Python爬虫之Js逆向案例(9)-某名科技之webpack
声明:企名科技加密逆向分析仅用于研究和学习,如有侵权,可联系删除
大家好,在上一节我们通过知乎的x-zst-81进行熟悉了webpack的加密方案,如果没有看过的这里是链接:《Python爬虫之Js逆向案例(8)-知hu最新x-zst-81之webpack》,在文章中我们认识了webpack打包后的产物、如何扣代码,不过知乎的大包后的文件非常的庞大,对新手来说,扣代码可能有些难度,为了更透彻的讲解webpack打包逆向,今天打算选用一个简单的案例继续练习webpack逆向,这节可能是的最后一节有关webpack的案例了,所以希望童鞋们在练习的时候能完全掌握!!!
为了照顾刚入门童鞋,文章每一步的分析过程尽可能的详细(有经验的同学可以选择感兴趣的地方快速浏览)
下面会进行以下几步进行分析(下方演示过程全部使用chrome浏览器);
- 定位加密字段;
- 扣
webpack代码; - 使用加载器加载加密模块;
- 结果演示;
一.定位加密字段
跟以往的加密似乎不太一样,在请求头和参数里,没有找到任何看起来像加密的字段,如下图:

这里加密的是接口返回的内容,如下图:
还是用之前总结过的方法,先搜索可能的字段看看,于是过程如下图:
如果你是从我分享的第一篇文章开始看的话,此时你应该具备一眼识别哪个地方可能是加密、解密的表达式!如果还没看多之前文章的童鞋,建议抽空到我主页去看一下,之前文章中的高能总结里都有写过技巧的!这里就不重复了。
在11164行的地方打上断点,然后鼠标选中该行,悬浮框中果然出现了解密内容,说明这里正是我们要找的解密位置,如下图:

