webpack5高级配置
webpack多入口
注意:webpack5基本配置只是打包产出一个html文件 ,想要产出多个html就需要进行过入口的配置
- webpack.common.js
注意:公共文件中的入口需要引入两个js文件
entry: {
index:path.join(srcPath, 'index.js'),
other:path.join(srcPath, 'other.js'),
},- webpack.prod.js
注意:输出的时候利用[name]根据输入的文件名来确定导出的文件名称!
output: {
// filename: 'bundle.[contentHash:8].js', // 打包代码时,加上 hash 戳
filename: '[name].[contentHash:8].js', // name 即多入口时 entry 的 key
path: distPath,
// publicPath: 'http://cdn.abc.com' // 修改所有静态文件 url 的前缀(如 cdn 域名),这里暂时用不到
},- webpack.common.js
注意:针对多个html文件的时候我们需要生成多个html文件,需要在通过new HtmlWebpackPlugin去实现
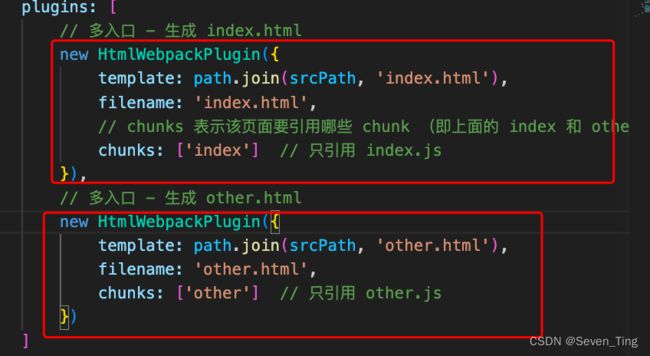
plugins: [
// 多入口 - 生成 index.html
new HtmlWebpackPlugin({
template: path.join(srcPath, 'index.html'),
filename: 'index.html',
// chunks 表示该页面要引用哪些 chunk (即上面的 index 和 other),默认全部引用
chunks: ['index'] // 只引用 index.js
}),
// 多入口 - 生成 other.html
new HtmlWebpackPlugin({
template: path.join(srcPath, 'other.html'),
filename: 'other.html',
chunks: ['other'] // 只引用 other.js
})
]-
测试:
新建两个文件,一个other.html,一个other.js文件
- 执行npm run dev
访问http://localhost:8080/other.html
访问http://localhost:8080/index.html
- 执行npm run build
注意:打包文件会分包打包出不同的文件
webpack抽离css文件
注意:因为直接在公共文件配置css,打包时会直接将css文件全部打包到html文件的