利用uniapp创建移动端项目
目录
申请微信开发者账号
一、特殊声明
二、申请微信开发者账号
创建小程序项目
一、引言
二、创建小程序工程
三、uni-app框架简介
初识uniapp项目
一、uni-app工程目录结构
二、创建练习页面
创建登录页面
一、拷贝所有素材文件
二、创建登陆页面
创建注册页面
一、创建注册页面
二、跳转到注册页面
注册新用户的业务要点说明
一、激活码有什么用途?
二、激活码的过期时间
三、新员工帐户与微信绑定
四、如何获取微信账号的OpenId字符串?
获取临时授权和微信基本信息
一、获取临时授权字符串
uni.login(OBJECT)
二、获取微信基本信息
uni.getUserInfo(Object)
申请微信开发者账号
虽然开发微信小程序可以使用工具提供的测试号,但是测试号提供的功能极为有限,而且使用测试号开发的微信小程序不能上架发布。因此说我们想要开发一个可以上架的微信小程序,首先必须要申请微信开发者账号。大家尽可放心,个人申请和使用微信开发者账号是免费的。如果你要开发的是商用小程序,那么就需要以企业身份申请微信开发者账号,而且还要缴纳认证费用。
一、特殊声明
Emos在线办公小程序,内部包含微信支付和在线视频会议功能,这两项业务,微信平台不对个人小程序开放。所以等到同学们开发到这两个业务模块的时候,我会借给你企业小程序资质(仅供开发,不能上架发布),你把小程序项目中的配置文件修改一下,换上我提供的AppID就可以了。
当然了,如果你想上架发布小程序,可以自己注册个人主体的小程序开发者账号,然后把小程序中的在线会议和支付功能去掉,就可以上架发布了。
二、申请微信开发者账号
用浏览器访问 微信公众平台,然后点击页面右上角的 立即注册 链接。
帐户类型选择 小程序 ,然后填写好注册信息,然后微信平台会给你发送一封电子邮件。你需要点击电子邮件中的激活小程序账号的链接,然后在跳转的页面中,个人详细信息,这样才算是把个人主体的微信小程序开发者账号给注册下来。三、获取AppID和密钥
开发微信小程序必须要用到AppID和密钥,这两个东西可以在微信开发者平台上面获得。刚才大家已经成功注册了开发者账号,那么就处在登陆的状态,不用重新登录微信开发者平台。
在网页中找到 开发 栏目,然后选择 开发设置 选项卡,在面板中你就能看到自己的小程序对应的 AppID 和 密钥 了。如果是刚注册下来的账号,密钥还没有生成,你要手动点击页面上的按钮,生成密钥字符串。如果已经生成过密钥字符串,那么默认情况,页面会隐藏密钥字符串,你只能点击重置按钮,生成新的密钥字符串了。所以强烈建议大家,获取了密钥字符串之后,最好能用文件把密钥字符串保存下来。
创建小程序项目
一、引言
第二章的时候,我们已经把后端Java项目搭建出来了。为了能让大家对Emos项目开发有更直观的感受,接下来我们就从小程序这一端开始做起。我们看到小程序的页面设计,自然就知道需要向后端Java项目发出什么请求,提交什么数据,以及后端系统要查询哪些表的记录才能满足客户端的需求。接下来咱们就把小程序项目给创建一下。
二、创建小程序工程
1. 在HBuilderX上面,创建emos-wx项目
2. 在manifest.json文件中填写你自己注册下来小程序AppID
3. 启动微信开发者工具,并且扫码登陆
4. 选择运行微信小程序
三、uni-app框架简介
uni-app 是一个基于VUE语法的跨平台移动端框架,会VUE的人,半天时间就能上手掌握 uni-app 框架。从项目结构,到页面语法,与前端的VUE工程几乎相同。
uni-app 框架最让人着迷的地方在于,借助于 HBuilderX 工具,我们可以把 uni-app 项目,编译成各种类型的移动端工程。比如说我们可以把 uni-app 项目编译成 微信小程序 、 支付宝小程序 、 QQ小程序 、 今日头条小程序 、 安卓APP 、 iOS APP 、 H5 App 、 H5网站 等。仅凭这一点,就大大节省了开发团队的人力成本、时间成本和资金成本。
初识uniapp项目
一、uni-app工程目录结构
uni-app 项目创建出来之后,目录结构如下:
序号 结构 用途
1 pages目录 存放页面文件
2 static目录 存放静态文件(图片)
3 App.vue文件 所有小程序页面都被引用到该文件运行
4 main.js文件 项目入口文件,用来初始化VUE对象,定义全局组件等
5 manifest.json文件 工程配置文件,声明应用的名称、图标、权限等
6 pages.json文件 页面注册文件,配置页面路径、窗口样式、标题文字等
7 uni.scss文件 全局样式文件
二、创建练习页面
1. 在pages目录上右击,新建页面,名称demo。
2. 在pages.json文件中,把demo页面设置为第一个页面
"pages": [
{
"path": "pages/demo/demo",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
] 3. 编写demo.vue文件
{{username}}
{{one}}
输入的内容:{{address}}
4. 运行项目之前,先设置小程序调试基础库为最新
因为低版本的调试基础库对uni-app支持的不够好,所以我们要先把 详情 〉本地设置 〉调试基础库 的版本设置为最新,然后再运行小程序项目,这样才没有问题。
创建登录页面
这节课我们要设计的Emos系统登录页面如下,我觉得这个登陆界面设计的还是挺漂亮的。其实开发这么一个登陆页面并不困难,用到的标签和样式也不多,那么这节课咱们就一起来完成这个登陆页面吧。当然了,我们只是先把静态的登陆页面给设计出来,下节课我们往里面添加各种JS代码。
一、拷贝所有素材文件
各位同学可以资料中,找到微信小程序项目,然后把里面的 static文件夹 拷贝到当前小程序项目中,也就算是导入了开发小程序用到的各种静态资源。
二、创建登陆页面
1. 在小程序中创建 login.vue 文件,然后把这个文件的注册顺序设置成第一位。
2. 创建 login.less 文件,然后引用到登陆页面中
3. 创建 style.less 文件作为全局样式文件
@font-color: #333;
@desc-color: #999;
@background-color: #3474FF;
@background-color-active: #0052FF;4. 编写 login.vue 文件
EMOS企业在线办公系统
Ver 2050.2
没有账号?
