使用LiteSpeed缓存插件将WordPress优化到100%的得分
页面速度优化应该是每个网站所有者的首要任务,因为它直接影响WordPress SEO。此外,网站加载的时间越长,其跳出率就越高。这可能会阻止您产生转化并为您的网站带来流量。
使用正确的工具和配置,缓存您的网站可以显着提高其性能。因此,我们将向您展示如何使用 LiteSpeed Technologies 提供的LiteSpeed缓存插件来优化您的页面得分。
我们已经测试了LiteSpeed缓存插件并配置了三个不同网站的设置。本文将引导您完成我们为获得最佳结果而应用的配置。
本文网址: 使用LiteSpeed缓存插件将WordPress优化到100%的得分 - WP站长
高性能网站定制开发 https://gplwp.eastfu.com/product/website-building-packages/
以WordPress为基础的网站已经占据互联网网站的42%,网站总数量超过几亿个。以WordPress网站作为官网、商务网站和电商网站已成为世界主流。本服务以高性能的WordPress技术栈和几百款高级WordPress主题和插件为基础,为你定制独立网站和电子商务网站。
了解更多
在我们深入了解设置之前,让我们先简要概述一下 LiteSpeed 缓存插件。
目录
什么是 LiteSpeed?
LiteSpeed缓存插件在 OpenLiteSpeed、LiteSpeed Web 服务器、Nginx 和 Apache 上的性能
安装 LiteSpeed 缓存插件
LiteSpeed Cache for WordPress 插件的最佳设置
1.完成基本设置
2.调整缓存设置
3.优化页面和图像优化选项
4. 设置 QUIC.cloud CDN(可选)
5. 通过 CDN 获取静态内容(可选)
LiteSpeed 还能做什么?
数据库优化
爬虫
工具箱
结论
LiteSpeed 缓存常见问题解答
我应该使用 LiteSpeed 缓存吗?
LiteSpeed 缓存是免费的吗?
什么是 LiteSpeed?
LiteSpeed 是旨在加速网站性能的网络服务器软件。LiteSpeed 服务器采用事件驱动架构构建,可以用更少的进程处理更高的流量,减少资源使用并提高页面速度。
LiteSpeed 服务器还有一个内置的Apache替代品,支持.htaccess,允许用户从 Apache 切换并使用现有配置。此外,它还可以与几个流行的主机控制面板一起使用,例如 WHM、DirectAdmin 和 Plesk。
LiteSpeed 网络服务器有两个版本:
- LiteSpeed Enterprise – 适用于托管多个网站或共享托管环境。它会自动检测.htaccess文件的更改并调整设置,而无需重新启动服务器。
- OpenLiteSpeed – LiteSpeed Enterprise 的开源版本,具有其所有基本功能。每当加载新的.htaccess文件时,它都需要重新启动。因此,此 Web 服务器通常用于单个网站。
在优化页面速度和性能时,LiteSpeed 使用称为 LiteSpeed Cache 的内置服务器级缓存。
LiteSpeed Cache 是 LiteSpeed Technologies 的产品,可优化网页上的动态内容。它带有高级缓存功能和优化功能。LiteSpeed Cache 也可以作为插件在多个平台上使用,包括 WordPress。
LiteSpeed Cache for WordPress (LSCWP) 的工作原理是存储网站内容的副本以供将来请求使用。结果,服务器必须处理更少的请求并且可以更快地显示网页。
