么把单独的样式写在连写的下面
• 要么把单独的样式写在连写的里面
文本样式
文本缩进:text-indent
➢ 属性名:text-indent
➢ 取值:
• 数字+px
• 数字+em(推荐:1em = 当前标签的font-size的大小)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p {
/* text-indent: 50px; */
/* 首行缩进2个字的大小 */
/* 默认字号: 16px ; 32 */
/* text-indent: 40px;
font-size: 20px; */
/* em: 一个字的大小 */
text-indent: 2em;
font-size: 40px;
}
style>
head>
<body>
<p>2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。p>
body>
html>
文本水平对齐方式:text-align
➢ 属性名:text-align
➢ 取值:
| 属性 | 效果 |
|---|---|
| left | 左对齐 |
| center | 居中 |
| right | 右对齐 |
➢ 注意点:
• 如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
h1 {
/* text-align: left; */
/* text-align: right; */
text-align: center;
}
body {
text-align: right;
}
style>
head>
<body>
<h1>新闻标题h1>
<img src="./images/1.jpg" alt="">
body>
html>
文本修饰:text-decoration
➢ 属性名:text-decoration
➢ 取值:
| 属性 | 描述 |
|---|---|
| underline | 下划线 |
| line-through | 删除线 |
| over-line | 上划线 |
| none | 无装饰 |
➢ 注意点:
• 开发中会使用 text-decoration : none ; 清除a标签默认的下划线
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
text-decoration: underline;
}
p {
text-decoration: line-through;
}
h2 {
text-decoration: overline;
}
a {
text-decoration: none;
}
style>
head>
<body>
<div>divdiv>
<p>pppp>
<h2>h2h2>
<a href="#">我是超链接, 点呀a>
body>
html>
line-height行高
➢ 作用:控制一行的上下行间距
➢ 属性名:line-height
➢ 取值:
•
数字+px
•
倍数(当前标签font-size的倍数)
➢ 应用:
-
让单行文本垂直居中可以设置 line-height : 文字父元素高度
-
网页精准布局时,会设置 line-height : 1 可以取消上下间距
➢ 行高与font连写的注意点:
• 如果同时设置了行高和font连写,注意覆盖问题
• font : style weight size/line-height family
Chrome调试工具
打开方式
➢ 打开方式
• ① 右击 → 检查 ② 看哪里
➢ 选择元素
• 两种常见方法
➢ 控制样式
• ① 修改属性值 ② 添加属性 ③ 控制样式生效
➢ 特殊情况
• ① 出现删除线 ② 出现小三角形
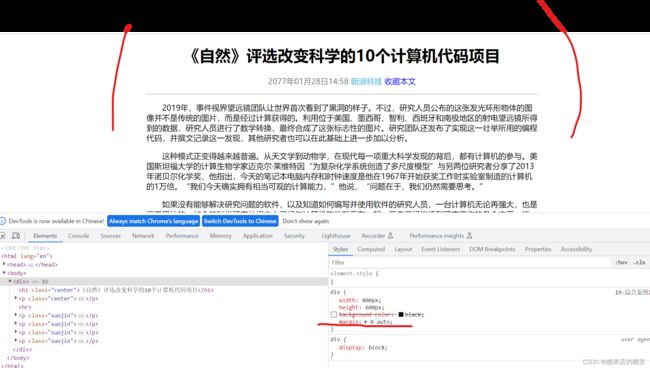
重要 :
让div、p、h 水平居中的方式: margin: 0 auto
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EMcAtaEJ-1687438372895)(C:\Users\liwei\AppData\Roaming\Typora\typora-user-images\image-20230618211207372.png)]
CSS选择器进阶
复合选择器
1.后代选择器: 空格
➢ 作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素
➢ 选择器语法:选择器1 选择器2 { css }
➢ 结果:
• 在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
➢ 注意点:
-
后代包括:儿子、孙子、重孙子……
-
后代选择器中,选择器与选择器之前通过 空格 隔开
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 找到div的儿子p设置文字颜色是红色 */
/* 父选择器 后代选择器 {} */
div p {
color: red;
}
style>
head>
<body>
<p>这是一个p标签p>
<div>
<p>这是div的儿子pp>
div>
body>
html>
2.子代选择器 >
-
➢ 作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
➢ 选择器语法:选择器1 > 选择器2 { css }
➢ 结果:
• 在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
➢ 注意点:
-
子代只包括:儿子
-
子代选择器中,选择器与选择器之前通过 > 隔开
-
