Unity的PostProcessing后处理使用介绍
大家好,我是阿赵。
上一篇文章说了Unity的PostProcessing后处理有bug并提供了解决办法,这里顺便介绍一下PostProcessing的用法。
一、安装
打开PackageManager,然后搜索Post,应该就能看到左边出现搜索结果,选择,然后Install安装。


安装完之后,会看到在Packages里面出现了PostProcessing文件夹。
二、使用
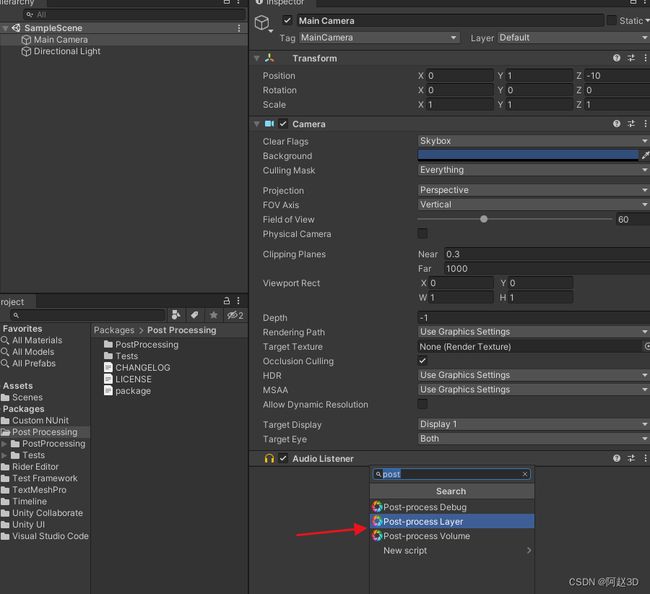
1、添加PostProcessLayer组件
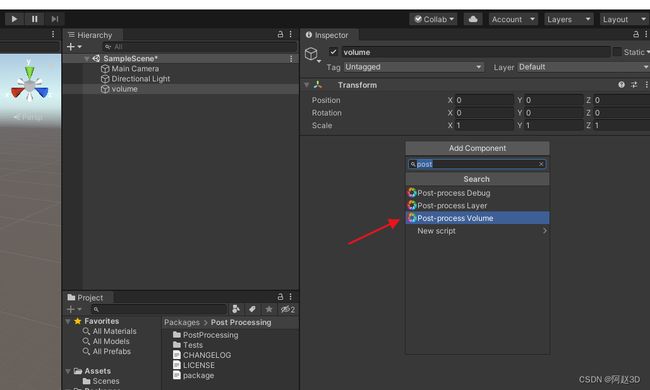
2、添加PostProcessVolume组件
这个组件千万不要添加在摄像机上面,原因下面会说,建一个空物体,然后在它身上添加。