请注意,需要服务器缓存的功能仅在 LiteSpeed 服务器中可用。另一方面,优化功能可用于任何 Web 服务器,包括 OpenLiteSpeed、Nginx 和 Apache。这些功能包括图像优化、CDN(内容分发网络)集成和 CSS/JS 修改。
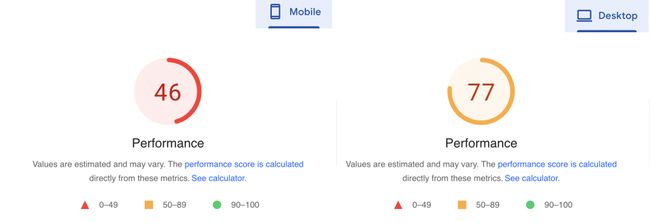
在继续之前,让我们先看看在设置 LiteSpeed Cache 之前,Google PageSpeed Insights 给测试网站的移动版和桌面版打了哪些分:
配置好 LiteSpeed Cache for WordPress 后,两个版本都获得了满分:
LiteSpeed缓存插件在 OpenLiteSpeed、LiteSpeed Web 服务器、Nginx 和 Apache 上的性能
虽然 LSCache 插件可以在 LiteSpeed 环境之外工作,但它的功能会因您使用的 Web 服务器而异。因此,结果和过程措施也会有所不同。
为此,我们对 LiteSpeed Web Server、 Nginx和 Apache进行了高低压力测试。我们将向您展示其性能的三个指标——完全处理时间、每秒请求数和每秒兆字节数。
如上所示,LiteSpeed 网络服务器得分最高。将 LiteSpeed 网络服务器与 LiteSpeed Cache for WordPress 配对肯定会给您的网站带来最佳性能。
安装 LiteSpeed 缓存插件
如果您使用的是其他虚拟主机,请按照以下说明安装 LiteSpeed Cache for WordPress。
- 登录到您的 WordPress 管理仪表板并转到“插件”部分。
- 搜索LiteSpeed Cache,单击立即安装并激活。
- 刷新页面 – LiteSpeed 缓存部分将出现在您的仪表板上。
安装 WordPress 插件后,您必须对其进行配置。阅读以下部分,找出适合您的 WordPress 网站的最佳 LiteSpeed 缓存设置。
LiteSpeed Cache for WordPress 插件的最佳设置
我们已经在共享主机支持的三个网站上测试了这些 LiteSpeed 缓存设置——一个简单的博客网站、一个电子商务网站和一个在线作品网站。
重要!在 GTmetrix 上测试性能时,无论您使用的是什么缓存插件,都要进行几次,因为第一次可能不会命中或加载缓存。此外,请务必在测试任何新设置之前清除缓存。
我们还将包括每个设置的详细说明,以帮助您决定是否需要对其进行调整。
让我们从完成基本设置开始。
1.完成基本设置
在我们进入完成基本设置的步骤之前,让我们比较一下三个网站的性能测试结果。
上图显示了激活和配置 LiteSpeed 缓存插件后网站性能的显著提高。
因此,我们将带您了解 LiteSpeed Cache 插件的特性和功能,以及要应用的最佳设置——从“常规”页面开始。
此页面上的第一个选项是Automatically upgrade。顾名思义,将此按钮切换为On将提示系统安装最新版本的 LSCache 插件。
接下来,有一个字段用于添加您的域密钥,也称为 API 密钥。如果你想使用QUIC.cloud 的 特性和服务,这一点很重要。只需单击请求域密钥按钮。
我们将在下一节中详细讨论如何设置QUIC.cloud 。现在,转到下一部分,您将看到访客模式。
此选项为访客的首次请求提供了一个可自动缓存的登录页面。当您启用访客模式时,服务器将不必获取访问者的信息,而是为他们提供默认的缓存页面。因此,页面加载时间会更短。
一旦提供缓存页面,服务器将进行 Ajax 调用以获取访问者请求的网页的正确版本。要启用访客模式,只需将其打开即可。
