微信小程序自动化之miniprogram-automator快速上手
新近项目组大佬要求学习使用这个小程序自动化测试miniprogram-automator,但本小白从未接触使用过相关测试类任务,鉴于网上能查找到的相关资料也较为稀少,故在此提记我在使用过程的具体使用过程,并记录Cannot find module 'miniprogram-automator' ;缺少测试项“Your test suite must contain at least one test” ;运行jest index.spec.js命令后自动打开微信小程序编辑器时的超时、卡顿、白屏 等问题,如有其他问题欢迎各位读者指出,共同探讨学习。
一、确定你的工作环境
- 安装
Node.js并且版本大于 8.0 - 基础库版本为
2.7.3及以上 - 开发者工具版本为
1.02.1907232及以上
node版本在命令行工具中通过 node -v 确认。
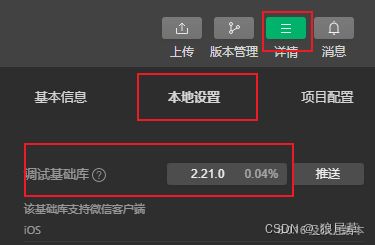
基础库版本与开发者工具版本通过微信开发工具确认。
二、打开CLI/HTTP调用功能
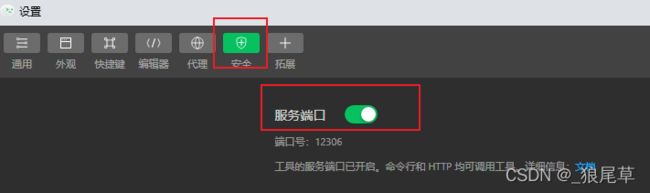
确认打开微信开发工具安全设置中的 CLI/HTTP 调用功能。工具栏 -- 设置 -- 安全设置
通过下面这条命令可以测试是否正确打开了CLI/HTTP调用功能
cli.bat --auto {项目地址} --auto-port {端口号}
要运行这条命令首先需要找到微信开发者工具的安装目录,在该目录下打开 cmd命令行工具,运行上述命令即可,例如:
C:\Program Files (x86)\Tencent\微信web开发者工具> cli.bat --auto E:/Project/demo --auto-port 12306
Mac 默认安装位于:/Applications/wechatwebdevtools.app/Contents/MacOS/cli
windows 默认安装位于: C:/Program Files (x86)/Tencent/微信web开发者工具/cli.bat
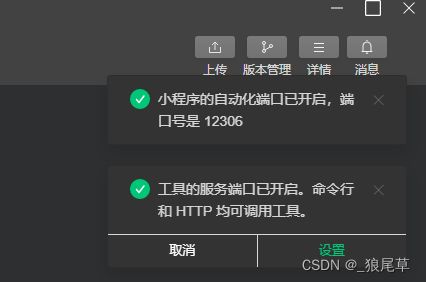
关闭微信开发者工具 运行命令后出现下图,表示CLI/HTTP调用功能开启成功
三、开始实操
新建文件夹miniprogran-demo并在VScode中打开,在里面新建文件夹miniprogran-demo-test1,在该目录下运行终端,执行以下命令
npm i
npm init
随后安装小程序自动化SDK
npm i miniprogram-automator --save-dev以及依赖项
npm i miniprogram-automator jest
npm i jest -g最后创建 index.spec.js 文件,在里面输入测试代码,编辑完代码后通过运行
jest index.spec.js即可开始测试,通过代码会自动打开小程序开发工具,并根据你代码中填写的地址打开相应的项目。
最后,出现一下类似样式表示测试成功
注意:
- 运行测试代码前建议先完全关闭小程序开发工具
- npm i 之后若没有出现node_modules文件夹 可以执行 npm i express 命令
- 执行 npm init 后一路回车即可创建
四、实际代码
const automator = require('miniprogram-automator') // 引入miniprogram-automator模块
describe('测试微信小程序', () => {
let miniProgram
let page
beforeAll(async () => {
miniProgram = await automator.launch({
projectPath: 'E:/Project/demo' // 项目地址
})
page = await miniProgram.reLaunch('/pages/index/index') // 你要打开的页面,路径为小程序app.json中的页面路径
await page.waitFor(500)
}, 60000) // 打开小程序并执行it中的自动化命令可能会消耗不少时间,建议写大些
afterAll(async () => {
await miniProgram.close() // 关闭小程序
})
it('test1', async () => {
const item = await page.$('.form-item') // 获取页面元素
await item.tap() // 触发该元素的tap点击事件
await page.waitFor(1500) // 等待1500毫秒后通过
expect((await miniProgram.currentPage()).path).toBe('pages/list/list') // 跳转到下一个页面
await page.waitFor(1500)
const lists = await page1.data('invoiceList') // 获取页面渲染数据
await page.waitFor(1500)
expect(lists.length).toBe(10) // 判断lists数组长度是否为10
})
})五、API组成
API 主要分四个模块:Automater、MiniProgram、Page 和 Element
Automator 模块提供了启动及连接开发者工具的方法。
MiniProgram 模块提供了控制小程序的方法。
Page 模块提供了控制小程序页面的方法。
Element 模块提供了控制小程序页面元素的方法。
更多API具体内容详情,请移步官方网址:Automator | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/auto/automator.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/auto/automator.html
六、问题总结
1.Cannot find module 'miniprogram-automator'
一开始我就遇到了这个问题,原来在于我将这个自动化相关内容全都放在小程序项目同级文件夹中,另起新建文件夹由VScode打开后解决该问题。
2.缺少测试项“Your test suite must contain at least one test”
测试js文件中必须包含至少一个describe,且不能放在automator.launch回调中。其中必须包含有测试项,类似 it('test1', async () => { ... }) 。
3.运行jest index.spec.js命令后自动打开微信小程序编辑器时的超时、卡顿、白屏
建议是增加 beforeAll(async () => {},60000) 后的时间数字,该数值单位为毫秒,然后关闭小程序开发工具,终止命令,清理电脑内存后重新运行 jest index.spec.js 命令。
七、最后
由于笔者也是刚刚接触小程序自动化miniprogram-automator,也是第一次发表CSDN博客,如有问题欢迎指出,共同探讨提升,谢谢。