3、创建Profile
点New按钮,就会自动创建一个新的Profile文件,当然也可以直接拖旧的文件到这里。

新建后,会发现Unity其实是帮我们建立了一个新文件。
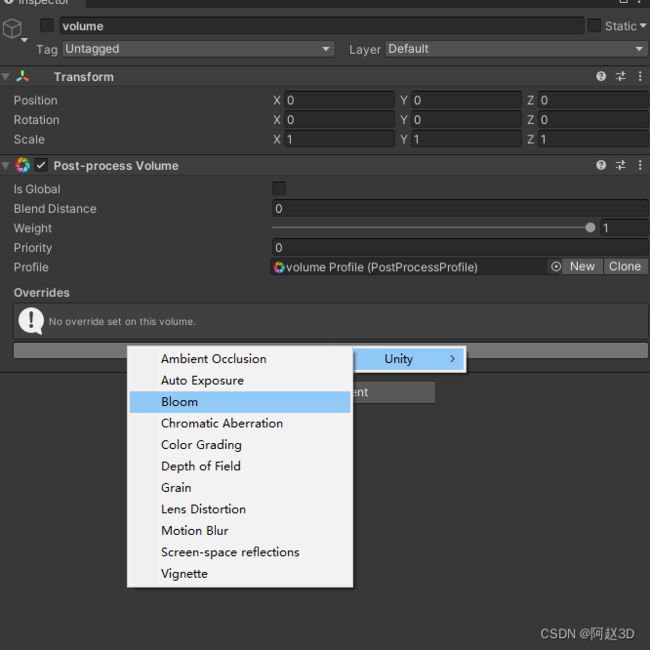
4、添加效果
选择其中一个效果,并设置参数。我这里随便先了一个Bloom效果。
5、改变设置
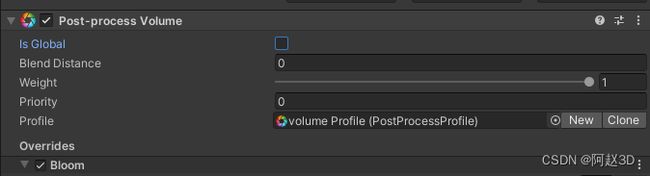
下面对设置进行一些修改,先不用管为什么,下面会详细说。
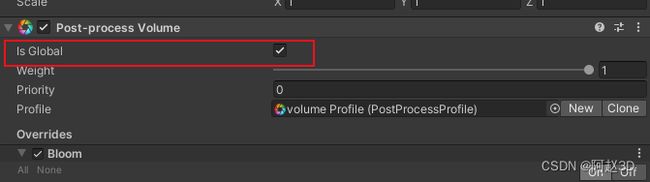
先把IsGlobal选项勾上。

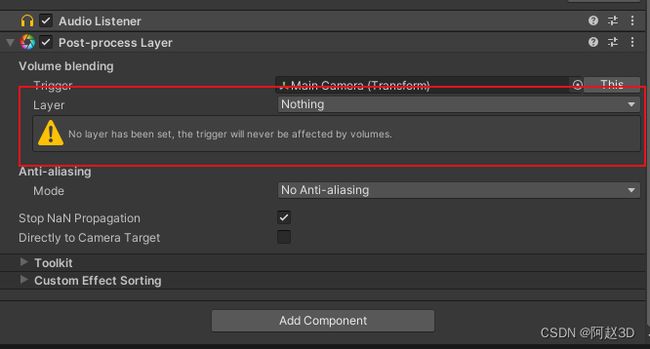
然后去PostProcessLayer,看到一个警告,说没有设置layer,因为当前是选择了Nothing。

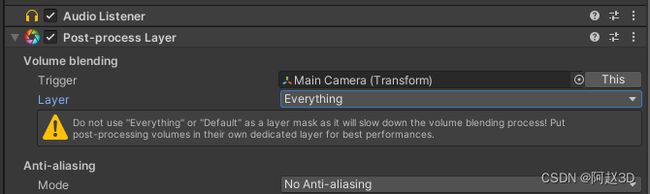
先随便选择一个EveryThing,先不用管下面的警告,之后会说。

6、创建layer
警告的意思是,不要用EveryThing和Default作为一个layer层遮罩使用。因为一般一个PostProcessLayer只需要看到自己指定的layer的volume,如果把所有层或者默认层都添加进去,会无端端增加了很多没有volume的对象,无端端增加了很多计算量。这一点,是一般美术同事们最容易忽略而犯错的地方。
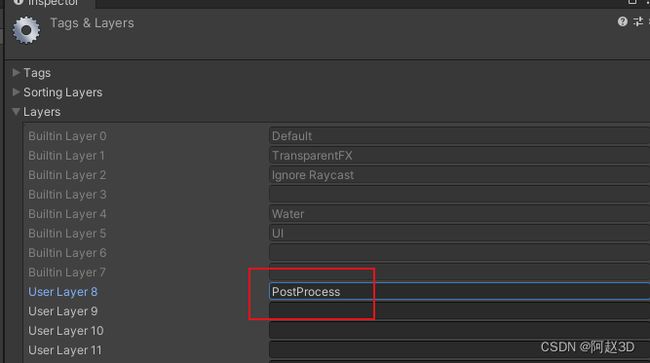
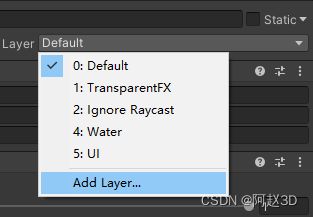
于是就建一个新的Layer