要优化访客模式,请使用访客优化选项。
当您启用此设置时,服务器不仅会提供默认的缓存页面,而且还会执行图像和页面优化,即使这些功能已禁用。
但是,访客模式优化可能会占用您的一些 WordPress 网站资源,因此最好在激活此设置之前咨询您的托管服务提供商。
下面是您网站IP 地址的服务器 IP字段。包括您的 IP 地址将允许爬虫直接从您的服务器检索资源,从而提高您网站的性能。
有关您网站 IP 地址的信息,请联系您的托管服务提供商。
再往下,有通知设置。通过启用它,您将获得有关 LSCache 插件开发的最新信息,包括促销和新版本。
请务必在配置设置后保存您的更改。
2.调整缓存设置
LiteSpeed 缓存设置页面包括主要适用于 LiteSpeed 网络服务器或 QUIC.cloud CDN 的功能。LiteSpeed 缓存设置页面中有多个功能——本节将涵盖所有缓存功能,以帮助您选择最佳方法。
- 启用缓存 – ON。打开它会触发系统自动缓存您的 WordPress 站点。虽然关闭此功能不会影响您网站的内容,但所有缓存文件都将被清除。我们建议保留默认设置以获得更好的加载时间。
- 缓存登录用户 – 关闭。此设置会自动为登录用户缓存网页。但是,启用此设置会占用服务器资源。除非您运行会员网站,否则最好禁用此选项。
- 缓存评论者 – 关闭。此函数的输出取决于您的评论审核设置。如果同时启用缓存评论者和缓存审核设置,用户将不会立即看到他们的评论。相反,如果缓存评论者功能被禁用,用户将看到他们的未决评论。
- 缓存 REST API – 开启。这使您能够缓存来自WordPress REST API调用的请求。这些调用通常由与 WordPress 集成的第三方 Web 应用程序进行,包括主题、插件和块编辑器。
- 缓存登录页面 – ON。它提供登录页面的缓存版本。最好启用此功能,因为每次访问者登陆您的页面时,它都会使您的 WordPress 网站加载速度更快。
- 缓存 favicon.ico – ON。保持此功能启用将有助于避免不必要的 PHP 调用并使服务器响应更快。否则,系统将查找favicon.ico文件并强制运行 WordPress PHP 后端,从而减慢您的 WordPress 网站。
- 缓存 PHP 资源 – 开启。该函数缓存静态元素,包括 WordPress 主题生成的 CSS 和 JS 文件。保持设置启用以加快性能并避免不必要的 PHP 脚本。
- 缓存移动 – ON。它允许您在桌面和移动设备上提供不同的缓存内容。除非您的 WordPress 网站有AMP(加速移动页面)版本,否则我们建议您将其关闭。
- 移动用户代理列表。此设置仅在您打开缓存移动功能时可用。您可以以重写规则友好的格式添加移动用户代理列表。例如,每个用户代理可以写在一行中。
- 私有缓存 URI。包含将被私有缓存的路径。但是,此功能类似于也处理私有缓存 URI 的缓存登录用户选项。除非您想私下缓存与用户无关的特定页面,否则请将该字段留空。
- 强制缓存 URI。系统将强制缓存在提供的字段中写入的每个路径,而不管任何不可缓存的设置。通常,您不必担心此功能,因为您不需要为大部分页面强制缓存。
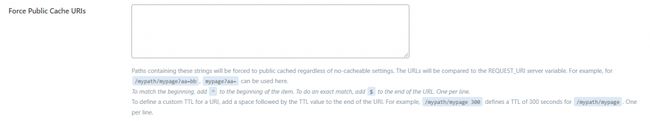
- 强制公共缓存 URI。无论其设置如何,都强制将特定内容类型缓存为公共内容。
- 删除查询字符串。忽略字段中添加的任何查询字符串并加快网站加载时间。默认设置已经列出了一些最常生成的字符串。但是,如有必要,您始终可以添加更多查询字符串。
