树莓派3b+ 配置Nginx,并成功部署前端项目
续第二个博客:实践中段
1、为什么部署页面需要安装Nginx?
nginx [engine x] is an HTTP and reverse proxy server, a mail proxy
server。 nginx [engine x] 是一个 HTTP 和反向代理服务器、一个邮件代理服务器和一个通用的 TCP/UDP代理服务器。
Nginx官网
反向代理是啥?使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率。摘自「反向代理」百度百科
帮我们把请求转发到真实的服务器那里去,而我们安装的Nginx就是性能非常好的反向代理服务器,用来做负载均衡。
在我们的日常开发中,可以使用proxy帮助我们代理到任何服务器,解决开发中碰到的跨域问题。
但是proxy反向代理工具只能解决“开发者环境”中遇到的跨域问题,执行yarn run build 指令,(即打包之后)部署的跨域问题并没有解决。这时候轮到Nginx登场了。
跨域:浏览器同源策略的限制。
浏览器为了安全,会限制不同源(两个协议名,域名,端口号都相同的url才是同源)之间的DOM,数据,网络操作。
Nginx相当于一个跳板机,客户端的域名也是Nginx的域名。所以客户端首先访问Nginx服务器,然后Nginx又把请求转发给服务器。当响应返回的时候又返回给客户端。


2、安装Nginx
先做准备工作,安装一些依赖,准备工作
(1)安装gcc g++的依赖库
sudo apt-get install build-essential
sudo apt-get install libtool
(2)安装pcre依赖库
sudo apt-get update
sudo apt-get install libpcre3 libpcre3-dev
(3)安装zlib依赖库
apt-get install zlib1g-dev
(4)安装ssl依赖库
apt-get install openssl
(5)安装Nginx
sudo apt-get install nginx
执行完以上操作后,浏览器输入服务器的IP地址,出现以下画面说明Nginx安装成功

3、部署页面
安装完成之后了解下nginx的安装位置
whereis nginx
其中/usr/sbin/nginx 为执行指令所在位置;
/etc/nginx 为nginx配置文件所在位置;
接下来,进入/etc/nginx ,我们重点关注sites-available和sites-enabled
翻译过来就是【可以启用的站点】和【已经启用的站点】

使用FTP工具登录到服务器之后可以看到 sites-enabled 文件夹下默认有一个default,但是上面有一个类似快捷方式的图标,实际上这是一个软链接,链接的文件在 sites-available中。
PS:当我们更改sites-available中的default文件后,会发现sites-enabled中的default文件也同步改变。
我们可以直接修改【sites-available】的default 来设置第一个站点,我们通过FTP工具把这个文件下载下来修改之后再上传。

以上只是部署了项目,但是还没有设置反向代理。
基本配置:
server {
listen 80; #监听端口
server_name 192.168.4.32; #监听地址
root /home/ubuntu/tennis_match_backstage/dist; #/html目录
index index.html; #设置默认页
location ~ /example1/ {
proxy_pass http://127.0.0.1:5000; #请求转向
}
}
location指令说明:
~ : 表示uri包含正则表达式,且区分大小写。
~* : 表示uri包含正则表达式,且不区分大小写。
= : 表示uri不含正则表达式,要求严格匹配。
我们了解Nginx的匹配转发机制后,接下来的问题就是:哪些需要转发?哪些不需要转发?怎么来标识?
一般来讲,要转发的都是发送请求的url,因为发送请求才会出现跨域问题,出现跨域问题才会使用反向代理,要需要使用反向代理才会使用Nginx。
那么,页面url和请求url怎么区分呢?
不同的项目,不同的团队可能有截然不同的方法,大多会选择加一个字段来标识,正好用来给Nginx匹配。

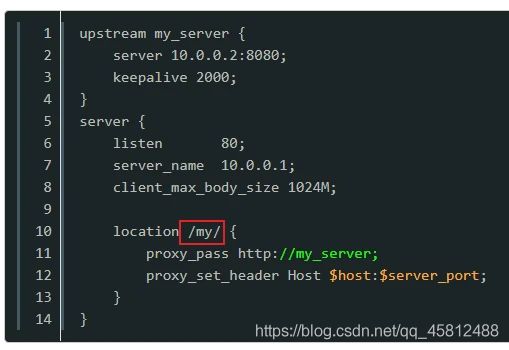
修改default文件如下:
1、dist_tennis_match_backstage是拟部署的项目,要放到/var/www/html目录下,不能放在/home/ubuntu下,因为ubuntu没有权限。
sudo mv dist_tennis_match_backstage /var/www/html
2、修改后的default 文件一定要放在/etc/nginx/sites-available,当时我弄的时候,错放进了/etc/nginx/modules-available,找错找了很久。
sudo mv default /etc/nginx/sites-available
sudo /usr/sbin/nginx -t //检查配置是否正确
sudo /usr/sbin/nginx //启动服务
sudo /usr/sbin/nginx -s reload //重新载入配置
其中,运行指令sudo /usr/sbin/nginx时,可能会报错(Address is in use或者 cant bind):
解决方案:
netstat -aptn # 查看端口使用情况
如果没有安装netstat需要先安装netstat
sudo apt install netstat
可能有些同学这个指令会报错command not found,可以试一下
yarn install net-tools
查看端口使用情况,如果报错提示端口已被占用,更换配置中所使用的端口再尝试。
如果还是报错,可用指令查看是哪些进程占用了端口,然后我们将其干掉(例如:sudo kill -9 $(sudo lsof -i tcp:80 -t)),再执行启动服务并载入配置。
部署完成后,访问配置中的ip地址,即可看到部署的页面
以上就是这个实践的所有记录啦,一共有三个博客,每一个博客我都有附上相关链接。
以上均是题主根据自身实践所得真实情况描述,如有不当之处,烦请指教。
参考文档
Ant Design Pro



