CSS3技巧 —— 搜索框
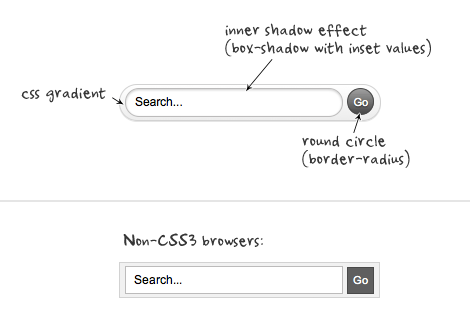
这种类型的搜索框应该较为常见,设计元素有圆角和内阴影,在CSS2时期通常都是用图片实现的,来看下CSS3的效果,而对于IE6,7这样的悲剧浏览器,也不至于太难看:

画圆
通过设置一个较大的圆角值就能实现圆形,下面画了一个直径为100的圆。
.circle {
width: 100px;
height: 100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
}

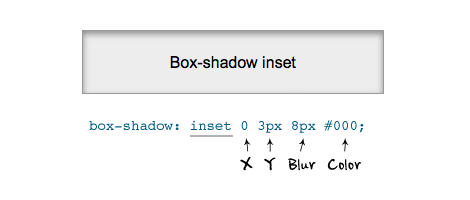
内阴影效果
box-shadow的第一个值是阴影类型,默认是外阴影,平常我们使用它都不会设置这个值,所以就是外阴影的效果。如果要实现内阴影效果,需要手动设值:inner 。
.inset {
-moz-box-shadow: inset 0 3px 8px rgba(0,0,0,.4);
-webkit-box-shadow: inset 0 3px 8px rgba(0,0,0,.4);
box-shadow: inset 0 3px 8px rgba(0,0,0,.24);
}

搜索框
回到开始的例子,本例使用了CSS gradient, border-radius, 内阴影效果的box-shadow
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>CSS3 Search Form Demo</title>
<style type="text/css">
body {
width: 800px;
margin: 30px auto;
font: 100%/140% Arial, Helvetica, sans-serif;
}
/* search form
-------------------------------------- */
.searchform {
display: inline-block;
zoom: 1; /* ie7 hack for display:inline-block */
*display: inline;
border: solid 1px #d2d2d2;
padding: 3px 5px;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-webkit-box-shadow: 0 1px 0px rgba(0,0,0,.1);
-moz-box-shadow: 0 1px 0px rgba(0,0,0,.1);
box-shadow: 0 1px 0px rgba(0,0,0,.1);
background: #f1f1f1;
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ededed));
background: -moz-linear-gradient(top, #fff, #ededed);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie8 */
}
.searchform input {
font: normal 12px/100% Arial, Helvetica, sans-serif;
}
.searchform .searchfield {
background: #fff;
padding: 6px 6px 6px 8px;
width: 202px;
border: solid 1px #bcbbbb;
outline: none;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
}
.searchform .searchbutton {
color: #fff;
border: solid 1px #494949;
font-size: 11px;
height: 27px;
width: 27px;
text-shadow: 0 1px 1px rgba(0,0,0,.6);
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
background: #5f5f5f;
background: -webkit-gradient(linear, left top, left bottom, from(#9e9e9e), to(#454545));
background: -moz-linear-gradient(top, #9e9e9e, #454545);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e9e9e', endColorstr='#454545'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e9e9e', endColorstr='#454545'); /* ie8 */
}
</style>
</head>
<body>
<form class="searchform">
<input class="searchfield" type="text" value="Search..." onfocus="if (this.value == 'Search...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search...';}" />
<input class="searchbutton" type="button" value="Go" />
</form>
</body>
</html>