05-事件循环
事件循环
以下知识点都涉及到事件循环
计时器,promise,ajax,node
明白此知识点,是前端的分水岭,可以提高效率,js中奇怪的东西都可以得到解决,整个过程是根据W3C和谷歌源码进行
浏览器的进程模型
何为进程?
程序运行需要有它自己专属的内存空间,可以把这块内存空间简单理解为进程
每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。
进程设计的好处是为了隔离
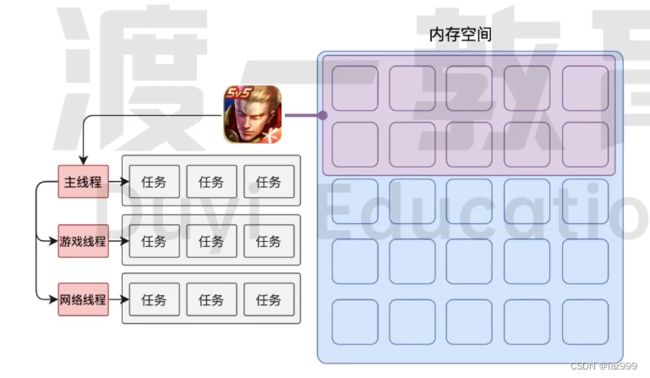
何为线程?
有了进程以后,就可以运行程序的代码了。
运行代码的‘人’称之为‘线程’。
一个进程至少要有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。
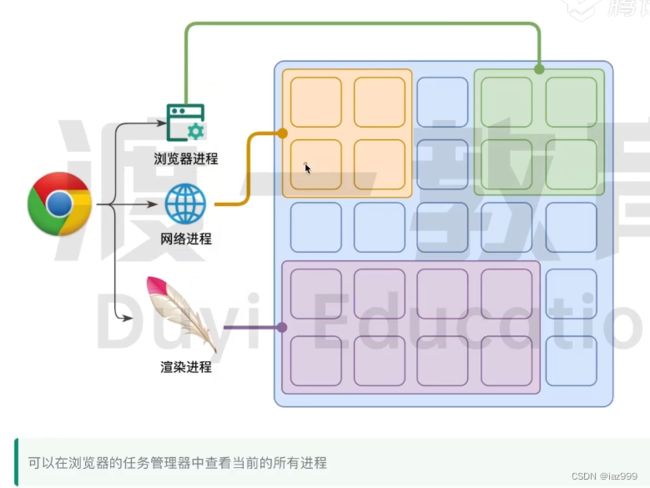
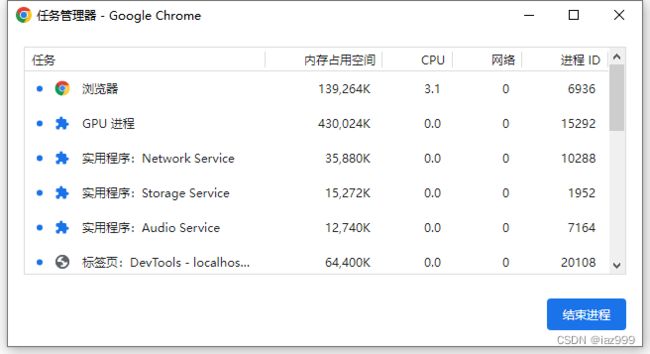
浏览器有哪些进程和线程?
浏览器是一个多进程多线程的应用程序
浏览器内部工作极其复杂,复杂程度接近操作系统了
为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,他会自动启动多个进程
目前是一个标签页一个进程
渲染主线是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析HTML
- 解析CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页画面60次
- 执行全局JS代码
- 执行事件处理函数
- 执行计时器回调函数
- ......
思考: 为什么渲染进程不适用多个线程来处理这些事情?(工作2-3年再来思考)
要处理这么多任务,主线程遇到了一个前所未有的难题:如何调度任务?
比如:
- 我正在执行一个JS函数,执行到一半的时候用户点击了按钮,我该立即去执行点击事件的处理函数吗?不能,它会把点击事件加到任务队列
- 我正在执行一个JS函数,执行到一半的时候某个计时器到达了事件,我该立即去执行它的回调吗?
- 浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时间,我应该处理哪一个呢?
- ......
渲染主线程想出了一个绝妙的注意来处理这个问题:排队
1、在最开始的时候,渲染主线程会进入一个无限循环
while(true) {
}2、每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
3、其他所有进程(包括其他进程的进程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务。
这样一来,就可以让每个任务有条不紊的、持续的进行下去了。
整个过程,被称之为事件循环(消息循环)
若干解释
先上代码
setTimeout(function () {
console.log(1);
}, 3000)
console.log(2);同步的话,会等3秒,先输出1,再输出2 —— 阻塞渲染主线程
异步的话,立即输出2,等3秒输出1 ——
何为异步?
