- PyTorch基础知识讲解(一)完整训练流程示例
苏雨流丰
机器学习pytorch人工智能python机器学习深度学习
文章目录Tutorial1.数据处理2.网络模型定义3.损失函数、模型优化、模型训练、模型评价4.模型保存、模型加载、模型推理Tutorial大多数机器学习工作流程涉及处理数据、创建模型、优化模型参数和保存训练好的模型。本教程向你介绍一个用PyTorch实现的完整的ML工作流程,并提供链接来了解这些概念中的每一个。我们将使用FashionMNIST数据集来训练一个神经网络,预测输入图像是否属于以下
- 机器学习中的贝叶斯网络:如何构建高效的风险预测模型
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术文章目录机器学习中的贝叶斯网络:如何构建高效的风险预测模型1.背景介绍2.基本概念术语说明2.1马尔科夫随机场(MarkovRandomField)2.2条件随机场(ConditionalRandomField,CRF)2.3变量elimination算法2.4贝叶斯网络3.核心算法原理和具体操作步骤以及数学公式讲解3.1原理介绍1.贝叶斯网络基础2.贝叶斯网络构建风险
- 红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现
kovlistudio
前端es6javascript开发语言前端学习
红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、ES6类的核心语法:把事物抽象成“模板”想象你要设计一款「动物养成游戏」,需要创建多种动物对象。ES6的class就是一个代码模板://基础类(Animal是模板,有名称和吃东西方法)classAnimal{constructor(name
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- 网络安全-信息收集
One_Blanks
网络安全网络安全
声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章。笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。目录X一、Whois信息1.思路2.工具3.社工库二、搜索1.Google、bing、baidu三、Github四、搜索引擎FOFA:[https://fofa.info/](https://fofa.info/)360网络空间测
- 探索HTML5 Canvas:创造动态与交互性网页内容的强大工具
A-Kamen
html5前端html
探索HTML5Canvas:创造动态与交互性网页内容的强大工具引言在HTML5的众多新特性中,Canvas无疑是最引人注目的元素之一。它为网页设计师和开发者提供了一个通过JavaScript和HTML直接在网页上绘制图形、图像以及进行动画处理的画布。Canvas的灵活性和强大功能,使得它成为创造动态、交互性网页内容的首选工具。本文将深入探讨HTML5Canvas的基本用法、应用场景以及如何利用它来
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
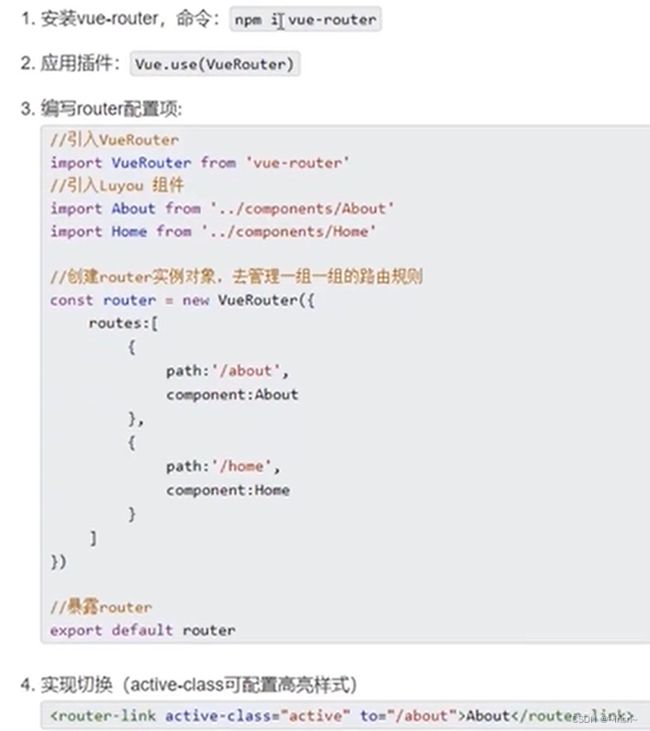
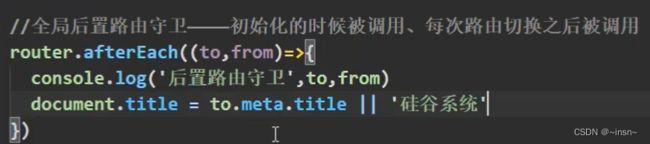
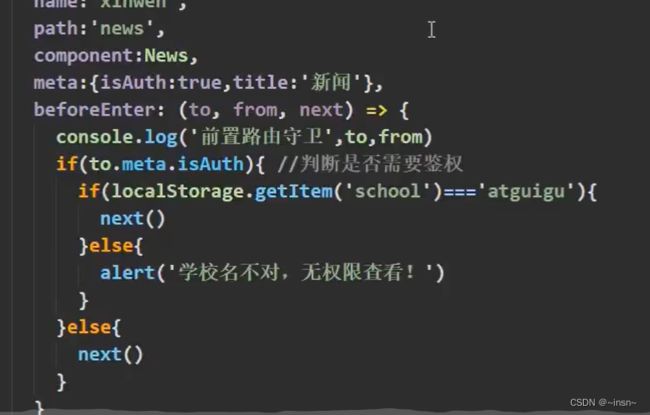
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- javaweb学习Day10
乐一粒学编程
学习java开发语言
来源:尚硅谷2022版javaweb今日内容:1.日期和字符串之间的格式化//String->java.util.DateStringdateStr1="2021-12-3012:59:59";SimpleDateFormatsdf=newSimpleDateFormat("yyyy-MM-ddHH:mm:ss");try{Datedate1=sdf.parse(dateStr1);}catch(
- 【大模型书籍PDF】从零开始大模型开发与微调:基于PyTorch与ChatGLM (推荐)_从零开始大模型开发与微调 pdf
喝不喝奶茶丫
pytorch人工智能语言模型大模型转行大模型AI大模型微调
今天又来给大家推荐一本大模型方面的书籍。本书使用PyTorch2.0作为学习大模型的基本框架,以ChatGLM为例详细讲解大模型的基本理论、算法、程序实现、应用实战以及微调技术,为读者揭示大模型开发技术。本书配套示例源代码、PPT课件。(书籍分享)
- 从零开始学习黑客技术,看这一篇就够了
网络安全-旭师兄
学习web安全python密码学网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包黑客,对于很多人来说,是一个神秘的代名词,加之影视作品夸张的艺术表现,使得黑客这个本来只专注于技术的群体,散发出亦正亦邪的神秘色彩。黑客源自英文hacker一词,最初曾指热心于计算机技术、水平高超的电脑高手,尤其是程序设计人员,逐渐区分为白帽、灰帽、黑帽等。其中,白帽黑客被称为道德黑客。他们不会非法入侵用户网络,而是通过一系列测试检查
- 大语言模型学习路线:从入门到实战
大模型官方资料
语言模型学习人工智能产品经理自然语言处理搜索引擎
大语言模型学习路线:从入门到实战在人工智能领域,大语言模型(LargeLanguageModels,LLMs)正迅速成为一个热点话题。本学习路线旨在为有基本Python编程和深度学习基础的学习者提供一个清晰、系统的大模型学习指南,帮助你在这一领域快速成长。本学习路线更新至2024年02月,后期部分内容或工具可能需要更新。适应人群已掌握Python基础具备基本的深度学习知识学习步骤本路线将通过四个核
- 个人陈述华中科技大学管理学院财务金融系 alexhus
力学AI有限元
保研
t今天怀着无比激动的心情来向各位老师陈述我本科三年来的个人学习科研情况,并且十分感谢各位老师能够在百忙之中抽出时间阅读这份陈述。我来自安徽省淮北市,2009年9月通过高考进入华中科技大学学习,现为管理学院财务金融系财务管理0901班的学生。下面我将从学术背景、科研经历、学术兴趣、研究生阶段学习计划等方面来做具体的陈述。学术背景通过在华中科技大学管理学院财务金融系近三年的学习与积累,我在公司财务管理
- 深度学习与目标检测系列(六) 本文约(4.5万字) | 全面解读复现ResNet | Pytorch |
小酒馆燃着灯
深度学习目标检测pytorch人工智能ResNet残差连接残差网络
文章目录解读Abstract—摘要翻译精读主要内容Introduction—介绍翻译精读背景RelatedWork—相关工作ResidualRepresentations—残差表达翻译精读主要内容ShortcutConnections—短路连接翻译精读主要内容DeepResidualLearning—深度残差学习ResidualLearning—残差学习翻译精读ResNet目的以前方法本文改进本质
- 深度学习与目标检测系列(三) 本文约(4万字) | 全面解读复现AlexNet | Pytorch |
小酒馆燃着灯
深度学习目标检测pytorchAlexNet人工智能
文章目录解读Abstract-摘要翻译精读主要内容1.Introduction—前言翻译精读主要内容:本文主要贡献:2.TheDataset-数据集翻译精读主要内容:ImageNet简介:图像处理方法:3.TheArchitecture—网络结构3.1ReLUNonlinearity—非线性激活函数ReLU翻译精读传统方法及不足本文改进方法本文的改进结果3.2TrainingonMultipleG
- Java基础面试题学习
PowerCloud
java学习开发语言
转换成自已的语言来回答,来源小林coding、沉默王二以及其它资源和自已改编。1、概念1、说一下Java的特点我认为Java有很多特点首先是平台无关性:Java可以实现一次编译到处运行,因为Java的编译器将源代码编译成字节码,使得该字节码可以在任意装有JVM的操作系统上运行。其次是面向对象的性质:Java是面向对象编程语言,这种OOP的特性使得代码易于维护和重用。主要源于封装继承多态这三大特性。
- 软考系统架构设计师考试学习和考试的知识点大纲,覆盖所有考试考点
DKPT
#系统架构设计师系统架构学习
以下是软考系统架构设计师考试的知识点大纲,覆盖所有官方考点,分为基础知识、核心技术、系统设计、案例分析、论文写作五大模块,帮助系统性学习和备考:一、基础知识模块计算机组成与体系结构计算机硬件组成(CPU、内存、I/O设备)存储系统(Cache、RAID、虚拟内存)指令系统与流水线技术操作系统进程与线程管理(调度算法、死锁)内存管理(分页、分段、虚拟内存)文件系统与磁盘管理数据库系统关系数据库(SQ
- Java复习路线
Code good g
面试准备javamysql数据库
Java复习1、Java基础2、Java多线程3、Javaweb的复习4、MySql复习数据库常用的代码:思维导图:5、计算机组成原理6、网络编程7、Java注解和反射8、计算机网络9、html/css/js10、ssm11、spring12、springmvc13、springboot14、vue15、springcloud16、jvm17、Juc18、mybatis-plus学习19、git2
- 新型蜜罐有哪些?未来方向如何?
网安技术分享
安全wireshark测试工具网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdedi
- 2025年零基础入门学网络安全(详细),看这篇就够了
网安大师兄
web安全安全网络网络安全密码学
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)再开始学习我在之前的回答中,我都一再强调不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,而且实际向安全过渡后可用到的关键知识并不多一般人如果想要把编程学好再开始学习网络安全往往需要花费很长时间,容易半途而废。而且学习编程只是工具不是
- 202年充电计划——自学手册 网络安全(黑客技术)
网安康sir
web安全安全网络php开发语言
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- java集合List,Set,Map怎么理解存储数据有序,无序以及可重复,不可重复
java程序员CC
JAVA基础java面试list
学习java已经有一段时间了,在练习开发项目的过程中经常用到List和Map却不知道其到底有何区别,今天整理了一下知识点对这几个进行浅显易懂的区分。PS:本文中的“有序”指的是存储数据时输入顺序与数据输出顺序相等,“唯一”:指的是不重复首先我们知道java集合有两个接口;一个是Collection,一个是Map;其中Colection衍生出了两个子接口也就是平时我们常见的--List【有序,不唯一
- 【Golang学习】第十章 goroutine和channel
Entin_7
Golang学习golang开发语言
目录一、goroutine1.创建goroutine(1)格式(2)示例2.协程管理二、channel1.channel的创建2.channel的类型3.channel的读写操作4.channel的关闭5.channel的遍历6.channel与select配合使用7.通过channel实现goroutine的通信一、goroutinegoroutine是Go语言中的轻量级线程实现,由Go运行时(
- SvelteKit 最新中文文档教程(8)—— 部署 Node 服务端
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- LInux内核学习 -- perCPU变量
lagransun
linux学习运维
文章目录环境关于perCPU变量perCPU变量:__entry_task环境linux4.19关于perCPU变量percpu变量的介绍,这位老哥做了介绍,包括为什么要有这样的变量以及优势:linux内核之Per-CPU变量,我把这个老哥的总结复制下来:通过Per-cpu变量除了可以分配内存,还有一个最大的好处就是不需要考虑同步。最好的同步技术就是把不需要同步的内核放在首位,因为每种显示的同步原
- Tinyflow AI 工作流编排框架 v0.0.7 发布
自不量力的A同学
人工智能
目前没有关于TinyflowAI工作流编排框架v0.0.7发布的相关具体信息。Tinyflow是一个轻量的AI智能体流程编排解决方案,其设计理念是“简单、灵活、无侵入性”。它基于WebComponent开发,前端支持与React、Vue等任何框架集成,后端支持Java、Node.js、Python等语言,助力传统应用快速AI转型。该框架代码库轻量,学习成本低,能轻松应对简单任务编排和复杂多模态推理
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- AI工具如何改变编程学习?Trae IDE与Claude 3.5的实践案例
黑金IT
AI智能AI编程fasttify人工智能学习ide
在现在这个到处都是电脑和手机的时代,AI工具正在变成编程学习和开发的好帮手。今天,咱们就来好好聊聊AI工具,特别是TraeIDE和Claude3.5这两个工具,在学习FastAPI和构建知识图谱的时候有多厉害,还有它们对编程行业会有什么影响。一、AI工具:编程学习与开发的好帮手AI工具在编程学习和开发里,作用可太大了。就像TraeIDE和Claude3.5,它们能像好朋友一样,在写代码的时候帮忙检
- 搜广推校招面经五十三
Y1nhl
搜广推面经python机器学习人工智能推荐算法搜索算法算法
小红书推荐算法一、ESMM(EntireSpaceMulti-TaskModel)ESMM(EntireSpaceMulti-TaskModel)是一种用于解决推荐系统中多任务学习问题的模型。它由阿里巴巴团队提出,主要用于处理点击率(CTR)和转化率(CVR)的联合预测问题。1.1.背景在推荐系统中,CTR和CVR是两个重要的指标:CTR(Click-ThroughRate):用户点击广告的概率。
- 关于数组越界却不会报错
112233123hd
数据结构c++算法学习方法
关于数组越界却不会报错数组越界是不一定报错的,系统对越界的检查是设岗检查。一,在进行顺序表的学习时遇到的问题,下面是代码,大家可以直接去看结论。voidTestSeqList1(){SLs1;SLInit(&s1);/*SLPushBack(&s1,1);SLPushBack(&s1,2);SLPushBack(&s1,3);SLPushBack(&s1,4);SLPushBack(&s1,5);
- 使用 Milvus 进行向量数据库管理与实践
qahaj
milvus数据库python
技术背景介绍在当今的AI与机器学习应用中,处理和管理大量的嵌入向量是一个常见的需求。Milvus是一个开源向量数据库,专门用于存储、索引和管理深度神经网络以及其他机器学习模型生成的大规模嵌入向量。它的高性能和易用性使其成为处理向量数据的理想选择。核心原理解析Milvus的核心功能体现在其强大的向量索引和搜索能力。它支持多种索引算法,包括IVF、HNSW等,使其能够高效地进行大规模向量的相似性搜索操
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发