Asp.net中使用fckeditor在线编辑器配置
================= 网上摘录的方法:========================
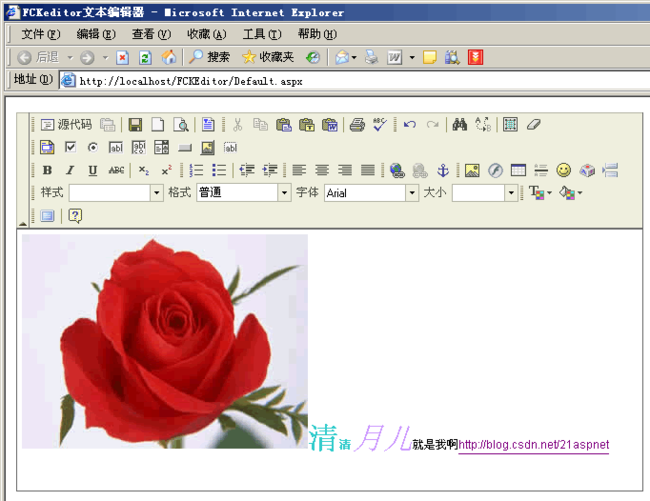
FCKeditor是目前最好的html文本编辑器,如果还不明白的话看了下图就知道了
效果图:
那么为什么说是FCKeditor的冰冷之心呢?这不是哗众取宠,主要是说它使用起来有点麻烦,下文就详细说明如何搞定这玩意儿。
1.FCKeditor的官方网站是:http://www.fckeditor.net/download
目前最新的FCKeditor 2.4.2版本。
请在此页下载:http://sourceforge.net/project/showfiles.php?group_id=75348
如图所示:
要下载FCKeditor2.4.2.zip和 FCKeditor.NET版的2个zip包。
说明:
FCKeditor2.4.2.zip是其最新的Javascript文件和图片什么的;
FCKeditor.NET.zip是ASP.NET调用的DLL在里面。
2.分别解压后把FCKeditor2.4.2.zip里的fckeditor目录整个复制到网站中。
3.解压FCKeditor.NET.zip包后在FCKeditor.Net_2.2\bin\Debug目录里找到FredCK.FCKeditorV2.dll。其他文件没用,把FredCK.FCKeditorV2.dll复制到我们的网站,建立一个Bin目录。
4.引用FredCK.FCKeditorV2.dll。
第一步:
5.导入工具箱。
在“工具箱”下右键
点击“选择项”。弹出如图窗口:
点击浏览,找到dll所在目录。
7.配置WebConfig
<?xml version="1.0"?>
<!--
注意: 除了手动编辑此文件以外,您还可以使用
Web 管理工具来配置应用程序的设置。可以使用 Visual Studio 中的
“网站”->“Asp.Net 配置”选项。
设置和注释的完整列表在
machine.config.comments 中,该文件通常位于
\Windows\Microsoft.Net\Framework\v2.x\Config 中
-->
<configuration>
<appSettings>
<add key="FCKeditor:BasePath" value="~/fckeditor/"/>
<add key="FCKeditor:UserFilesPath" value="/Files/" />
</appSettings>
<connectionStrings/>
<system.web>
说明:BasePath是fckeditor所在路径,fckeditor由于我们直接放网站目录下这样写就可以,如果您的网站多放几层适当调整即可。
UserFilesPath是所有上传的文件的所在目录。为什么要设置成/Files这样而不是~/Files,因为FCKeditor使用这个值来返回你上传后的文件的相对路径到客户端。否则的话客户访问的时候就会取客户的机器目录而不是http形式的目录。
建议:Files要单独做wwwroot目录下的一个站点比较好,和我们的站点FCKEditor平行。不要把它放FCKEditor里,为什么呢?因为Files是要让客户有写的权限的,如果放FCKEditor下很危险。
8.Files目录要有写的权限。你根据自己网站需求设置那个帐号,本文为方便设置User实际中你可能用ASP.NET帐号更合理。
9.修改fckeditor/fckconfig.js文件
在第182行的位置
var _FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | php
改为
var _FileBrowserLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'aspx' ; // asp | aspx | cfm | lasso | php
10.FCKeditor给其瘦身。以_打头的的都是范例文件或源文件,不过建议小心。
如果报错XML request error: Internal Server Error(500),很可能就是目录路径不对和写权限没有。
前台代码:
<%@ Page Language="C#" validateRequest=false AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>FCKeditor文本编辑器</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<fckeditorv2:fckeditor id="FCKeditor1" runat="server" DefaultLanguage="zh-cn" Height="400px" Width="660px"
></fckeditorv2:fckeditor>
</div>
</form>
</body>
</html>
怎么样获取结果呢?FCKeditor1.Value就是。
12.还有个类似的控件FreeTextBox也很好用,有兴趣可以自己网上找找,比这个好用多了不过感觉没这个好,而且它的最新版似乎收费了。
FCKeditor精简版的制作方法(附)。
进入FCKeditor文件夹,把所有“_”开头的文件和文件夹删掉,这些都是一些范例,只保留editor文件夹、fckconfig.js、fckeditor.js、fckstyles.xml、fcktemplates.xml就可以了;
进入editor文件夹,删掉“_source”文件夹,里面放的同样是源文件;
退回上一级目录进入filemanager文件夹,有browser和upload两个文件夹。进入browser\default\connectors,只保留aspx文件夹,其余的删掉;mcpuk目录亦可删除;upload也一样,只保留aspx文件夹;
退到editor再进入images文件夹,smiley里面放的是表情图标,有msn和fun两个系列,如果你想用自己的表情图标,可以把它们都删除;如果你想用这里的表情图标那就不要删了;
lang里面放的是语言包,如果只是用简体中文,那么只保留fcklanguagemanager.js、zh-cn.js两个文件就行了,建议也保留en.js(英文)、zh.js(繁体中文)两个文件,fcklanguagemanager.js是语言配置文件,有了它才能和fckconfig.js里的设置成对,对应上相应的语言文件,一定要保留!
