- Java 性能调优实战:JVM 参数配置与 GC 日志分析
Java性能调优实战:JVM参数配置与GC日志分析(10000字)一、Java性能调优的核心概念在现代企业级应用中,Java应用的性能直接影响用户体验、系统吞吐量以及资源利用率。因此,Java性能调优成为开发和运维团队的重要任务。性能调优的核心目标是提升应用的响应速度、减少延迟、优化资源使用,并确保系统在高并发环境下保持稳定。Java应用的性能优化涉及多个层面,包括代码优化、数据库访问优化、网络通
- MySQL索引机制解析:B+树、索引类型与优化策略
hdzw20
mysql复习mysqlb树数据库
MySQL索引机制解析:B+树、索引类型与优化策略索引是MySQL数据库中提高查询效率的关键。深入理解索引的底层机制、不同类型及其优化策略,对于数据库性能调优和面试准备都至关重要。本文将围绕B+树、聚簇索引与非聚簇索引、索引下推、覆盖索引以及自适应哈希索引等核心概念进行阐述。1.B+树vsB树:为何MySQL选择B+树?B树(B-tree)和B+树(B±tree)都是常用的多路平衡查找树,它们旨在
- MySQL存储引擎核心:了解Buffer Pool与Page管理机制
hdzw20
mysql数据库
MySQL存储引擎核心:了解BufferPool与Page管理机制1.BufferPool:数据库的高速缓存1.1基本概念作用:缓存表数据与索引数据,减少磁盘IO组成:缓存数据页(Page,默认16KB)控制块(约800字节,记录表空间、页号、缓存页地址等)默认大小:128MB(控制块额外占用约5%内存)1.2工作流程查询过程:通过哈希表(Key=表空间号+页号)判断页是否在BufferPool缓
- MySQL新建用户与授权
守优
方法一:mysql>insertintomysql.user(Host,User,Password)values("localhost","zhangs",password("123456"));mysql>flushprivileges;解释:这样就创建了一个用户名为zhangs,密码为123456的数据库用户;此处的"localhost",是指该用户只能在本地登录,不能在另外一台机器上远程登录
- 【无标题】
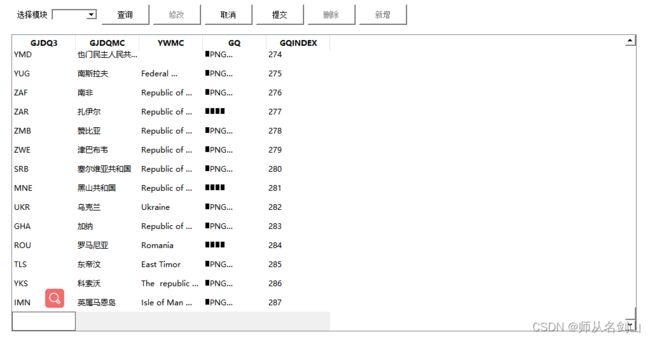
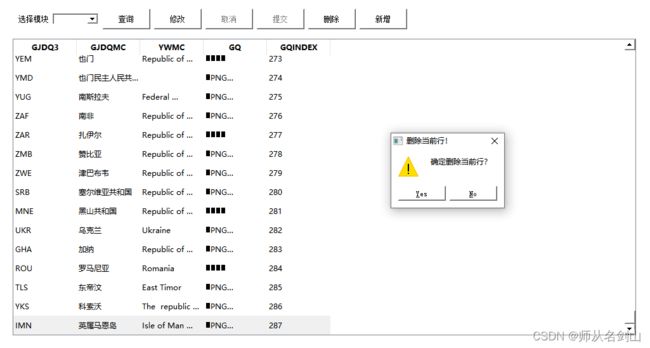
PyQt5相关论文方向扩充及技术特性解析PyQt5的核心优势PyQt5作为基于Qt框架的Python绑定库,在科研与工程应用中具备显著优势。其跨平台兼容性极强,可在Windows、macOS、Linux等主流操作系统上稳定运行,且能保持界面风格的一致性,这对开发多场景应用系统至关重要。在界面设计方面,PyQt5提供了丰富的UI组件库,从基础的按钮、文本框到高级的图表、3D控件应有尽有,同时支持Qt
- 抽象文档模式
hello 早上好
设计模式开发语言java
抽象文档模式在软件开发中,我们经常需要处理半结构化数据(如JSON、XML、文档数据库中的文档)。这类数据的特点是结构灵活,可能存在嵌套关系,且字段可能动态变化。传统的面向对象设计可能需要为每种数据结构定义大量类,导致代码冗余和维护困难。这时候,抽象文档模式(AbstractDocumentPattern)就能派上用场。本文将通过一个完整的Java案例,详细讲解抽象文档模式的实现原理、设计思路和实
- Mysql 数据库结构优化
