linux下express+puppeteer安装部署并用PM2守护进程
背景
承上篇 puppeteer-不需重构,无痛加强vue单页面应用的SEO,提升百度收录排名,是在本地nginx部署前端,本地另起express服务进行测试,下面我们来讲讲如何部署express到linux服务器,并用PM2守护进程。
node 16.14.1
puppeteer ^20.7.2
express ^4.18.2
在此仅作为本人开发记录,不一定能解决你的问题,在文末可以到github的讨论区看看寻找你的答案。
方法
首先我们需要有一个linux服务器,并且该服务必须要有node环境。找到合适的服务器后让我们用xshell连接服务器进行操作。
1.xshell连接服务(windows)
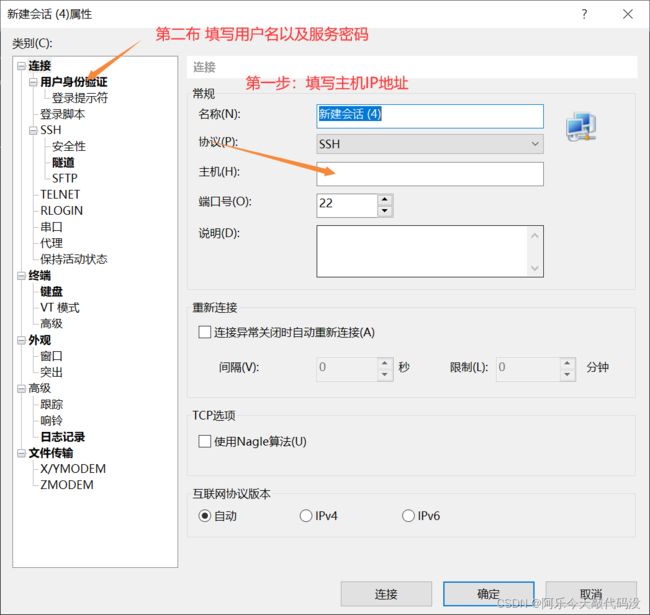
进入首页,点击左上角新建会话,按照如下操作

验证身份后获得了一串密钥,点击保存后进入linux终端界面

2.验证是否存在node环境
输入命令
node -v

注意:puppeteer大多仅适用于node16+版本,但是并不代表越高越好,更高版本的node对服务器的要求也更高,在这里我的node版本是16.14.1
如果你的服务并没有node环境的话,需要看下服务中是否安装了nvm
nvm -v
看到有版本号即可,可以使用以下命令进行安装指定版本的node
nvm install <node指定版本>
3.新建express项目
选择合适的位置,新建文件夹
mkdir <文件名>
cd <文件名>,进入到你刚刚所创建的文件夹下,分别创建文件我上篇文章中的puppeteer-pool.js、service.js、spider,或者在windows环境下创建的文件夹压缩至zip文件,在xshell中输入 rz ,选择该压缩文件,unzip <压缩文件名>进行解压,进入项目文件夹下,npm install安装依赖。
输入node service.js 看到控制台并未报错就对了,报错也不要着急,下面我们会一一解决
4.安装PM2并启动项目
npm install -g pm2
使用pm2 start service.js启动项目,注意一定要带上.js,否则启动的项目并不是我们需要的项目
至此成功
相关命令
mkdir <文件名> 新建文件夹
rm <文件> 删除文件
rm -rf 文件目录> 删除目录
rz 上传文件
unzip <压缩文件名.zip> 解压zip包
tar -xzvf <文件名>.tar.gz 解压 .tar.gz 或 .tgz 压缩包
pm2 list 查看守护的项目
pm2 delete 项目名称/指项目pid 删除指定项目
pm2 restart 项目文件 重启指定项目
部署过程中遇到的一些问题
指路-》官网ISSUE
1.puppeteer未自动安装对应版本的chrome,以及如何查看puppeteer对应chrome版本
办法一:可以配置你本地的chrome.exe,例如
const browser = await puppeteer.launch({
//无头模式
headless: true,
//参数
args: [
'--disable-gpu',
'--disable-dev-shm-usage',
'--disable-setuid-sandbox',
'--no-first-run',
'--no-sandbox',
'--no-zygote',
'--single-process'
],
//一般不需要配置这条,除非启动一直报错找不到谷歌浏览器
executablePath:'chrome.exe在你本机上的路径,例如C:/Program Files/Google/chrome.exe'
});
办法二:手动安装
针对不同的puppeteer我们需要安装对应的chrome版本,怎么查看对应版本呢?
1.看控制台报错,例如
Could not find Chrome (ver. 114.0.5735.133)
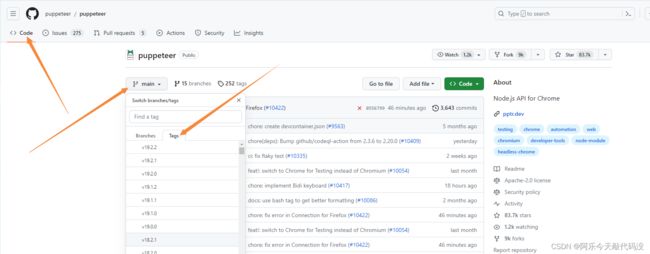
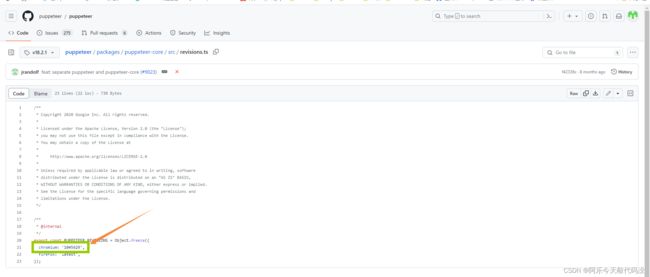
2.在package.json中查看安装的puppeteer版本,在官网中找到对应tag,根据以下路径找到对应浏览器版本


即可看到我们需要的版本
然后根据需求把%d改为我们需要的版本,访问链接进行下载
linux:
‘https://storage.googleapis.com/chromium-browser-snapshots/Linux_x64/%d/chrome-linux.zip’,mac:
‘https://storage.googleapis.com/chromium-browser-snapshots/Mac/%d/chrome-mac.zip’,win32:
‘https://storage.googleapis.com/chromium-browser-snapshots/Win/%d/chrome-win32.zip’,win64:
‘https://storage.googleapis.com/chromium-browser-snapshots/Win_x64/%d/chrome-win32.zip’
2.项目报错 Failed to launch the browser process!
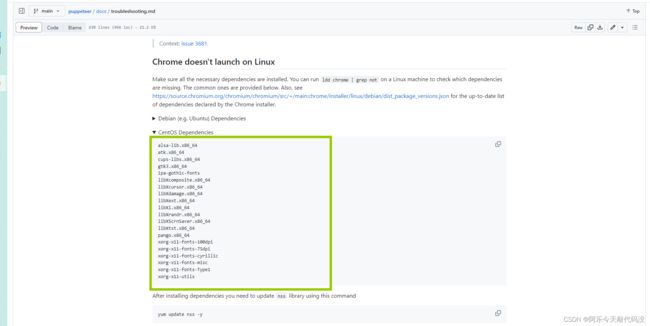
可能是linux缺少部份依赖,需要使用yum install进行下载,指路 官方解决办法

3.报错 net::ERR_NAME_NOT_RESOLVED
这个可能是因为你在 service.js文件中的写入的url域名无法解析,需要你在主机的host配置对应ip以及域名。
验证是不是这个原因你可以把url改为http://www.baidu.com,查看是否报错。