- Flutter最简单的路由管理方式Navigator
江上清风山间明月
FlutterflutterandroidNavigator路由页面管理IOS
文章目录1.基本路由示例:2.命名路由步骤:示例:3.传递参数示例:4.返回结果示例:5.动态路由生成示例:总结在Flutter应用开发中,路由管理是核心部分之一。对于简单的应用,推荐使用Flutter自带的Navigator和命名路由(NamedRoutes),这是最直接且易于维护的方式。1.基本路由Flutter提供了Navigator类来管理路由栈,通过push和pop方法实现页面跳转和返回
- flutter 生成文档_flutter 如何实现文件读写(使用篇)
weixin_39644494
flutter生成文档
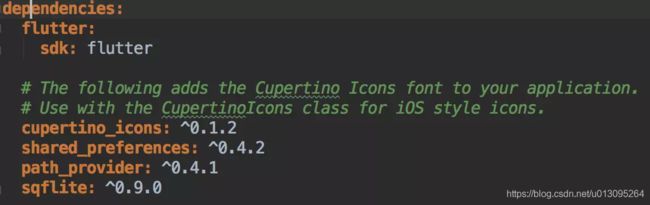
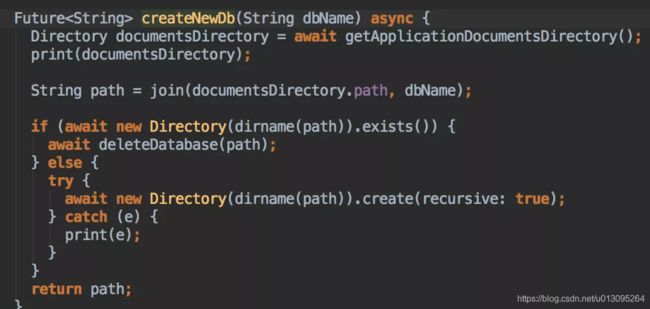
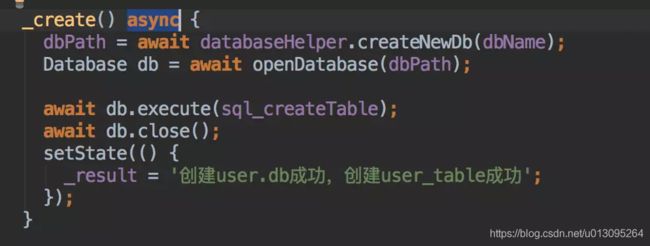
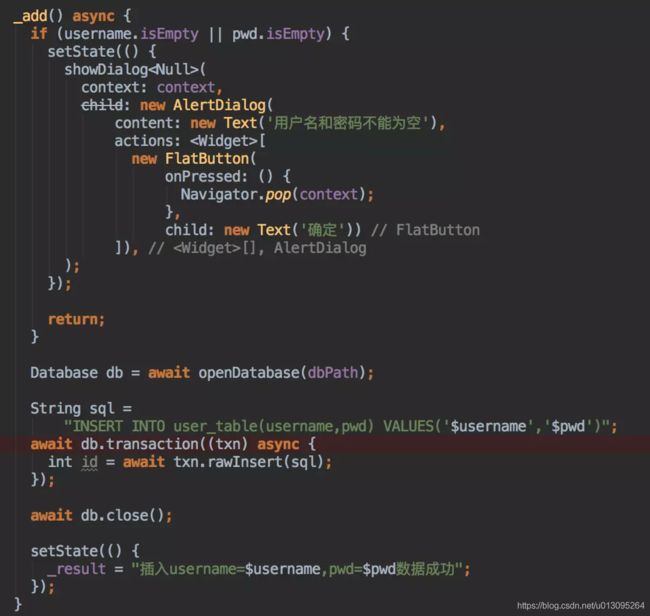
flutter文件读写可以对磁盘文件进行操作,实现某些业务场景,那么我们开始来讲下这个文件读写操作。使用的库插件(package)dart:io(用于数据处理)path_provider(用于获取路劲)操作步骤1.获取正确的本地路径2.创建指向文件位置的引用3.写入数据到文件内4.从文件读取数据**1.获取正确的本地路径**我们获取路劲用的是这个插件path_provider可以看到里面提供了两个
- flutter 怎么拦截请求_Flutter webview 使用和交互
weixin_39779975
flutter怎么拦截请求
flutter.png在Flutter中使用webview,在pub.dev中查看,有几个组件都可以使用webviewflutter_webview.png本文使用的是webview_flutter,它是Flutter团队开发的,目前还不是正式版,但已经可以使用。在iOS中底层调用的是WKWebView,在Android中底层调用的是WebView。webview_flutter使用WebView
- 关于Flutter前端面试题及其答案解析
HappyAcmen
前端技术面试flutter前端
我的血液里流淌着战意!力量与智慧指引着我!文章目录1.什么是Flutter?2.Flutter的主要优势是什么?3.在Flutter中如何创建一个基本的布局?4.Flutter中的热重载功能有什么作用?5.Flutter中的setState是做什么的?6.Flutter中的动画是如何实现的?7.在Flutter中如何进行网络请求?1.使用Dart的内置HttpClient2.使用dio库3.使用h
- Flutter CupertinoNavigationBar iOS 风格导航栏的组件