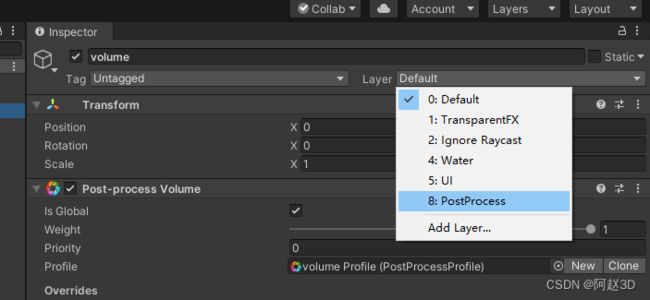
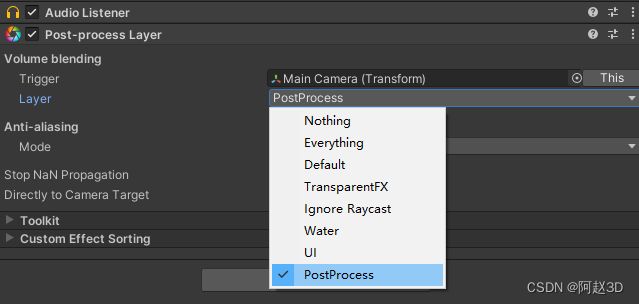
PostProcessLayer指定的Layer也设置为只有PostProcess

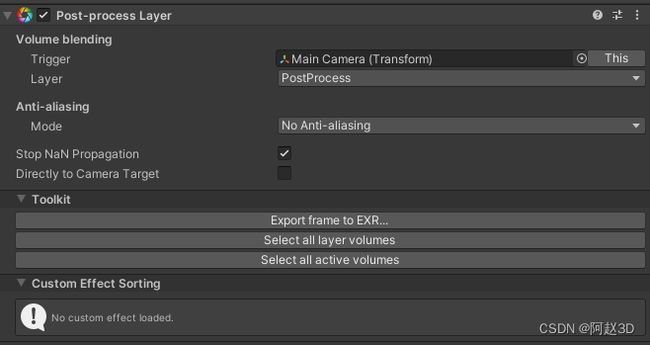
三、PostProcessLayer的设置
1、Volume blending
1.Trigger
这里指定了这个PostProcessLayer针对哪个摄像机,一般习惯都是挂在摄像机上面,所以默认就是自己,或者点This指定所在物体本身的摄像机。
2.Layer
指定这个PostProcessLayer可以渲染哪些Layer的Volume。
2、Anti-aliasing
3、Stop NaN Propagation
说明里面提到了,在GLES2平台上,这个设置是没有效果的。
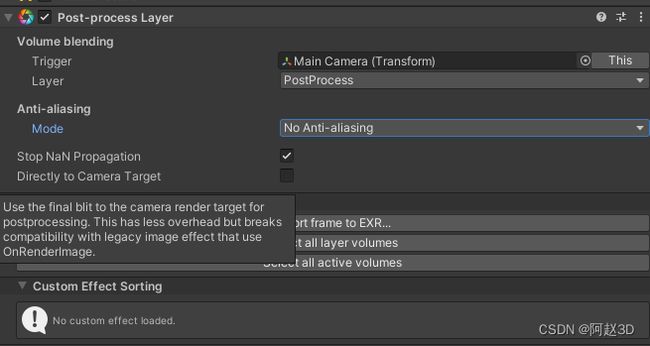
4、Directly to Camera Target
使用最终的位块到相机渲染目标进行后期处理。
提示里面说明,如果勾上这个,会减少开销,但会破坏使用旧版本的使用OnRenderImage的图片效果的兼容性。
5、Toolkit
1.Export frame to EXR
可以把后处理导出成EXR格式
2.Select all layer volumes
快速选择场景里面所有的后处理volume
3.Select all active volumes
快速选择场景里面所有激活状态的volume
6、CustomEffectSorting
用于改变自定义后处理的渲染顺序。
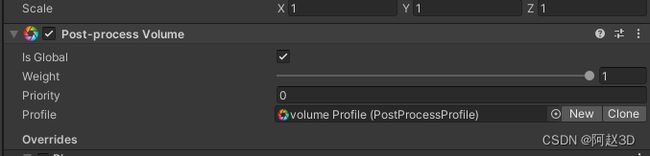
四、PostVolume的设置
1、IsGlobal
设置当前这个Volume是否全局的。
全局的意思就是,不管放在哪里,这个Volume都能生效。