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 空格隔开的是后代, 儿子,孙子,重孙子 */
/* div a {
color: red;
} */
/* 只想选中儿子a */
/* div的儿子a文字颜色是红色 */
div>a {
color: red;
}
style>
head>
<body>
<div>
父级
<a href="#">这是div里面的aa>
<p>
<a href="#">这是div里面的p里面的aa>
p>
div>
body>
html>
并集选择器 ,
➢ 作用:同时选择多组标签,设置相同的样式
➢ 选择器语法:选择器1 , 选择器2 { css }
➢ 结果:
•找到 选择器1 和 选择器2 选中的标签,设置样式
➢ 注意点:
-
并集选择器中的每组选择器之间通过 , 分隔
-
并集选择器中的每组选择器可以是基础选择器或者复合选择器
-
并集选择器中的每组选择器通常一行写一个,提高代码的可读性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* p div span h1 文字颜色是红色 */
/* 选择器1, 选择器2 {} */
p,
div,
span,
h1 {
color: red;
}
style>
head>
<body>
<p>pppp>
<div>divdiv>
<span>spanspan>
<h1>h1h1>
<h2>h2h2>
body>
html>
交集选择器 紧挨着
➢ 作用:选中页面中 同时满足 多个选择器的标签
➢ 选择器语法:选择器1选择器2 { css }
➢ 结果:
• (既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
➢ 注意点:
-
交集选择器中的选择器之间是紧挨着的,没有东西分隔
-
交集选择器中如果有标签选择器,标签选择器必须写在最前面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* p {
color: red;
} */
/* .box {
color: red;
} */
/* 必须是p标签,而且添加了box类 */
/* p.box {
color: red;
} */
/* #dilireba {
color: red;
} */
p.box {
color: green;
}
style>
head>
<body>
<p class="box box1" id="dilireba">这是p标签:boxp>
<p class="box">这是p标签:boxp>
<p>ppppppp>
<div class="box">这是div标签:boxdiv>
body>
html>
hover伪装类选择器
➢ 作用:选中鼠标悬停在元素上的状态,设置样式
➢ 选择器语法:选择器**:hover** { css }
➢ 注意点:
- 伪类选择器选中的元素的某种状态
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 悬停的时候文字颜色是红色 */
a:hover {
color: red;
background-color: green;
}
/* 用户鼠标悬停到div的时候, 文字是绿色 */
div:hover {
color: green;
}
style>
head>
<body>
<a href="#">这是超链接a>
<div>divdiv>
body>
html>
Emmet语法
可以通过emmet的语法结构快速开发代码,相当于idea的快捷键。
| 记忆 | 示例 | 结果 |
|---|---|---|
| 标签名 | div | |
| 类选择器 | .div | |
| id选择器 | #div | |
| 交集选择器 | p.red#one | |
| 子代选择器 | ul>li | |
| 内部文本 | ul>li{wenben} | |
| 创建多个 | ul>li*3 | |
背景相关属性
背景颜色
➢ 属性名:background-color(bgc)
➢ 属性值:
• 颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
➢ 注意点:background-color: rgba(0, 0, 0, .5);
• 背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
• 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 400px;
height: 400px;
/* background-color: pink; */
/* background-color: #ccc; */
/* 红绿蓝三原色, a是透明度0-1 */
/* background-color: rgba(0, 0, 0, 0.5); */
background-color: rgba(0, 0, 0, .5);
}
style>
head>
<body>
<div>divdiv>
body>
html>
背景图片
➢ 属性名:background-image(bgi)
➢ 属性值:background-image: url(./images/1.jpg);
➢ 注意点:
• 背景图片中url中可以省略引号
• 背景图片默认是在水平和垂直方向平铺的
• 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/1.jpg);
}
style>
head>
<body>
<div>文字div>
body>
html>
背景平铺
➢ 属性名:background-repeat(bgr)