Mysql数据库结构优化✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨数据库结构优化数据库结构优化是提升系统性能的关键环节,需结合业务场景、数据特征及访问模式,从数据组织、存储效率、查询逻辑等多维度进行设计。以下是系统化的优化策略及实践建议:一、垂直拆分:分解大表,降低单表复杂度当单表字段过多(如超过50个)或包含大量低频字段时,垂直拆分是最直接的优化手段。核心思路:将表按字段使用频率或业务功能拆分为主表与扩展表
- Apache Ignite 的并发控制:实现高性能事务处理的关键
AI天才研究院
AI实战AI人工智能与大数据LLM大模型落地实战指南大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍随着大数据时代的到来,数据量的增长和计算能力的提升使得传统的数据库和计算模型已经无法满足业务需求。为了应对这些挑战,分布式计算和存储技术得到了广泛的研究和应用。ApacheIgnite是一款高性能的分布式数据库和计算平台,它可以提供实时性能和高可用性,同时支持事务处理和并发控制。在这篇文章中,我们将深入探讨ApacheIgnite的并发控制机制,以及如何实现高性能事务处理。我们将从以下
- Apache Ignite SQL索引全面指南
吕曦耘George
ApacheIgniteSQL索引全面指南索引概述在ApacheIgnite分布式数据库中,索引是优化SQL查询性能的核心机制。Ignite提供了多种索引类型和配置方式,帮助开发者根据不同的业务场景构建高效的查询系统。索引类型与创建方式1.自动创建索引Ignite会自动为以下字段创建索引:主键字段(PrimaryKey)亲和键字段(AffinityKey)这些基础索引为分布式查询提供了基本支持。2
- Apache Ignite SQLLine工具使用指南
侯霆垣
ApacheIgniteSQLLine工具使用指南概述ApacheIgnite作为一个分布式内存计算平台,提供了完整的SQL功能支持。SQLLine是Ignite内置的一个命令行工具,它允许开发者和数据库管理员通过交互式方式执行SQL查询和管理Ignite集群。本文将详细介绍如何使用SQLLine工具与Ignite集群进行交互。SQLLine工具简介SQLLine是一个基于控制台的JDBC客户端工
- 开源短链接工具 Sink 无需服务器 轻松部署到 Workers / Pages
本文首发于只抄博客,欢迎点击原文链接了解更多内容。前言Sink是一款开源免费的短链接生成工具,支持自定义短链接Slug以及设置到期时间,并且还可以借助Cloudflare的AnalyticsEngine功能分析短链接的统计数据。最重要的是实现以上这些功能并不需要有自己的服务器,Sink可以100%运行在Cloudflare上,主程序部署在CF的Workers或者Pages上,数据库存储在CF的KV
- Android Room使用方法与底层原理详解
你过来啊你
androidroom
Room是一个强大的SQLite对象映射库,旨在提供更健壮、更简洁、更符合现代开发模式的数据库访问方式。核心价值:消除大量样板代码,提供编译时SQL验证,强制结构化数据访问,并流畅集成LiveData、Flow和RxJava以实现响应式UI。一、使用流程(Step-by-StepWorkflow)Room的使用遵循一个清晰的结构化流程:添加依赖://build.gradle(Module)depe
- AWS架构师
咸鱼一条_o.0?!