早起的年轻人
Flutter项目开发全套教程flutterios
CupertinoNavigationBar是Flutter中用于创建具有iOS风格导航栏的组件,它提供了类似iOS应用中导航栏的外观和交互效果。下面将详细介绍它的相关信息和具体用法。特点iOS风格:具有iOS系统原生导航栏的外观和动画效果,包括标题样式、按钮交互等。简单易用:可以方便地设置标题、左右两侧的操作按钮等。构造函数及常用参数CupertinoNavigationBar({Key?key
- Flutter 跳转后不允许返回
草明
Flutterflutter前端javascript
如果在Flutter中使用Navigator.pushNamed(context,'/'),默认情况下它会将新的页面压入栈中,这样用户可以按返回键返回上一页。但如果你不想让用户返回,而是直接跳转到/并清除导航栈,可以使用pushReplacementNamed或pushNamedAndRemoveUntil。1.pushReplacementNamed(替换当前页面)Navigator.pushR
- 解决chrome浏览器在输入框中弹出历史记录
我这一生如履薄冰~
csschrome前端css
项目场景:场景:Chrome浏览器在输入框中弹出历史记录问题描述问题:如下图原因分析:GoogleChrome浏览器在输入框中弹出历史记录是因为其具有自动填充功能。该功能旨在提高用户体验,在用户输入时根据之前输入过的内容显示历史记录或建议。GoogleChrome通过收集用户在表单中输入的数据,并将其保存在浏览器的本地存储中来实现自动填充功能。当用户在输入框中开始输入时,Chrome会检查本地存储
- 微信小程序如何跳转到tabBar页面、如何携带参数过去
前端三评
微信小程序微信小程序小程序
文章目录一、跳转链接时,不能使用navigator标签、wx.navigateTo、wx.redirectTo方法跳转页面问题解决:1、wx.switchTab(Objectobject)2、wx.reLaunch(Objectobject)二、不能用常规的方式给tabBar的页面传递参数问题解决:1、用前面提到的wx.reLaunch(Objectobject)方法进行传递2、使用本地存储方法实
- 我在成都教人用Flutter写TDD(下)——Flutter中的TDD
fluttertdd敏捷开发
哈喽,我是老刘书接上文,去成都帮助一家公司搭建基于Flutter的TDD开发流程。背景是客户接到来自欧洲的Flutter开发项目,要求开发流程使用TDD。老刘自己直接或者间接接触过的要求采用TDD或者敏捷开发的客户都是欧美客户。为啥欧美开发者对TDD或者敏捷开发的认可度这么高?老刘在这个系列的第一篇文章里结合自己两次敏捷开发的实践做了分析。感兴趣的同学可以看这里:我在成都教人用Flutter写TD
- Dart 3.5更新对普通开发者有哪些影响?