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 —— setTimeout、setInterval
- 网络通信完成后需要执行的任务 —— XHR、Fetch
- 用户操作后需要执行的任务 —— addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于 "阻塞" 的状态,从而导致浏览器 "卡死"
渲染主线程承担着及其重要的工作,无论如何都不能阻塞!
因此,浏览器选择异步来解决这个问题
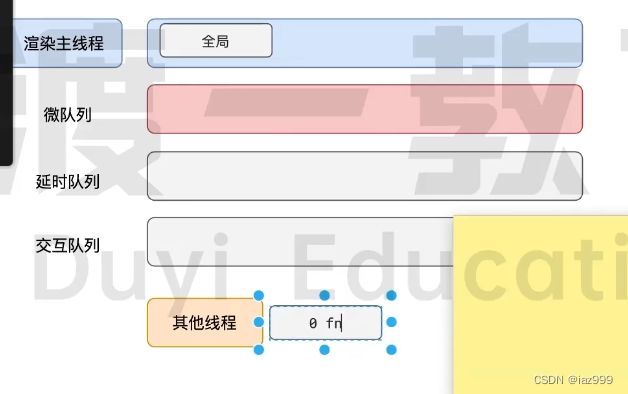
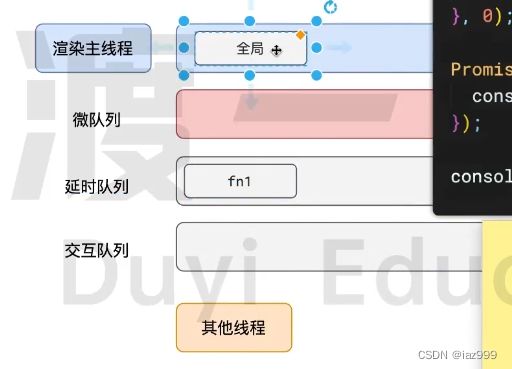
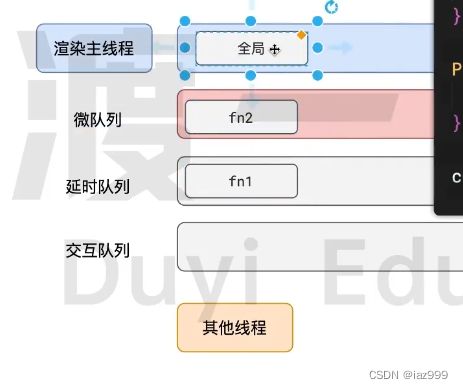
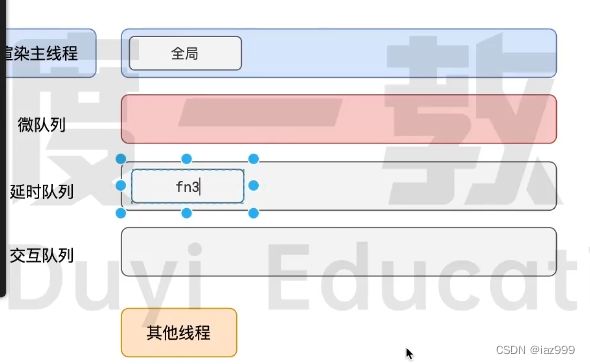
以下是异步的过程:
使用异步的方式,渲染主线程永不阻塞
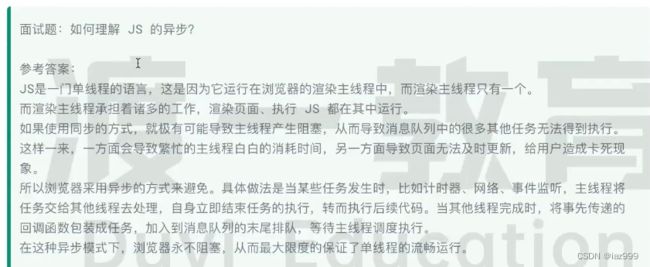
面试题,如何理解JS的异步?