总而言之,LSCache 插件应用适用于大多数 WordPress 网站的默认设置。也就是说,我们建议根据您的需要调整它们。
除了 LiteSpeed 缓存设置页面之外,让我们简要概述其他可用部分及其主要功能:
- TTL(生存时间) – 此功能控制特定内容类型在缓存中的存储时间。默认设置应该可以正常工作,但您可以根据需要减少或增加数量。
- 清除 – 提供所有设置以从缓存中删除某些内容类型。我们建议对所有升级启用清除,以允许系统在有可用更新时清除过时的 WordPress 缓存。如果您有足够的资源,请启用服务器陈旧以获得更好的性能。
- 排除 – 帮助指定要从缓存中排除的内容类型。有各种字段需要填写,包括站点 URI 和查询字符串。相应地填写字符串,系统将阻止它们被缓存。
- ESI(Edge Side Includes) – 将网站页面的特定部分分成片段。您可以选择将这些部分存储在公共或私有缓存中。一旦启用,系统将在将页面提供给浏览器之前重新组合页面。
- 对象 – 减少动态网络应用程序的数据库负载。LiteSpeed 对象缓存系统存储数据库查询结果并从缓存中检索信息而不是重新加载它。
3.优化页面和图像优化选项
LiteSpeed Cache 插件包括用于 WordPress 网站动态内容的优化工具,包括图像和网页。花时间配置这些设置很重要,因为它们会影响您网站的 SEO。
本节将引导您完成每个优化选项卡上的每个功能和设置。
图像优化
每当访问者访问您的 WordPress 网站时,浏览器都会在显示之前请求资源并下载您的图像。因此,浏览器将花费更长的时间来加载、调整大小和呈现未优化的图像。
幸运的是,LiteSpeed Cache 插件可以通过调整图像大小来单独或批量优化图像。
警告!在使用 LiteSpeed Cache 插件时不要使用其他优化插件,因为它可能会触发系统和处理错误。
进入图像优化页面后,您将看到图像优化摘要选项卡。此选项卡监控多个指标,例如尺寸缩减和从您的网站提取的图像总量。
此外,您还可以使用一些其他功能,例如:
- 收集图像数据 – 上传新图片后可用。完成后,将出现“发送优化请求”按钮,使您能够将图像发送到 LiteSpeed 云服务器。
重要!此功能仅在您添加域密钥并激活 QUIC.Cloud CDN 后可用。
- Pull Images——将优化后的图像从云端拉回您的 WordPress 站点。
- 清理未完成的数据——清除未完成的进程,并在优化过程卡住时重新启动它们。
- 计算备份磁盘空间——计算备份文件的可用磁盘空间。
- 删除原始图像备份– 删除原始图像的备份以释放磁盘空间。我们建议在选择此功能之前将备份下载到本地计算机。删除所有备份后,您将无法恢复优化设置。
- 重新扫描新缩略图——扫描您网站上新添加的图像并向系统发送优化请求。
- 使用原始文件和使用优化文件– 提供在您网站上的未优化和优化图像之间切换的选项。
- 销毁所有优化数据——删除所有数据并将所有设置恢复为原始值。
现在,让我们继续下一个选项卡并为您的 WordPress 网站应用最佳优化设置。只需点击Image Optimization Settings,您将看到多项调整功能:
- 自动请求 Cron – ON。每当上传新图像时,此功能都会通过WordPress cron 作业自动发送优化请求。
- 自动拉动 Cron – ON。它与以前的功能一起工作。因此,您应该启用这两个功能。否则,您将需要使用Pull Images按钮发送每个新上传的图像。
- 优化原始图像 – 开。您应该始终保持此功能打开,因为它会优化.png和.jpg图像并生成备份文件。如果您不想优化图像,请仅禁用它。
