- doris :SAP HANA
向阳1218
大数据doris
DorisJDBCCatalog支持通过标准JDBC接口连接OceanBase数据库。本文档介绍如何配置OceanBase数据库连接。使用须知要连接到OceanBase数据库,您需要OceanBase3.1.0或更高版本OceanBase数据库的JDBC驱动程序,您可以从Maven仓库下载最新或指定版本的OceanBaseJDBC驱动程序。推荐使用OceanBaseConnector/J2.4.8
- 员工管理系统(简单版)
java王不二
后端java
1、项目介绍员工管理系统9功能简单,实现了用户的注册和登录、增删改查用户,适合新手学习2、项目技术后端框架:Servlet、mvc模式前端技术:jsp、css、JavaScript、JQuery3、开发环境JAVA版本:JDK1.8IDE类型:IDEA、Eclipse都可运行tomcat版本:Tomcat7-10版本均可数据库类型:MySql(5.x和8.x版本都可)maven项目:否硬件环境:W
- 微服务架构—JAVA打包黑科技
weixin_33845881
为什么80%的码农都做不了架构师?>>>1背景每个JAVA项目开发完成后都会考虑部署至各个环境(DEV、TEST、PRO等)中,选择一种好的打包方式,将会在使用中无形的减少不少工作量,同时也会带来很多方便之处。反之,没有选择好打包方式,则会带来诸多不变之处。下面我将介绍几种JAVA工厂常见的打包方式,先上效果图:2spring-boot-maven-pluginspring-boot-maven-
- doris:ClickHouse
向阳1218
大数据doris
DorisJDBCCatalog支持通过标准JDBC接口连接ClickHouse数据库。本文档介绍如何配置ClickHouse数据库连接。使用须知要连接到ClickHouse数据库,您需要ClickHouse23.x或更高版本(低于此版本未经充分测试)。ClickHouse数据库的JDBC驱动程序,您可以从Maven仓库下载最新或指定版本的ClickHouseJDBC驱动程序。推荐使用ClickH
- Kubernetes_15_k8s交付jenkins并集成docker/k8s/java/maven环境
hellowordx007
Kuberneteskubernetes服务器linux
配置jenkins镜像并集成Docker环境在运维机执行[root@wwwjenkins]#pwd/opt/sortware/jenkins[root@wwwjenkins]#vimDockerfile##配置Dockerfile集成Docker环境FROMjenkins/jenkins:2.287USERrootADDkubectl/usr/bin/kubectlADDget-docker.sh
- maven的配置文件settings.xml
当归1024
mavenxmljava
配置文件/path/to/local/repo-->D:\repo\maven_repository\xp_repoaliyunmavencentral阿里云公共仓库https://maven.aliyun.com/repository/centralrepo1centralcentralrepohttp://repo1.maven.org/maven2/aliyunmavenapachesnap
- 使用 spring-ai-openai-spring-boot-starter,SpringBoot无缝整合DeepSeek API实战指南
添砖java@
springbootjavaspring
前言:本人为完成利用spring-ai-openai-spring-boot-starterspring整合deepseek的任务(因为还可以用本地部署的方式),在博客和AI工具中来回跳动,然而最终还是在官网找到了答案,完成过程中犯错无数,因此挥毫书就本文,希望能给大家带来帮助。一:环境准备以下是本人的环境,或许不是最优,但确保无误1.jdk版本:17(最好是17+)2.maven:3.9.93.