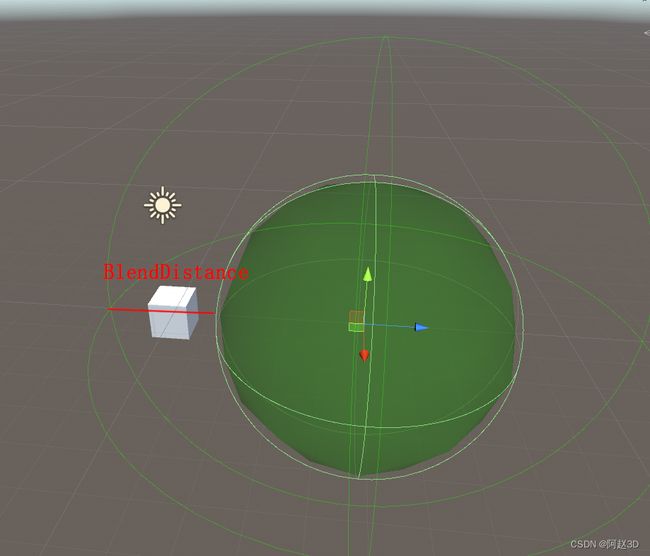
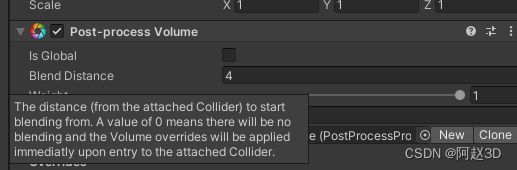
如果把IsGlobal去掉,会出现一个BlendDistance

从提示可以看出,我们想使用局部的后处理Volume,必须是先要添加一个碰撞体的。然后这个混合距离,就是后处理从无到有的过程中的一个过渡性的混合效果。

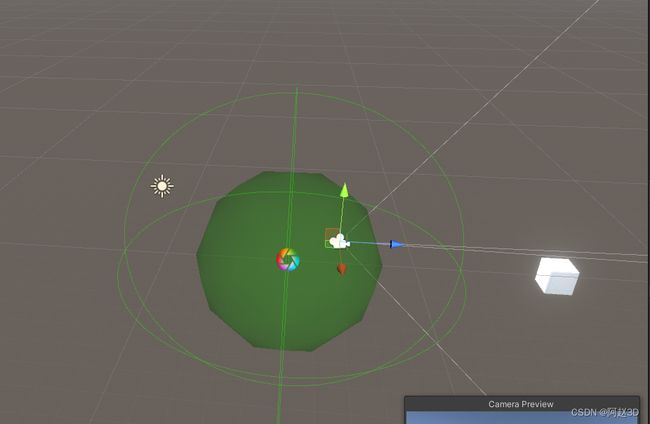
可以看到这个Volume上面出现了两个范围显示,一个是碰撞体范围,一个就是BlendDistance的范围