- 删除原始备份 – 关闭。请记住,此功能是不可逆的。启用它将清除所有备份,防止您恢复任何优化设置。
- 无损优化 – ON。这将使用无损压缩优化您的图像。
- 保留 EXIF/XMP 数据 – 关闭。默认情况下启用此设置。但是,保留EXIF/XMP数据可能会增加优化图像的大小。因此,最好禁用此功能。
- 创建 WebP 版本 – ON。打开此功能将生成图像的.webp文件。这导致尺寸减少高达 30%,加快了您的网站加载时间。
- 图片 WebP 替换 – ON。如果您启用了先前的设置,您还应该打开此选项,因为它会用.webp文件替换.jpg和.png图像。
- 要替换的 WebP 属性。控制要替换为.webp的图像格式。只需在框中每行输入一个图像属性。
- WebP 用于额外的 srcset – ON。它可以将带有srcset元素的自定义代码作为.webp版本。
- WordPress 图像质量控制。默认图像质量应该可以正常工作。您可以根据需要调整设置,但请记住将值保持在 100 以下。
页面优化
设置图像优化设置后,下一步就是调整页面优化功能。如果不这样做,可能会导致加载时间变慢和页面得分变差。
幸运的是,在页面优化方面,LiteSpeed Cache 插件提供了多种选项来提高您的 WordPress 网站性能。此页面包含优化 HTML、CSS 和 JS 文件的最重要设置。
页面优化页面有几个部分——我们将概述每个部分及其功能。
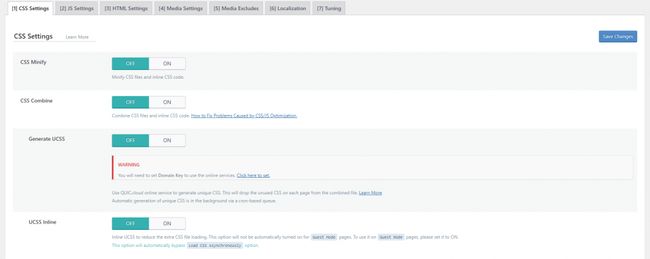
CSS 设置
- CSS 缩小 – 打开。此设置会去除不必要的元素,例如 CSS 文件中的额外空白和换行符。
- CSS 组合 – 关闭。启用此选项将提示系统将所有单独的 CSS 文件合并到一个 CSS 文件中。但是,除非您有额外的空间,否则我们建议禁用它,因为此功能会占用资源。
- 生成 UCSS – 关闭。此设置与CSS 组合功能一起使用。因此,如果您决定禁用之前的功能,您也应该关闭此设置。
- UCSS 内联 – 关闭。它通过将 UCSS 与 HTML 内联存储来减少额外的 CSS 文件加载。此功能还与CSS combine协同工作,因此只有在您打开了之前的设置后才启用它。此外,启用它会绕过Load CSS Asynchronously选项。
- CSS 组合外部和内联 – 关闭。此选项有助于将外部 CSS 文件与 HTML 内联元素中的文件相结合。为避免错误,请使用CSS combine启用此选项。
- 异步加载 CSS – 关闭。启用此选项可让您的 CSS 和 HTML 元素同时加载。但是,它们可能会在没有格式化的情况下加载。这可能会导致布局偏移或出现无样式内容 (FOUC)。
- CCSS 每个 URL – 关闭。关闭此功能将为每个帖子类型而不是单个页面生成关键 CSS。这将节省 CCSS 配额和磁盘空间。
- 内联 CSS 异步库 – ON。此选项通过内联异步 CSS 库来避免渲染阻塞。
- 字体显示优化。保留默认值,因为修改此设置可能会导致 FOUC 问题。
JS 设置
- JS 缩小 – 开启。它为 JS 优化删除了不必要的脚本。
- JS 联合 – 关闭。这会将所有单独的 JS 文件编译成一个文件。
- JS 结合外部和内联 – 关闭。此函数的工作方式类似于组合的 CSS 外部和内联选项。仅当您还打开了上一个功能时才启用此功能。
- 延迟加载 JS – 取决于. 在调整此选项之前,请进行一些测试,因为结果可能会有所不同。如果选择Deferred,系统会在 HTML 之后加载 JS。同时,延迟选项只有在系统检测到用户活动时才会启动。
HTML 设置