- Maven 使用指南:基础 + 进阶 + 高级用法
波波有料
mavenjava开发语言
目录前言Maven是Java生态中最流行的项目管理和构建工具之一。它通过pom.xml文件管理项目的依赖、构建生命周期和插件配置。本文将从基础到高级,全面复习Maven的用法,并提供详细的代码示例和注意事项。同时,我们将深入探讨dependencyManagement标签的作用,并解释Maven中所有重要标签的用法。1.基础用法1.1Maven安装与配置1.3pom.xml基础配置1.4常用命令2
- Maven匹配机制和仓库库设置
堕落年代
Mavenmavenjava
Maven镜像匹配机制解析在Maven的settings.xml配置中,镜像()的访问顺序不直接由配置文件中的书写顺序决定,而是遵循以下规则:一、镜像匹配优先级规则精确匹配优先Maven优先选择范围最小的镜像。例如:aliyuncentralhttps://maven.aliyun.com/repository/publicall*http://backup-repo.com当请求central仓
- MyBatis使用log4j打印日志相关配置
劲雨波
MyBatismavenjavaintellij-idealog4jmybatis
目录一、环境二、依赖三、配置1、log4j.properties2、配置信息一、环境maven:3.6.3ideal:2020MyBatis:3.5.4二、依赖org.slf4jslf4j-log4j121.7.5三、配置1、log4j.properties在resources中新建log4j.properties2、配置信息在log4j.properties中输入以下信息log4j.rootLo
- doris: MySQL
向阳1218
大数据doris
DorisJDBCCatalog支持通过标准JDBC接口连接MySQL数据库。本文档介绍如何配置MySQL数据库连接。使用须知要连接到MySQL数据库,您需要MySQL5.7,8.0或更高版本MySQL数据库的JDBC驱动程序,您可以从Maven仓库下载最新或指定版本的MySQLJDBC驱动程序。推荐使用MySQLConnector/J8.0.31及以上版本。Doris每个FE和BE节点和MySQ
- jenkins+maven+docker java项目编译、打包、构建镜像、上传私有仓库、web容器部署
大敌
docker自动化运维jenkinsdocker运维
本环境非常简单,主要实现如下流程功能员工通过eclipse提交java代码———gitlab更新代码————jenkins通过maven编译打包————生成war包————制作docker镜像并上传到私有仓库————web服务器下载镜像————运行容器对外服务部分说明:jenkins服务器上已经安装了maven,并已配置。jenkins服务器上安装docker服务。(打包镜像,并上传至私有仓库)提
- OpenAPI Generator Maven 插件配置详解(SpringBoot集成)
txzq
mavenspringbootjavaGeneratorOpenAPI
0-1开始Java语言编程之路一、Ubuntu下Java语言环境搭建|MacOS下使用Jenv管理多JDK版本二、Ubuntu下Docker环境安装|MacOS下Docker安装与配置三、使用Docker搭建本地NexusMaven私有仓库四、Ubuntu下使用VisualStudioCode进行Java开发五、从Swagger到OpenAPI,SpringBoot集成StepByStep六、Op
- 完整的Devops流程
河越柯衍
devops
完整的Devops流程Tips:Jenkins是开源的CI&CD工具,提供超过1000个插件来支持构建、部署、自动化,满足任何项目的需要。完整的Devops流程:开发提交代码到代码仓库gitlab>>Jenkins检测到代码更新>>调用k8sapi在k8s中创建Jenkinsslavepod>>Jenkinsslavepod拉取代码>>通过maven把拉取的代码进行构建成war包或者jar包>>上
- OFDRW 核心功能开发文档
蓝田~
java开发语言设计模式抽象工厂模式
ofdrw库是一个用于操作OFD(OpenFixed-layoutDocument)格式文件的强大工具。本指南将详细介绍如何使用ofdrw库进行常见操作,如生成OFD文件、转换格式、设置文本和图片等。环境准备Maven依赖org.ofdrwofdrw-full2.3.5创建基础OFD文档protectedvoidgenerateOfd(StringfilePath){if(StringUtils.