➢ 属性值
| 取值 | 效果 |
|---|---|
| no-repeat | 不平铺 |
| repeat | 平铺 |
| repeat-x | 横轴平铺 |
| repeat-y | 纵轴平铺 |
 |
背景位置
➢ 属性名:background-position(bgp)
➢ 属性值: background-position: -50px -100px;
➢ 注意点:
• 方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/1.jpg);
background-repeat: no-repeat;
/* background-position: right 0; */
/* background-position: right bottom; */
/* background-position: center center; */
/* background-position: center; */
/* background-position: 50px 0; */
/* background-position: 50px 100px; */
background-position: -50px -100px;
/* 正数: 向右向下移动; 负数:向左向上移动 */
/* 注意: 背景色和背景图只显示在盒子里面 */
}
style>
head>
<body>
<div>文字div>
body>
html>
背景相关属性的连写形式
➢ 属性名:background(bg)
➢ 属性值:• 单个属性值的合写,取值之间以空格隔开
➢ 书写顺序:• 推荐:background:color image repeat position
➢ 省略问题:
• 可以按照需求省略
• 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
➢ 注意点
• 如果需要设置单独的样式和连写
• ① 要么把单独的样式写在连写的下面
• ② 要么把单独的样式写在连写的里面
元素显示模式
能够认识三种常见的 元素显示模式**,并通过代码实现不同** 元素显示模式 的转换
块级元素
➢ 显示特点:
-
独占一行(一行只能显示一个)
-
宽度默认是父元素的宽度,高度默认由内容撑开
-
可以设置宽高
➢ 代表标签:
• div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
行内元素
➢ 显示特点:
-
一行可以显示多个
-
宽度和高度默认由内容撑开
-
不可以设置宽高
➢ 代表标签:
• a、span 、b、u、i、s、strong、ins、em、del……
行内块元素
➢ 显示特点:
-
一行可以显示多个
-
可以设置宽高
➢ 代表标签:
• **input、textarea、**button、select……
• 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
元素显示模式转换
➢ 目的:改变元素默认的显示特点,让元素符合布局要求
➢ 语法:
| 属性 | 效果 | 使用频率 |
|---|---|---|
| display:block | 转换成块级元素 | 较多 |
| display:inline-block | 转换成行内块元素 | 较多 |
| display:inline | 转换成行级元素 | 较少 |
css的三大特性
继承性
➢ 特性:子元素有默认继承父元素样式的特点(子承父业)
➢ 可以继承的常见属性(文字控制属性都可以继承)
-
color
-
font-style、font-weight、font-size、font-family
-
text-indent、text-align
-
line-height
-
……
➢ 注意点:
• 可以通过调试工具判断样式是否可以继承
➢ 好处:可以在一定程度上减少代码
➢ 常见应用场景:
-
可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
-
直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
层叠性
➢ 特性:
-
给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
-
给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
➢ 注意点:
- 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
优先级
给同一个元素指定多个选择器,就会产生优先级。
如果选择器相同,则执行层叠性;
如果选择器不相同,则执行选择器权重。
选择器 选择器权重
继承或者* (0,0,0,0)
元素选择器 (0,0,0,1)
类选择器,伪类选择器 (0,0,1,0)
ID选择器 (0,1,0,0)
行内样式style="" (1,0,0,0)
!important (无穷大)
➢ 特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
➢ 优先级公式:
• 继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
➢ 注意点:
-
!important写在属性值的后面,分号的前面!
-
!important不能提升继承的优先级,只要是继承优先级最低!
-
实际开发中不建议使用 !important 。
➢ 优先级比较公式是怎样的?
• 继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
➢ !important能提升继承的优先级吗?
• 不能