- HTML 缩小 – 打开. 删除 HTML 代码中不需要的字符。
- DNS 预取。在访问者请求之前对列出的域执行 DNS 解析,从而减少页面加载时间。这对于加载外部链接很有用,例如 AdSense 或 Facebook。
- DNS 预取控制 – 开启。如果您在之前的设置中添加链接,此功能将自动预取列出的 DNS 以及您的帖子和页面中的所有 URL,包括 CSS、JavaScript 和图像。
- HTML 延迟加载选择器。通过在提供的字段中每行添加一个来指定要延迟加载的类或 ID。
- 删除查询字符串 – 关闭。此选项通常不会直接影响您网站的性能,因此将其关闭应该没问题。
- 异步加载谷歌字体 – 关闭。它异步加载 Google 字体,同时保持其他 CSS 元素不变。但是,我们建议禁用此选项,因为大多数 Google 字体已缓存在访问者的浏览器中。
- 删除谷歌字体 – ON。仅当您在本地存储字体并且不希望在您的 WordPress 站点上加载任何第三方字体时才启用此设置。
- 删除 WordPress 表情符号 – ON。激活此功能将阻止系统加载 WordPress.org 表情符号并改为加载默认表情符号。
- 删除 Noscript 标签 – 关闭。保持此选项打开有助于确保与所有浏览器(包括旧版本)的兼容性。
媒体设置
- 延迟加载图像 – 开启。此选项允许系统延迟加载您网站上的图像。虽然这样做可以加快加载时间,但可能会影响用户体验。
- 基本图像占位符。当您启用延迟加载时,将显示一个灰色图像占位符。但是,您也可以通过定义图像的 base64 并将其添加到字段来自定义它。使用在线工具找出图像的 base64。
- 响应式占位符 – ON。此选项使您的图像占位符能够适应图像的尺寸,从而减少布局重新洗牌。
- 响应式占位符 SVG。指定要用作占位符图像的 SVG 文件。系统会自动将其转换为 base64 占位符。
- 响应式占位符颜色。默认值工作正常。或者,通过移动颜色选择器自定义颜色。
- LQIP 云生成器 – 关闭。启用它会生成一个低质量的图像占位符,在加载时显示图像的模糊版本。如果您更喜欢使用纯色作为占位符,请关闭此设置。
- LQIP 质量。定义您的 LQIP 的质量。取值范围为1~20,值越大,分辨率越高。但是,将其设置为较大的值可能会增加加载时间。
- LQIP 最小尺寸。LQIP 只会出现在与设置中指定的尺寸相同的图像上。它不会加载高度和宽度较小的图像。
- 在后台生成 LQIP – ON。打开它允许系统通过基于 cron 的队列在后台加载 LQIP。关闭此选项可能会增加加载时间。
- 延迟加载框架 – ON。它的工作原理类似于延迟加载图像。此功能有助于延迟加载框架,例如地图和视频。
- 添加缺失的尺码 – ON。为图像设置定义的宽度和高度,并帮助 LiteSpeed Cache 插件自动添加缺失的图像尺寸。此设置仅在图像延迟加载打开时有效。
- 内联延迟加载图像库 – 开启。启用此功能有助于提高您的网页得分。
媒体排除
这些设置将排除某些图像被延迟加载。排除首屏图像(例如徽标和背景图像)可以改善用户体验。这是因为您希望这些元素在页面的其余部分之前加载。
要从延迟加载中排除媒体,只需在提供的字段中相应地填写信息即可。例如,按类别和父类别名称排除图像。
本土化
- Gravatar 缓存 – ON。这允许系统在本地存储 gravatars。这最适合使用gravatars发表大量评论的 WordPress 网站。
- Gravatar 缓存 Cron – ON。如果您启用了前一个选项,您还应该启用此选项以通过 cron 作业刷新 gravatar 缓存。