- 【Spring】WebClient之请求头设置、超时设置
九师兄
bootspringjavaspringboot
1.概述I.项目环境本项目借助SpringBoot2.2.1.RELEASE+maven3.5.3+IDEA进行开发1.依赖使用WebClient,最主要的引入依赖如下(省略掉了SpringBoot的相关依赖,如对于如何创建SpringBoot项目不太清楚的小伙伴,可以关注一下我之前的博文)org.springframework
- 利用Java爬虫根据关键词获取17网(17zwd)商品列表:实战指南
小爬虫程序猿
java爬虫开发语言
在电商领域,通过关键词搜索商品并获取商品列表是常见的需求。17网(17zwd)作为知名的电商平台,提供了丰富的商品资源。本文将详细介绍如何使用Java爬虫技术根据关键词获取17网商品列表,并确保爬虫行为符合平台规范。一、环境准备(一)Java开发环境确保你的系统中已安装Java开发环境(推荐使用JDK1.8及以上版本)。(二)安装所需依赖使用Maven管理项目依赖,主要包括以下库:Jsoup:用于
- 基于springboot+ollama实现大模型接入项目的小白笔记
河禾合和
springboot笔记后端llama
org.springframework.ai无法被maven加载的问题问题原因:阿里镜像没有这个库共用库中只保存了0.8.1的测试版本解决方法:参考了这个视频https://www.youtube.com/watch?v=dffEF9ORVUg学习视频中方法使用springinitializr这个工具进行项目的生成具体参数如下图在右边依赖中搜索ollama加载ai依赖,以及springweb依赖,
- 【项目实战】Spring AI集成DeepSeek实战指南(硅基流动平台版)
zxg45
AI大模型spring人工智能javadeepseek硅基流动AI大模型
SpringAI集成DeepSeek实战指南(硅基流动平台版)本文手把手教你通过SpringAI框架集成国产大模型DeepSeek,结合硅基流动平台实现智能对话功能。本方案支持普通对话和流式响应两种模式,完整代码已通过测试,可直接用于生产环境。一、环境准备开发工具JDK17+Maven3.9+SpringBoot3.2.x+(推荐3.3.0)硅基流动平台配置登录硅基流动官网,新用户赠送2000万t
- Gradle 发布Jar到 Maven Central
zimoyin
尝试新玩意mavenjavagradle
1.前置步骤自2024年3月12日起,所有注册和发布都将通过CentralPortal进行。CentralPortal帐户注册命名空间可用于对工件进行签名的GPG密钥1.创建GPG密钥对2.分发公钥更多教程参考本文:如何发布jar包到maven中央仓库(2024年3月最新版保姆级教程)如果遇到命名空间无法创建请参阅这篇文章:记一次从LegacyOSSRH到CentralPortal进行迁移2.配置
- SpringBoot(2,arm架构和x86架构区别
m0_64205716
程序员面试java后端