200分的回答:
JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担着诸多的工作,渲染页面、执行JS都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。
这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息的队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
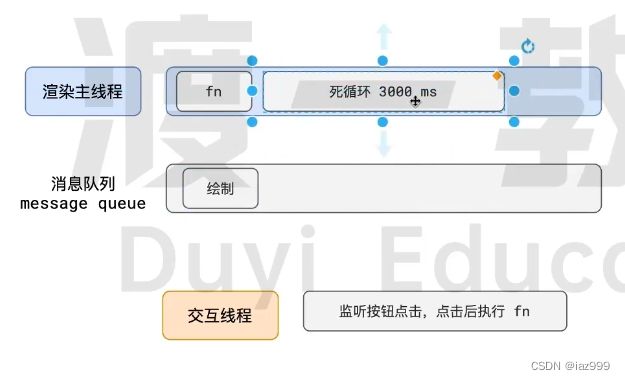
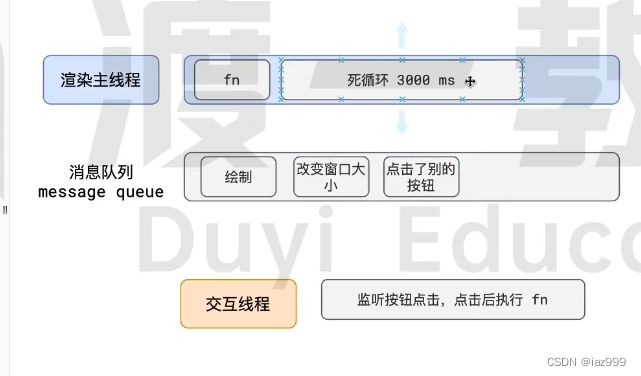
JS为何会阻碍渲染?
先看代码
Document
hello is loop
点击按钮会发生什么?
卡死, 3秒后变成文字
这中间发生了什么?
执行顺序是这样的:onclick点击事件→改变h1文本内容→执行delay函数→绘制
第二步的时候文本内容早就改了,只是还没有绘制,所以这里3秒延迟过后才看到页面改变
如果在这过程中,无论做了别的什么事情,都要排队,就是说这3秒是必须等的
所以不要让JS运行太长时间,否则页面就会卡顿
所以JS阻碍渲染,是因为JS和渲染都在浏览器的渲染主线程上!
在react中用fiber解决这个问题
任务有优先级吗?
任务没有优先级,在消息队列中先进先出
但消息队列是有优先级的
W3C原来是分成宏任务和微任务的,但现在抛弃了这中说法,因为满足不了现在复杂的任务类型,比如现在有网络任务,计时器任务,交互任务
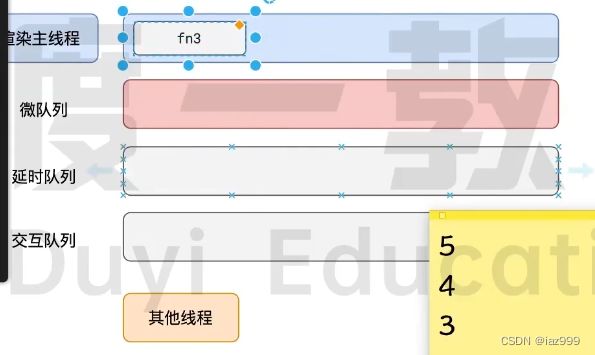
根据W3C的最新解释:
每个任务队列都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
浏览器必须准备好一个微队列(microtask queue),微队列中的任务优先于其他所有任务执行
延时队列:计时器
交互队列:用户点击,改变窗口大小,鼠标事件,键盘事件
微队列:promise,MutationObserver
上代码
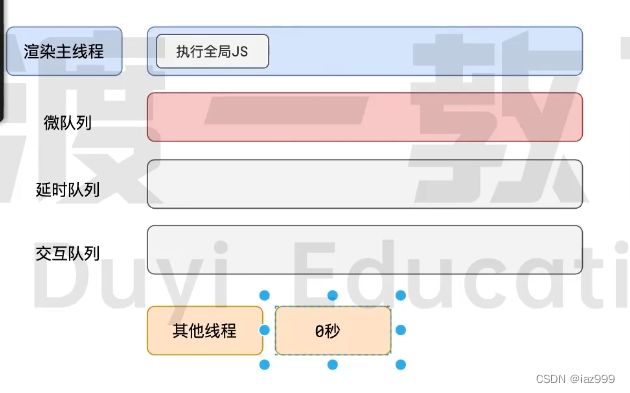
例1:
计时器延迟0秒
setTimeout(function () {
console.log(1);
}, 0)
console.log(2);执行结果:先输出2再输出1,为什么?同步代码优先于延时队列
执行过程:先执行全局JS,把计时器函数放到其他线程中等待执行,0秒所以直接加到延时队列中,计时器先放着,主线程继续往下执行,输出2,全局结束后再看,微队列没有,交互队列没有,来到延时队列,所以执行计时器函数,输出1。
例2:
计时器延迟0秒,加一个死循环1秒的函数
Document
执行结果:1秒后先输出2再输出1,为什么?
