LayUI 实现二级导航栏
目录
实现步骤:
1. 分析数据库
2. 构建数据源
2.1 编写实体类
2.2 编写节点实体类
2.3 构建BuildTree节点结构方法类
2.4 编写dao类
2.5 编写数据Acntion控制类
3. 前台准备
3.1 配置mvc.xml文件
3.2 页面编写
3.3 运行效果
实现步骤:
1. 分析数据库
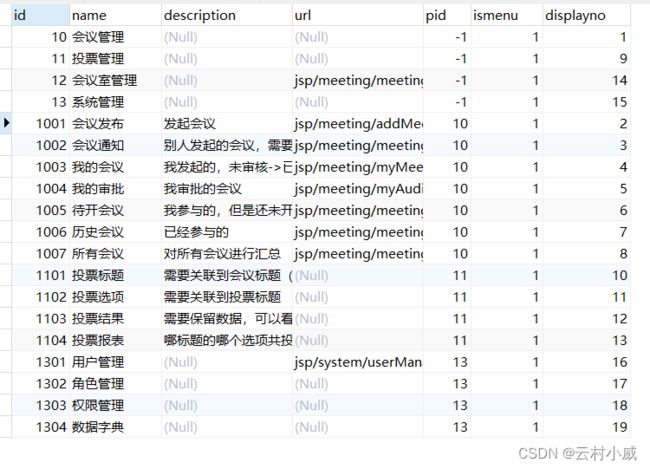
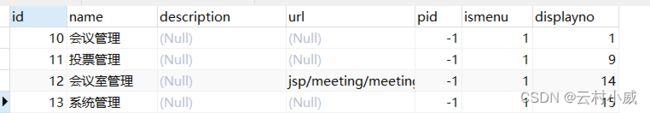
如图所示,聪明的你可能发现了!有的数据的属性pid有多个相同的值并且对应了id的值。由此发现它们是有某种关系的,我也不打哑谜了,数据库设计呢,就是把所有一级菜单(最大的菜单)的某一个值设置为一致,这样后来我们只要查询这个值就可以获取所有一级菜单。
这些都是父级内容
pid为10就是id为10下的子菜单!
pid:“所以我们现在是什么关系?”
id:“I'm your father”
2. 构建数据源
2.1 编写实体类
package com.ycxw.entity;
/**
* 会议系统实体类
*
* @author 云村小威
*
* @2023年7月11日 下午9:41:18
*/
public class Permission {
private long id;
private String name;
private String description;
private String url;
private long pid;
private int ismenu;
private long displayno;
public Permission() {
// TODO Auto-generated constructor stub
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
public int getIsmenu() {
return ismenu;
}
public void setIsmenu(int ismenu) {
this.ismenu = ismenu;
}
public long getDisplayno() {
return displayno;
}
public void setDisplayno(long displayno) {
this.displayno = displayno;
}
public Permission(long id, String name, String description, String url, long pid, int ismenu, long displayno) {
super();
this.id = id;
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
@Override
public String toString() {
return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid="
+ pid + ", ismenu=" + ismenu + ", displayno=" + displayno + "]";
}
}
2.2 编写节点实体类
package com.zking.util;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/**
*
* @author 云村小威
*
* @2023年7月12日 上午11:13:05
*/
public class TreeVo {
/**
* 节点ID
*/
private String id;