立即注册
5. 编写 login.less 文件
@import url("../../style.less");
.logo{
width: 70%;
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 30%;
}
.logo-title{
font-size: 48rpx;
font-weight: bold;
text-align: center;
margin-top: 8%;
color: @font-color;
}
.logo-subtitle{
font-size: 34rpx;
text-align: center;
margin-top: 20rpx;
color: @font-color;
}
.login-btn{
width: 60%;
position: absolute;
bottom: 20%;
left: 20%;
box-sizing: border-box;
background-color: @background-color;
color: #FFF;
}
.login-btn:active{
background-color: @background-color-active;
}
.register-container{
position: absolute;
bottom: 50rpx;
width: 100%;
text-align: center;
font-size: 30rpx;
color: @font-color;
.register{
color: @background-color;
}
}创建注册页面
上节课我们创建了登陆页面,但是登陆功能是针对老用户的,如果是新用户的话,需要走注册流程,所以这节课我们先设计好注册页面,然后在登陆页面上,添加JS代码,就可以跳转到注册页面了。
一、创建注册页面
1. 在小程序项目中创建 register.vue 文件
2. 创建 register.less 文件,然后引用到页面
3. 编写注册页面代码
管理员创建员工证账号之后,你可以从你的个人邮箱中获得注册邀请码
4. 编写页面样式
@import url("../../style.less");
.logo{
width: 70%;
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 80rpx;
}
.register-container{
width: 70%;
margin-top: 150rpx;
margin-left: auto;
margin-right: auto;
.register-code{
border: solid 1rpx #e0e0e0;
font-size: 34rpx;
color: @font-color;
height: 80rpx;
padding: 0 20rpx;
text-align: center;
margin-bottom: 30rpx;
background-color: #f5f5f5;
border-radius: 10rpx;
}
.register-desc{
color: @desc-color;
font-size: 28rpx;
line-height: 1.5;
margin-bottom: 80rpx;
}
.register-btn{
background-color: @background-color;
color: #fff;
}
}二、跳转到注册页面
我们回到登陆页面,编写JS代码,实现从登陆页面跳转到注册页面。
toRegister: function() {
uni.navigateTo({
url: '../register/register'
});
}注册新用户的业务要点说明
上节课我们设计好了注册页面的内容,这节课我们编写JS代码,获取到用户的注册信息,后续的小节,我们会把注册信息提交给后端Java项目,完成新用户注册。
一、激活码有什么用途?