aws云计算
AWS架构师部分定义S3(S3存储桶)EC2弹性计算云EBS弹性块存储SNAPSHOT快照AMI:EC2镜像ELB弹性负载均衡器EFSDATABASEDATAWAREHOUSEOLTPOLAPElastiCacheVPCRoute53部分定义UserGroup:用户组下的用户继承该用户组所有权限Policy:Jasonformat:类似文字描述,指定object的类型。给user和group提供权
- 查询一天时间unixtime时间戳的数据
亚林瓜子
sql
问题数据库库里面用的unix时间戳存的数据。需要查询出这一天的数据。解决SELECT*FROMyour_tableWHEREcreated_at>=UNIX_TIMESTAMP(CURDATE())-28800--减去8小时(8*3600秒)ANDcreated_at<UNIX_TIMESTAMP(CURDATE()+INTERVAL1DAY)-28800;
- 【大模型记忆实战Demo】基于SpringAIAlibaba通过内存和Redis两种方式实现多轮记忆对话
Sao_E
redis数据库缓存ai语言模型
文章目录多轮对话记忆管理——基于Memory的对话记忆基于内存存储历史对话基于Redis存储历史对话多轮对话记忆管理——基于Memory的对话记忆SpringAIAlibaba共实现了三种方式:基于内存的方式基于jdbc(数据库)的方式基于redis的方式下文主要演示基于内存和redis的方式基于内存存储历史对话代码首先定义大模型的角色,一个旅游规划师设置增强拦截器接着接口传入prompt和cha
- 时序数据库主流产品概览
时序数据说
时序数据库数据库物联网iotdb大数据
时序数据库(TimeSeriesDatabase,TSDB)是专为处理时间序列数据优化的数据库系统,近年来随着物联网(IoT)、金融科技、工业互联网等领域的快速发展而备受关注。本文将介绍当前主流的时序数据库产品。一、时序数据库概述时序数据是带时间戳记录的数据点序列,具有以下特点:数据时间属性强数据通常为追加写入近期数据访问频率高于历史数据数据量通常非常庞大,需要高效的压缩技术时序数据库针对这些特点
- TDengine时序数据库数据写入操作详解
沈宝彤
TDengine时序数据库数据写入操作详解引言TDengine作为一款高性能的时序数据库,其数据写入方式与传统关系型数据库有所不同。本文将详细介绍TDengine中各种数据写入方式的特点和使用场景,帮助开发者更好地理解和应用TDengine的数据写入功能。基础写入操作单条数据写入在TDengine中,最基本的写入方式是使用INSERT语句向单个子表写入一条数据。以智能电表场景为例:--指定列名写入
- 时序数据库在数据库领域的应用前景
数据库管理艺术
数据库时序数据库strutsai
时序数据库在数据库领域的应用前景关键词:时序数据库、时间序列数据、物联网、监控系统、金融分析、大数据、实时分析摘要:本文深入探讨了时序数据库在现代数据管理中的关键作用和应用前景。我们将从时序数据的基本特性出发,分析时序数据库的核心架构和设计原理,比较主流时序数据库产品的技术特点,并通过实际案例展示其在物联网、金融科技、运维监控等领域的应用价值。文章还将提供时序数据库选型指南,探讨未来技术发展趋势,
- 时序数据库在数据库领域的行业应用
数据库管理艺术
数据库时序数据库ai
时序数据库在数据库领域的行业应用关键词:时序数据库、数据库领域、行业应用、时间序列数据、实时分析摘要:本文深入探讨了时序数据库在数据库领域的行业应用。首先介绍了时序数据库的背景知识,包括其目的、适用读者、文档结构和相关术语。接着阐述了时序数据库的核心概念、架构和工作原理,通过Python代码详细讲解了核心算法。还介绍了相关的数学模型和公式,并举例说明。在项目实战部分,给出了开发环境搭建、源代码实现
- 时序数据库在工业物联网领域的核心优势与应用价值
时序数据说
时序数据库物联网数据库iotdb大数据
一、工业物联网的数据挑战与需求工业物联网(IIoT)正在重塑全球制造业格局,通过连接设备、传感器和控制系统,实现了生产过程的数字化与智能化。然而,这一转型也带来了前所未有的数据管理挑战:海量数据:单个工厂可能部署数万个传感器,每秒产生数千万数据点高速写入:工业设备常需毫秒级数据采集,对数据库写入性能要求极高严格时效:质量控制、故障预测等场景要求实时数据分析长期存储:设备生命周期数据需保存数年甚至数
- 数据库范式设计
浪人与酒丶
@[TOC]导语在日常工作中,我们都需要遵守一定的规范,比如签到大卡、审批流程等,这些规范虽然有一定等约束感觉,却是非常有必要等,这样可以保证正确性和严谨性,但有些情况下,约束反而会带来效率的下降,比如一个可以直接操作的任务,却需要审批才能执行。数据库的设计范式我们在设计关系型数据库模型的时候,需要对关系内部各个属性之间联系对合理化程度进行定义,这就有了不同等级的规范要求,这些规范要求被称为范式(
