【无标题】
1. es6的新特性?
ES6中常用的10个新特性讲解
- 1.不一样的变量声明:const和let
- 2.模板字符串
- 3.箭头函数(Arrow Functions)
- 4. 函数的参数默认值
- 5.Spread / Rest 操作符
- 6.二进制和八进制字面量
- 7.对象和数组解构
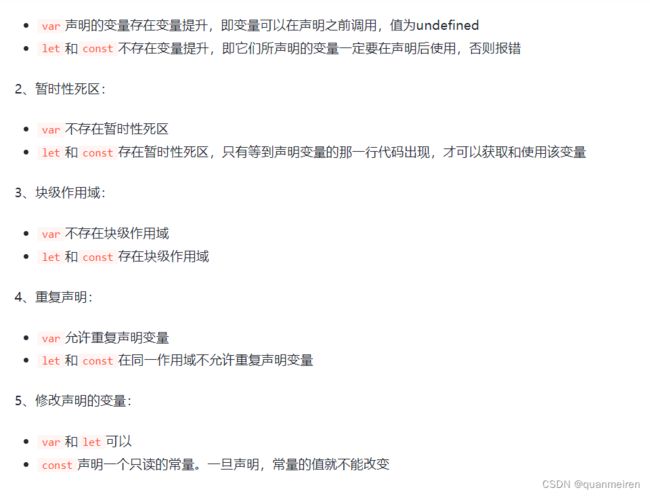
2.let,const与var的区别?
3.const定义了一个对象,改属性。
const定义的对象是不可修改的,即对象的属性不能被改变。但是如果对象的属性是一个引用类型,那么该引用的指向是不可修改的,但是该引用指向的对象的属性是可以被修改的。
4.原型上的方法能写成箭头函数吗?

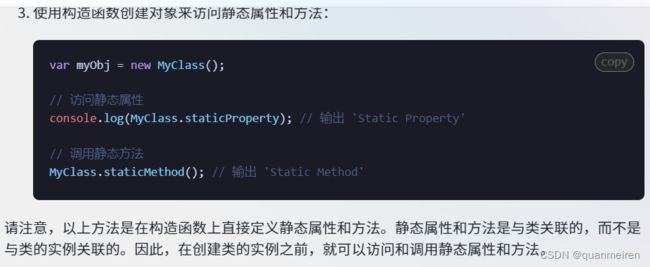
5.es5 定义静态方法与属性?

6.object.defineperproty的用法?三个参数?有什么问题没?

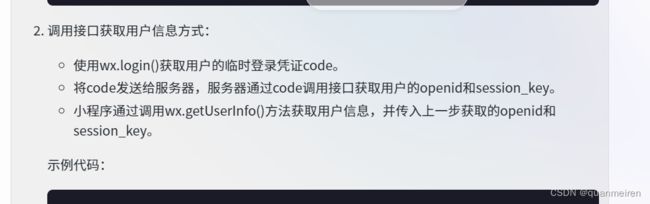
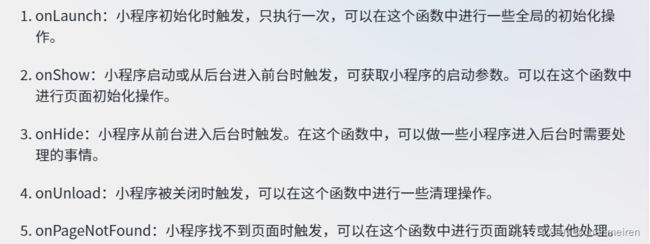
7.小程序的生命周期

8. Tabbar类比成vue?
9.防抖的使用的场景。
-
搜索框实时搜索:用户在输入搜索关键字时,可以使用防抖来延迟触发搜索请求,只有在用户停止输入一段时间后才发送请求,避免频繁的网络请求。
-
窗口大小改变事件:当窗口大小改变时,浏览器会触发resize事件,而这个事件会在窗口尺寸不断变化时频繁触发。使用防抖可以将多次的resize事件合并成一次,避免频繁操作。
-
按钮点击事件:当用户频繁点击一个按钮时,可以使用防抖来防止多次点击触发多次请求或函数执行,只有在用户停止点击一段时间后才执行操作。
-
表单验证:在用户输入表单内容时,可以通过防抖来延迟触发表单验证函数,避免在用户输入过程中频繁验证。
wx.request的主要缺点有以下几点:
1. 回调地狱:wx.request使用回调函数处理请求的结果,当请求嵌套较多时,代码会变得冗长且难以维护。
2. 多次请求:在某些场景下,可能需要发送多次相同的请求,导致网络资源的浪费。
3. 请求过多:在一些快速连续触发请求的场景下,可能会导致过多的请求发送给服务器,增加服务器压力。
为了解决这些问题,可以采用以下方法:
1. 使用Promise或async/await:通过使用Promise或async/await,可以避免回调地狱的问题,使代码更加清晰、易读。
2. 使用防抖函数:对于需要频繁请求的场景,可以使用防抖函数来限制请求的频率,减少不必要的请求。防抖函数可以通过设置一个延时时间来确保只有在一段时间内没有新的请求时才发送请求。
3. 数据缓存:对于需要多次请求相同数据的情况,可以将请求结果缓存起来,下次请求前先检查缓存中是否存在该数据,如果存在则直接使用缓存数据,减少网络请求。
通过上述方法,可以有效解决wx.request的一些缺点,提升代码的可读性和性能。
13.rpx的作用?

14.数据驱动的概念?


1.小程序的生命周期。
小程序的生命周期指的是小程序从启动到关闭的整个过程中,各个阶段的生命周期函数。以下是小程序的生命周期函数:
1. onLaunch:小程序初始化时触发,只会执行一次,可以在此函数中进行一些全局的初始化操作。
2. onShow:小程序启动或从后台进入前台时触发,可以在此函数中处理一些需要在小程序启动时执行的逻辑。
3. onHide:小程序从前台进入后台时触发,可以在此函数中进行一些需要在小程序隐藏时执行的操作。
4. onError:小程序发生错误时触发,可以在此函数中进行错误处理和上报。
5. onPageNotFound:页面不存在时触发,可以在此函数中进行页面跳转或其他处理。
6. onLoad:页面加载时触发,可以在此函数中进行页面初始化操作。
7. onShow:页面显示时触发,可以在此函数中处理一些需要在页面显示时执行的逻辑。
8. onHide:页面隐藏时触发,可以在此函数中进行一些需要在页面隐藏时执行的操作。
9. onUnload:页面卸载时触发,可以在此函数中进行一些页面销毁的操作。
这些生命周期函数可以通过在对应的页面或小程序实例中定义来使用,对于小程序的整个生命周期来说,onLaunch、onShow和onHide是比较常用的。
3.小程序的体积要求
4.各个分包之间的引用规则
6.小程序中怎么使用图片?
7.触发自定义分享?
8.分享的时候带参数
9.你所理解的uniapp?
10.条件编译的作用。
11.css的垂直水平居中?
12. Z-index的生效条件?
13.前端经典布局,圣杯,双飞翼布局
14.清除浮动的方式?
15.行内元素与快级元素的区别。
16.after,before伪类的适用场景。
17.介绍一下盒子模型,
18.做项目reset.css这个文件用来干嘛?
19.把一个图片变模糊?
20.css做主题色切换的方案!