//gradle自身会用到的相关设置buildscript{//仓库repositories{//本地mavenLocal()//中央仓库mavenCentral()//grandle插件maven{url‘https://plugins.gradle.org/m2/’}}//子模块会用到的变量ext{springBootVersion=‘2.4.4’}}//插件plugins{id‘java’i
- LogBack 动态修改日志级别
敏君宝爸
日志logspringbootjava
由于线上运行的项目,出现问题想看下sql的参数,或者一些框架的debug日志。需要把日志界别从info-->debug。需要动态实时的修改日志界别。只要类:LoggersEndpointmaven依赖:org.springframework.bootspring-boot-starter-actuatorspringboot1.x===================yml配置==========
- springboot 适配ARM 架构
敏君宝爸
springboot架构java
下载对应的mavenhttps://hub.docker.com/_/maven/tags?page=&page_size=&ordering=&name=3.5.3-alpinedockerpullmaven:3.5.3-alpine@sha256:4c4e266aacf8ea6976b52df8467134b9f628cfed347c2f6aaf9e6aff832f7c452、下载对应的jdk
- TiDB系列之:使用Flink TiDB CDC Connector采集数据
快乐骑行^_^
日常分享专栏TiDB系列使用FlinkTiDBCDCConnector采集数据
TiDB系列之:使用FlinkTiDBCDCConnector采集数据一、依赖项二、Maven依赖三、SQLClientJAR四、如何创建TiDBCDC表五、连接器选项六、可用元数据七、特征一次性处理启动阅读位置多线程读取DataStreamSource八、数据类型映射TiDBCDC连接器允许从TiDB数据库读取快照数据和增量数据。本文档介绍如何设置TiDBCDC连接器以对TiDB数据库运行SQL
- 利用爬虫按图搜索1688商品(拍立淘):实战指南
Jason-河山
爬虫图搜索算法算法
在电商领域,按图搜索商品(拍立淘)是一种非常实用的功能,尤其适合用户通过图片快速查找相似商品。1688开放平台提供了按图搜索商品的API接口,允许开发者通过图片获取相关的商品信息。本文将详细介绍如何使用Java爬虫技术调用1688的按图搜索API接口,并解析返回的数据。一、前期准备(一)Java开发环境确保已安装Java开发环境,推荐使用JDK1.8或更高版本。(二)依赖管理使用Maven或Gra
- 利用Java爬虫按图搜索1688商品(拍立淘):实战指南
Jason-河山
java爬虫图搜索算法
在电商领域,按图搜索商品(拍立淘)已成为一种重要的功能,尤其适合用户通过图片快速查找相似商品。1688开放平台提供了按图搜索商品的API接口,允许开发者通过图片获取相关的商品信息。本文将详细介绍如何使用Java爬虫技术调用1688的按图搜索API接口,并解析返回的数据。一、前期准备1.Java开发环境确保已安装Java开发环境,推荐使用JDK1.8或更高版本。2.依赖管理使用Maven或Gradl
- springcloud框架搭建
zzyh123456
springcloudspring后端