- 数据库和数据仓库区别
hhhecker
Hadoop学习数据仓库数据库hive
HIve与Mysql对比HiveMysql数据存储位置HDFS本地磁盘数据格式用户定义系统决定数据更新不支持(不支持修改和删除)支持(支持增删改查)索引有,但较弱,一般很少用有,经常使用的执行MapReduceExecutor执行延迟高低可扩展性高低数据规模大小数据库与数据仓库对比数据库:传统的关系型数据库主要应用在基本的事务处理,例如银行交易之类的场景数据库支持增删改查这些常见的操作。数据仓库:
- 数据仓库和数据库的区别
神秘打工猴
数据仓库数据库
一,数据仓库数据仓库(DataWarehouse)是一种专门设计用于报告和分析的数据库系统,它允许将来自一个或多个数据源的数据集成、存储和分析。数据仓库的主要目的是支持决策制定,通过提供快速访问历史数据和进行复杂查询的能力。以下是数据仓库的一些关键特性和概念:1.主题导向:数据仓库围绕特定的业务主题构建,如销售、客户或财务,而不是围绕应用程序的功能。2.集成性:数据仓库集成了来自不同源系统的数据,
- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- 工具篇:(二)MacOS 下载 MySQL 并进行配置连接,使用 VSCode 创建 Node 项目-亲测有效
全栈探索者chen
mysqlmacos工具macosmysqlvscode
MacOS下载MySQL并进行配置连接,使用VSCode创建Node项目我们将介绍如何在macOS上下载和配置MySQL数据库,并使用VSCode创建一个Node.js项目进行测试。通过这些步骤,您将能够顺利地设置开发环境并进行基本的数据操作。一、删除之前的MySQL配置和软件在macOS系统中,下载并配置MySQL客户端之前,清理掉之前的MySQL配置和相关软件是一个关键步骤。以下是详细的操作流
- SmartETL中数据库操作与流程解耦的设计与应用
正如ETL这个概念本身所指示的,数据库读写访问是ETL的最常用甚至是最主要的操作。现代信息系统的设计与运行基本都是围绕数据库展开的,很多应用的核心功能都是对数据库的CRUD(创建、检索、更新、删除)操作。SmartETL框架设计之初就考虑到了这个情况,在早期就根据团队的技术栈,实现了对MongoDB、MySQL、ElasticSearch、ClickHouse等数据库的Extract操作(即Loa
- tp5 model 使用
在thinkphp3.X的时候我们经常使用M,D方法实例化一个model,然后通过model对数据进行增删改查操作。在tp5的时候,如果再想用上面的方法,必须先定义model,刚开始的时候怎么定义都说找不到类,后来不知道怎么回事就好了,例如数据库中有表user,在application\index\model目录下建立文件User.php,然后里面这样写几个关键点:一定要写usethink\Mod
- Apache Ignite 的 SQL 功能和分布式查询机制
这段内容讲的是ApacheIgnite的SQL功能和分布式查询机制。我们可以从几个关键点来理解:一、Ignite是一个分布式SQL数据库✅特点:符合ANSI-99SQL标准水平扩展(可扩展到多个节点)容错(fault-tolerant)支持两种数据分布方式:分区(Partitioned):数据分布在多个节点上复制(Replicated):每个节点都有完整数据副本二、SQL功能支持✅DML语句:Ig
- 【软考速通笔记】系统架构设计师⑱——大数据架构设计理论与实践
小康师兄
系统架构设计师笔记系统架构大数据LanbdaKappa数据湖批处理
文章目录一、前言二、传统数据库遇到的问题2.1问题的根源2.2传统解决方法三、大数据基础3.1大数据处理技术3.2大数据利用过程3.3大数据处理系统面临的挑战3.4大数据具有的属性和特征四、Lanbda架构4.1批处理层4.2加速层4.3服务层五、Kappa架构5.1实时层5.2服务层六、Lambda和Kappa对比七、其他一、前言笔记目录大纲请查阅:【软考速通笔记】系统架构设计师——导读关注【小
- 达梦数据库监控观测最佳实践
概述达梦企业管理器简称DEM,架构如下:概略来说,每个数据库主机安装代理程序DMAgent,在监控方面,它将指标发送至DEM服务端,用户可访问DEM控制台查看数据主机和实例的监控指标,在DEM进行配置后可通过http://:8080/dem/metrics端点暴露主机和数据库的Prometheus指标,观测云DataKit可从此端点采集指标完成达梦数据库集成。前提条件监控目标可通过DMAgent上
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj