python爬虫-获取cookie实例小记
注意!!!!某XX网站逆向实例仅作为学习案例,禁止其他个人以及团体做谋利用途!!!
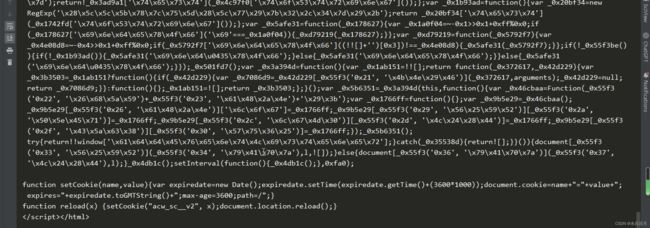
第一步:请求拿到响应内容。并分析。
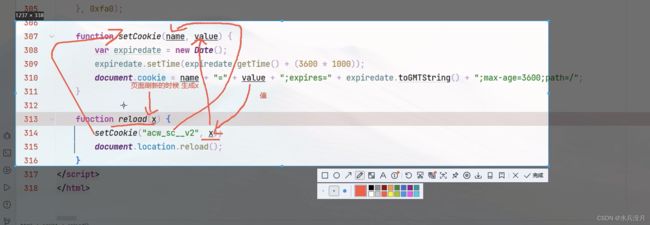
第二步:关键步骤分析(这部分参考的B站图灵何老板)。内容是格式化后响应内容
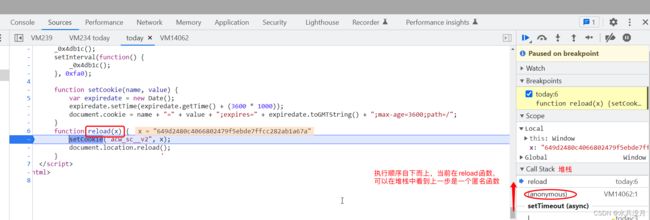
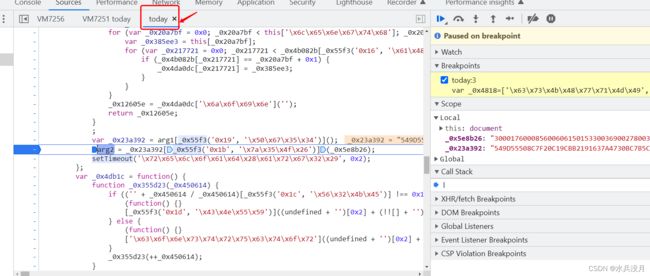
第三步:在 setcookie()处打断点。删掉cookie,刷新页面(加载时间有点长,耐心等待)。断点处出现 X 说明X就是 生成cookie。通过在堆栈处可以看到执行顺序,reload 函数的上一步是匿名函数。点击进去
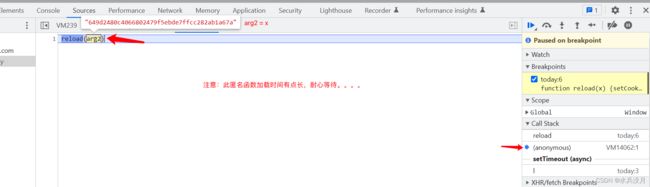
第四步:进入到匿名函数后,可以看到reload(arg2) 说明x=arg2 (加载时间很长,无耐心看不到的哦。)
第五步:在标注的页签里 在 arg2 处进行断点。打完断点,删掉cookie,刷新页面等待在此停留。注意!!!一定要把之前的setcookie()函数的断点去掉
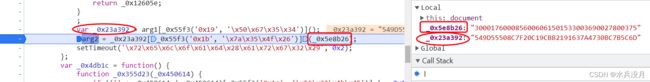
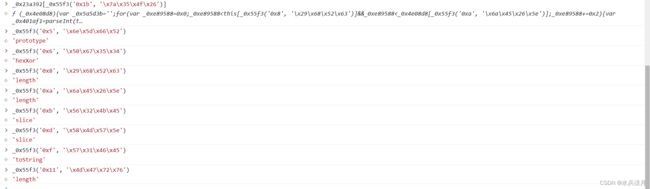
第六步:断点处可以看到两个值,分别是_0x23a392和_0x5e8b26。 其中_0x23a392 是生成出来的值。将这块内容扣下来放在编辑器里
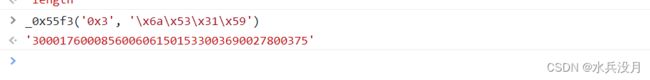
_0x5e8b26 这个值进行搜索,可以看到是一个常量(不明白的同学,可以私我或者看图自悟)
![]()
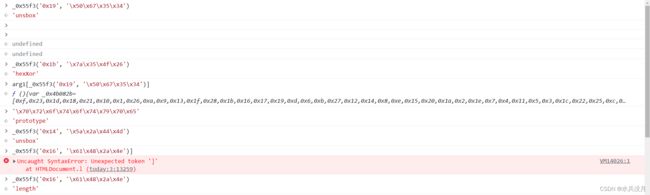
第七步:对扣下来的代码进行解析。可以通过在本地执行时报错内容进行解析和内容补充。
最后代码展示
// arg1 = 'F90D514BDEF402588B5CFCED428E96F13C466BBE'
function fuzhi_arg1(arg1) {
_0x5e8b26 = "3000176000856006061501533003690027800375"
String['prototype']['unsbox'] = function() {
var _0x4b082b = [0xf, 0x23, 0x1d, 0x18, 0x21, 0x10, 0x1, 0x26, 0xa, 0x9, 0x13, 0x1f, 0x28, 0x1b, 0x16, 0x17, 0x19, 0xd, 0x6, 0xb, 0x27, 0x12, 0x14, 0x8, 0xe, 0x15, 0x20, 0x1a, 0x2, 0x1e, 0x7, 0x4, 0x11, 0x5, 0x3, 0x1c, 0x22, 0x25, 0xc, 0x24];
var _0x4da0dc = [];
var _0x12605e = '';
for (var _0x20a7bf = 0x0; _0x20a7bf < this['\x6c\x65\x6e\x67\x74\x68']; _0x20a7bf++) {
var _0x385ee3 = this[_0x20a7bf];
for (var _0x217721 = 0x0; _0x217721 < _0x4b082b['length']; _0x217721++) {
if (_0x4b082b[_0x217721] == _0x20a7bf + 0x1) {
_0x4da0dc[_0x217721] = _0x385ee3;
}
}
}
_0x12605e = _0x4da0dc['\x6a\x6f\x69\x6e']('');
return _0x12605e;
}
String['prototype']['hexXor'] = function(_0x4e08d8) {
var _0x5a5d3b = '';
for (var _0xe89588 = 0x0; _0xe89588 < this['length'] && _0xe89588 < _0x4e08d8['length']; _0xe89588 += 0x2) {
var _0x401af1 = parseInt(this['slice'](_0xe89588, _0xe89588 + 0x2), 0x10);
var _0x105f59 = parseInt(_0x4e08d8['slice'](_0xe89588, _0xe89588 + 0x2), 0x10);
var _0x189e2c = (_0x401af1 ^ _0x105f59)['toString'](0x10);
if (_0x189e2c['length'] == 0x1) {
_0x189e2c = '\x30' + _0x189e2c;
}
_0x5a5d3b += _0x189e2c;
}
return _0x5a5d3b;
}
var _0x23a392 = arg1['unsbox']();
arg2 = _0x23a392['hexXor'](_0x5e8b26)
return arg2;
}仅作为笔记记录,如有问题请各位大佬来指导