哈喽,我是老刘Flutter3.24以及Dart3.5不久前发布了。突然觉得时间过得好快。六年前刚开始使用Flutter1.0的场景还在眼前。之前写了一篇文章盘点Flutter3.24的新功能对普通开发者有哪些影响。Flutter3.24对普通开发者有哪些影响?本文站在编程语言的角度,单独看看Dart3.5的新功能有哪些是我们普通开发者会用到的。Web平台和JS互操作性这个功能是为了将Flutte
- HTML5 面试题
weixin_51687565
html5
1.HTML5新增了哪些重要特性?语义化标签:这些标签有助于提高页面的可读性和可维护性。多媒体支持:HTML5引入了和标签,可以直接嵌入音频和视频文件,无需依赖插件。本地存储:引入了localStorage和sessionStorage,允许在客户端存储数据,而不依赖于Cookies。离线应用:HTML5提供了applicationCache和ServiceWorkers,使得Web应用可以离线使
- flutter教程01 flutter项目的目录结构
不知火猪
flutter
Flutter开发基础Dart语言:Flutter使用Dart语言进行开发。你需要熟悉Dart的基本语法和特性,如变量、数据类型、函数、类、继承、接口等。Flutter组件:Flutter提供了丰富的UI组件库,你可以使用这些组件来构建你的用户界面。了解这些组件的使用方法和属性是非常重要的。布局:Flutter使用灵活的布局系统,你可以使用Column、Row、Stack等布局容器来组织你的UI元
- Flutter 中 path_provider的具体应用示例
爱吃鱼的锅包肉
Flutterflutter
path_provider是一种本地存储解决方案,它具有以下优点灵活性高:可以创建和管理任意类型的文件,包括文本、图片、音频、视频等,适合存储结构化或非结构化的大量数据。适应性强:适合需要自定义文件组织结构和格式的应用,比如数据库文件、缓存文件等。跨平台兼容:提供统一接口来获取不同平台的特定目录路径,简化了文件系统操作的平台差异处理。但是它也有一定的缺点,相比于shared_preferences
- 记录flutter开发时滑动出现删除与编辑
爱吃鱼的锅包肉
Flutterflutter
该功能需要flutter_slidable支持,我用的是flutter_slidable:^0.6.0,以下为代码:classAddressManageextendsStatefulWidget{constAddressManage({super.key,this.fromSetting=0});finalintfromSetting;@overrideStatecreateState()=>_A
- Flutter项目文件目录结构介绍
Android_阿拉拉
Flutterflutter
以下是一个典型的Flutter项目文件目录结构及其各部分的介绍:1.android目录作用:这个目录包含了与安卓平台相关的所有原生代码以及配置文件,用于构建和定制Flutter应用在安卓系统上的表现。具体内容:app文件夹:存放安卓应用的主要代码和资源,比如安卓的MainActivity类就在这里定义(它是安卓应用启动的入口点),还有安卓的布局文件、图片资源等可以按照安卓开发的规范存放在对应的子文
- Flutter 工程目录结构
2401_85730018
flutter
在git中如果想忽略掉某个文件,不让这个文件提交到版本库中,可以使用修改根目录中.gitignore文件的方法(如无,则需自己手工建立此文件)。Miscellaneous*.class*.lock*.log*.pyc*.swp.DS_Store.atom/.buildlog/.history.svn/IntelliJrelated*.iml*.ipr*.iws.idea/The.vscodefol
- flutter gradle版本更新到8.9
Alex_z0897
flutter
文章未完成,待续gradle版本更新到8.9项目一些需要变更的位置gradle-wrapper.propertiesandroid/build.gradle两处变更gradle与插件版本对应关系android/app/build.gradle因为java版本更新到21.0.5,打开flutter项目时vscode提示需求更新gradle版本项目一些需要变更的位置gradle-wrapper.pro
- Flutter一直停在 flutter pub get 的解决方法
沙漠蓝色披头
Flutter移动开发
设置用户变量FLUTTER_STORAGE_BASE_URL:https://storage.flutter-io.cnPUB_HOSTED_URL:https://pub.flutter-io.cn重启androidstudio亲测有效
- flutter pigeon gomobile 插件中使用go工具类
yujunlong3919
fluttergolangswiftkotlin
文章目录为什么flutter要用go写工具类1.下载pigeon插件模版2.编写go代码3.生成greeting.aar,Greeting.xcframework4.ios5.android6.dart中使用为什么flutter要用go写工具类在Flutter应用中,有些场景涉及到大量的计算,比如复杂的加密算法、数据压缩/解压缩或者图形处理中的数学计算等1.下载pigeon插件模版base_plu
- 深入解析 Flutter Riverpod:从原理到实战
陈皮话梅糖@
flutterRiverpod
深入解析FlutterRiverpod:从原理到实战Riverpod是Flutter社区中一个强大且灵活的状态管理工具,被称为Provider的升级版。它解决了Provider的一些局限性,比如类型安全、全局状态管理的灵活性、不依赖BuildContext等。Riverpod的设计理念是简洁、灵活和高性能,适合从小型到大型项目的状态管理需求。本篇博客将详细分析Riverpod的核心原理、常见用法,
- Android与Flutter混合开发,超详细讲解
m0_64382743