首先大家要知道Emos系统并不是完全对外开放的在线办公系统,只有本公司内部人员才可以使用这套系统,所以Emos系统并不完全对外开放注册。
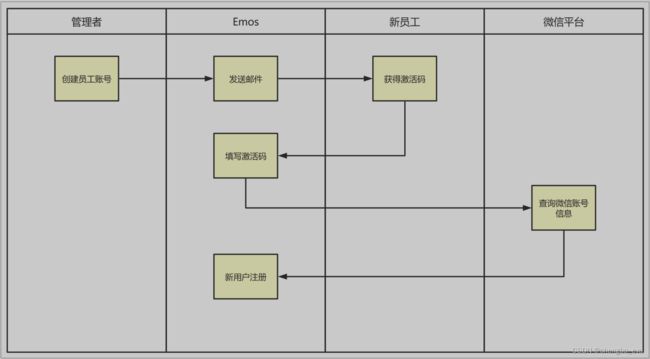
当管理者在Emos系统中创建了新员工记录,然后Emos系统会自动向新员工的邮箱发出Email邮件,邮件中就包含了激活码。当新员工打开Emos小程序之后,在注册页面填写上激活码,于是用户的微信账号就自动跟Emos系统绑定了。以后登录Emos系统的时候,只需要在微信上确认一下,就可以完成登陆。
我设计的Emos系统包含一个内置的 超级管理员账号 ,这个账号的激活码是固定的(默认000000 )。公司部署好Emos系统之后,管理者在Emos小程序注册页面填写这个固定的激活码,然后就可以让自己的微信账号和超级管理员账号绑定在一起。Emos系统中的超级管理员只有一个,也就是说只能绑定一个微信账号。
二、激活码的过期时间
激活码是有过期时间的,它的过期时间就是Redis的过期时间。管理者在Emos系统上面创建新员工帐户之后,Emos系统会把激活码缓存到Redis上面,过期的时候Redis会自动删除缓存的激活码。
三、新员工帐户与微信绑定
如果每个员工的记录跟微信帐户绑定的话,那么每名员工登陆的时候,直接在微信上确认就可以登录Emos系统了。
管理者在创建新员工记录的时候,并不知道新员工的微信账号,所以没办法完成绑定,需要新员工自己完成绑定。于是新员工在Emos小程序注册页面,填写激活码之后,Emos小程序获取新员工的微信账号信息,提交给Emos后台系统,后端系统把微信账号与新员工账号关联在一起,然后保存到MySQL数据库。
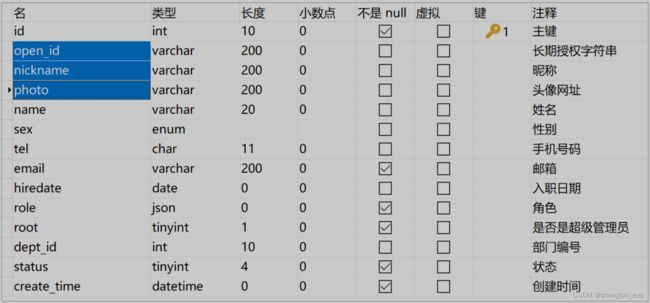
其实把微信账号与小程序关联在一起很简单,就是把微信基本信息(昵称、头像)和 OpenId ,存储到员工记录上面。因为每个微信账号的 OpenId 在当前的小程序上面都是 唯一的 ,只要MySQL记录下每名员工微信账号的 OpenId ,那么就实现了员工记录与微信账号的绑定。
员工登陆Emos小程序的时候,后端系统会拿着这个微信帐户的 OpenId 与数据库中的 OpenId 比对。如果用户表不存在这个 OpenId ,说明该微信帐户没有绑定员工账号,所以Emos拒绝用户登陆。如果用户表存在这个 OpenId ,那么就判定用户登陆成功。
四、如何获取微信账号的OpenId字符串?
首先我们可以从微信APP上面获得用户临时授权字符串( Code ),然后把这个字符串传递给后端Java系统,让Java系统拿着 AppId 、 密钥 和 Code ,提交给微信平台换取 OpenId 。
OpenId大概是 用户微信id + 商户小程序appid + secret 加密形成。
String url = "https://api.weixin.qq.com/sns/jscode2session";
HashMap map = new HashMap();
map.put("appid", appId);
map.put("secret", appSecret);
map.put("js_code", code);
map.put("grant_type", "authorization_code");
String response = HttpUtil.post(url, map);
JSONObject json = JSONUtil.parseObj(response);
String openId = json.getStr("openid");获取临时授权和微信基本信息
上个小节说到了,小程序注册新用户的时候,需要把微信临时授权字符串和微信基本信息提交给后端的Java项目,那么这节课咱们就先来获取临时授权字符串和微信基本信息,这部分内容很简单。
一、获取临时授权字符串
在 uni-app 框架中,包含了原生微信小程序的 wx 对象,我们可以像写原生微信小程序代码一样,通过 wx 对象调用各种方法。但是我更推荐大家使用 uni 对象,因为这个对象是跨平台的,我们调用uni对象中的方法,HBuilderX在编译代码的时候,会把 uni 对象翻译成目标平台的对象,比如微信平台就是 wx 对象,支付宝平台就是 my 对象,所以 uni 对象的跨平台性更好,而且调用更加简单,强烈推荐大家使用。
使用uni对象可以轻松获取微信小程序的 临时授权字符串 ,这个 临时授权字符串 是有时间限定的,默认有效期是 5分钟 。如果过期,就无法换取 OpenId 了。
uni.login(OBJECT)
// 示例
uni.login({
provider: 'weixin',
success: function (resp) {
console.log(resp.code);
}
});二、获取微信基本信息
uni.getUserInfo(Object)
注意: 微信小程序端,在用户未授权过的情况下调用此接口,不会出现授权弹窗,会直接进入fail 回调(详见《微信小程序公告》)。在用户已授权的情况下调用此接口,可成功获取用户信息。
// 示例
uni.login({
provider: 'weixin',
success: function (resp) {
let code = resp.code;
// 获取用户信息
uni.getUserInfo({
provider: 'weixin',
success: function (resp) {
let nickName = resp.userInfo.nickName;
let avatarUrl = resp.userInfo.avatarUrl;
}
});
}
});