二.扣webpack代码
我们先来看一下第11164行这段代码:
t.encrypt_data && (t.data = Object(d.a)(t.encrypt_data))
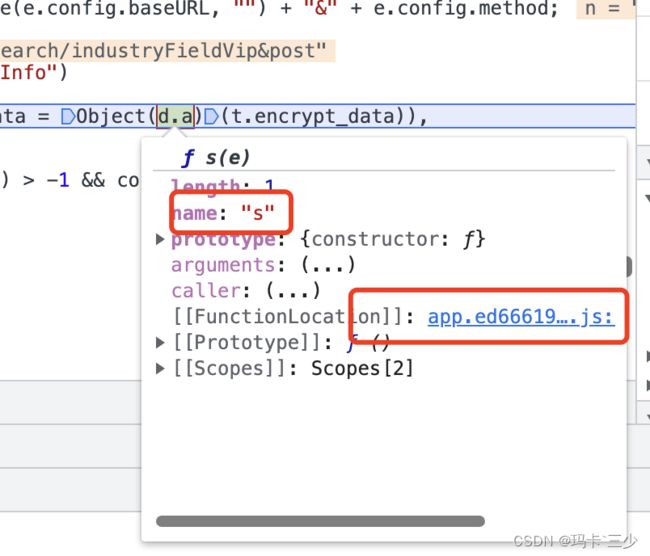
翻译一下就是:当t.encrypt_data有值的时候,执行&&后面这些东西。t.encrypt_data是后端返回的原加密字符串,经过Object(d.a)()执行之后,就变成了明文,哪说明d.a就是一个解密函数,我们鼠标选中d.a,悬浮框里出现的是一个name为s的函数,如下图:
我们点击链接,进入具体位置,跳转到11463行,如下图:
我们把s函数拷贝出来,放到一个js文件中,开始缺啥补啥,
// 解密函数
function s (e) {
return JSON.parse(o("5e5062e82f15fe4ca9d24bc5", a.a.decode(e), 0, 0, "012345677890123", 1))
}
从代码上看出,明显缺少一个o函数,还有a.a,我们往上找,发现这些都在紧接着上面就是了,整体还是一个webpack的模块,于是我们把,o函数也扣出来,放到s函数的上方吧,如下图:
目前,我们还缺a,如果能把a弄出来我们就都搞定了,怎么扣a呢?o函数的上方,我们找到了a,它是由几个东西生成的,如下图:
此时,要想拿到a,就必须知道i,得到n,再拿到a,我们鼠标选中a,点击对应文件链接,如下图:
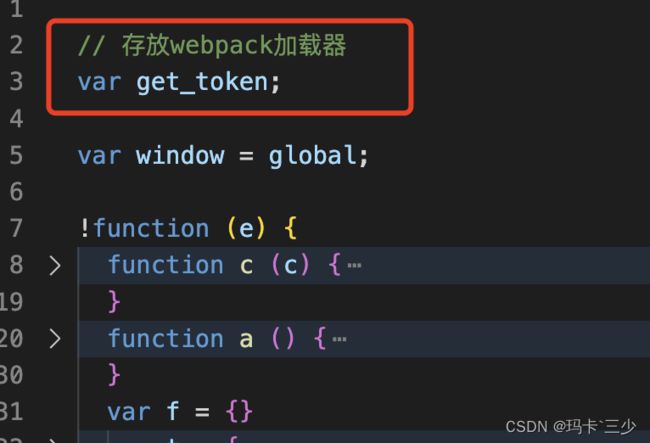
进入后发现一个熟悉的东西,如下图:
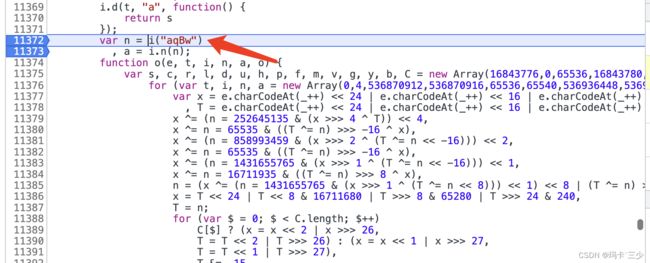
如果你看过上一篇《案例8》的文章,根据上一篇总结的内容,此时你一眼就能看出来这是啥了吧!没错,它就是webpack的模块加载器,好家伙,既然你是模块加载器,根据上一篇总结的经验,那必须先把你完完整整扣出来,代码如下图(行数多,我折叠了):
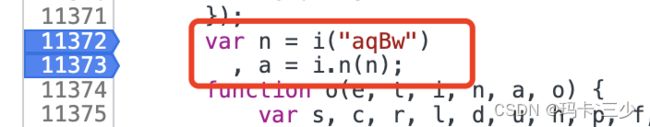
此时,我们看一下,11372行的代码,意思就是加载一个aqBw的模块,得到n,然后在得到了a,这个时候我们全局搜一下出现’aqBw’的地方,

很快,我们就找到了出现的地方,我们把它抠出来

既然它是模块,我们把它放在wepack自制行函数的参数里,如下图:

此时运行的话,会报错,因为这个模块还依赖了其它模块,如下图:

我们继续全局搜索,这俩个模块,把它们也放到webpack自执行函数的如参里,此时允许,发现不在报错,完美,说明我们需要扣的代码目前基本就这么多。
三.使用加载器加载加密模块
这样我们就拿到了a,
最后的s函数我们就全部完成了,
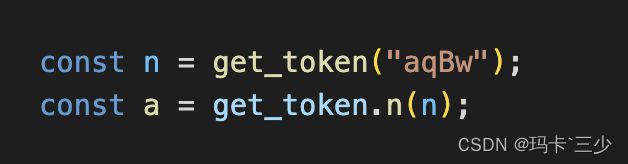
const n = get_token("aqBw");
const a = get_token.n(n);
// 解密函数
function s (e) {
return JSON.parse(o("5e5062e82f15fe4ca9d24bc5", a.a.decode(e), 0, 0, "012345677890123", 1))
}
const result = s(encrypt_data)
console.log(result);
四.结果展示
传入加密数据,试一下,成功拿到解密数据,如下图:
webpack逆向技能也是学习逆向时的必备技能请务必掌握!!!本案例操作时有疑问,可留言、私信,或者去星球提问一对一指导!
后期会持续分享爬虫案例-100例,不想自己造轮子的同学可加入我的知识星球,有更多技巧、案例注意事项、案例坑点终结、答疑提问特权等你哦!!!
欢迎加入「python、爬虫、逆向Club」知识星球