设置窗口Qt example 之 简易字典
改章节是一篇关于设置窗口的帖子
升级到ubuntu 13.04,好端端的一个goldendict竟然不能用了。
能力无限解决不了这个问题,又不想用星际译王,只好使用网页词典,
网页词典使用浏览器窗口太大,内容太多,笔记本屏幕太小,不适合我这个边看外文资料,边查字典的人。
于是这个简单有效的小字典就诞生啦。
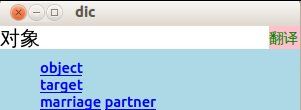
截图:


源码可在文件末端附件下载
单词查询来自有道词典:http://dict.youdao.com/
思路:
c++ 获得从qml输入的String
qml 获得从c++从dict网址获得的并经过处置的String
qml的翻译按钮触发c++ requestHttp()。
的翻译http://www.cnblogs.com/hicjiajia/archive/2012/01/30/2332266.html
qml 访问C++:
有两种情况:
1.读取简单的数据
2.读取class中的成员数据
介绍如何访问class中的成员,是通过访问class中的方法来到达修改或读取成员变量的。
常用的两种方法:
1).通过Q_INVOKABLE
//main.cpp 中
Dictdict;
QDeclarativeEngine*engine=viewer.engine();//供给C++初始化QML控件的环境
QDeclarativeContext*context=engine->rootContext();
//设置context
context->setContextProperty("dictString",&dict); //将对象暴露给QML
///dict.cpp中
Q_INVOKABLE
void
requestHttp
(
QString
string
);
Q_INVOKABLEQStringreadString()const{return*chinString;}
//main.qml中
text:dictString.readString()
dictString.requestHttp(textInput.text)
//直接可以使用c++端的方法。
2).通过向qml注册C++类。
//main.cpp
qmlRegisterType<Dict>("registerDict",1,0,"Dict");
//main.qml
import registerDict 1.0
....
text:dict.requestHttp( ); //直接使用Dict的实例中的方法
.......
Dict{
id:dict
}
-----------------------------------------------
c++端signals在qml端handler
//dic.h
signals:
void stringChanged()
//main.qml
Connections{
target:dictString
onStringChanged:
mainScreenText
.text=
dictString
.readString()
} //不管C++端stringChanged()信号函数首字母有无大写
//在qml端在on后面首字母都必须大写。
--------------------------------------------------
窗口巨细的设置感激厨师在http://blog.csdn.net/sgnh123456/article/details/8020249提到
这是因为,在view的变动巨细的模式默认被设置成SizeViewToRootObject,须要自己修改ResizeMode。代码片段如下:
//设置模式Mode为可以调整qml巨细,默认:QDeclarativeView::SizeViewToRootObject
view
.
setResizeMode
(
QDeclarativeView
::
SizeRootObjectToView
);
view
.
showMaximized
();
如果view是
QmlApplicationViewer,
那么参数就是:
QmlApplicationViewer::SizeRootObjectToView
-------------------------------------------
| Constant | Value | Description |
|---|---|---|
| QDeclarativeView::SizeViewToRootObject | 0 | The view resizes with the root item in the QML. |
| QDeclarativeView::SizeRootObjectToView | 1 | The view will automatically resize the root item to the size of the view. |
这样就能更加加深理解QDeclarativeView或QmlApplicationViewer的作用了。
这两个类供给一个窗口(有自己的巨细)来表现目的qml里所描述的画面。
----------------------------------------------------------
//在main.cpp中添加
viewer
.setResizeMode
(
QDeclarativeView
::
SizeViewToRootObject
);//窗口随RootObject巨细而变更
--------------------------------------------------------
--------------------------------------------------------
KeysEvent:要先获得focus才能触发KeysEent
focus:true
Keys.onPressed:{
dictString
.requestHttp(
textInput
.text)
mainScreenText
.text=
dictString
.readString()
}
---------------------------------------------------------
附件:
http://download.csdn.net/detail/teamossp/5468643
文章结束给大家分享下程序员的一些笑话语录: 现在社会太数字化了,所以最好是有一个集很多功能于一身的设备!
--------------------------------- 原创文章 By
设置和窗口
---------------------------------