程序员面试android移动开发
在跳转之前需要先在AndroidManifest.xml注册FlutterActivity。在需要跳转的时候,使用FlutterActivity.withNewEngine()进行跳转:startActivity(FlutterActivity.withNewEngine().initialRoute(“params”).build(xxxxActivity.this));其中initialRou
- 高并发系统架构设计全链路指南
power-辰南
java技术架构师成长专栏系统架构分布式高并发springcloud
第一章:架构优化核心目标:提升系统高并发&高可用能力,优化架构,提高吞吐量。1.1微服务高可用优化解决问题:微服务可能存在单点故障、扩展性差、调用效率低等问题。1.1.1服务无状态化目的:让服务实例可以随时扩缩容、快速恢复,避免单点故障。可能的问题现象影响本地存储Session,导致用户粘连某个实例实例挂掉后,用户重新登录订单等业务逻辑依赖本地缓存容器扩缩时数据丢失静态文件(Excel/图片)存本
- Flutter中,如何根据条件删除List中的一项
半清斋
在Flutter中可以使用List.removeWhere()方法来删除List中满足特定条件的一项。该方法接受一个回调函数作为参数,该函数接受List中的每一项并返回一个布尔值。如果该函数返回true,则该项将被删除。举个例子:Listnumbers=[1,2,3,4,5];numbers.removeWhere((item)=>item%2==0);print(numbers);//[1,3,
- 深入解析 Flutter 性能优化:从原理到实践
陈皮话梅糖@
flutter
深入解析Flutter性能优化:从原理到实践的全面指南Flutter是一个高性能的跨平台框架,但在开发复杂应用时,性能问题仍然可能出现。性能优化是开发高质量Flutter应用的关键。本篇博客将从Flutter的渲染原理出发,结合实际场景,详细分析如何优化Flutter应用的性能,涵盖布局优化、绘制优化、内存优化、网络优化等多个方面。1.Flutter性能优化的核心原理在优化性能之前,我们需要理解F
- 深入解析 Flutter 高级路由管理:使用 go_router 和 auto_route 实现复杂路由与拦截
陈皮话梅糖@
flutter路由路由拦截
深入解析Flutter高级路由管理:使用go_router和auto_route实现复杂路由与拦截在Flutter中,随着应用规模的增长,路由管理变得越来越复杂。简单的Navigator和命名路由可能难以满足需求,比如嵌套路由、动态路由参数、路由守卫(如登录验证)等。为了解决这些问题,Flutter社区提供了强大的第三方路由库,如go_router和auto_route。本篇博客将深入探讨如何使用
- 鸿蒙应用中使用本地存储实现数据共享
Y学院
Harmonyosharmonyos华为
在鸿蒙应用开发中,使用本地存储来保存和共享数据是一个常见的需求。通过本地存储,我们可以在不同的页面之间共享数据,避免重复加载数据,提高应用的性能和用户体验。本文将详细介绍如何在鸿蒙应用中使用AppStorage实现数据的保存和加载,并在不同页面之间共享数据。1.引言在鸿蒙应用开发中,数据的持久化和共享是非常重要的。通过使用AppStorage,我们可以轻松地在应用的不同页面之间共享数据。本文将通过
- Flutter‘s app_plugin_loader Gradle plugin imperatively using the apply script错误解决
江上清风山间明月
Flutterflutterplugin_loaderGradleapplyplugin
文章目录问题描述解决方法1.查看当前的`android/build.gradle`2.迁移到`plugins`声明式方法修改前:修改后:3.同步Flutter工具更新4.参考Flutter官方文档补充说明问题描述用Androidstudio开发flutter的andoridapk时编译报如下警告:YouareapplyingFlutter’sapp_plugin_loaderGradleplugi
- Flutter WebSocket简单例子
飞龙在地89
flutterwebsocket网络协议
引入插件:web_socket_channel:^3.0.1使用如下代码:class_MyHomePageStateextendsState{Stringtext="";vartextController=TextEditingController();lateIOWebSocketChannelchannel;void_incrementCounter(){channel.sink.add(te
- Mac环境jenkins多渠道配置打包Flutter、Android应用
Super-Bin
Flutterandroidflutterjenkins移动端
这里写目录标题前言Jenkins安装启动安装插件项目配置General配置源码管理构建构建后操作执行解决问题找不到./gradlew命令解决方法1解决方法2只显示代码,没有正常显示二维码局域网ip无法访问jenkins修改配置可能与nginx的端口占用有关参考前言关于Flutter、Android多渠道配置打包,源码Jenkins安装两种安装方式:各平台官网安装Jenkins步骤mac官网安装je
- Flutter:动态表单(在不确定字段的情况下,生成动态表单)
sunly_
Flutterflutterjava前端
关于数据模型:模型就是一种规范约束,便于维护管理,在不确定表单内会出现什么数据时,就没有模型一说。这时就要用到动态表单(根据接口返回的字段,生成动态表单)1、观察数据格式,定义模型modelData:[{id:1,name:'模型一',ctaVal:{"first_usdt":{"val":"10","title":"首仓金额","unit":"usdt","read":"0"},}},{id:2
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring