Proxy-Reflect使用详解
1 监听对象的操作
2 Proxy类基本使用
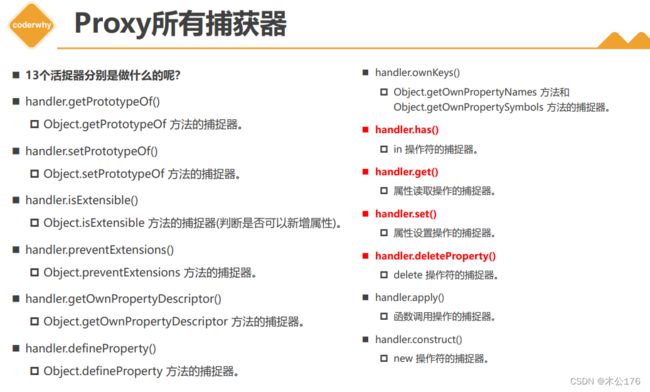
3 Proxy常见捕获器
4 Reflect介绍和作用
5 Reflect的基本使用
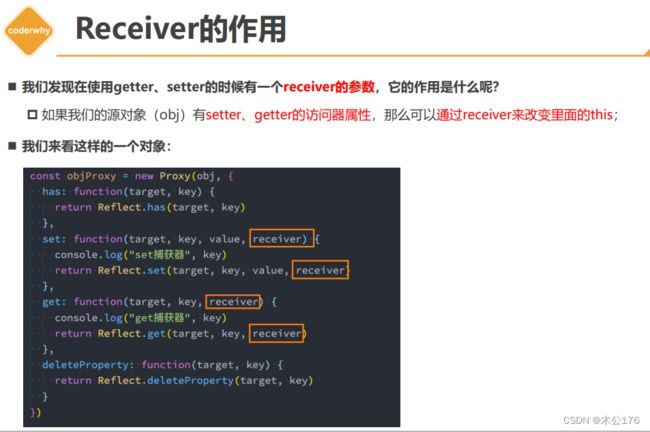
6 Reflect的receiver
Proxy-监听对象属性的操作(ES5)
通过es5的defineProperty来给对象中的某个参数添加修改和获取时的响应式。
单独设置defineProperty是只能一次设置一个响应式的,但是可以通过遍历还为每个参数添加响应式。这样子有个缺点就是如果对象里面有新添加的参数,那就没办法做到响应式了。
这里proxy的捕获器直接操作原对象了,不好,需要结合reflect来修改对象才是最好的,比较严谨。
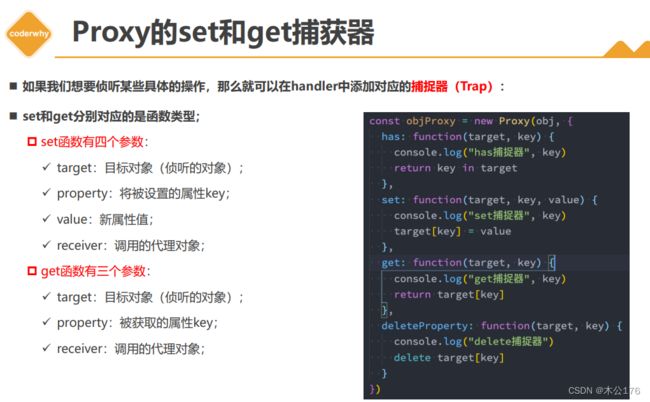
Proxy-监听对象属性的操作(ES6
通过创建代理,修改代理来做到响应式。捕获器里面可以放置set和get方法等等。总共有13个。
这里proxy的捕获器直接操作原对象了,不好,需要结合reflect来修改对象才是最好的,比较严谨。
const obj = { name: "why", age: 18, height: 1.88 } // 1.创建一个Proxy对象 const objProxy = new Proxy(obj, { // 这里都是捕获器的内容 set: function(target, key, newValue) { console.log(`监听: 监听${key}的设置值: `, newValue) target[key] = newValue }, get: function(target, key) { console.log(`监听: 监听${key}的获取`) return target[key] } }) // 2.对obj的所有操作, 应该去操作objProxy // console.log(objProxy.name) // objProxy.name = "kobe" // console.log(objProxy.name) // objProxy.name = "james" objProxy.address = "广州市" console.log(objProxy.address)
Proxy-其他捕获器的监听方法
set、get、delete、in捕获器的使用。这里proxy的捕获器直接操作原对象了,不好,需要结合reflect来修改对象才是最好的,比较严谨。
const obj = { name: "why", age: 18, height: 1.88 } // 1.创建一个Proxy对象 const objProxy = new Proxy(obj, { set: function(target, key, newValue) { console.log(`监听: 监听${key}的设置值: `, newValue) target[key] = newValue }, get: function(target, key) { console.log(`监听: 监听${key}的获取`) return target[key] }, deleteProperty: function(target, key) { console.log(`监听: 监听删除${key}属性`) delete obj.name }, has: function(target, key) { console.log(`监听: 监听in判断 ${key}属性`) return key in target } }) delete objProxy.name console.log("age" in objProxy)
Proxy-监听函数对象的操作
apply、constructor的使用。这里proxy的捕获器直接操作原对象了,不好,需要结合reflect来修改对象才是最好的,比较严谨。
function foo(num1, num2) { console.log(this, num1, num2) } const fooProxy = new Proxy(foo, { apply: function(target, thisArg, otherArgs) { console.log("监听执行了apply操作") target.apply(thisArg, otherArgs) }, construct: function(target, otherArray) { console.log("监听执行了new操作") console.log(target, otherArray) return new target(...otherArray) } }) // fooProxy.apply("abc", [111, 222]) new fooProxy("aaa", "bbb")
Reflect-和Object的区别之一
reflect操作对象类型会比直接使用object的好。object有的,reflect都有。
"use strict" const obj = { name: "why", age: 18 } Object.defineProperty(obj, "name", { configurable: false }) // Reflect.defineProperty() // 1.用以前的方式进行操作 // delete obj.name // if (obj.name) { // console.log("name没有删除成功") // } else { // console.log("name删除成功") // } // 2.Reflect if (Reflect.deleteProperty(obj, "name")) { console.log("name删除成功") } else { console.log("name没有删除成功") }
Reflect-和Proxy共同完成代理
不要直接对原对象进行操作,可以通过reflect来做到,并且有很多好处。
const obj = { name: "why", age: 18 } const objProxy = new Proxy(obj, { set: function(target, key, newValue, receiver) { // target[key] = newValue // 1.好处一: 代理对象的目的: 不再直接操作原对象 // 2.好处二: Reflect.set方法有返回Boolean值, 可以判断本次操作是否成功 const isSuccess = Reflect.set(target, key, newValue) if (!isSuccess) { throw new Error(`set ${key} failure`) } }, get: function(target, key, receiver) { } }) // 操作代理对象 objProxy.name = "kobe" console.log(obj)
Reflect-和Reflect设置receiver
1
const obj = { _name: "why", set name(newValue) { console.log("this:", this) // 默认是obj this._name = newValue }, get name() { return this._name } } // obj.name = "aaaa" // console.log(obj.name) // obj.name = "kobe" const objProxy = new Proxy(obj, { set: function(target, key, newValue, receiver) { // target[key] = newValue // 1.好处一: 代理对象的目的: 不再直接操作原对象 // 2.好处二: Reflect.set方法有返回Boolean值, 可以判断本次操作是否成功 /* 3.好处三: > receiver就是外层Proxy对象 > Reflect.set/get最后一个参数, 可以决定对象访问器setter/getter的this指向 */ console.log("proxy中设置方法被调用") const isSuccess = Reflect.set(target, key, newValue, receiver) if (!isSuccess) { throw new Error(`set ${key} failure`) } }, get: function(target, key, receiver) { console.log("proxy中获取方法被调用") return Reflect.get(target, key, receiver) } }) // 操作代理对象 objProxy.name = "kobe" console.log(objProxy.name)
Reflect-和construct结合的反射
1
function Person(name, age) { this.name = name this.age = age } function Student(name, age) { // Person.call(this, name, age) const _this = Reflect.construct(Person, [name, age], Student) return _this } // const stu = new Student("why", 18) const stu = new Student("why", 18) console.log(stu) console.log(stu.__proto__ === Student.prototype)