Silverlight TabItem选中,未选中样式设置
<Application.Resources> <LinearGradientBrush x:Key="TabItemBackground" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#B5D8FB" Offset="0"/> <GradientStop Color="#6DB9F1" Offset="0.5"/> <GradientStop Color="#0493E8" Offset="0.5"/> <GradientStop Color="#1CC0FF" Offset="1"/> </LinearGradientBrush> <LinearGradientBrush x:Key="TabItemSelectedBackground" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#B4C6D3" Offset="0"/> <GradientStop Color="#2D678E" Offset="0.5"/> <GradientStop Color="#044977" Offset="0.5"/> <GradientStop Color="#06E1FA" Offset="1"/> </LinearGradientBrush> <Style TargetType="sdk:TabItem"> <Setter Property="IsTabStop" Value="False"/> <Setter Property="Foreground" Value="White" /> <Setter Property="BorderThickness" Value="1"/> <Setter Property="Padding" Value="6,2,6,2"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="Stretch"/> <Setter Property="MinWidth" Value="5"/> <Setter Property="MinHeight" Value="5"/> <ControlTemplate TargetType="sdk:TabItem"> <Grid x:Name="Root"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> :省略(サンプルコードをダウンロードして確認してください) <VisualState x:Name="MouseOver"> <Storyboard> <ColorAnimationUsingKeyFrames BeginTime="0" Duration="00:00:00.001" Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)" Storyboard.TargetName="BorderTop"> <SplineColorKeyFrame KeyTime="0" Value="#FF448DCA"/> </ColorAnimationUsingKeyFrames> <!-- 上部に配置されたタブがマウスオーバーされたときの背景色--> <ColorAnimationUsingKeyFrames BeginTime="0" Duration="00:00:00.001" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[3].(GradientStop.Color)" Storyboard.TargetName="GradientTop"> <SplineColorKeyFrame KeyTime="0" Value="#6EA5A4"/> </ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames BeginTime="0" Duration="00:00:00.001" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[2].(GradientStop.Color)" Storyboard.TargetName="GradientTop"> <SplineColorKeyFrame KeyTime="0" Value="#20BBD2"/> </ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames BeginTime="0" Duration="00:00:00.001" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="GradientTop"> <SplineColorKeyFrame KeyTime="0" Value="#47D9D3"/> </ColorAnimationUsingKeyFrames> </Storyboard> </VisualState> :省略(サンプルコードをダウンロードして確認してください) </VisualStateManager.VisualStateGroups> <!-- 上部に配置されたタブの選択時 --> <Grid x:Name="TemplateTopSelected" Visibility="Collapsed" Canvas.ZIndex="1"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1,1,1,0" Background="{Binding Background}" CornerRadius="3,3,0,0" Margin="-2,-2,-2,0"> <Border BorderBrush="#FFFFFFFF" BorderThickness="1" CornerRadius="1,1,0,0"> <Grid> <!-- 選択時の背景色 --> <Rectangle Fill="{StaticResource TabItemSelectedBackground}" Margin="0,0,0,-2"/> <ContentControl x:Name="HeaderTopSelected" Cursor="{TemplateBinding Cursor}" Foreground="{TemplateBinding Foreground}" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalAlignment}"/> </Grid> </Border> </Border> <Border x:Name="FocusVisualTop" BorderBrush="#FF6DBDD1" BorderThickness="1,1,1,0" CornerRadius="3,3,0,0" IsHitTestVisible="false" Margin="-2,-2,-2,0" Visibility="Collapsed"/> <Border x:Name="DisabledVisualTopSelected" Background="#8CFFFFFF" CornerRadius="3,3,0,0" IsHitTestVisible="false" Margin="-2,-2,-2,0" Opacity="0"/> </Grid> <!-- 上部に配置されたタブの未選択時 --> <Grid x:Name="TemplateTopUnselected" Visibility="Collapsed"> <Border x:Name="BorderTop" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" Background="{TemplateBinding Background}" CornerRadius="3,3,0,0"> <Border x:Name="GradientTop" BorderBrush="#FFFFFFFF" BorderThickness="1" CornerRadius="1,1,0,0" Background="{StaticResource TabItemBackground}"> <!-- 未選択時の背景色 --> <Grid> <ContentControl x:Name="HeaderTopUnselected" Cursor="{TemplateBinding Cursor}" Foreground="{TemplateBinding Foreground}" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalAlignment}"/> </Grid> </Border> </Border> <Border x:Name="DisabledVisualTopUnSelected" Background="#8CFFFFFF" CornerRadius="3,3,0,0" IsHitTestVisible="false" Opacity="0"/> </Grid> :省略(サンプルコードをダウンロードして確認してください) </Grid> </ControlTemplate> </Style> </Application.Resources>
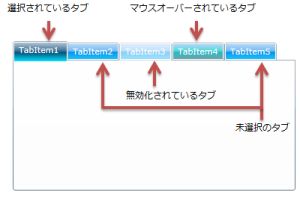
效果还是比较给力的。