执行过程:先执行全局JS,把计时器加到其他线程,0秒所以直接加到延时队列,主线程往下执行,1秒死循环被执行,往下输出2,再看任务队列,微队列没有,交互队列没有,来到延时队列,
输出1。
例3:
加一个微队列promise看看会怎么执行?
Document
执行结果:直接输出 3 2 1 ,为什么?
执行过程:先执行全局JS,将计时器放到其他线程,延时0秒所以直接放到延时任务中,主线程继续执行,将promise放到微队列,继续执行,输出3,检查任务队列,先执行promise,输出2,交互队列没有,来到延时队列,最后输出1。
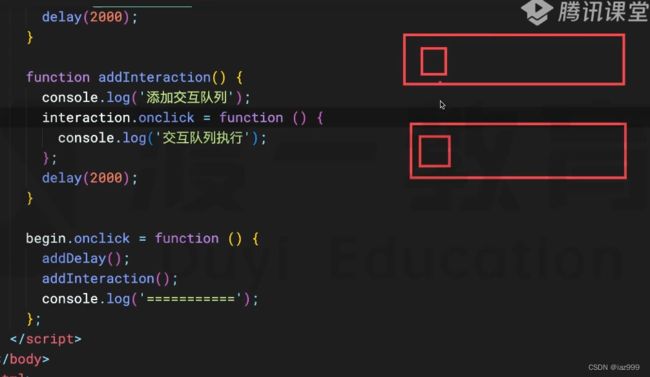
例4:
Document
执行结果:3秒后先输出2后输出1。
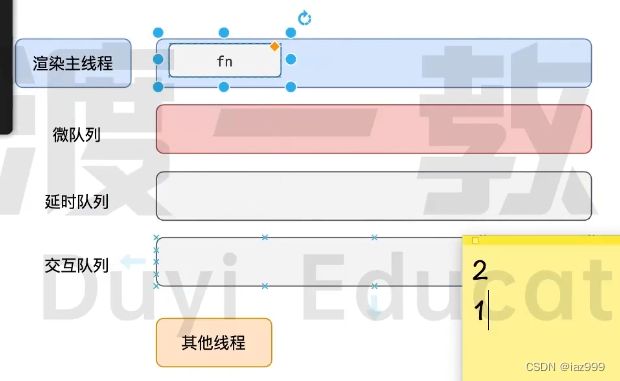
例5:
Document
执行结果:5 4 3 1 2
执行过程:
主线程:执行全局JS,a函数未调用略过,来到settimeout,放入延时队列:settimeout排队,promise加入微队列,回到主线程输出5,全局结束,微队列:promise输出4,然后执行settimeout,输出3,将promise放到微队列,settimeout运行结束,运行a函数,输出1,把promise放到微队列,执行输出2。
一般面试题将promise+事件循环+setTimeout结合来考察
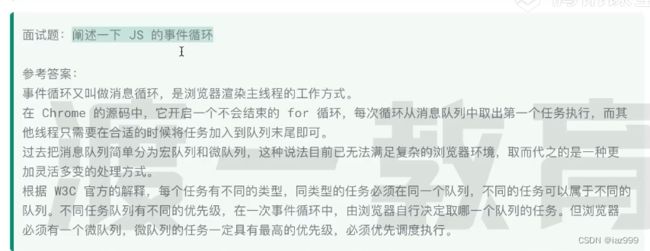
面试题:阐述一下JS的事件循环
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在Chrome的源码中,它开启一个不会结束的for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据W3C官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
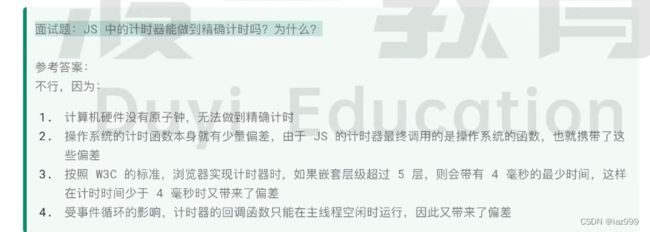
面试题:JS中的计时器能做到精确计时吗?为什么?
不行,因为
- 计算机硬件没有原子钟,无法做到精确计时;
- 操作系统的计时函数本身就有少量偏差,由于JS的计时器最终调用的是操作系统的函数(苹果和安卓),也就懈怠了这些偏差;
- 按照W3C标准,浏览器实现计时器时,如果嵌套层级超过5层,则会带有4毫秒的最少时间,这样在计时时间少于4毫秒时又带来了偏差;
- 受事件循环影响,计时器的回调函数只能在主线程空闲时运行(先完成微队列和交互队列,才轮到延时队列),因此又带来了偏差。
总结:
单线程是异步产生的原因
事件循环是异步的实现方式