这个时候,如果我们移动摄像机,进入触发范围,就可以看到有后处理效果,离开了范围之后,后处理效果就不再显示。
volume有全局和局部功能,还可layer与坐标有关系,所以千万千万不要把Volume挂在摄像机上面,这也是很多美术同事会忽略和犯错的地方。
2、Weight
当前的Volume在场景里面占的权重值。
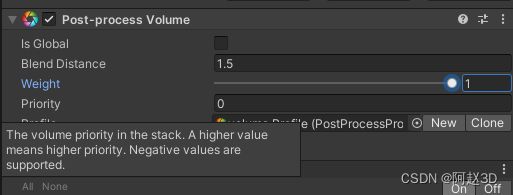
3、Priority
当前Volume在堆栈里面的优先级别。
4、Profile
实际设置后处理效果的Profile文件指定。
五、自定义后处理效果
自定义后处理需要3个东西:
1、Shader
这里我随便写一个通过偏导数来求图形边缘的效果:
Shader "azhao/LineStyle"
{
HLSLINCLUDE
#include "Packages/com.unity.postprocessing/PostProcessing/Shaders/StdLib.hlsl"
TEXTURE2D_SAMPLER2D(_MainTex, sampler_MainTex);
float _lineStrength = 1.0;
float4 _lineColor = (0, 0, 0, 0);
float4 _baseColor = (1, 1, 1, 0);
float4 Frag(VaryingsDefault i) : SV_Target
{
float4 col = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, i.texcoord);
float grayscale = col.r * 0.2126729f + col.g * 0.7151522f + col.b * 0.0721750f;
float ddVal = (saturate(ddx(grayscale) + ddy(grayscale))*_lineStrength);
float3 finalRGB = _baseColor.rgb * (1.0 - ddVal) + _lineColor.rgb * ddVal;
float4 finalCol = float4(finalRGB, 1);
return finalCol;
}
ENDHLSL
SubShader
{
Cull Off ZWrite Off ZTest Always
Pass
{
HLSLPROGRAM
#pragma vertex VertDefault
#pragma fragment Frag
ENDHLSL
}
}
}
值得注意的是,由于一定要#include "Packages/com.unity.postprocessing/PostProcessing/Shaders/StdLib.hlsl"才能生效,所以这个Shader一定要用HLSL写。
2、自定义效果的参数类
using System;
using UnityEngine;
using UnityEngine.Rendering.PostProcessing;
[Serializable]
[PostProcess(typeof(LineStyleRender), PostProcessEvent.AfterStack, "azhao/LineStyle")]
public class LineStyle : PostProcessEffectSettings
{
[Range(0f, 20f), Tooltip("Strength of line.")]
public FloatParameter lineStrength = new FloatParameter { value = 1f };
[ColorUsage(false), Tooltip("Color of line.")]
public ColorParameter lineColor = new ColorParameter { value = Color.black};
[ColorUsage(false), Tooltip("Color of base.")]
public ColorParameter baseColor = new ColorParameter { value = Color.white };
}
这里指定了自定义参数在选择时候的路径,这里是"azhao/LineStyle"。然后还给予玩家在上面的shader用到的几个自定义参数的输入。
3、自定义效果的实现类
using UnityEngine;
using UnityEngine.Rendering.PostProcessing;
public class LineStyleRender : PostProcessEffectRenderer
{
public override void Render(PostProcessRenderContext context)
{
var sheet = context.propertySheets.Get(Shader.Find("azhao/LineStyle"));
sheet.properties.SetFloat("_lineStrength", settings.lineStrength);
sheet.properties.SetColor("_lineColor", settings.lineColor);
sheet.properties.SetColor("_baseColor", settings.baseColor);
context.command.BlitFullscreenTriangle(context.source, context.destination, sheet, 0);
}
}
这里是获取了自定义参数,然后设置给Shader,最后全屏渲染。
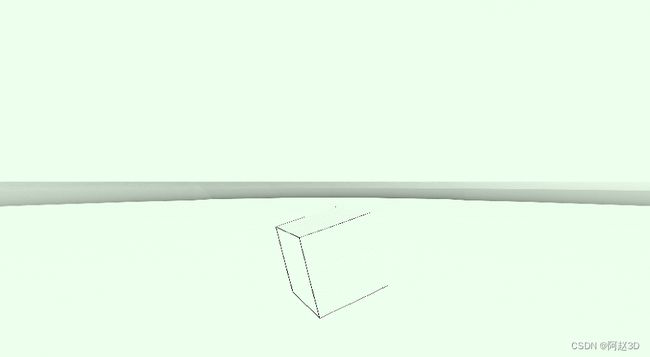
做完以上三步之后,会发现在Add effect时出现了我刚才指定的azhao/LineStyle选项,这就是我自定义的后处理效果了。



到这里,自定义后处理效果添加完毕。