再退出lang文件夹,进入skins文件夹,如果你想使用FCKeditor默认的奶黄色,那就把除了default文件夹外的另两个文件夹直接删除,如果想用别的,那就看你自己的喜好了。
至此,文件精简完毕,由原来的2.55M变成现在的797K了。接着修改设置。
PS:
注意一点,当你碰上xml request 500时候检查一下:
1.你的上传目录是否为EVERYONE 完全控制。
2.你的配置文件是否正确,默认应该为你的/虚拟目录/文件夹名称/
3.调用页面PAGE是否有validateRequest=false属性
按照上面的方法绝对可以完成。
==================== 我自己总结的方法:=================
一、下载:(http://www.fckeditor.net/download)
所以我打算做这样一个例子,方便大家在用到这个组件的时候能马上上手。我们要用它,首先我们的手头要先有这个组件(下载FckEditor_2.5.1)。因为我学的是.Net,而且也越来越流行,所以我的例子以Asp.Net为主。要让FckEditor支持.Net还要下载FckEditor_Net。这个不是最新的版本,最新是FckEditor2.6,版本不同,但是用法是一样的。那个版本都是一样,在我的例
子中我用的是FckEditor2.5的。
附下载文件:
FckEditor_2.5.1:http://jaist.dl.sourceforge.net/sourceforge/fckeditor/FCKeditor_2.5.1.zip
FckEditor_Net:http://jaist.dl.sourceforge.net/sourceforge/fckeditor/FCKeditor.Net_2.5.zip
FckEditor2.6:http://nchc.dl.sourceforge.net/sourceforge/fckeditor/FCKeditor_2.6b.zip
二、整理:
由于FckEditor是支持多语言、多平台的,我们现在要用的是Asp.Net 所以我们只找出我们要用的东西,其它的我们可以除掉。首先带“_”的文件和文件夹可以不要,它们是一些示例。接下来我们继续给这瘦身。在fckeditor文件夹里我们只留下editor、fckconfig.js、fckeditor.js、fckstyles.xml、fcktemplates.xml这五个文件,其它的都除掉。在Css里是这个组件用到的样式,我们可以不动它。Dialog里是一些弹出对话框不要动它,Dta也不要动。editor\filemanager\connectors下面我们只要Aspx这一个就够了。这里提供的是我们对上传文件的管理。Lang我们只要Zh-cn.js这个是简体中文,它里面就是所能支持的所有的语言。Js里面是这个组件的核心,我们更是不能动,Plugins里面是一些插件,我们不用去管它,在做例子中我们会用到这里面的上传图片插件,而不用它默认的上传功能。Skin里面有三个皮肤:Default、Office2003,Silver。瘦身到此结束,文件夹大小减小了不少的。最后把fckeditor文件夹Copy到你的网站根目录
下面。一切搞定,接下来配一下Web.config和fckconfig.js,就能像我们常用的用户自定义控件一样的使用了。
三、配置:
1、 拷贝FCKeditor.Net_2.6.3.zip中"FCKeditor.Net_2.6.3"bin"Release"2.0 "FredCK.FCKeditorV2.dll" 到站点BIN目录中。拷贝"FCKeditor_2.6.3 “fckeditor”文件夹到站点根目录;
2、 用文本编辑器打开fckeditor/fckconfig.js文件,开始对编辑器进行配置;
var _FileBrowserLanguage = 'asp' ;
var _QuickUploadLanguage = 'asp' ;
改为
var _FileBrowserLanguage = 'aspx' ;
var _QuickUploadLanguage = 'aspx' ;
3、 配置web.Config选项
<appSettings>
<add key="FCKEditor:BasePath" value="~/fckeditor/"/>
<add key="FCKEditor:UserFilesPath" value="~/uploadfiles/"/>
</appSettings>
4、设置语言
FCKConfig.AutoDetectLanguage = true; //是否自动检测语言。根据用户浏览器的语言设置来显示浏览器的的语言。
FCKConfig.DefaultLanguage = 'zh-cn' ; //设置输出的语言。
四、在页面中使用:
添加页面指令:<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
添加一个控件:<FCKeditorV2:FCKeditor ID="FCKeditor2" runat="server"></FCKeditorV2:FCKeditor>
或者:在工具箱>>"添加选项卡"中把 FredCK.FCKeditorV2.dll 引入进来;在需要用的地方拖进来就可以了
五、图片或文件上传:
FCKeditor出现"this connector is disabled Please check the"editor/filemanager/connectors/aspx/config.aspx"错误的解决办法
我最近在整合FCK,我也遇到了这个问题。
解决办法:
打开editor/filemanager/connectors/aspx/config.ascx修改CheckAuthentication()方法,返回true
C# code
private bool CheckAuthentication()
{
// WARNING : DO NOT simply return "true". By doing so, you are allowing
// "anyone" to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as...