- 头像缓存 TTL。定义头像的缓存时间。默认值应该可以正常工作。不过这个值你可以自定义,只要在3600秒以上即可。
调整
此部分中的所有设置都用于排除特定元素(例如 CSS、JS 和 URL)被缩小和组合。
通常,除非在缩小或组合 CSS/JS 后在源代码中发现异常文件,否则您不必对这些设置进行太多调整。在这种情况下,您可以相应地在提供的字段中列出文件。
完成设置配置后,请务必点击保存更改。
4. 设置 QUIC.cloud CDN(可选)
QUIC.cloud 是 LiteSpeed Technologies 提供动态缓存的内容分发网络。这个 CDN 使用世界各地的服务器来缓存网站内容。每当访问者发出请求时,服务器将从最近的服务器位置获取资源。
将 QUIC.cloud CDN 与 LiteSpeed Cache 的缓存功能配对可以大大提高您的页面速度。本节将解释激活此内容分发网络的步骤。
为此,首先为 WordPress 设置 Cloudflare。这样做可以确保您的所有网站内容都得到最佳缓存——QUIC.cloud CDN 将缓存所有动态页面,而 Cloudflare CDN 将处理静态内容。
在服务器上设置 Cloudflare 后,下一步就是获取域密钥。转到“常规”页面,然后单击“请求域密钥”按钮。
然后,等待系统处理您的请求。
刷新您的 WordPress 管理页面。该过程完成后,系统将自动填充域密钥。接下来,单击链接到 QUIC.cloud按钮。
![]()
这将带您到注册页面。继续相应地填写所有信息。
如果您还没有 QUIC.cloud 帐户,请注册一个新帐户。完成后,系统将向注册地址发送一封验证电子邮件。打开电子邮件并单击附加链接。
如果您看到上面的消息,则您已成功将您的 WordPress 网站与 QUIC.cloud CDN 配对。现在,单击“我的仪表板”按钮返回。
虽然您已完成注册过程,但您仍需要正确配置您的 DNS 设置。为此,请导航至CDN部分并查找QUIC.cloud选项。
打开它以启用 QUIC.cloud CDN API 功能。
接下来,使用 Cloudflare 详细信息配置 QUIC.cloud。在执行此操作之前,请访问您的Cloudflare 仪表板以获取全局 API 密钥。
现在您已获得信息,只需相应地填写字段即可。
完成后,单击保存更改。
5. 通过 CDN 获取静态内容(可选)
通过 CDN 获取静态内容可以降低网络延迟。这是因为 CDN 将跨全球缓存服务器复制请求最多的资源。每当访问者访问这些资源时,最近的服务器就会提供它们。
要从 CDN 获取静态内容,您需要创建一个提供资源的子域,例如 – cdn.your-website.com。此子域需要与您的主域位于同一文件夹中。
此外,确保 CDN 子域运行良好至关重要。否则,您的静态资源将不会被加载,并且可能会破坏您的网站。
如果您确定子域工作正常,请为新创建的子域启用使用 CDN 映射选项:
现在我们已经完成了 LiteSpeed Cache 插件的配置,让我们看一下以下图表:
它们展示了三个测试网站在应用适当的 LiteSpeed 配置设置之前和之后的表现。
在应用图像和页面优化之前,作品网站在 PageSpeed 移动类别中仅获得 45 分。优化后,分数飙升至100分。同时,同样的变化,将电子商务商店的分数从53分提高到99分。
在 GTMetrix 性能方面,该博客网站的得分从 84 分提高到 100 分。
重要!所有网站——博客、电子商务商店和作品网站——在启用 LSCache 并应用图像和页面优化后都显示出更好的结果。
LiteSpeed 还能做什么?