/**
* 显示节点文本
*/
private String text;
/**
* 节点状态,open closed
*/
private Map state;
/**
* 节点是否被选中 true false
*/
private boolean checked = false;
/**
* 节点属性
*/
private Map attributes;
/**
* 节点的子节点
*/
private List> children = new ArrayList>();
/**
* 父ID
*/
private String parentId;
/**
* 是否有父节点
*/
private boolean hasParent = false;
/**
* 是否有子节点
*/
private boolean hasChildren = false;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Map getState() {
return state;
}
public void setState(Map state) {
this.state = state;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public Map getAttributes() {
return attributes;
}
public void setAttributes(Map attributes) {
this.attributes = attributes;
}
public List> getChildren() {
return children;
}
public void setChildren(List> children) {
this.children = children;
}
public boolean isHasParent() {
return hasParent;
}
public void setHasParent(boolean isParent) {
this.hasParent = isParent;
}
public boolean isHasChildren() {
return hasChildren;
}
public void setChildren(boolean isChildren) {
this.hasChildren = isChildren;
}
public String getParentId() {
return parentId;
}
public void setParentId(String parentId) {
this.parentId = parentId;
}
public TreeVo(String id, String text, Map state, boolean checked, Map attributes,
List> children, boolean isParent, boolean isChildren, String parentID) {
super();
this.id = id;
this.text = text;
this.state = state;
this.checked = checked;
this.attributes = attributes;
this.children = children;
this.hasParent = isParent;
this.hasChildren = isChildren;
this.parentId = parentID;
}
public TreeVo() {
super();
}