//
// return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
//
// ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
// user logs in your system.
return true;
}
同时,FCKEditor针对image/flash/file/media上传类型,会各自添加相应的子目录:
TypeConfig[ "Flash" ].FilesPath = "%UserFilesPath%flash/";
……
TypeConfig[ "Media" ].FilesPath = "%UserFilesPath%media/";
你也可以进一步对上述code进行扩展,如针对不同的用户,自动建立对应的子目录,将用户的文件进行隔离和分开。示例代码
如下:
string imagepath = "%UserFilesPath%" + m_userName + "/image/";
TypeConfig["Image"].FilesPath = imagepath;
TypeConfig["Image"].FilesAbsolutePath = (UserFilesAbsolutePath == "" ? "" : "%UserFilesAbsolutePath%image/");
TypeConfig["Image"].QuickUploadPath = imagepath;
TypeConfig["Image"].QuickUploadAbsolutePath = (UserFilesAbsolutePath == "" ? "" : "%UserFilesAbsolutePath%");
最后,还需要修改FCKEditor下面的fckconfig.js 配置文件:
找到:FCKConfig.DefaultLanguage ='en' 改为 FCKConfig.DefaultLanguage ='zh-cn'
找到:var _FileBrowserLanguage = 'php' 改为 var _FileBrowserLanguage = 'aspx'
找到:var _QuickUploadLanguage= 'php' 改为 var _QuickUploadLanguage = 'aspx'
FCKConfig.FontNames = '宋体;黑体;楷体_GB2312;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana' ;
六、安全设置
这样你用的默认功能,用到的上传功能是可以浏览目录的,而且UploadFiles这个目录是可写的,这样对于服务器来说是很不安全的。如果你想自定义上传功能,并且有插入源代码的功能。那你就要接着往下看了。
打开fckconfig.js修改FCKConfig.ToolbarSets["Default"]的值如下:
FCKConfig.ToolbarSets["Default"] = [
['Source','DocProps','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
/*['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField']*/,
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink','Anchor'],
[/*'Image','Flash',*/'InsertCode','InsertImage','Table','Rule','Smiley','SpecialChar','PageBreak'],
'/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor'],
['FitWindow','ShowBlocks','-','About'],
我们注释了原来的Image,Flash 等等,加入了InsertCode,InsertImage。这是我们想要的功能。接下来我们得注册这两个功能
在文件的最后面这样加两句:
FCKConfig.Plugins.Add( 'insertcodecommands', null, FCKConfig.BasePath + 'plugins/' ) ;
FCKConfig.Plugins.Add( 'InsertImage', null, FCKConfig.BasePath + 'plugins/' ) ;
并将FCKConfig.LinkBrowser = true ;FCKConfig.ImageBrowser = true ;
FCKConfig.FlashBrowser = true ;的值修改为false。
到这里,总算是说完了。但是对于这个组件还是有一些问题的,在园子里也找了一下,没有得到解决。希望有高手指点一下:
这个组件我还没有做到能上传Flash 和Media 。
如果报错XML request error: Internal Server Error(500)(图片上传时),考虑一下几点:
1. 要上传的文件夹是否存在,<addkey="FCKeditor:UserFilesPath"value="/FCK_test/Files/"/>
2. fckeditor文件夹的相对位置是否正确,<addkey="FCKeditor:BasePath"value="~/fckeditor/"/>
3. fckeditor/fckconfig.js文件是否修改
4.在IIS中建立虚拟目录,打开“写入权限”