配置完所有 LiteSpeed Cache for WordPress 插件设置后,系统应该可以正常运行。因此,几乎不需要进一步的缓存管理。但是,LiteSpeed 提供了更多功能,您可以根据需要进行调整。
以下部分将介绍 LiteSpeed 的数据库优化、它的爬虫和工具箱,以帮助您进一步提高您的网站性能,
数据库优化
数据库部分提供的功能可帮助您更方便地在 WordPress 数据库中执行各种任务。这包括通过单击清除旧的帖子修订和删除pingbacks 。
此外,数据库优化设置控制后期修订的数量,以清除和自动化流程。
例如,如果您想为每个帖子保存两个较旧的修订版,请将Revision Max Number值更改为2。同时,要在特定时期内保留旧的帖子修订,请更改Revisions Max Age。
爬虫
LSCache 插件包括一个爬虫功能,可以浏览您网站的后端,搜索过期页面并在此过程中刷新它们。它可以防止访问者看到任何未缓存的页面。
此功能默认情况下处于禁用状态,需要从服务器端启用——您必须咨询您的服务器管理员或托管服务提供商。这是因为在没有足够服务器资源的情况下激活爬虫功能可能会对您网站的性能产生负面影响。
工具箱
使用 LiteSpeed Cache Toolbox部分手动配置缓存设置。它提供了更具体的缓存功能,从清除 403 错误页面到编辑.htaccess文件的路径。
尽管Purge选项卡包含简单的功能,但Edit .htaccess和
Heartbeat等其他选项卡适用于高级用户。因此,最好保留这些设置的默认值或在进行任何更改之前咨询您的虚拟主机。
有关更多详细信息,让我们扩展每个部分的功能:
- 清除。此选项卡列出了不同的内容类型,供您有选择地清除。这些函数对于更改正在缓存的文件特别有用。这样,只会清除选定的文件,不会影响您的其余内容。
- 导入/导出。包括用于导出或导入各种 LiteSpeed 配置的工具。如果您正在试验您的网站并希望稍后恢复以前的配置,这些工具会派上用场。此外,您还可以将您的站点配置传输到本地文件并在另一个网站上使用它。
- 查看 .htaccess。使用此选项卡中的可用工具直接编辑您的.htaccess文件,而无需配置 FTP 或 SSH 客户端。请记住,更改 .htaccess 文件可能会破坏您的站点。如果您不确定,请务必在进行任何更改之前咨询您的虚拟主机。
- 心跳。WordPress Heartbeat API使您的浏览器能够使用AJAX调用与服务器通信。此功能允许您管理服务器负载。但是,在调整 WordPress 心跳间隔时要小心,因为它会占用大量的 CPU 能力。
- 报告。如果您在使用 LiteSpeed 缓存插件时遇到问题,您可以通过按此选项卡中的发送到 LiteSpeed按钮来发送报告。然后系统会将您的环境报告副本发送给 LiteSpeed 团队。
- 调试设置。如果您想禁用 LiteSpeed 缓存插件来调试您的网站,请相应地使用此选项卡中可用的工具。
( https://wpzhanzhang.eastfu.com/recommend/hosting )
结论
Web 缓存是提高网站性能的最有效和高效的方法之一。如果实施得当,它可以加快加载时间并减少服务器负载。设置网络缓存的最简单方法是安装缓存插件。
LiteSpeed Cache 是最好的 WordPress 插件之一,具有先进的缓存技术。而且,当与LiteSpeed服务器搭配使用时,其服务器级的页面缓存能够有效提升性能。
在本文中,我们解释了为 WordPress 的 LiteSpeed Cache 配置的最佳设置。虽然应用最佳设置会给您带来优化的性能,但如果您觉得这样做没有效果,则无需调整默认设置。
我们希望本文能帮助您为 WordPress 配置 LiteSpeed Cache 并充分利用它。
LiteSpeed 缓存常见问题解答
我应该使用 LiteSpeed 缓存吗?
如果您正在寻找具有广泛设置、好评和快速服务器级缓存的插件,LiteSpeed Cache 是缓存插件的绝佳选择。
LiteSpeed 缓存是免费的吗?
是的,LiteSpeed Cache 是免费使用的,但只有当您的网站服务器也使用 LiteSpeed 时,您才能从缓存中受益。