} 2.3 构建BuildTree节点结构方法类
package com.zking.util;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @author 云村小威
*
* @2023年7月12日 上午11:15:30
*/
public class BuildTree {
/**
* 指定idparam为顶级节点
*
* @param nodes
* @param idParam
* @param
* @return
*/
public static List> buildList(List> nodes, String idParam) {
if (nodes == null) {
return null;
}
List> topNodes = new ArrayList>();
//遍历传过来的节点数据
for (TreeVo children : nodes) {
//获取父级id
String pid = children.getParentId();
//如果跟传过来的id相同
if (pid == null || idParam.equals(pid)) {
//就判定这个父级菜单
topNodes.add(children);
//继续执行下操作
continue;
}
for (TreeVo parent : nodes) {
//获取id
String id = parent.getId();
//判断父级id是否等于pid
if (id != null && id.equals(pid)) {
//等于就判定它是谁的儿子
parent.getChildren().add(children);
//设置是否有父节点和子节点
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
return topNodes;
}
} 2.4 编写dao类
后台方法构建好后,只需将数据源进行Json解析后,进行后台获取输出到页面即可:
package com.ycxw.dao;
import java.util.ArrayList;
import java.util.List;
import com.ycxw.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
/**
* @author 云村小威
*
* @2023年7月12日 上午11:11:54
*/
public class PermissionDao extends BaseDao{
/**
* 获取数据库数据
* @param p
* @param pageBean
* @return
* @throws Exception
*/
public List list(Permission p, PageBean pageBean) throws Exception {
String sql = "select * from t_oa_permission where 1=1";
return super.executeQuery(sql, Permission.class, pageBean);
}
/**
* 将数据库查询的平级数据,转换成有父子关系的数据
* @param permission
* @param pageBean
* @return
* @throws Exception
*/
public List> menus(Permission permission, PageBean pageBean) throws Exception{
List> list = new ArrayList>();
//获取的数据库集合
List per = this.list(permission, pageBean);
for (Permission p : per) {
TreeVo vo = new TreeVo<>();
//设置节点类内容并添加到节点集合
vo.setId(p.getId()+"");//设置节点id
vo.setText(p.getName()); //设置节点文本
vo.setParentId(p.getPid()+"");//设置父节点
list.add(vo);
}
//返回节点构建好的数据
return BuildTree.buildList(list, "-1");
}
}
2.5 编写数据Acntion控制类
对传入节点进行Json解析,并输出到页面
package demo.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.ycxw.dao.PermissionDao;
import com.ycxw.entity.Permission;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
import com.zking.util.TreeVo;
/**
*
* @author 云村小威
*
* @2023年7月12日 上午11:31:20
*/
public class PermissionAction extends ActionSupport implements ModelDriver {
private Permission permission = new Permission();
private PermissionDao dao = new PermissionDao();
public void menus(HttpServletRequest req, HttpServletResponse resp) {
try {
List> menus = dao.menus(null, null);
//调用封装好的解析json类
ResponseUtil.writeJson(resp, menus);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public Permission getModel() {
return permission;
}
}
将数据解析成json方法
public static void writeJson(HttpServletResponse response, Object o) throws Exception {
ObjectMapper om = new ObjectMapper();
// om.writeValueAsString(o)代表了json串
write(response, om.writeValueAsString(o));
}3. 前台准备
3.1 配置mvc.xml文件
3.2 页面编写
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
主界面
内容主体区域。记得修改 layui.css 和 js 的路径
注意:
防止数据出不来需要进行渲染结构传入目标容器的选择器和数据。
element.render("menu");
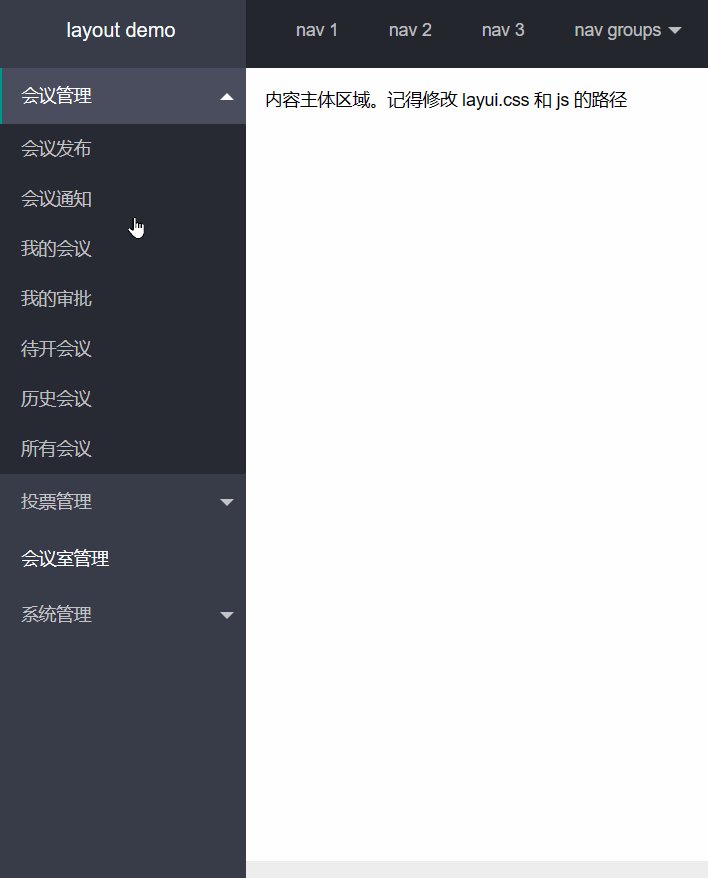
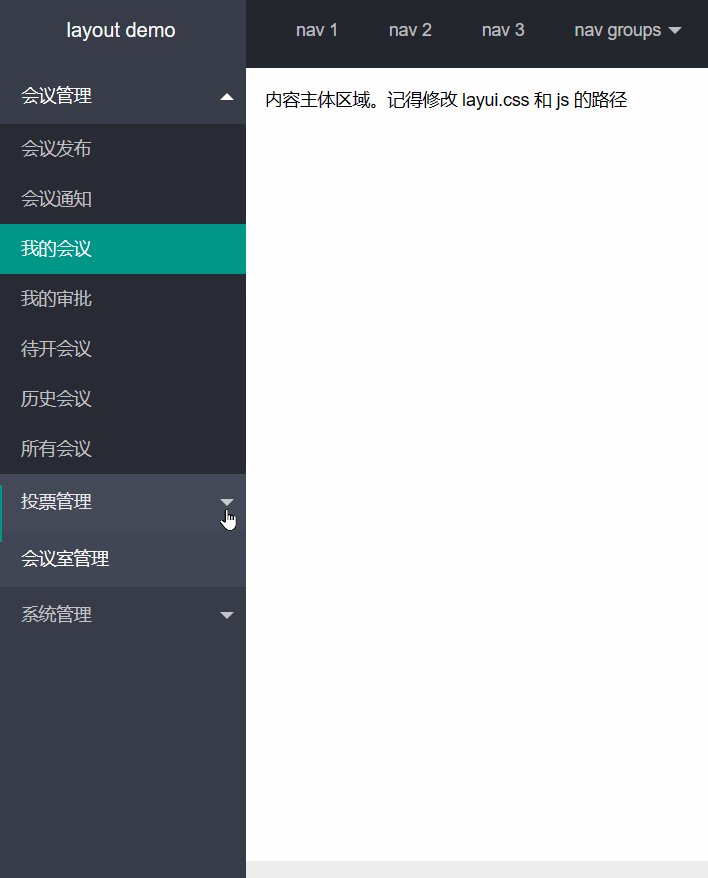
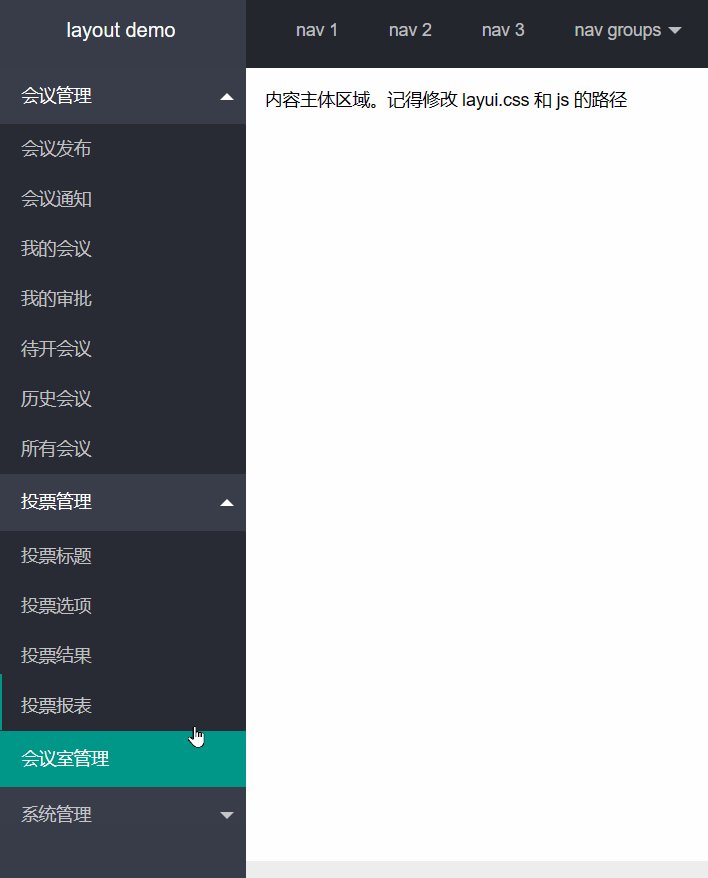
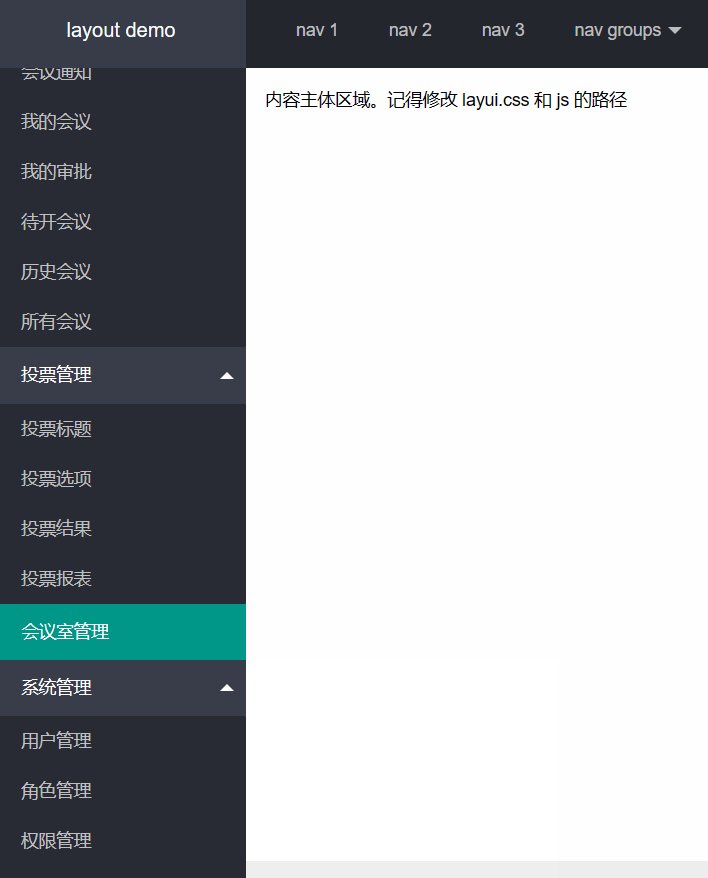
3.3 运行效果


 tester
tester