SpringCloud框架的搭建是一个涉及多个步骤和组件的过程,旨在构建微服务架构的应用程序。以下是一个简化的SpringCloud框架搭建流程,涵盖了主要的步骤和注意事项:1.环境准备JDK安装:确保已安装JavaDevelopmentKit(JDK),通常建议使用JDK8或更高版本。Maven或Gradle:安装Maven或Gradle作为项目管理工具,用于依赖管理和构建项目。IDE:推荐使用
- docker springcloud k8s集成部署
zzyh123456
dockerspringcloudkubernetes
Docker、SpringCloud和Kubernetes(K8s)的集成部署是一个复杂的过程,涉及到多个组件的协同工作。以下是一个简化的步骤概述,用于指导如何将这些技术集成以部署微服务架构。一、准备工作环境搭建:确保所有节点(master和slave)都已安装Docker、Kubernetes以及必要的依赖项(如Maven)。节点之间的网络配置需确保能够相互通信,并且外部服务(如DockerHu
- IntelliJ IDEA + Maven环境编写第一个hadoop程序
IT独白者
hadoophadoop
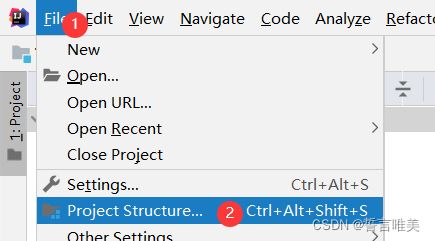
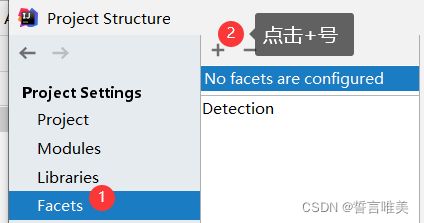
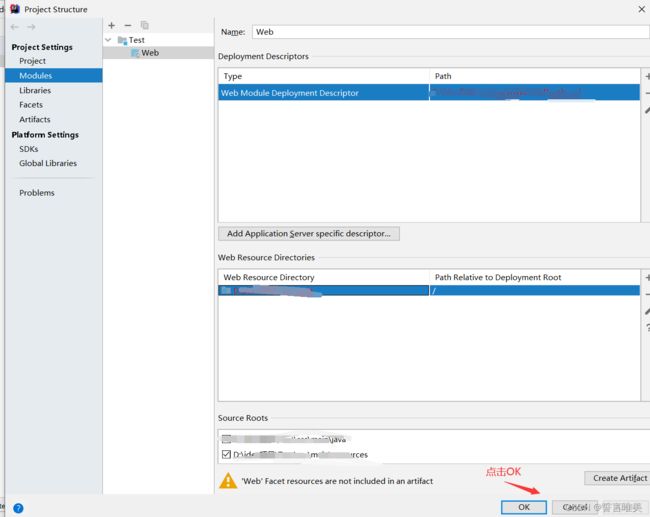
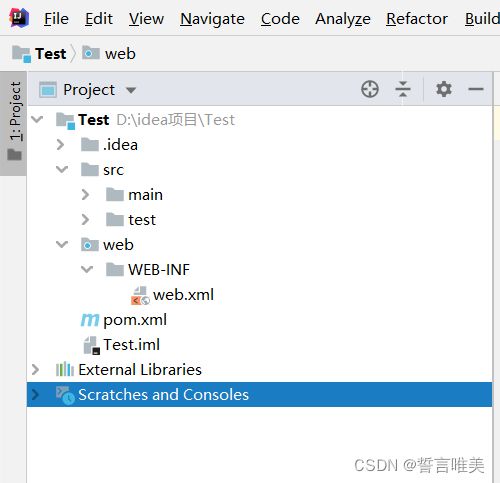
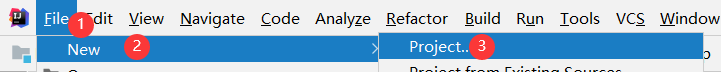
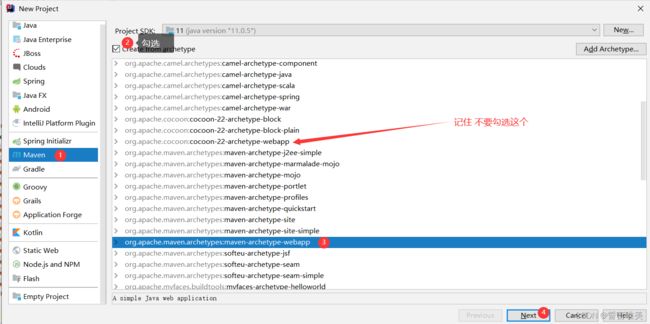
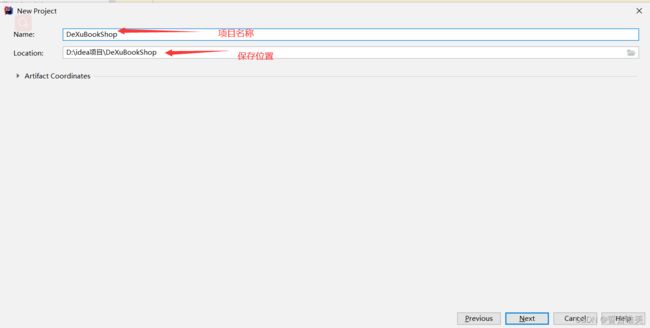
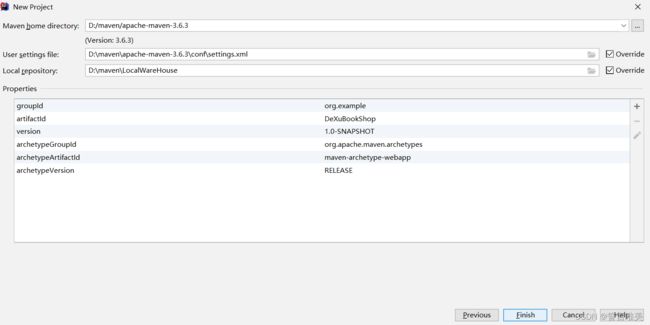
1.新建IntelliJ下的maven项目点击File->New->Project,在弹出的对话框中选择Maven,JDK选择你自己安装的版本,点击Next2.填写Maven的GroupId和ArtifactId你可以根据自己的项目随便填,点击Next这样就新建好了一个空的项目这里程序名填写WordCount,我们的程序是一个通用的网上的范例,用来计算文件中单词出现的次数3.设置程序的编译版本打开
- 【java后端学习路线4】SpringBoot+MyBatisPlus+Redis学习指南,985本海硕自学转码
程序员城南
java后端学习路线javaspringbootmybatisredis
JAVA后端学习路线路线总览javase->Mysql->计算机网络->JavaWeb->Maven(1)->Spring->SpringMVC->Mybatis->Maven(2)->Linux->Git->SpringBoot->MyBatisPlus->Redis->JVM->JUC->Nginx->Docker->RabbitMQ->SpringCloud->项目(谷粒商城/仿牛客网)方法
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc








![]()